微信小程序开发工具使用简介
概览
为了帮助开发者简单和高效地开发和调试微信小程序,我们在原有的公众号网页调试工具的基础上,推出了全新的微信开发者工具,集成了公众号网页调试和小程序调试两种开发模式。
使用公众号网页调试,开发者可以调试微信网页授权和微信JS-SDK详情
使用小程序调试,开发者可以完成小程序的API和页面的开发调试、代码查看和编辑、小程序预览和发布等功能
为了更好的开发体验,我们从视觉、交互、性能等方面对开发者工具进行升级,推出了1.0.0版本
在原有功能的基础上,新增了两个开发辅助功能:
使用腾讯云,快速搭建小程序后台运行环境
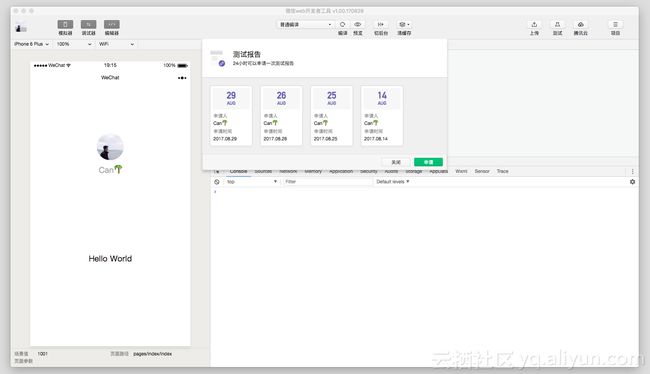
申请测试报告,了解小程序在真实的移动设备上运行性能和运行效果。

注意:因为申请测试会占用测试机器资源,所以一个 APPID 一天只能申请一次测试报告。
界面
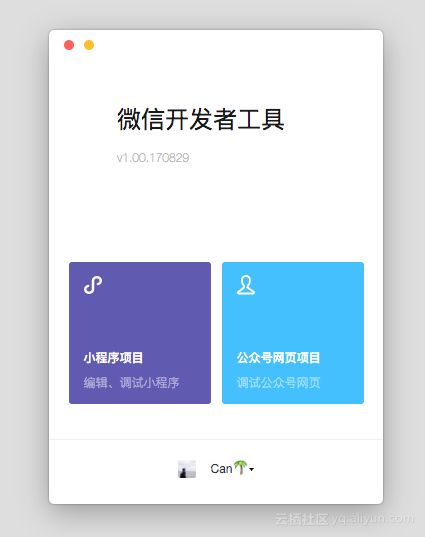
启动页
登陆页
在登录页,可以使用微信扫码登陆开发者工具,开发者工具将使用这个微信帐号的信息进行小程序的开发和调试。
模式选择
开发者工具提供两种开发模式的选择。
公众号网页调试。选择公众号网页调试,将直接进入公众号网页项目调试界面,在地址栏输入 URL,即可调试该网页的微信授权以及微信 JS-SDK 功能
小程序调试。选择小程序调试,将进入小程序本地项目管理页,可以新建、删除本地的项目,或者选择进入已存在的本地项目。
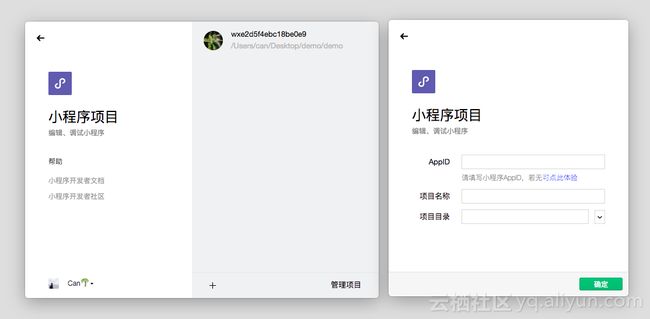
新建项目
当符合以下条件时,可以在本地创建一个小程序项目
需要一个小程序的 AppID;如没有 AppID,可以选择申请使用测试号
登录的微信号需要是该AppID 的开发者
需要选择一个空目录,或者选择的非空目录下存在 app.json 或者 project.config.json。当选择空目录时,可以选择是否在该目录下生成一个简单的项目
多开项目
工具支持同时打开多个项目,每次打开项目时会从新窗口打开,入口有以下几种:
从项目选择页打开项目,处于项目窗口时可以从菜单栏的项目 -> 查看所有项目打开项目选择页
从菜单栏的最近打开项目列表中打开的项目会从新窗口打开
新建项目
命令行或 HTTP 调用工具打开项目
管理项目
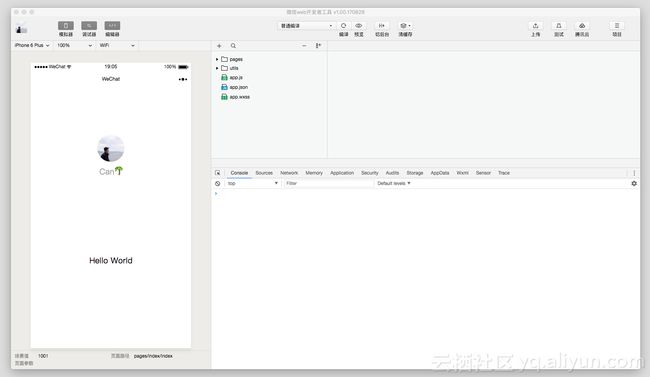
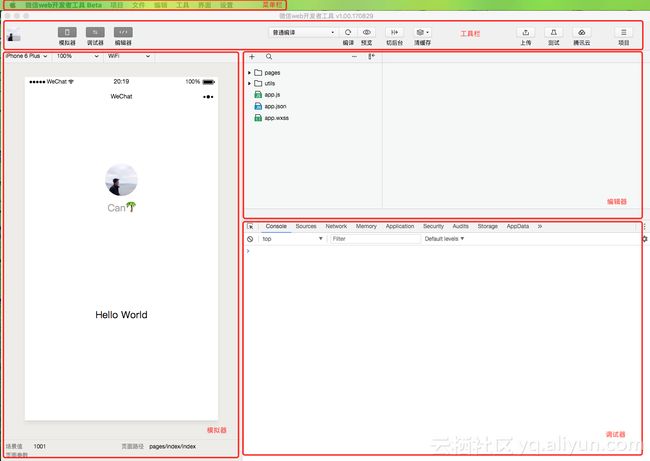
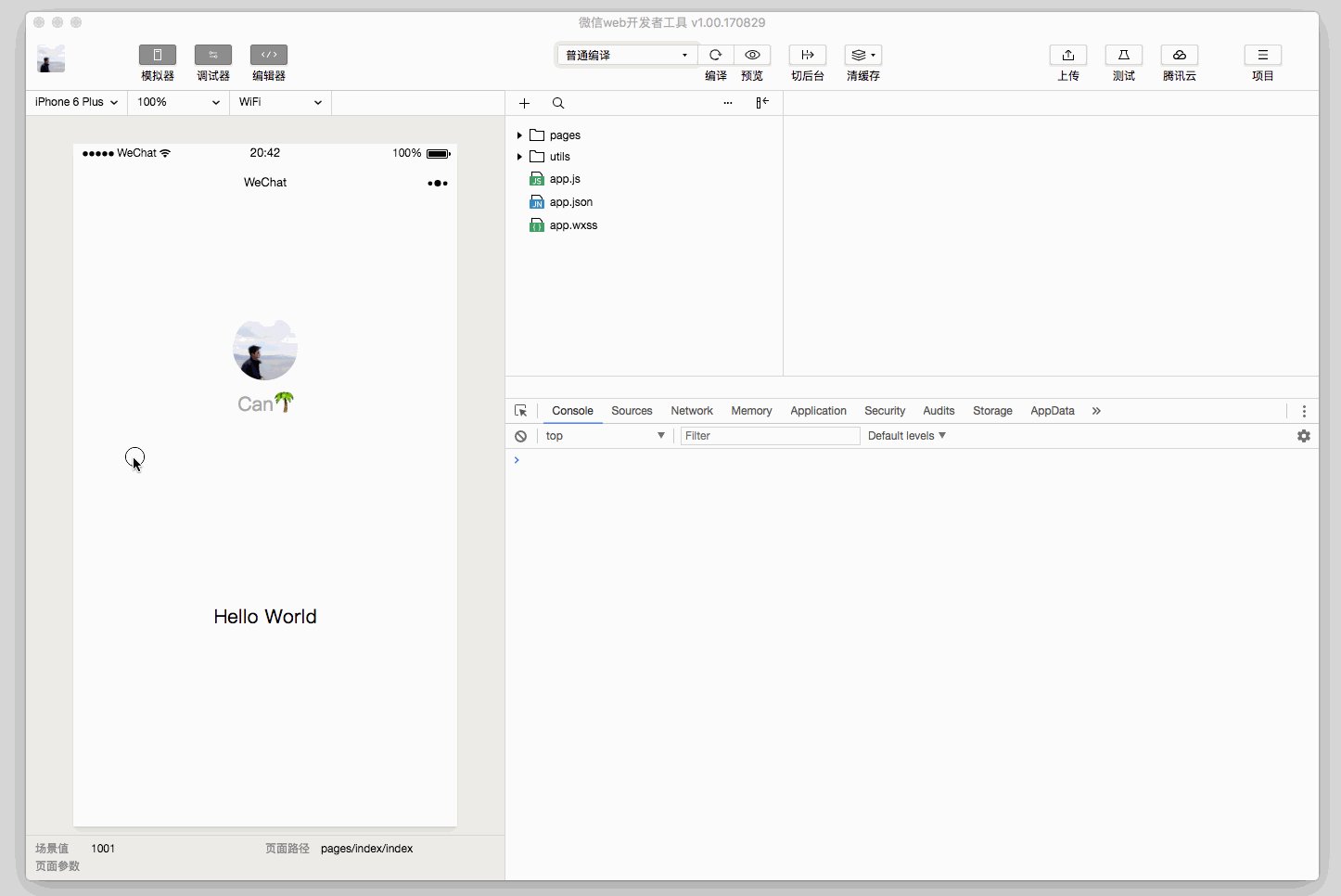
主界面
开发者工具主界面,从上到下,从左到右,分别为:菜单栏、工具栏、模拟器、编辑器、调试器 五大部分
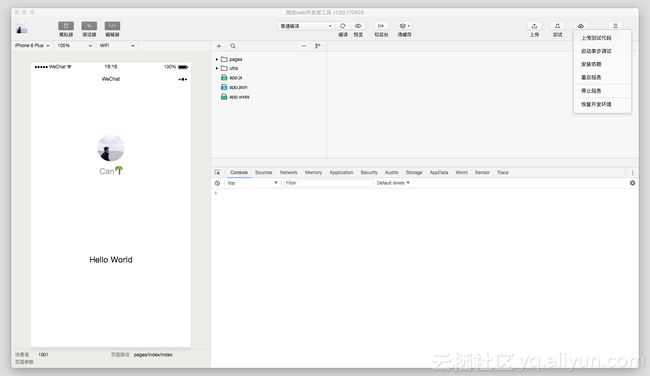
菜单栏
微信web开发者工具
切换账号:快速切换登录用户
关于:关于开发者工具
检查更新:检查版本更新
开发者论坛:前往开发者论坛
开发者文档:前往开发者文档
调试:调试开发者工具、调试编辑器;如果遇到疑似开发者工具或者编辑器的 bug,可以打开调试工具查看是否有出错日志,欢迎在论坛上反馈相关问题
更换开发模式:快速切换公众号网页调试和小程序调试
退出:退出开发者工具
项目
新建项目:快速新建项目
打开最近:可以查看最近打开的项目列表,并选择是否进入对应项目
查看所有项目:新窗口打开启动页的项目列表页
关闭当前项目:关闭当前项目,回到启动页的项目列表页
文件
新建文件
保存
保存所有
关闭文件
编辑:可以查看编辑相关的操作和快捷键
工具
编译:编译当前小程序项目
刷新:与编译的功能一致,由于历史原因保留对应的快捷键 ctrl(⌘) + R
