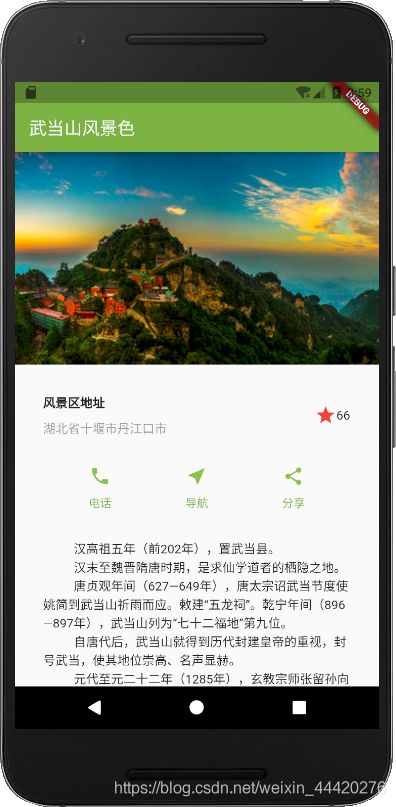
Flutter (十三) 页面布局 综合案例 ( 二 )
思路
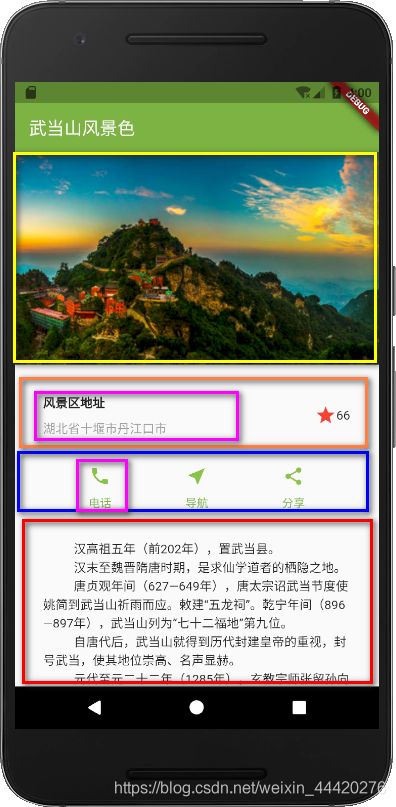
封装公用Widget,ListView的另一个用途:避免内容过长
代码:
import 'package:flutter/material.dart';
void main() {
runApp(new MaterialApp(title: '综合 布局', home: new LayoutDemo()));
}
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
// 风景区地址部分
Widget addressContainer = Container(
padding: const EdgeInsets.all(32.0),
child: Row(
children: <Widget>[
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Container(
padding: const EdgeInsets.only(bottom: 8.0),
child: Text('风景区地址',
style: TextStyle(fontWeight: FontWeight.bold)),
),
Text('湖北省十堰市丹江口市', style: TextStyle(color: Colors.grey[500]))
],
),
),
Icon(Icons.star, color: Colors.red[500]),
Text('66')
],
),
);
// 构建按钮组中单个按钮
Column buildButtonColumn(IconData icon, String label) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
mainAxisSize: MainAxisSize.min, // 垂直方向最小化
children: <Widget>[
Icon(icon, color: Colors.lightGreen[500]),
Container(
margin: const EdgeInsets.only(top: 8.0),
child: Text(label,
style: TextStyle(
fontWeight: FontWeight.w400,
fontSize: 13.0,
color: Colors.lightGreen[600])),
)
],
);
}
// 按钮组件部分
Widget buttonsContainer = Container(
//横向布局
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
buildButtonColumn(Icons.call, '电话'),
buildButtonColumn(Icons.near_me, '导航'),
buildButtonColumn(Icons.share, '分享')
],
),
);
// 风景区 文本
Widget textContainer = Container(
padding: const EdgeInsets.all(32.0),
// 文本引用 '''
child: Text(
'''
汉高祖五年(前202年),置武当县。
汉末至魏晋隋唐时期,是求仙学道者的栖隐之地。
唐贞观年间(627—649年),唐太宗诏武当节度使姚简到武当山祈雨而应。敕建“五龙祠”。乾宁年间(896—897年),武当山列为“七十二福地”第九位。
自唐代后,武当山就得到历代封建皇帝的重视,封号武当,使其地位崇高、名声显赫。
元代至元二十二年(1285年),玄教宗师张留孙向世祖忽必烈奏报武当山后,忽必烈大信其道。大德八年(1304年),元成宗封“武当福地”。
明代永乐十年(1412年),成祖朱棣命隆平侯张信、驸马督尉沐昕、工部右侍郎郭琎、礼部尚书金纯等率20余万军民,工匠大修武当山。永乐十五年(1417年)封为“大岳”,高于五岳之上。永乐二十一年(1423年),历时12年,敕建的大岳太和山大小宫观33处落成。
嘉靖三十一年(1552年)封为“治世玄岳”,把武当山尊为至高无上的“皇室家庙”,以“四大名山皆拱揖,五方仙岳共朝宗”的“五岳之冠”的显赫地位标名于世,被列为道教第一名山。嘉靖三十一年(1552年),世宗令工部右侍郎陆杰提督重修武当山宫观。
1956年,湖北省将全山古建筑群列为重点文物保护单位。
1961年,金殿被列为国家重点文物保护单位。
1982年02月22日,紫霄宫被列为国家重点文物保护单位。
1983年,国务院把武当山太和宫、紫霄宫列为全国重点宗教活动场所。
1988年01月,“治世玄岳”石牌坊被列为国家重点文物保护单位。
1996年12月15日,南岩宫被列为国家重点文物保护单位。
1994年12月17日,“武当山古建筑群”被联合国列入《世界文化遗产名录》。
2001年07月,玉虚宫遗址被列为国家重点文物保护单位。
2007年05月,启动武当山玉虚宫修缮工程。
2012年,武当山启动武当大兴600年20余项大型系列活动。
2012年07月25日,五龙宫景区正式投入开发建设。
2012年08月01日,因南水北调中线工程,遇真宫顶升工程正式启动。
2012年09月27日,武当山玉虚宫修缮落成。 [10-12]
''',
softWrap: true,
));
return new MaterialApp(
title: '布局综合案例',
theme: new ThemeData(
brightness: Brightness.light, //程序整体亮度
primaryColor: Colors.lightGreen[600], //app背景色
accentColor: Colors.orange[600], // 文本按钮,前景色
),
home: Scaffold(
appBar: AppBar(
title: Text(
'武当山风景色',
style: TextStyle(color: Colors.white),
),
),
body: ListView(
children: <Widget>[
Image.asset('images/5.jpg', //引用
width: 640.0, height: 240.0, fit: BoxFit.cover),
addressContainer,
buttonsContainer,
textContainer,
],
),
));
}
}