编译配置:可以选择普通编译或自定义编译条件
前后台切换:模拟客户端小程序进入后台运行和返回前台的操作
清除缓存:清除文件缓存、数据缓存、以及授权数据
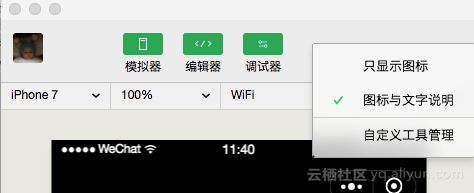
界面:控制主界面窗口模块的显示与隐藏
设置
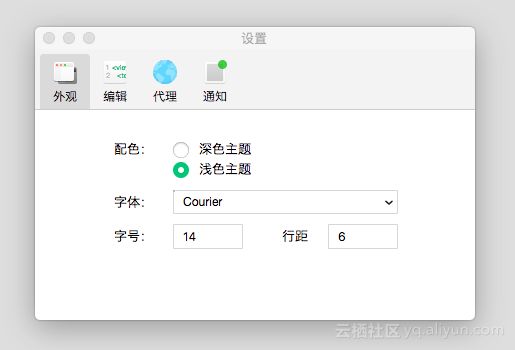
外观设置:控制编辑器的配色主题、字体、字号、行距
编辑设置:控制文件保存的行为,编辑器的表现
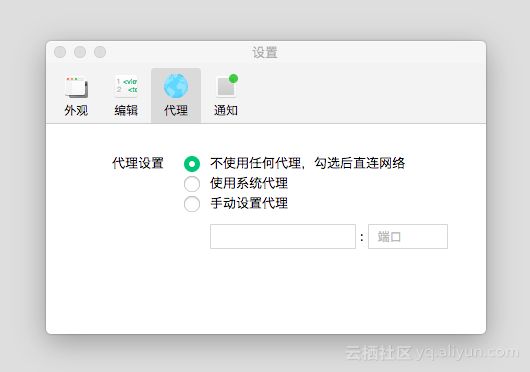
代理设置:选择直连网络、系统代理和手动设置代理
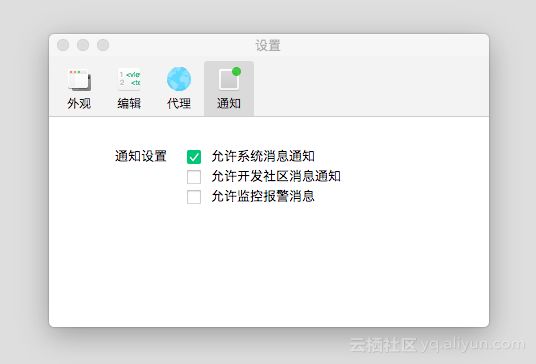
通知设置:设置是否接受某种类型的通知
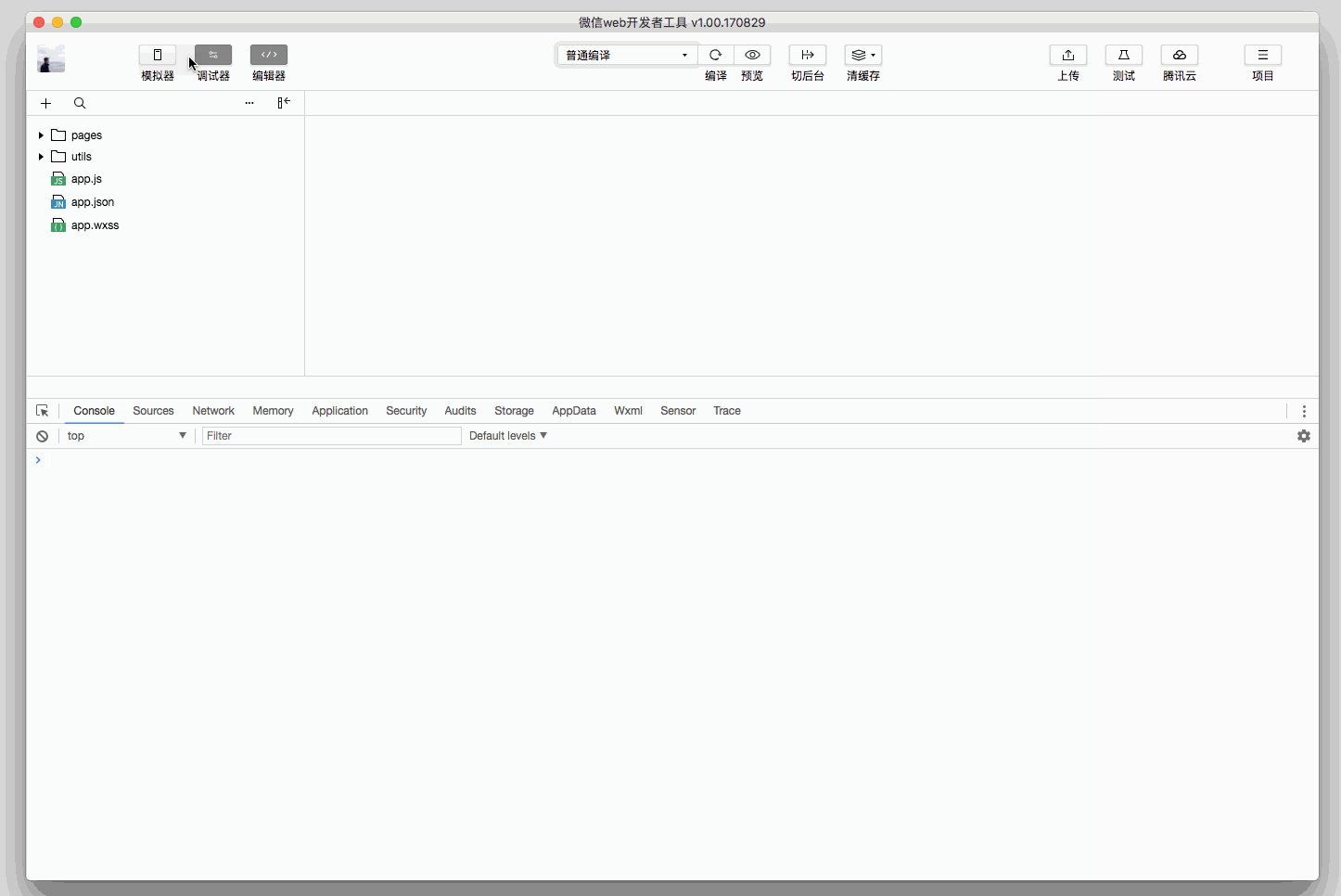
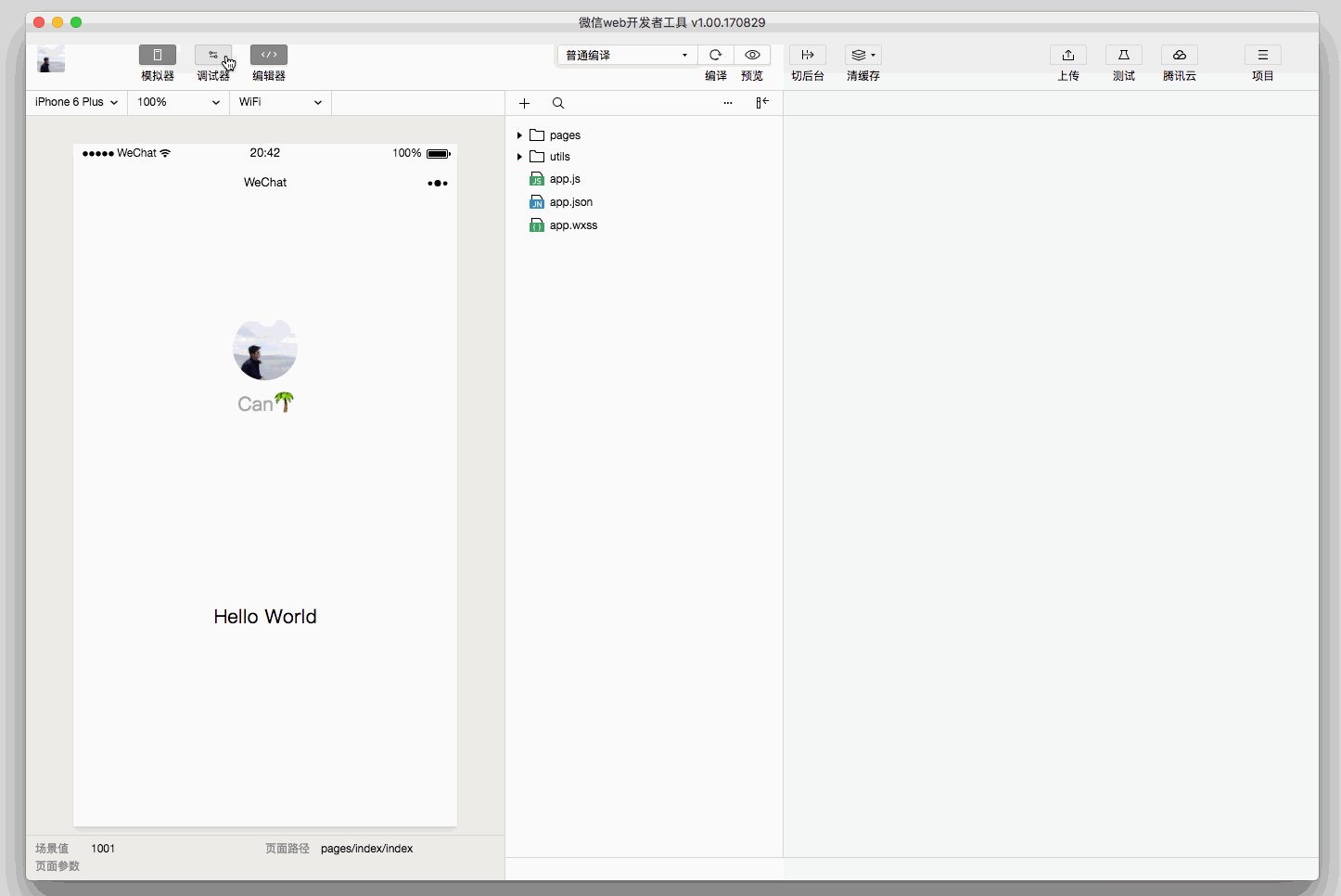
工具栏
点击用户头像可以打开个人中心,在这里可以便捷的切换用户和查看开发者工具收到的消息
用户头像右侧是控制主界面模块显示/隐藏的按钮。至少需要有一个模块显示
工具栏中间,可以选择普通编译,也可以新建并选择自定义条件进行编译和预览。
通过切后台按钮,可以模拟小程序进入后台的情况
工具栏上提供了清缓存的快速入口。可以便捷的清除工具上的文件缓存、数据缓存、还有后台的授权数据,方便开发者调试。
工具栏右侧是开发辅助功能的区域,在这里可以上传代码、申请测试、上传腾讯云、查看项目信息
工具栏管理
模拟器
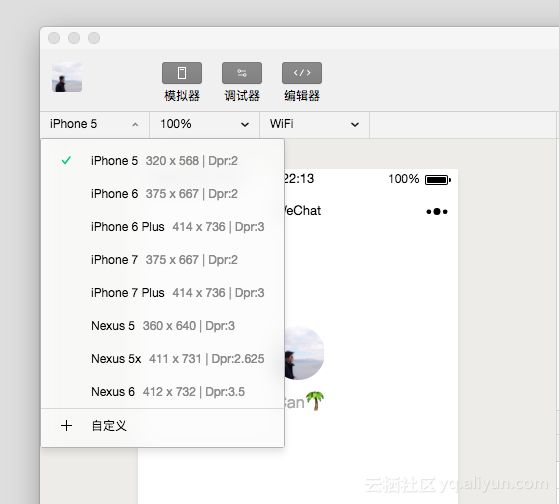
模拟器可以模拟小程序在微信客户端的表现。小程序的代码通过编译后可以在模拟器上直接运行。
开发者可以选择不同的设备,也可以添加自定义设备来调试小程序在不同尺寸机型上的适配问题。
在模拟器底部的状态栏,可以直观地看到当前运行小程序的场景值,页面路径及页面参数
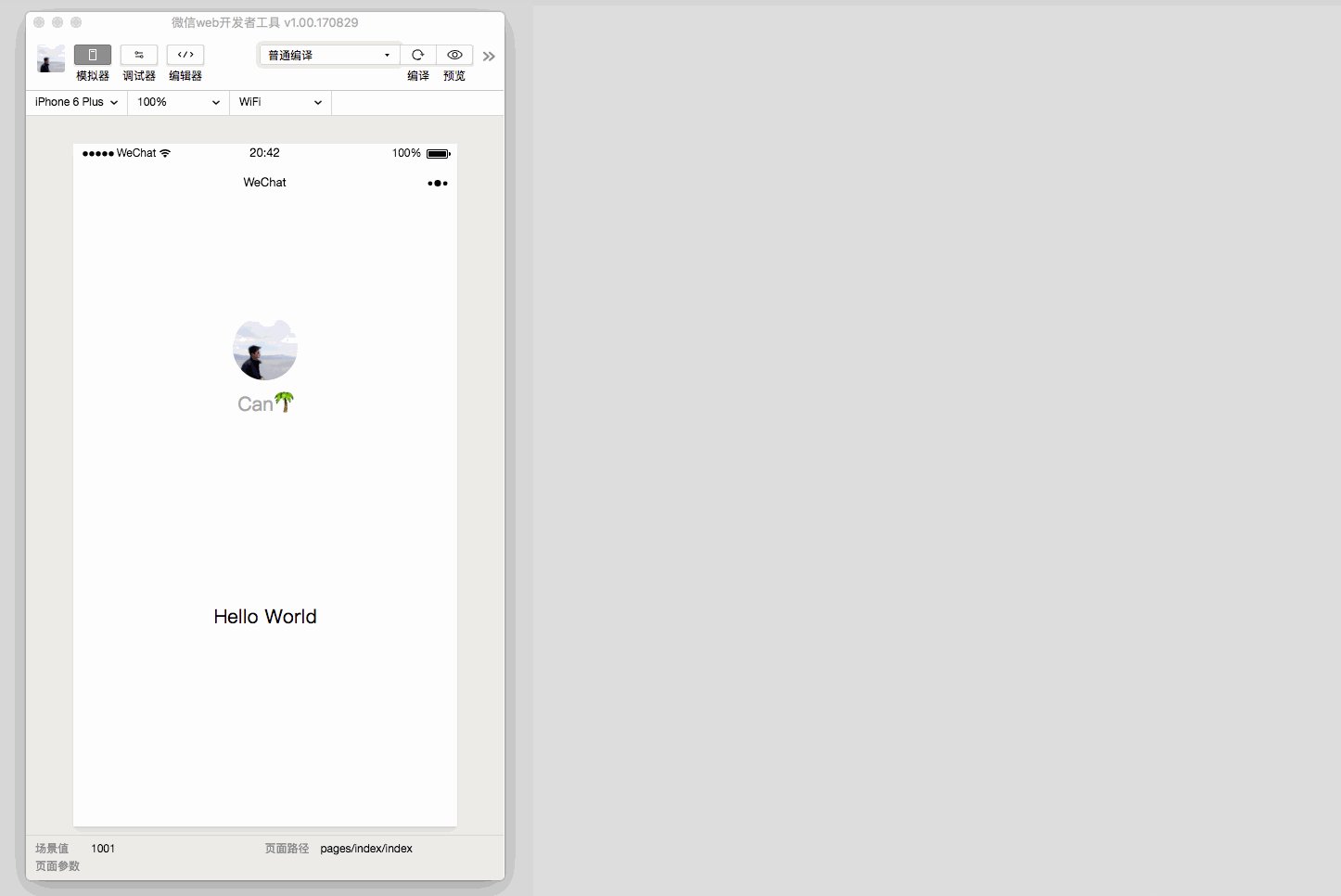
独立窗口
点击 模拟器/调试器 右上角的按钮可以使用独立窗口显示 模拟器/调试器

设置页
外观设置、编辑设置、代理设置和通知配置。菜单栏上点击设置,或者使用快捷键 ctrl(⌘) + , 可以打开设置页。
外观设置
编辑器支持配置外观和代码编辑器习惯和风格。
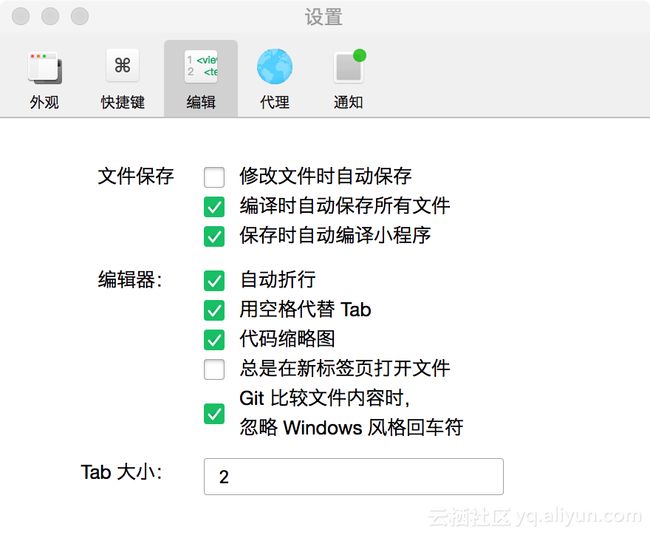
编辑设置
修改文件时自动保存 编译时自动保存所有文件 文件保存时自动编译小程序 自动折行 用空格代替Tab 代码缩略图 总是在新标签页打开文件 Git 比较文件内容时,忽略 Windows风格回车符
Tab大小
如果选中了 “总是在新标签页打开文件”,则在编辑器目录树点击文件时,总是会在一个新标签页中打开此文件,而非在临时标签页中打开。
代理设置
通知设置
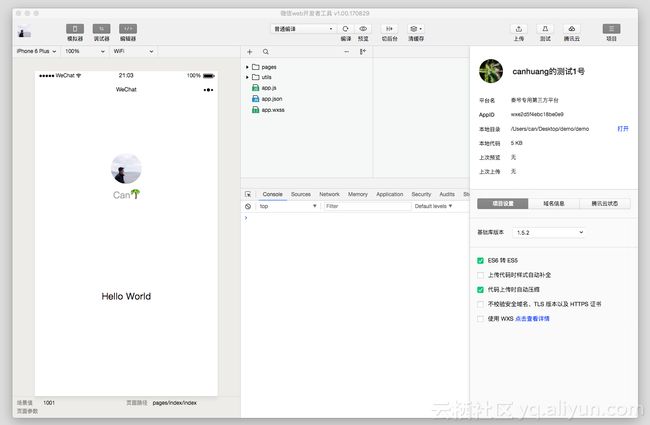
项目页卡
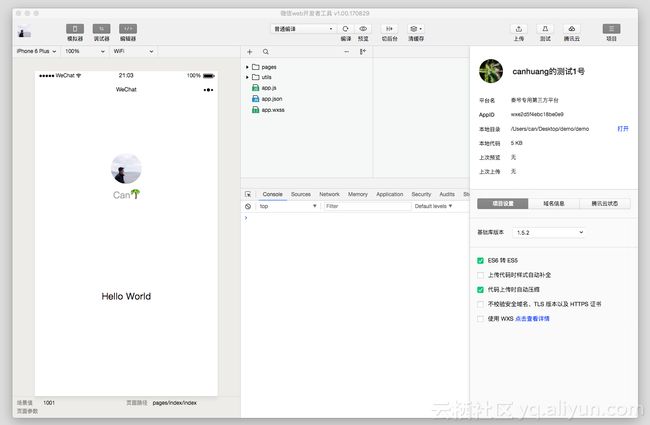
项目页卡主要有三大功能
显示当前项目细节
包括图标、AppID、第三方平台名(只有第三方平台的开发小程序才会显示)、目录信息、上次提交代码的时间以及代码包大小。
基础库版本切换
开发者可以在此选择任意基础库版本,用于开发和调试旧版本兼容问题。
项目设置
微信小程序运行在三端:iOS、Android 和 用于调试的开发者工具;三端的脚本执行环境以及用于渲染非原生组件的环境是各不相同的:
在 iOS 上,小程序 javascript代码是运行在JavaScriptCore中,是由WKWebView 来渲染的,环境有iOS8、iOS9、iOS10
在 Android 上,小程序的javascript代码是通过X5 JSCore来解析,是由 X5 基于Mobile Chrome 53/57内核来渲染的
在开发工具上,小程序的javascript代码是运行在nwjs中,是由Chrome Webview来渲染的
尽管三端的环境是十分相似的,但是还是有些许区别:
ES6 语法支持不一致
wxss 渲染表现不一致。尽管可以通过开启样式补全来规避大部分的问题 ,还是建议开发者需要在 iOS 和 Android 上分别检查小程序的真实表现。
ES6 转 ES5
在 0.10.101000 以及之后版本的开发工具中,会默认使用 babel 将开发者 ES6 语法代码转换为三端都能很好支持的 ES5 的代码,帮助开发者解决环境不同所带来的开发问题
需要注意的是:为了提高代码质量,在开启 ES6 转换功能的情况下,默认启用 javasctipt 严格模式
样式补全
开启此选项,开发工具会自动检测并补全缺失样式,保证在低版本系统上的正常显示。尽管可以规避大部分的问题 ,还是建议开发者需要在 iOS 和 Android 上分别检查小程序的真实表现。
压缩代码
开启此选项,开发工具在上传代码时候将会帮助开发者压缩 javascript 代码,减小代码包体积
不校验请求域名及 TLS 版本
正式发布的小程序的网络请求是需要校验合法域名以及域名的 TLS 版本,可以在 mp 管理后台进行配置。 在开发过程中可以开启此选项,开发工具将不会校验安全域名以及TLS 版本,帮助在开发过程中更方便的完成调试工作。
启用多核心编译
在四核及以上的电脑上此选项可见。启用此选项,会充分利用 CPU 资源来编译项目的 JS 代码,提高编译的效率。可以选择关闭此选项
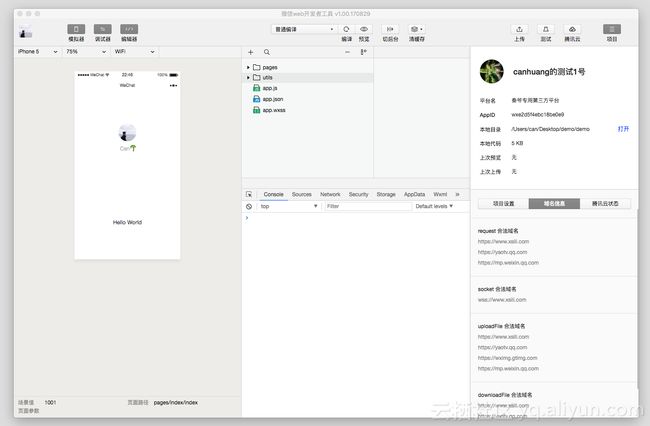
域名信息
将显示小程序的安全域名信息,合法域名可在mp管理后台进行设置。
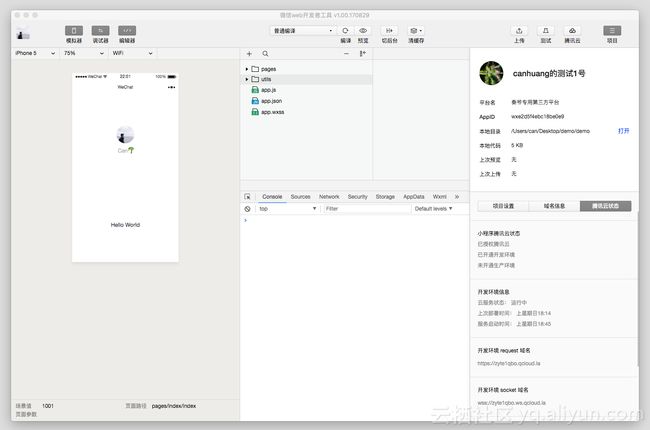
腾讯云状态
使用腾讯云功能,可以在这里看到腾讯云状态、开发环境信息和域名信息。
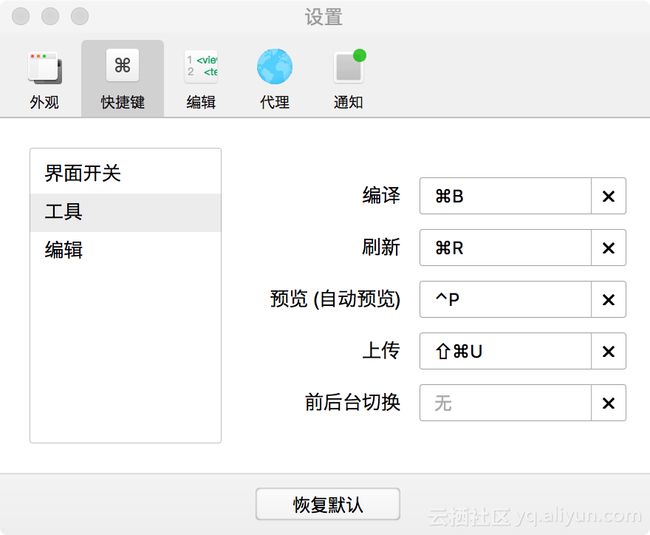
快捷键
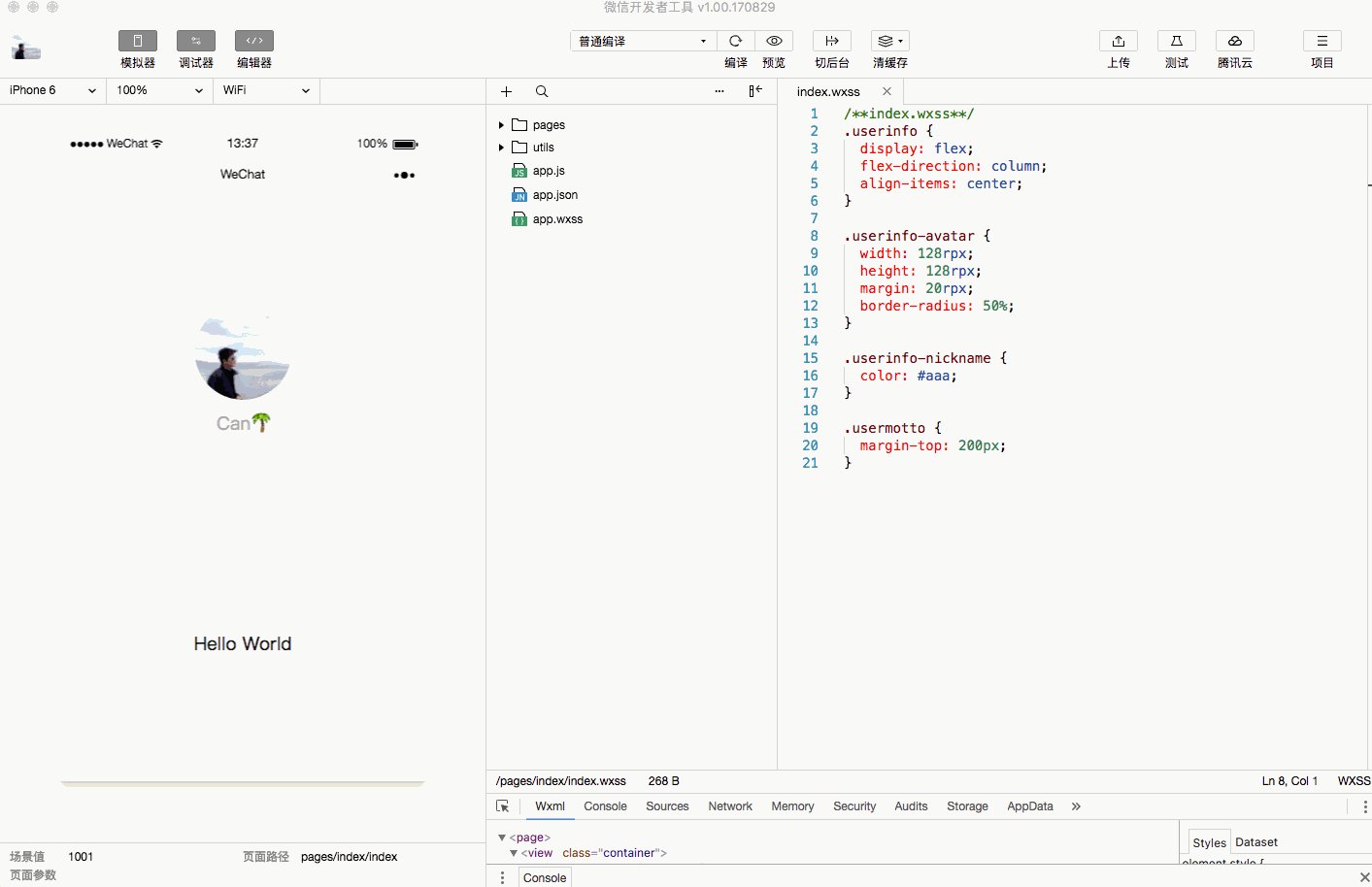
代码编辑
编辑区可以对当前项目进行代码编写和文件的添加、删除以及重命名等基本操作
文件格式
因iOS下仅支持 UTF8 编码格式,最新版本的开发者工具会在上传代码时候对代码文件做一次编码格式校验。
文件支持
工具目前提供了 5 种文件的编辑:wxml、wxss、js、json、wxs 以及图片文件的预览。
文件操作
新建页面有两种方式
在目录树上右键,选择新建 Page,将自动生成页面所需要的 wxml、wxss、js、json
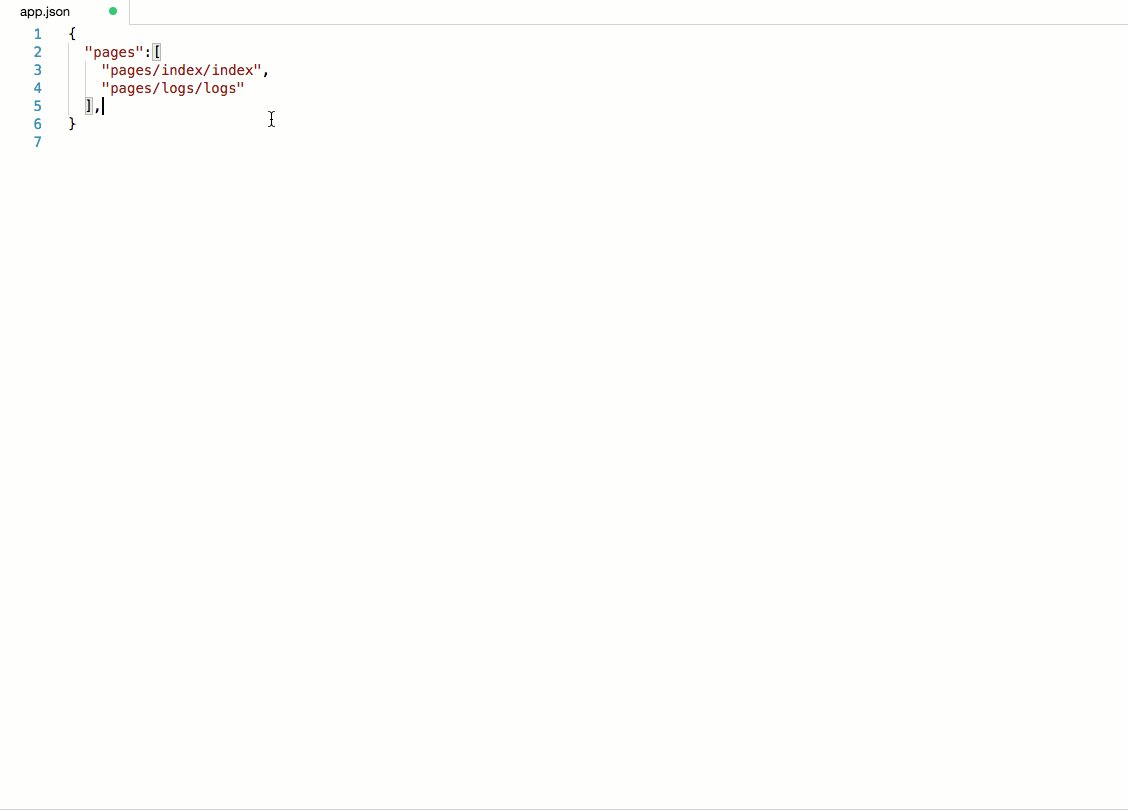
在 app.json 的 pages 字段,添加需要新建的页面的路径,将会自动生成该页面所需要的文件
自动保存
编辑代码后,工具会自动帮助用户保存当前的代码编辑状态,直接关闭工具或者切换到别的项目,并不会丢失已经编辑的文件状态,但需要注意的是,只有用户主动保存文件,修改内容才会真实的写到硬盘上。
如果设置中开启了 “修改文件时自动保存”(设置-编辑设置-修改文件自动保存),工具在修改文件时会自动保存到硬盘中,无需手动保存的效果。
设置中开启 “编译时自动保存所有文件”(设置-编译设置-编译时自动保存所有文件),在点击编译时自动保存所有文件的效果。
实时预览
如果设置中开启了 “文件保存时自动编译小程序”(设置-编辑设置-保存时自动编译小程序),那么当 wxml、wxss、js、json 文件修改时,可以通过模拟器实时预览编辑的情况:
注意:如果同时开启了 ”修改文件时自动保存“ 的设置,编译动作会有一定的延迟,来避免频繁的编译,手动点击编译按钮将立即编译。
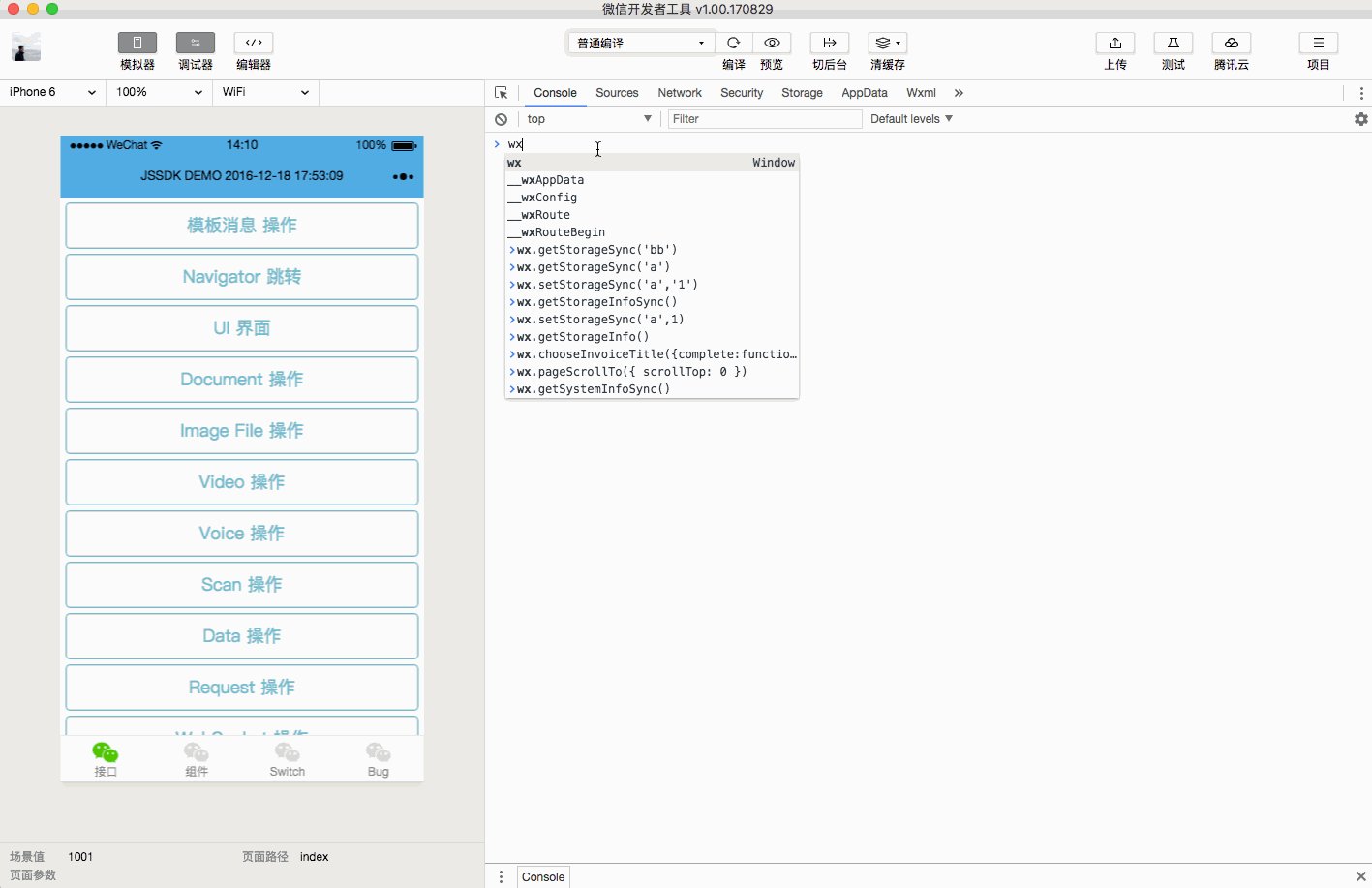
自动补全
同大部分编辑器一样,工具提供了较为完善的自动补全
js 文件编辑会帮助开发补全所有的 API 及相关的注释解释,并提供代码模板支持
wxml 文件编辑会帮助开发者直接写出相关的标签和标签中的属性
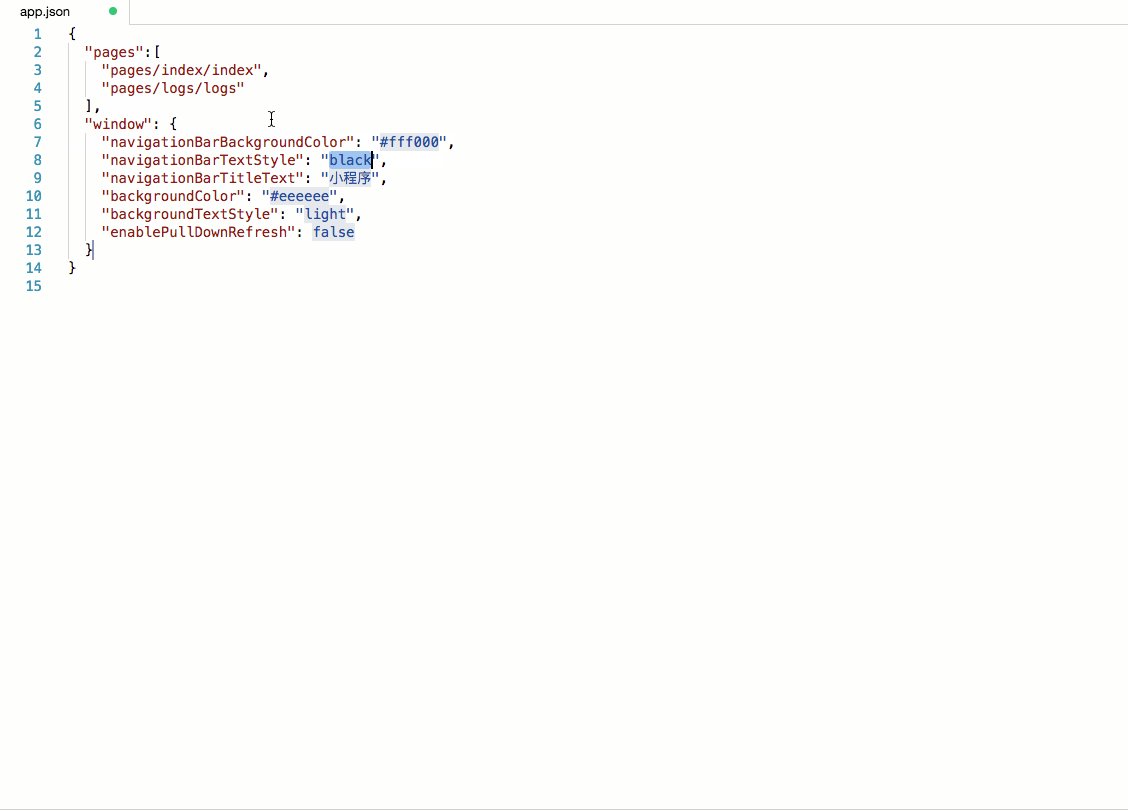
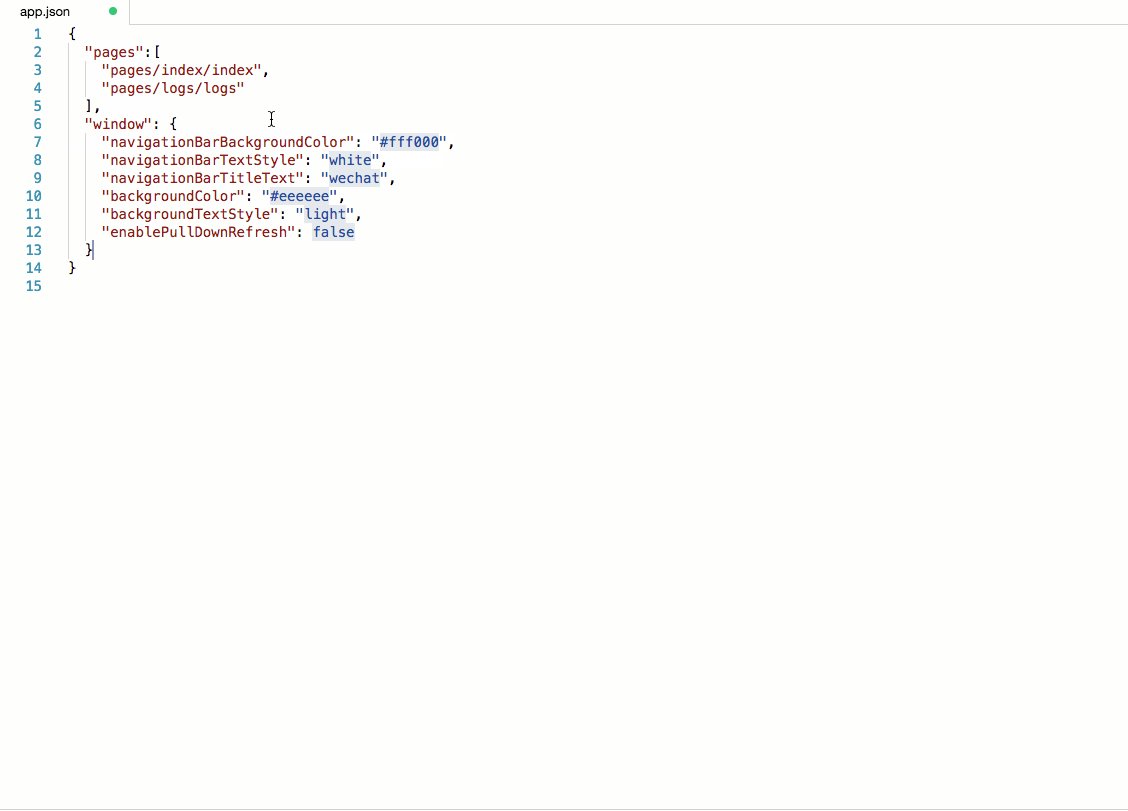
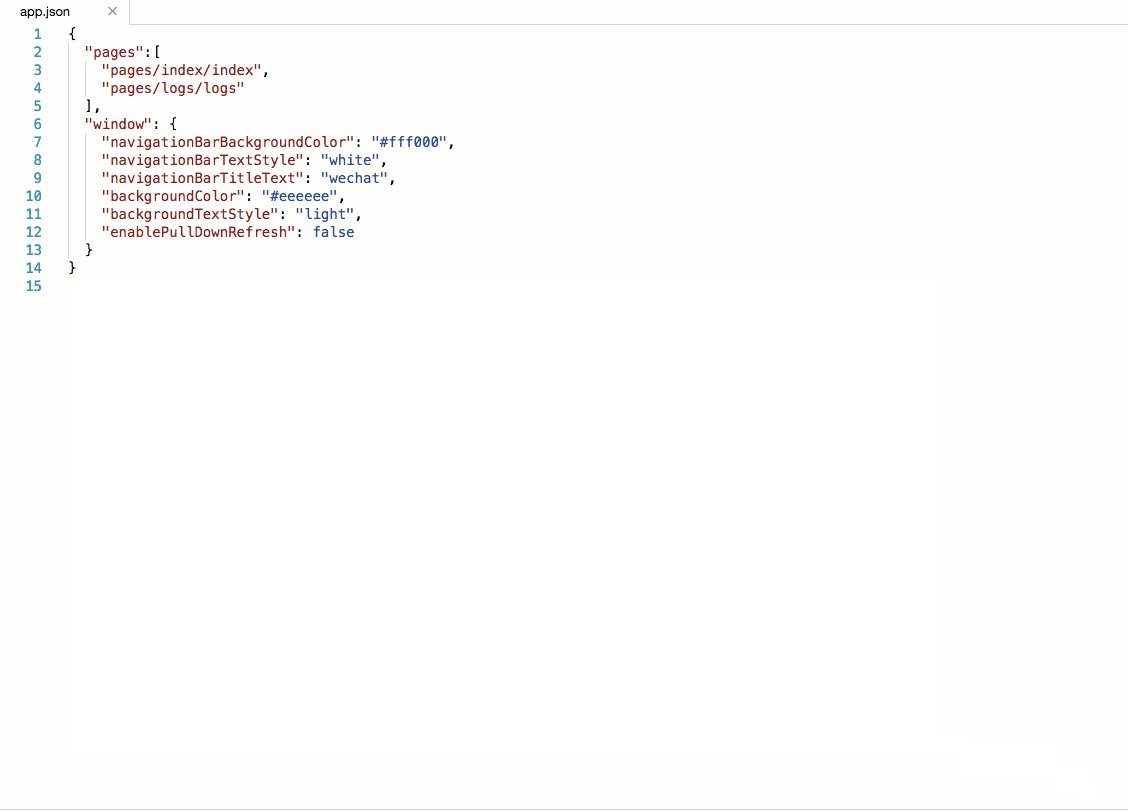
json 文件编辑会帮助开发者补全相关的配置,并给出实时的提示
Git 状态展示
如果所在的小程序工程目录(project.config.json 所在目录)存在 Git 仓库,编辑器可以展示目前的 Git 状态。
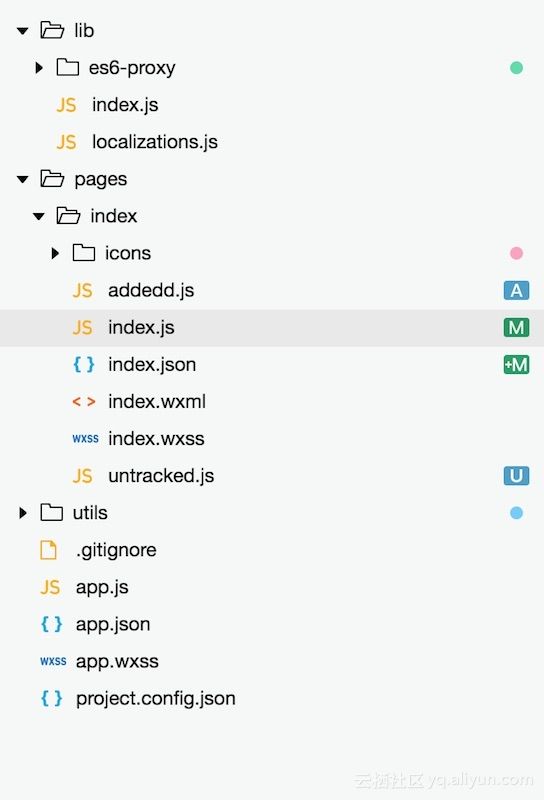
目录树
如图所示,当某些文件存在变动时,目录树的文件右侧将展示相应的图标来表明这一状态。当某一处于收起状态的目录下存在有变动的文件时,此目录的右侧亦会展示一个圆点图标表明此情况。
| 图标 | 含义 |
|---|---|
| U | 文件未追踪(Untracked) |
| A | 新文件(Added, Staged) |
| M | 文件有修改(Modified) |
| +M | 文件有修改(Modified, Staged) |
| C | 文件有冲突(Conflict) |
| D | 文件被删除(Deleted) |
文件夹目录图标状态的含义如下:
| 图标 | 含义 |
|---|---|
| 小红点 | 目录下至少存在一个删除状态的文件 |
| 小橙点 | 目录下至少存在一个冲突状态的文件 |
| 小蓝点 | 目录下至少存在一个未追踪状态的文件 |
| 小绿点 | 目录下至少存在一个修改状态的文件 |
如果某一文件存在修改(Modified),可以右键点击此文件,并选择 “与上一版本比较”,则可以查看当前工作区文件与 HEAD 版本的比较。

文件编辑
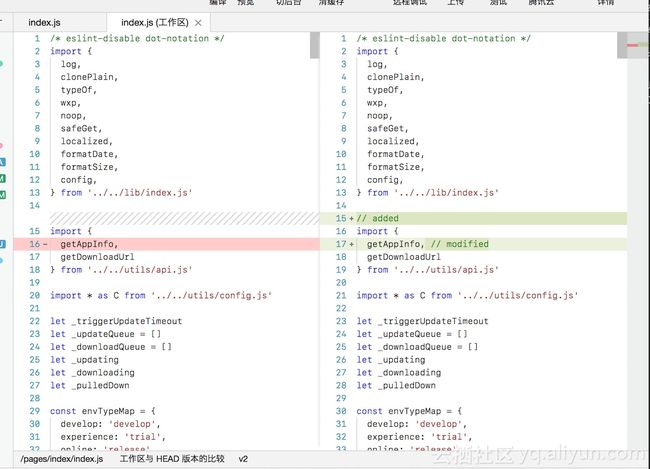
存在Git仓库时,状态栏会展示此Git仓库目前的分支信息。例如,下图表明目前Git仓库处于v2分支。
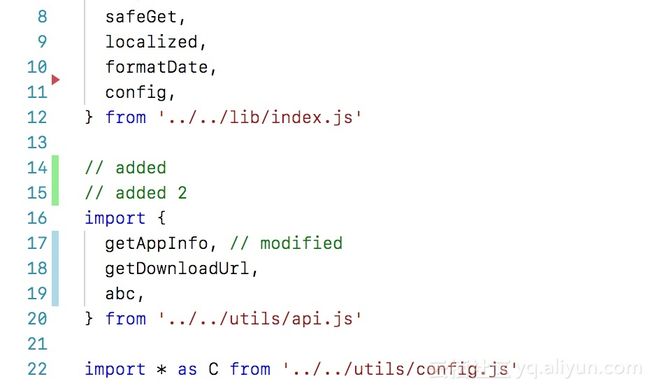
同时,编辑文件内容时,将会在所编辑代码左侧实时显示相对于上一版本内容的比较
样式说明如下:
文件夹目录图标状态的含义如下:
| 样式 | 含义 |
|---|---|
| 蓝色线条 | 此处的代码有变动 |
| 绿色线条 | 此处的代码是新增的 |
| 红色三角箭头 | 此处有代码被删除 |
Windows 风格回车设置
如需忽略 Windows 风格的回车符,可以前往 “设置” - “编辑”,并勾选 “Git 比较文件内容时,忽略 Windows 风格回车符”。勾选后,在编辑文件进行内容比较时,所有 Windows 风格的回车符将被当作 Unix 风格的回车符对待。
项目配置文件
可以在项目根目录使用 project.config.json 文件对项目进行配置。
| 字段名 | 类型 | 说明 |
|---|---|---|
| miniprogramRoot Path | String | 指定小程序源码的目录(需为相对路径) |
| qcloudRoot Path | String | 指定腾讯云项目的目录(需为相对路径) |
| pluginRoot Path | String | 指定插件项目的目录(需为相对路径) |
| compileType | String | 编译类型 |
| setting | Object | 项目设置 |
| libVersion | String | 基础库版本 |
| appid | String | 项目的 appid,只在新建项目时读取 |
| projectname | String | 项目名字,只在新建项目时读取 |
| packOptions | Object | 打包配置选项 |
| scripts | Object | 自定义预处理 |
compileType 有效值
| 名字 | 说明 |
|---|---|
| miniprogram | 当前为普通小程序项目 |
| plugin | 当前为小程序插件项目 |
setting 中可以指定以下设置
| 字段名 | 类型 | 说明 |
|---|---|---|
| es6 | Boolean | 是否启用 es6 转 es5 |
| postcss | Boolean | 上传代码时样式是否自动补全 |
| minified | Boolean | 上传代码时是否自动压缩 |
| urlCheck | Boolean | 是否检查安全域名和 TLS 版本 |
scripts 中指定自定义预处理的命令
| 名字 | 说明 |
|---|---|
| beforeCompile | 编译前预处理命令 |
| beforePreview | 预览前预处理命令 |
| beforeUpload | 上传前预处理命令 |
packOptions
packOptions 用以配置项目在打包过程中的选项。打包是预览 、上传时对项目进行的必须步骤。
目前可以指定 packOptions.ignore 字段,用以配置打包时对符合指定规则的文件或文件夹进行忽略,以跳过打包的过程,这些文件或文件夹将不会出现在预览或上传的结果内。
packOptions.ignore 为一对象数组,对象元素类型如下:
| 字段名 | 类型 | 说明 |
|---|---|---|
| value | string | 路径或取值 |
| type | string | 类型 |
其中,type 可以取的值为 folder、file、suffix、prefix,分别对应文件夹、文件、后缀、前缀。示例配置如下。
{
"packOptions": {
"ignore": [{
"type": "file",
"value": "test/test.js"
}, {
"type": "folder",
"value": "test"
}, {
"type": "suffix",
"value": ".webp"
}, {
"type": "prefix",
"value": "test-"
}]
}
}注: value 字段的值不支持通配符、正则表达式。若表示文件或文件夹路径,以小程序目录 (miniprogramRoot) 为根目录。
项目配置示例:
{
"miniprogramRoot": "./src",
"qcloudRoot": "./svr",
"setting": {
"postcss": true,
"es6": true,
"minified": true,
"urlCheck": false
},
"packOptions": {}
}小程序调试
程序调试主要有三大功能区:模拟器、调试工具和小程序操作区
模拟器
模拟器模拟微信小程序在客户端真实的逻辑表现,对于绝大部分的 API 均能够在模拟器上呈现出正确的状态。
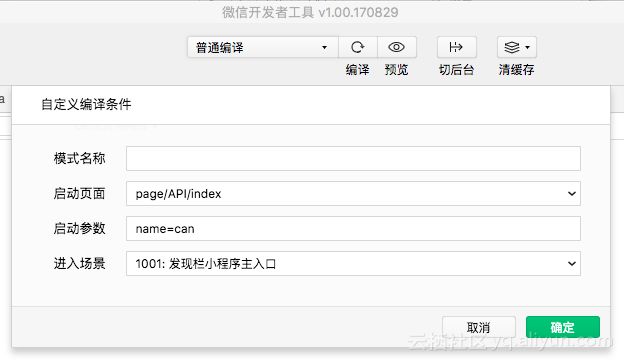
自定义编译
点击工具栏中的编译按钮或者使用快捷键 Ctrl(⌘) + B,可以编译当前代码,并自动刷新模拟器。
同时为了帮助开发者调试从不同场景值进入具体的页面,开发者可以添加或选择已有的自定义编译条件进行编译和代码预览(如图)。
编译异常信息
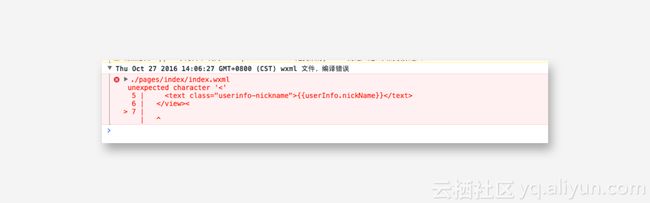
在预览或上传的过程中,可能会出现编译异常信息。
忽略上传的文件:在项目文件夹下,某些文件可能不是小程序运行所需的,例如 readme 文档、.gitignore 文件等。为了优化大小,在预览和上传的过程中,这些文件将不会被打包。
体积过大的文件:如果勾选了 ES6 转 ES5 或代码压缩的选项,为了优化编译速度,对于某些体积很大的 JS 文件,工具会跳过对这些文件的处理。
自定义预处理

在项目设置页卡,我们提供了以下几个默认的预处理,可以解决大部分的代码文件预处理的问题
ES6 转 ES5(可以应用于编译、预览、上传),使用 "babel-core": "^6.26.0"
上传代码时样式自动补全,使用 "postcss": "^6.0.1"
上传代码时自动压缩,使用 "uglify-js": "3.0.27"
对于高级开发者来说,完全可以自己编写自动化构建脚本对代码文件进行预处理,所以我们提供了 启用自定义处理命令 选项 开发者可以指定 编译前/预览前/上传前 需要预处理的命令 开发者工具使用 shell 的方式运行指定的命令,并在控制台中输出命令的执行日志
预处理命令的执行顺序
自定义预处理命令 --- 默认预处理命令 --- 编译/预览/上传
注:编译前预处理命令,需要手动点击 "编译" 按钮,或者使用快捷键编译才能触发。文件修改无法触发该命令。
Mac 版本的开发者工具无法复用 bash 中的 Path 环境变量。可能需要手动设置系统的 Path 环境变量,才能正常执行命令。
前后台切换
工具栏中前后台切换帮助开发者模拟一些客户端的环境操作。例如当用户从小程序中回到聊天窗口,会触发一个小程序被设置为后台的回调。
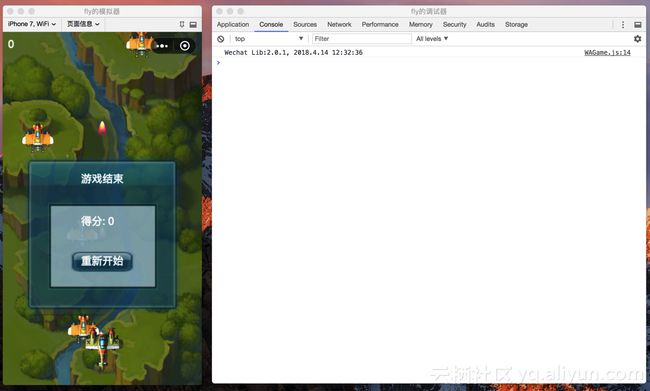
调试工具
调试工具分为 7 大功能模块:Wxml、Console、Sources、Network、Appdata、Storage、Sensor、Trace
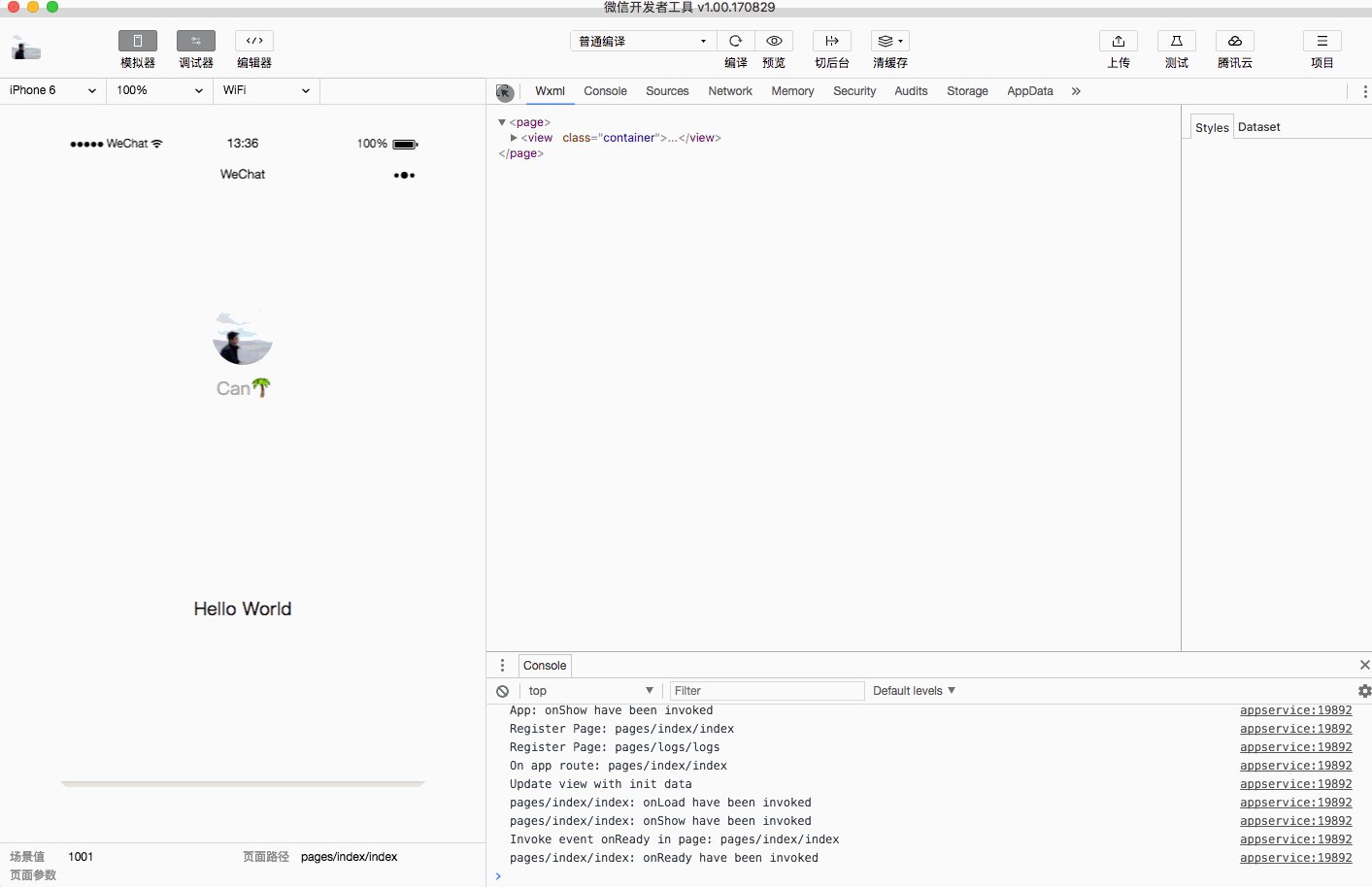
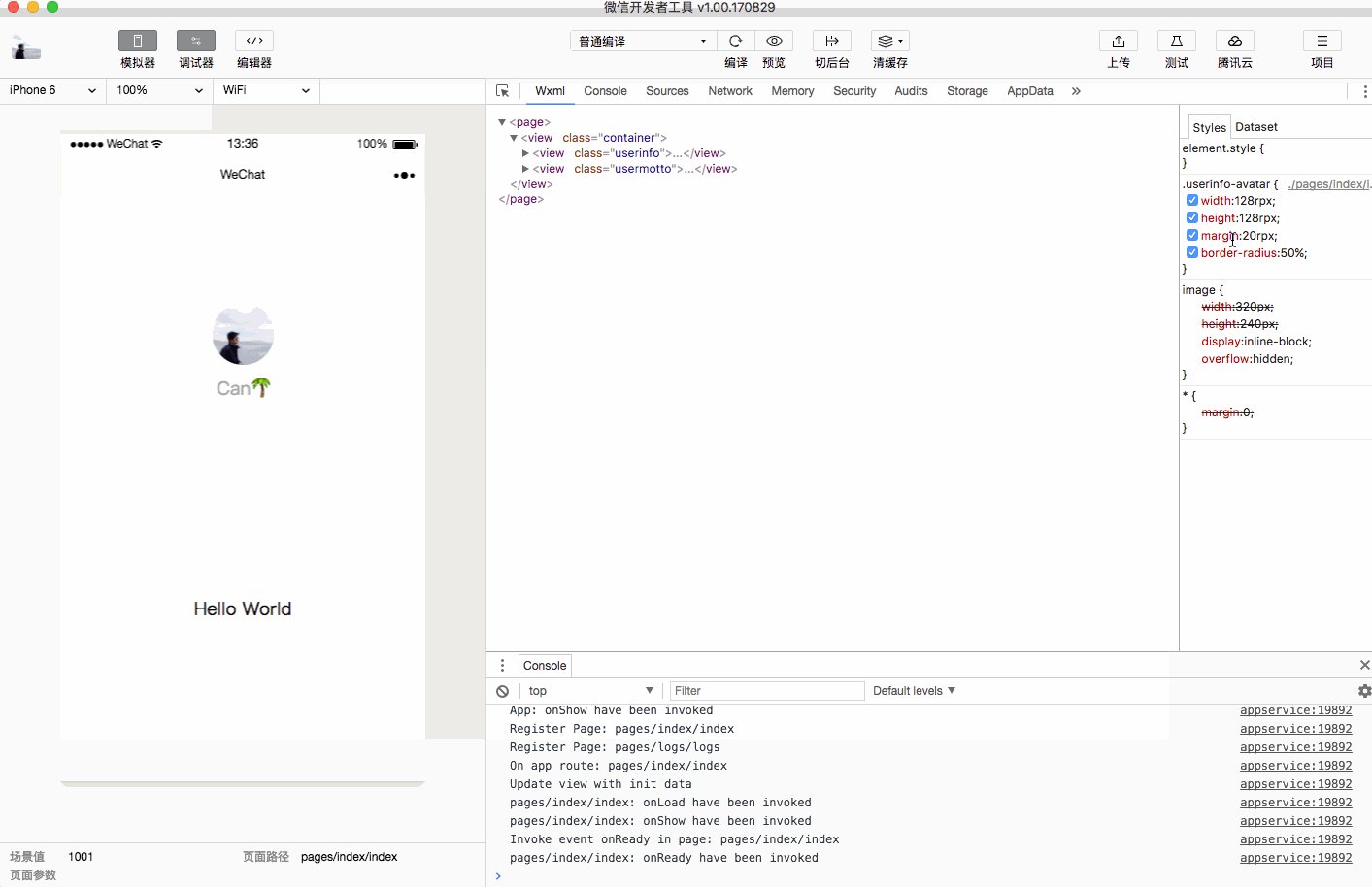
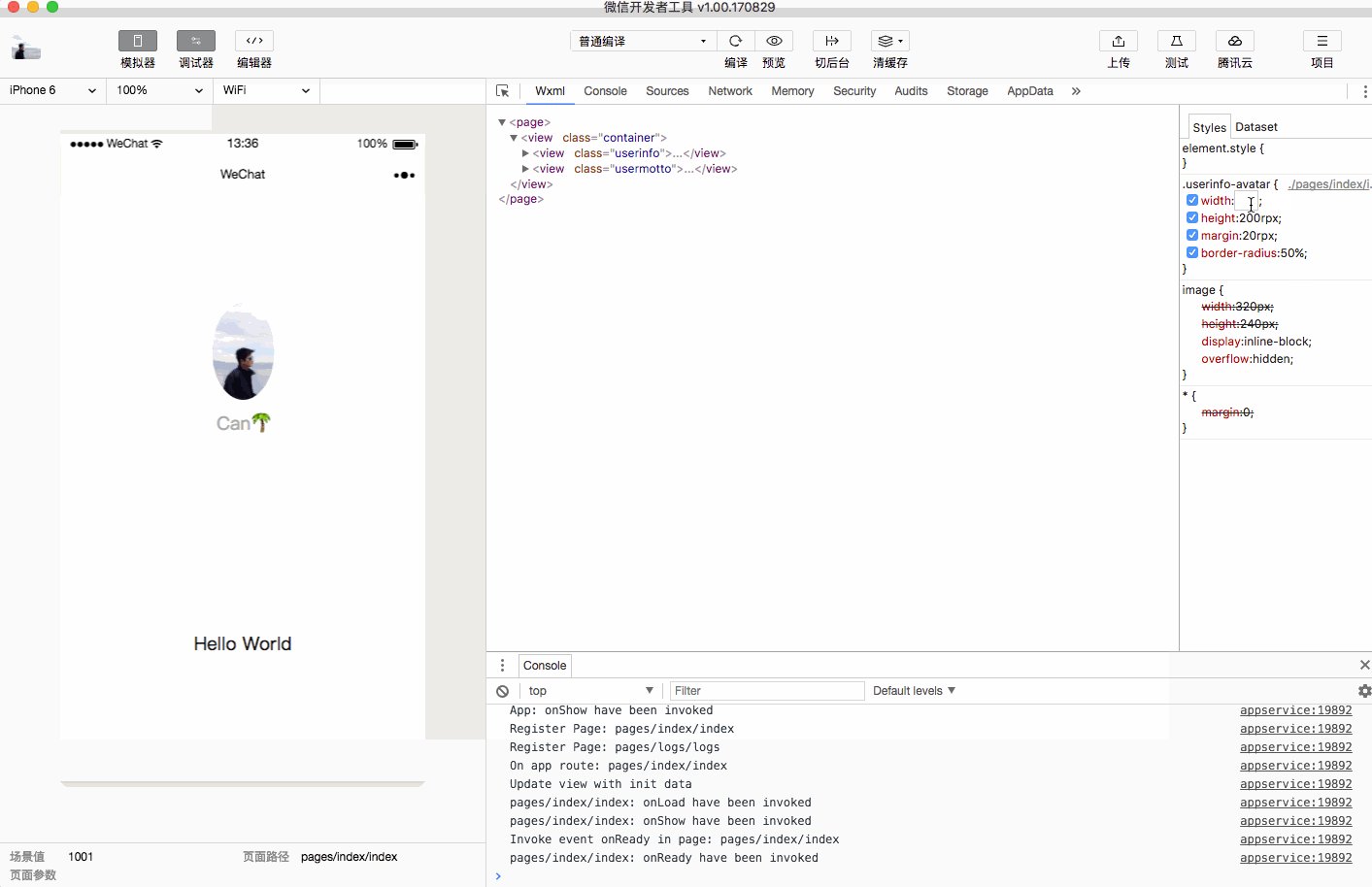
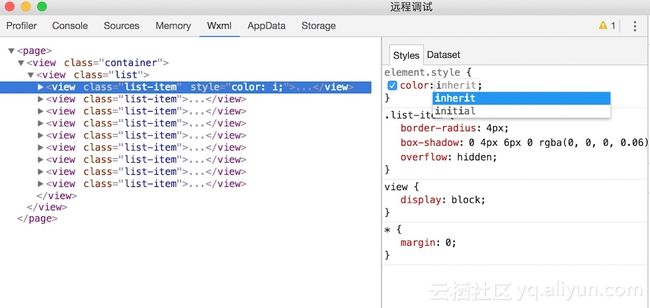
Wxml panel
Wxml panel 用于帮助开发者开发 wxml 转化后的界面。在这里可以看到真实的页面结构以及结构对应的 wxss 属性,同时可以通过修改对应 wxss 属性,在模拟器中实时看到修改的情况(仅为实时预览,无法保存到文件)。通过调试模块左上角的选择器,还可以快速定位页面中组件对应的 wxml 代码。
Sources panel
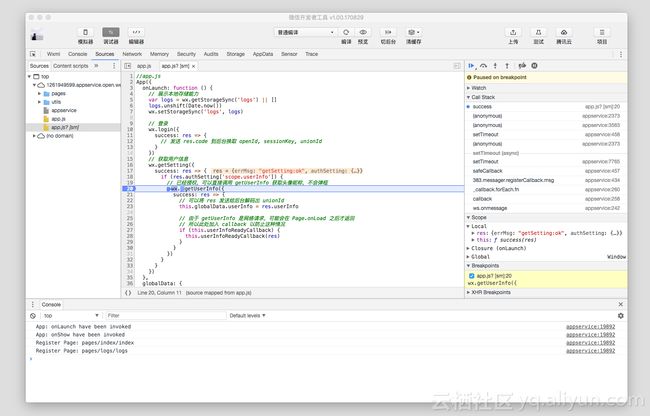
Sources panel 用于显示当前项目的脚本文件,同浏览器开发不同,微信小程序框架会对脚本文件进行编译的工作,所以在 Sources panel 中开发者看到的文件是经过处理之后的脚本文件,开发者的代码都会被包裹在 define 函数中,并且对于 Page 代码,在尾部会有 require 的主动调用。
注:当代码运行到断点的时候,整个小程序都停止了,所以模拟器会出现白屏或者无法操作的情况
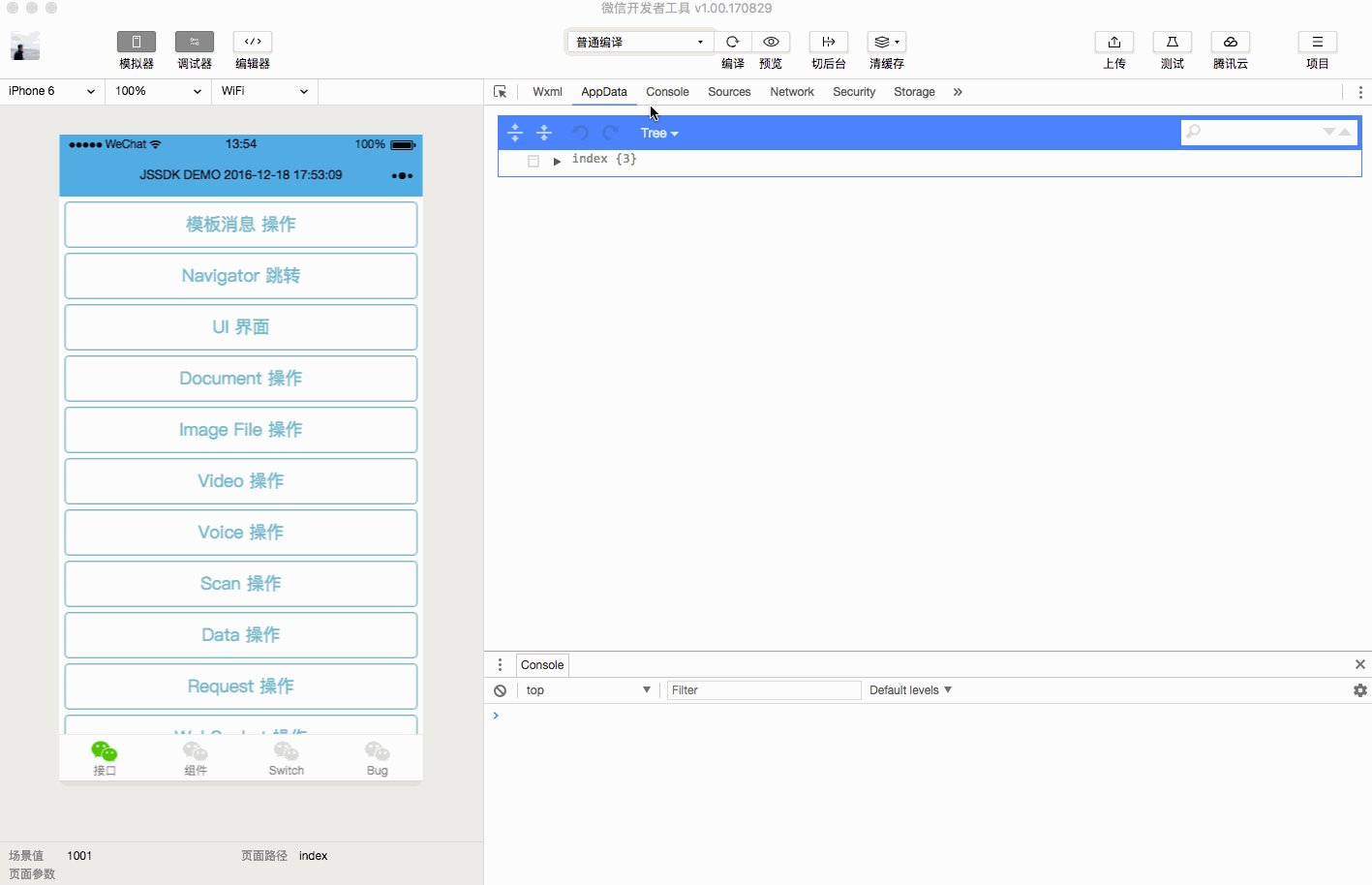
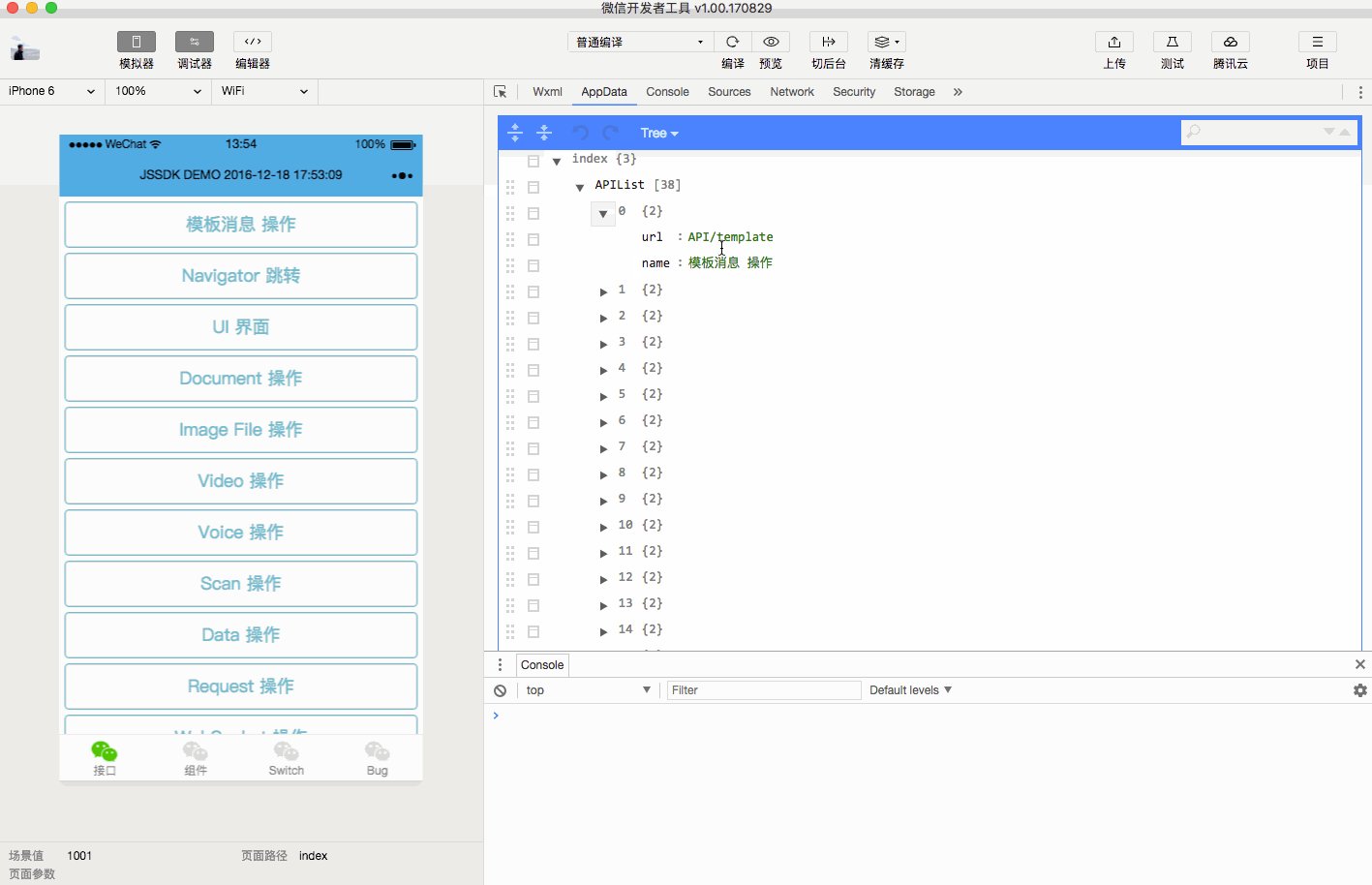
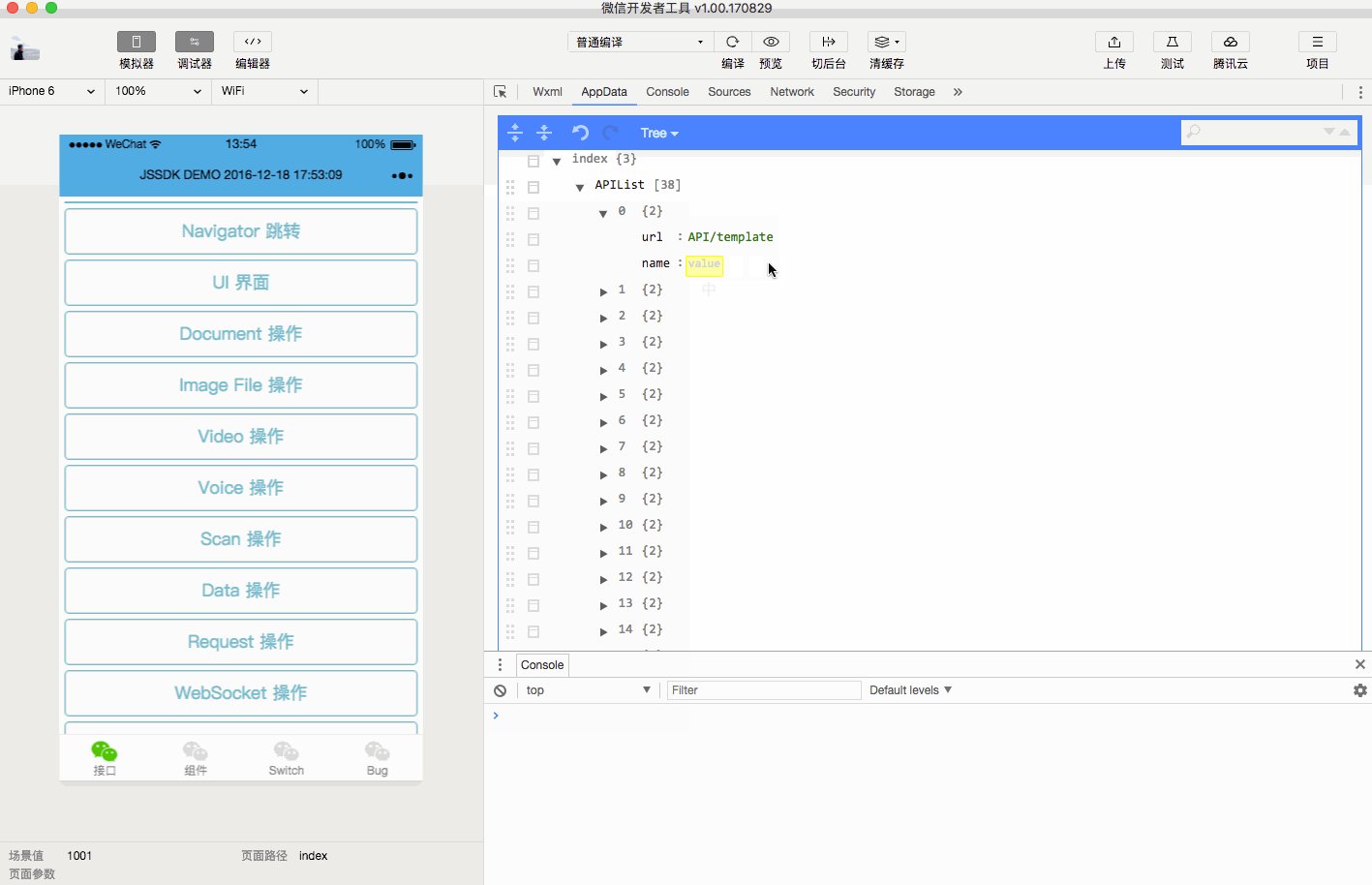
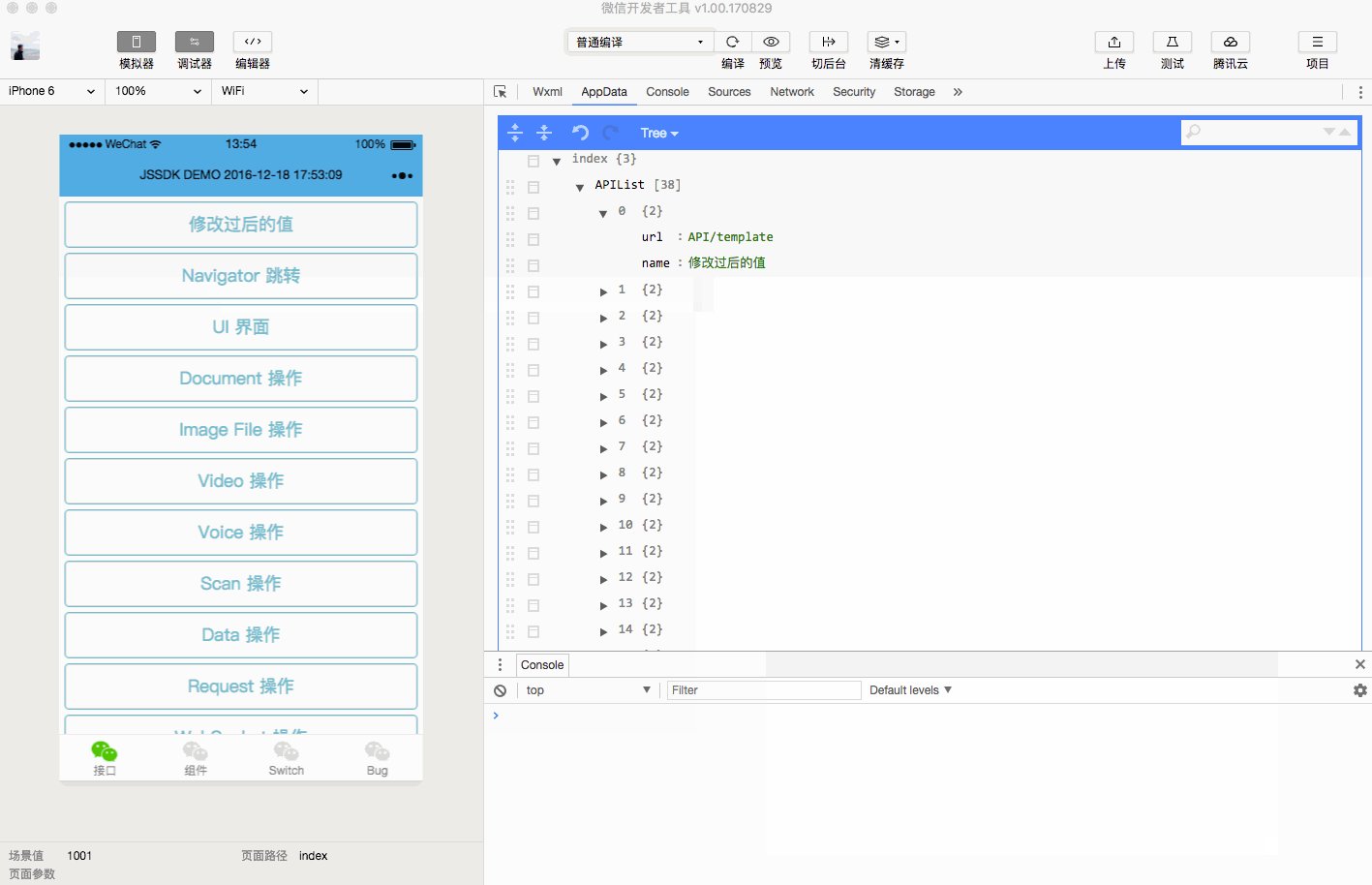
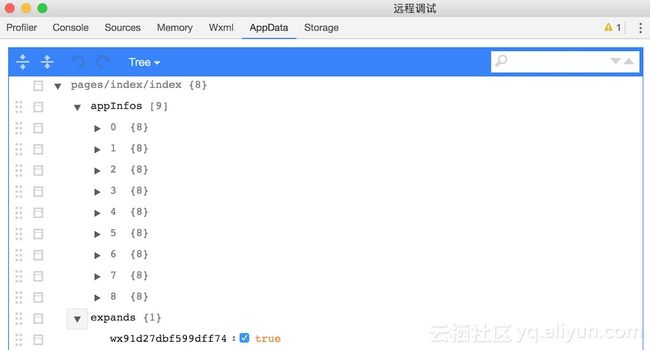
AppData panel
AppData panel 用于显示当前项目运行时小程序 AppData 具体数据,实时地反映项目数据情况,可以在此处编辑数据,并及时地反馈到界面上。
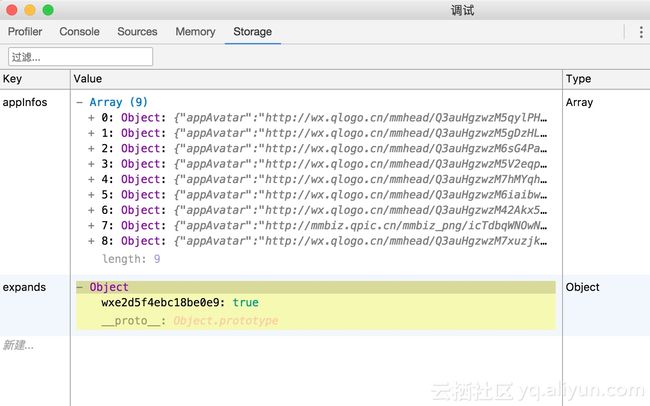
Storage panel
Storage panel 用于显示当前项目使用 wx.setStorage 或者 wx.setStorageSync 后的数据存储情况。
可以直接在 Storage panel 上对数据进行删除(按 delete 键)、新增、修改
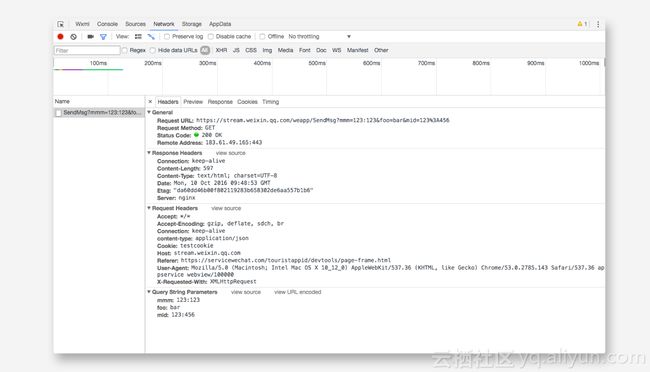
Network panel
Network Panel 用于观察和显示 request 和 socket 的请求情况
注:uploadFile 和 downloadFile 暂时不支持在 Network Panel 中查看
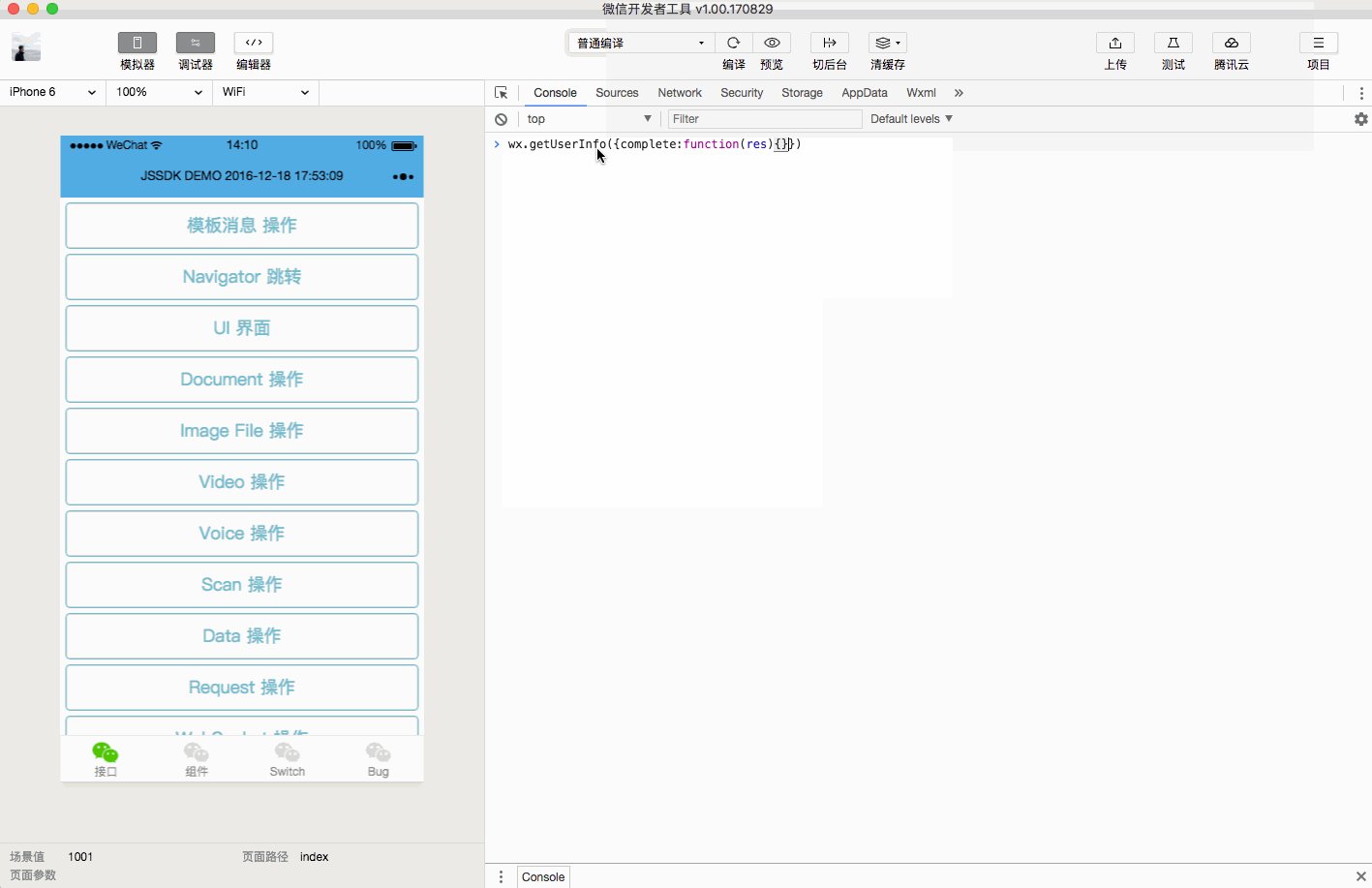
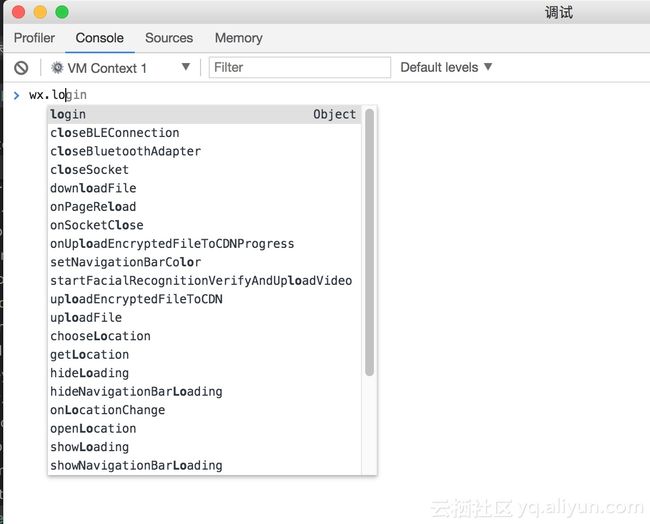
Console panel
Console panel 有两大功能:
1.开发者可以在此输入和调试代码
2.小程序的错误输出,会显示在此处
在控制台中可以输入以下命令
build: 编译小程序
preview: 预览
upload: 上传代码
openVendor: 打开基础库所在目录
openToolsLog: 打开工具日志目录
checkProxy(url): 检查指定 url 的代理使用情况
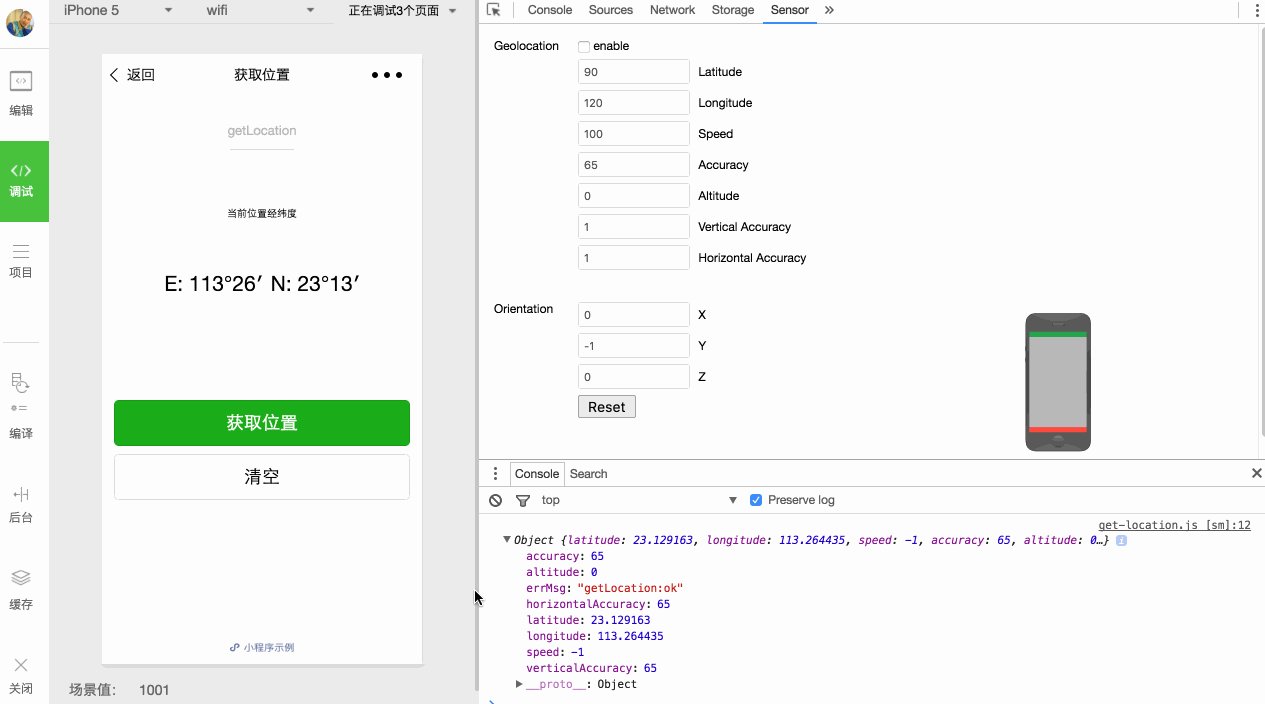
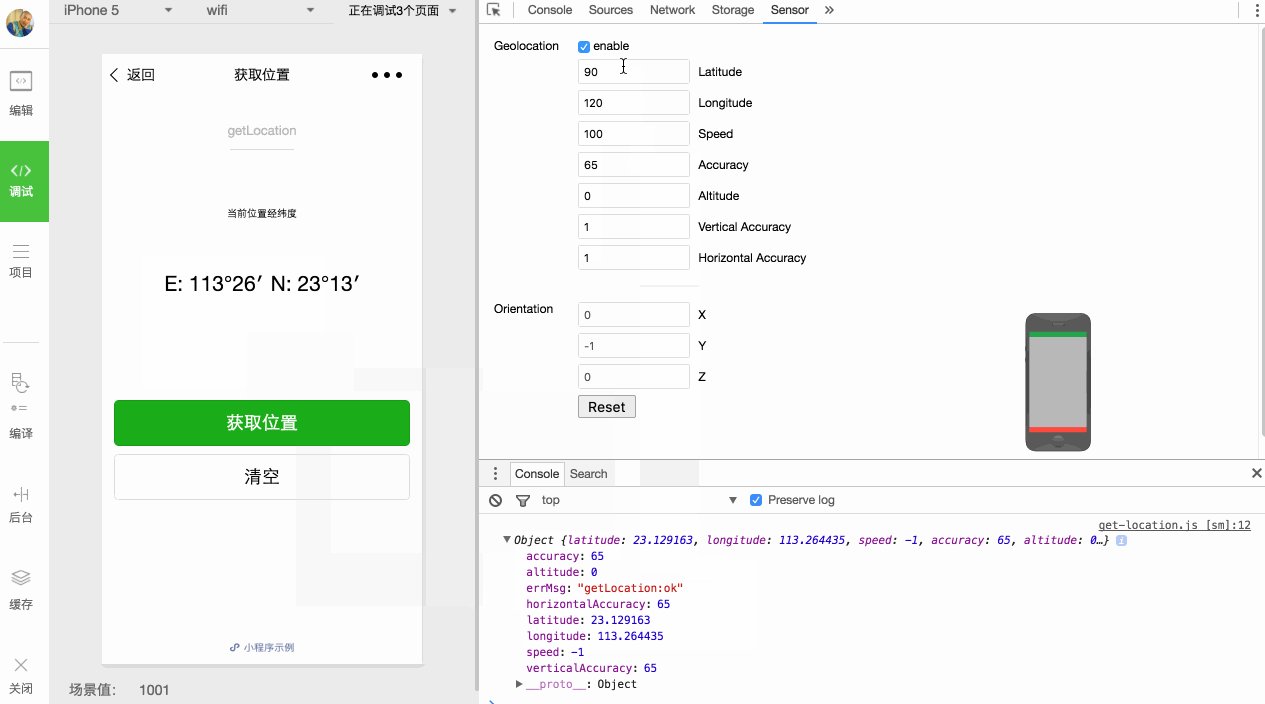
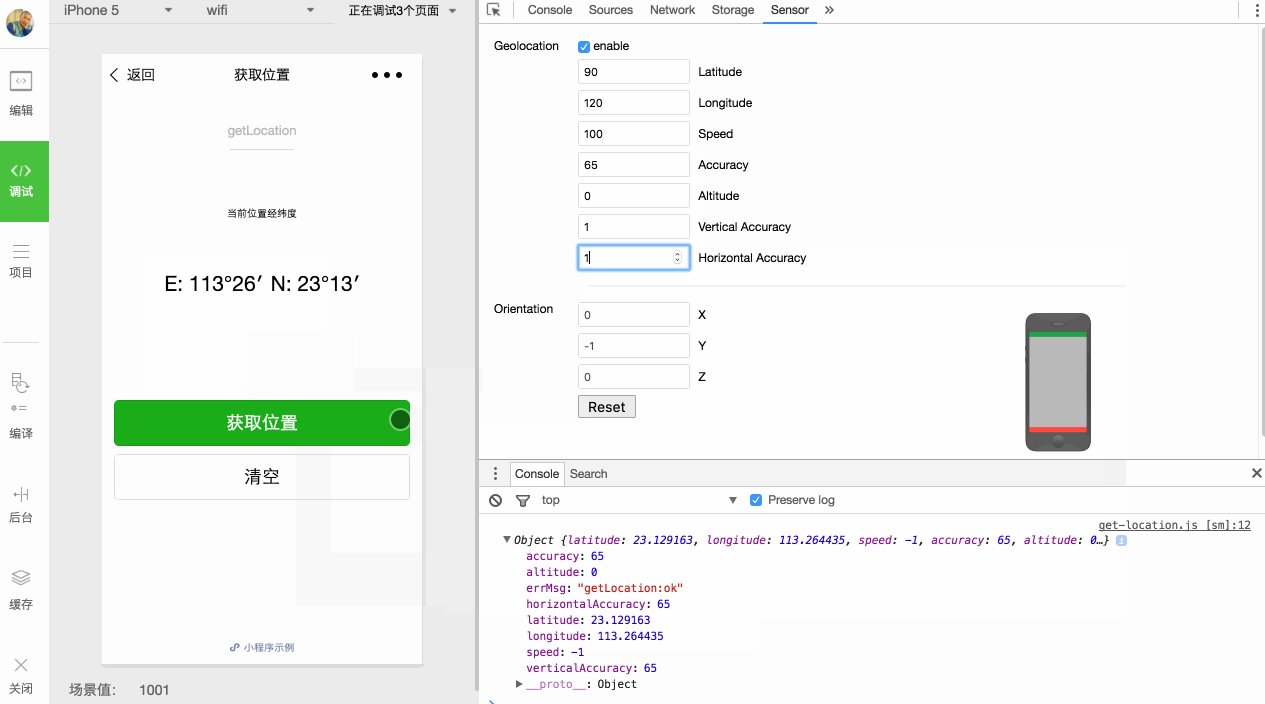
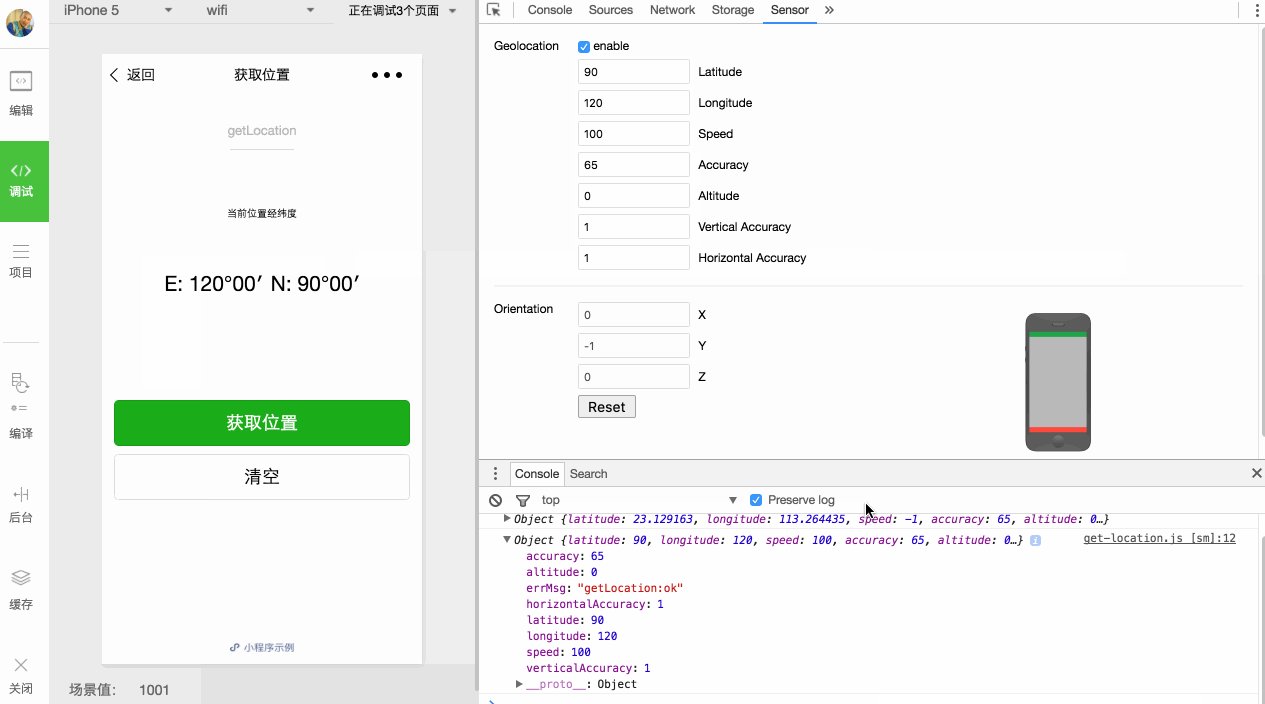
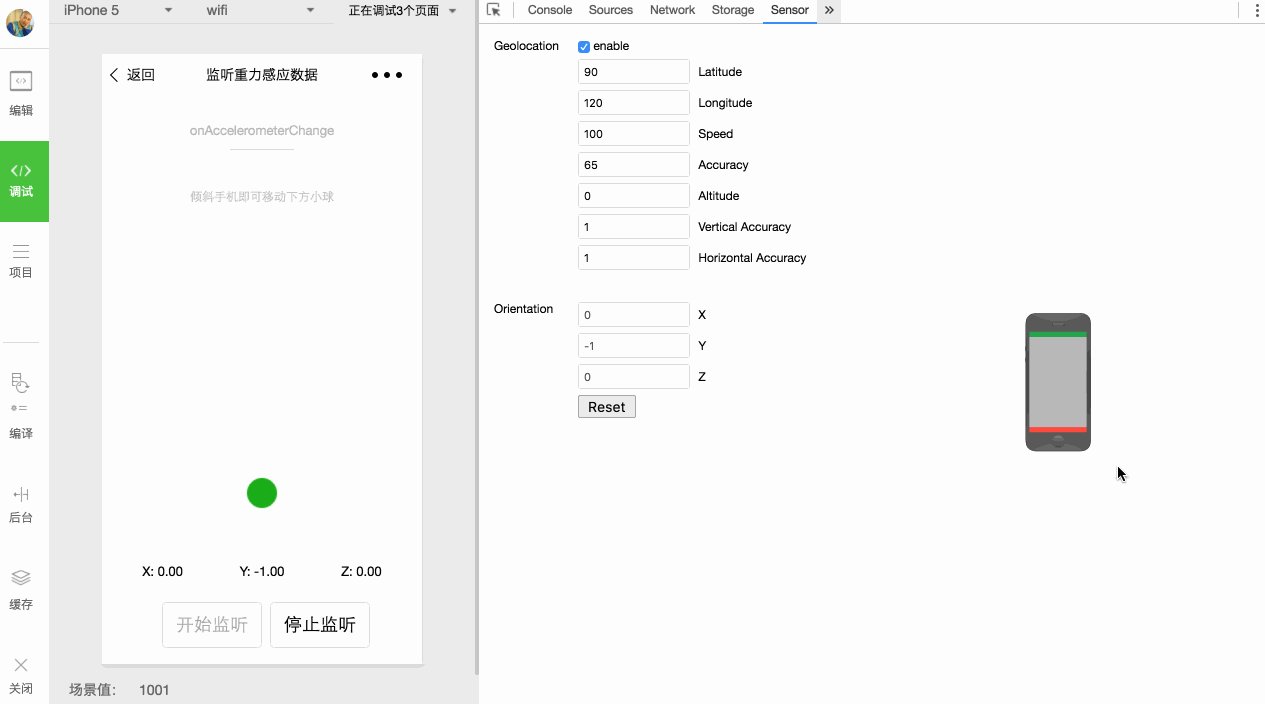
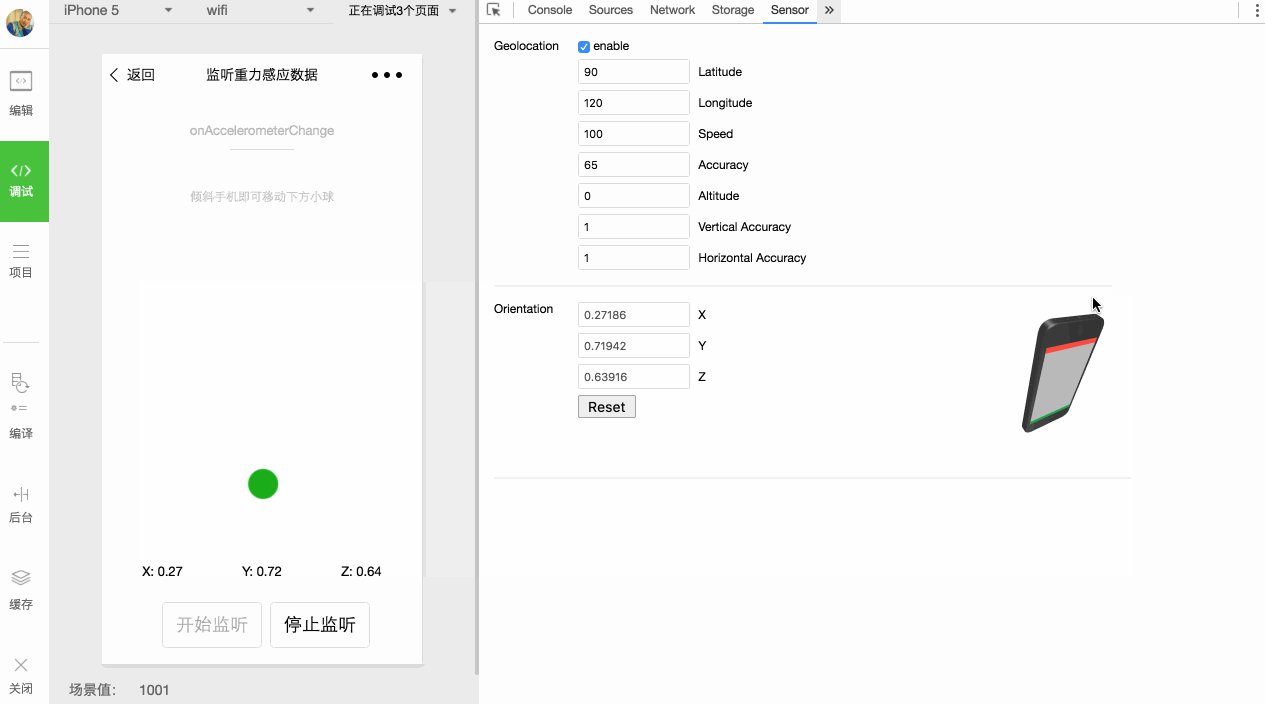
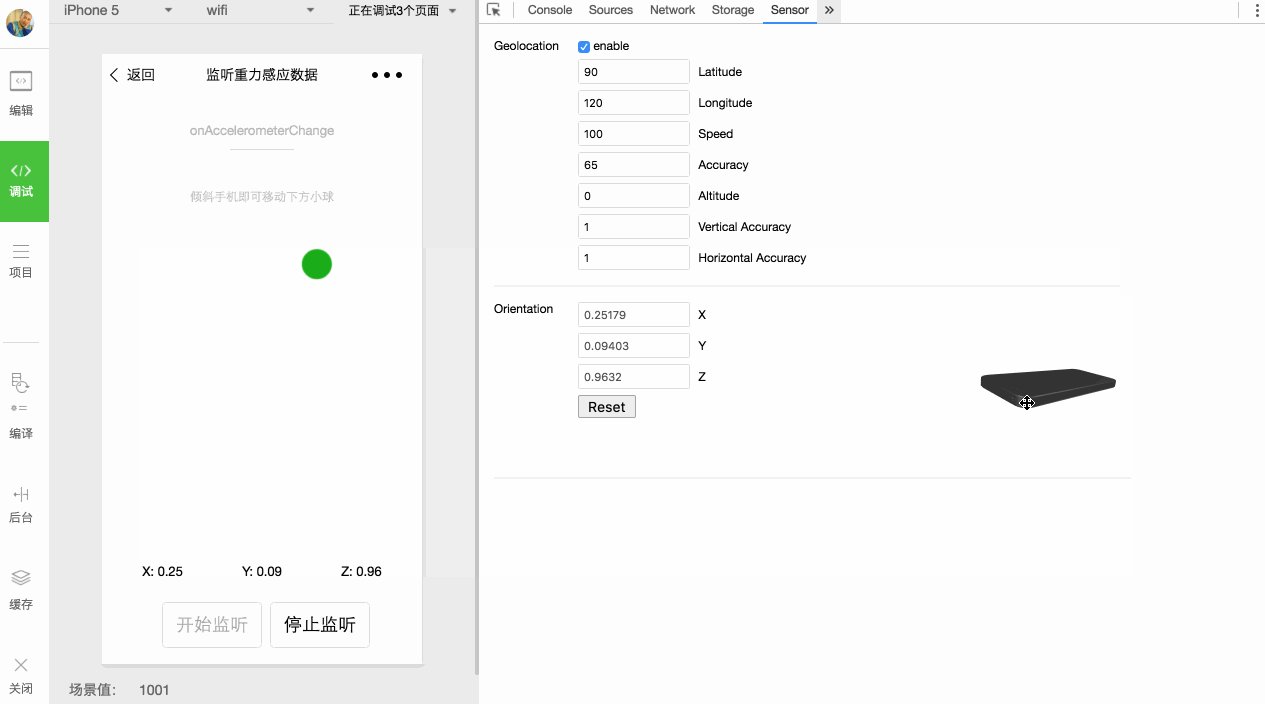
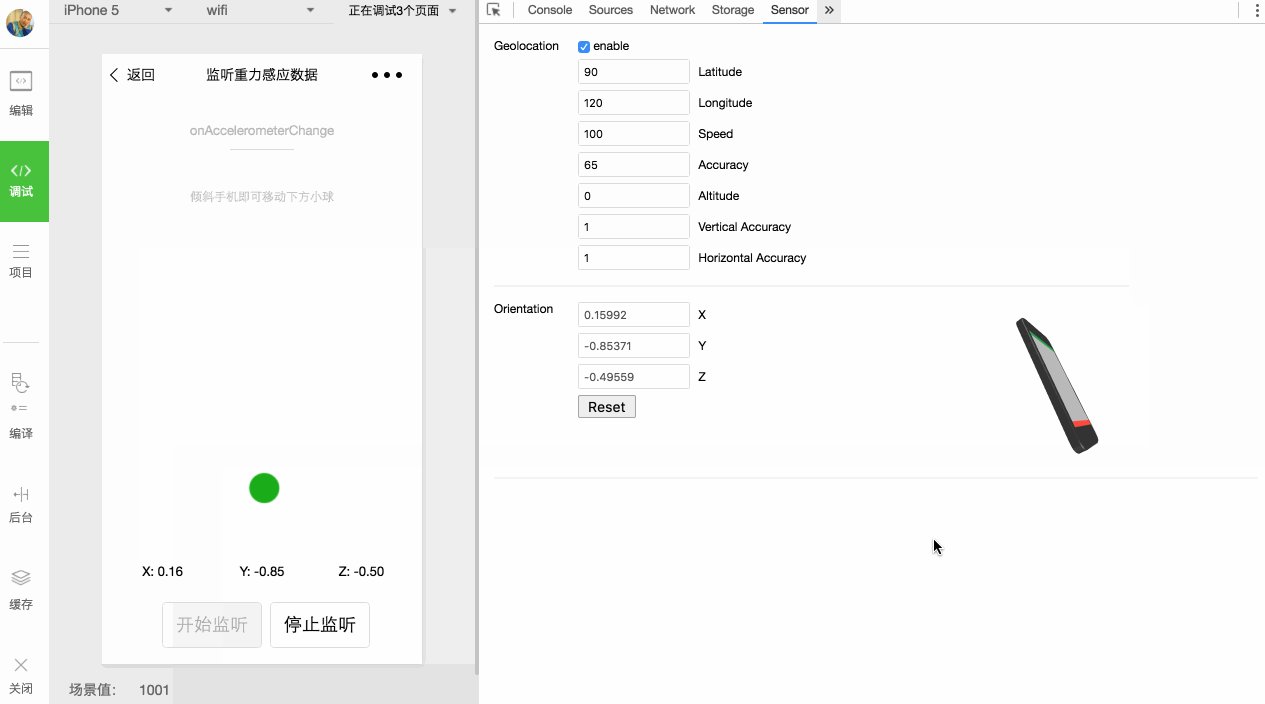
Sensor panel
Sensor panel 有两大功能:
1.开发者可以在这里选择模拟地理位置
2.开发可以在这里模拟移动设备表现,用于调试重力感应 API
自定义数据上报
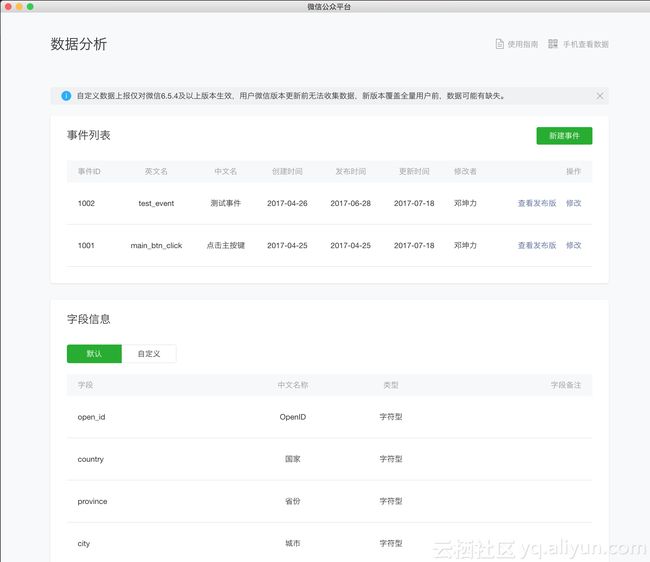
开发者工具上可以编辑和调试自定义分析的数据上报功能,点击菜单栏中的 “工具 - 自定义分析” 即可弹窗打开自定义分析:
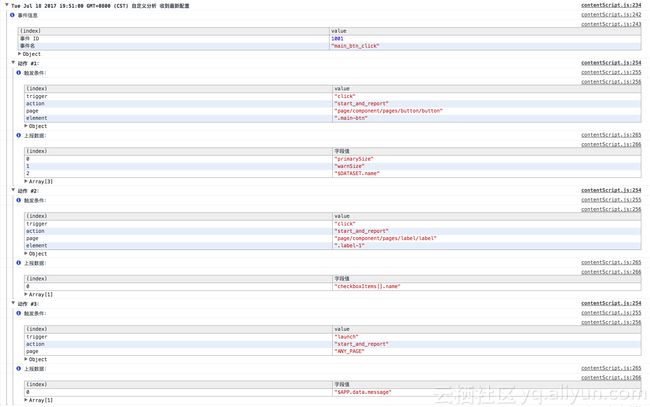
在页面中可以新建、查看或修改事件,在修改事件的页面中编辑完毕后,点击底部的保存并测试按钮将保存当前配置,同时工具将在调试器上提示收到最新配置,并展示配置信息,展示的内容包括事件的 ID 和名称,以及每个动作的触发条件和上报数据:

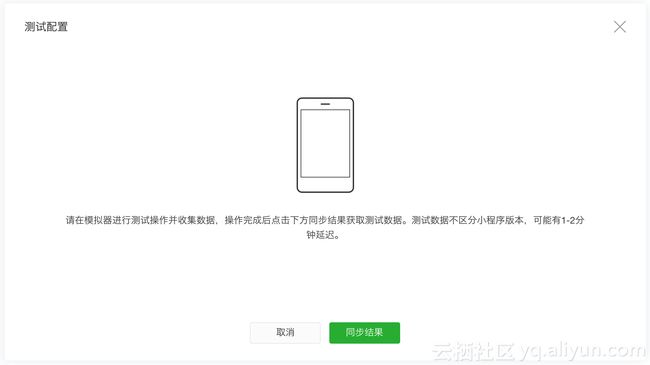
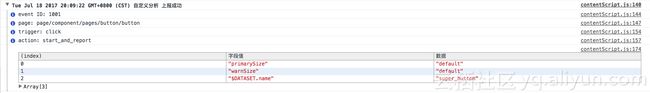
接着可以在模拟器中操作和触发事件。在模拟器中刷新小程序也将获取该测试配置,除非窗口被关闭。窗口关闭后模拟器不会再收到配置。当事件被触发上报时,工具上会展示上报信息,包括事件 ID、触发页面、触发方式、触发时动作、以及上报的字段值和数据:
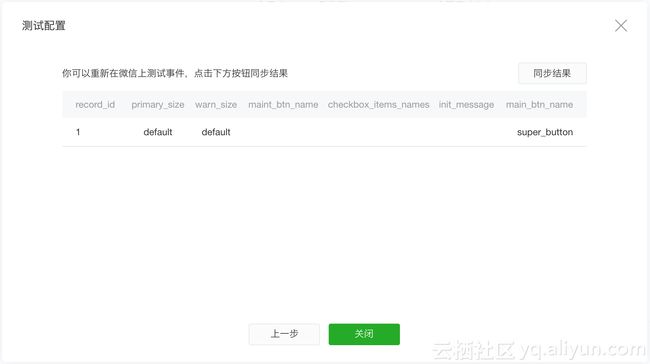
同时可以在窗口中点击 “同步结果” 会同步显示上报的数据:
关闭窗口后,配置将全部失效,模拟器不再收到配置并不再触发上报(小程序中使用 wx.reportAnalytics API 进行的数据上报仍会在工具中输出)。 测试成功后,可到小程序后台发布事件配置,即可正式生效收集所定义的事件数据。
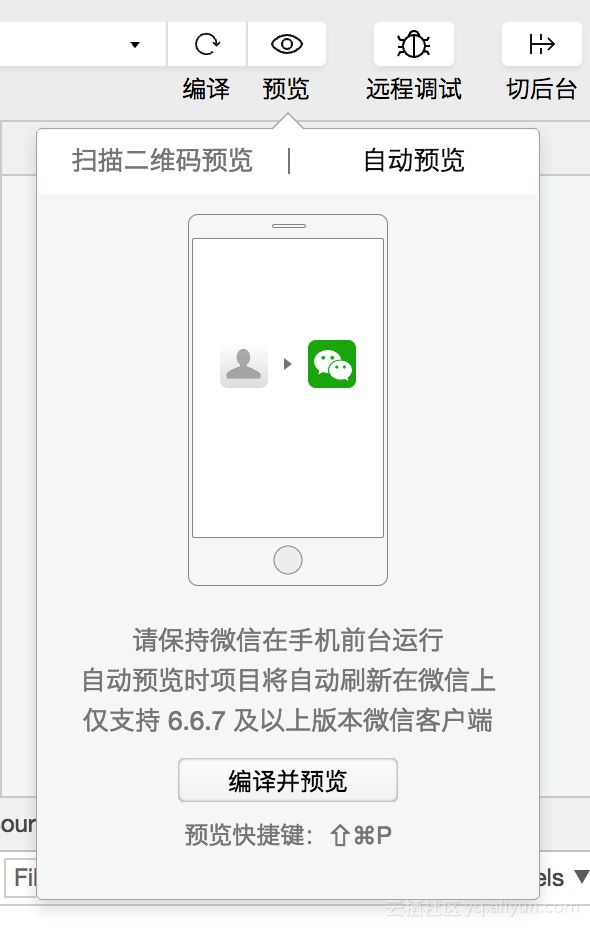
自动预览
自动预览可以实现编写小程序时快速预览,免去了每次查看小程序效果时都要扫码或者使用小程序开发助手的麻烦。只需按下快捷键,保持前台运行的微信即可自动唤出或刷新小程序。要使用自动预览功能,需要配合 6.6.7 及以上的微信客户端版本。
要开始使用 “自动预览” 功能,可以在打开预览二维码的时候,点击 “自动预览” 标签以切换到自动预览模式。切换到自动预览模式后,只需按下预览快捷键,或者点击浮窗上的 “编译并预览” 按钮,即可触发自动预览。此时工具会上传代码,保持前台运行的微信客户端会自动刷新当前开发的小程序。
当自动预览成功时,工具栏上的预览图标会显示为一个绿勾。如果预览出错,则会显示为一个红色惊叹号,可以点击查看详情。
注意,自动预览功能仅限与登陆开发者工具的同账号微信使用。如需换回普通预览模式,只需要点击 “扫描二维码预览” 标签即可。
特殊场景调试
小程序开发者工具是对微信客户端的模拟,受限于桌面设备同移动设备的差异,以及微信的一些特有数据,同时考虑到开发的便捷性,部分 API 在工具和微信中有所不同。
扫码接口
同手机端直接调用摄像头来扫码不同,在 PC 或者 Mac 上调用摄像头来扫码完成调试是一个低效的行为,所以在开发工具上调用二维码扫码 API 后,开发者可以选择一个本地的图片来进行后续的逻辑调试,而不是真正的启用摄像头来扫码,流程有所不同,但是接口的输入和输出是一致的。
微信支付
最新版本的开发者工具已经支持微信支付的调试,但是为了兼顾到安全,同手机上直接调用微信支付有所不同:
新绑定的开发者需要 24 小时后才有权限进行微信支付的调试
开发者在工具上调用微信支付的 API 后,开发工具会出现一个二维码,开发者必须使用当前开发所使用的微信号扫码后在手机上完成支付的流程;工具会同步移动端微信支付的回包到工具中,开发者自行进行后续的操作;使用的交互有所不同,但是接口的输入输出工具同客户端是保持一致的。
启动使用自定义参数
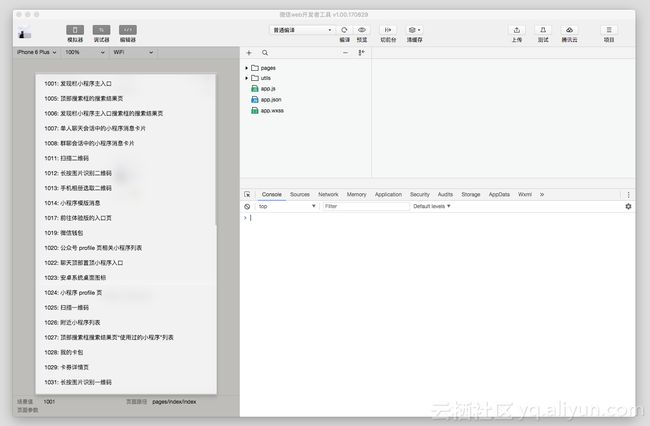
在日常使用中,用户可以通过扫码、分享打开一个小程序,这时候会依据设置的启动页面:path 跳转到对应的小程序页面(不一定是首页)并且可以携带参数:query。在开发者工具中,开发者同样可以通过自定义编译条件的方式来达到调试不同启动页面和启动参数的目的。
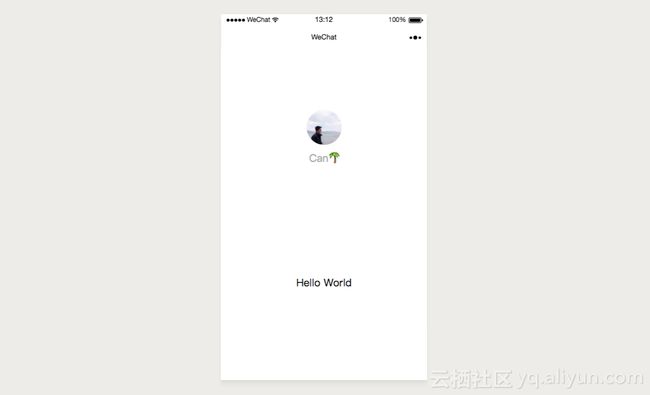
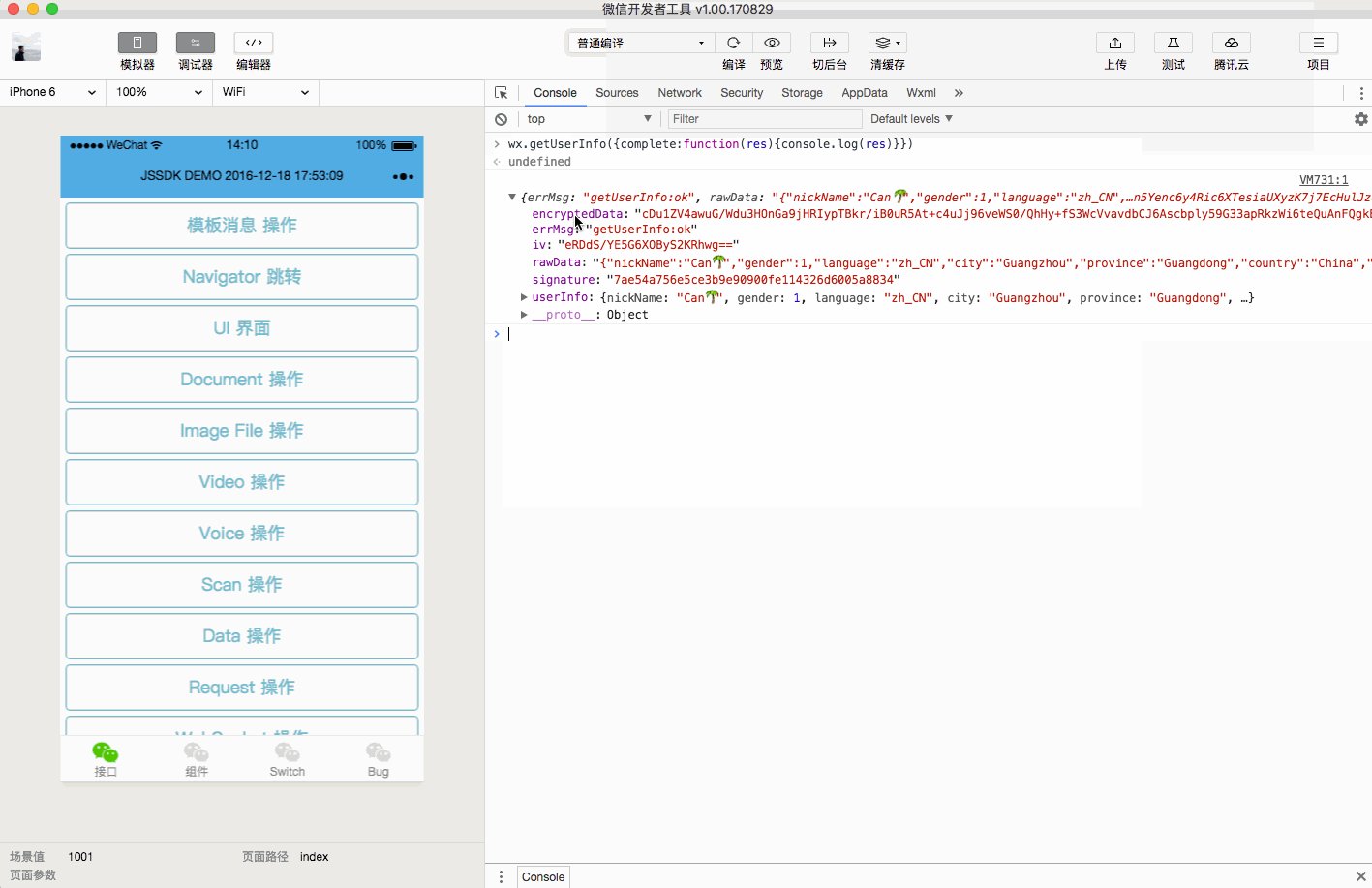
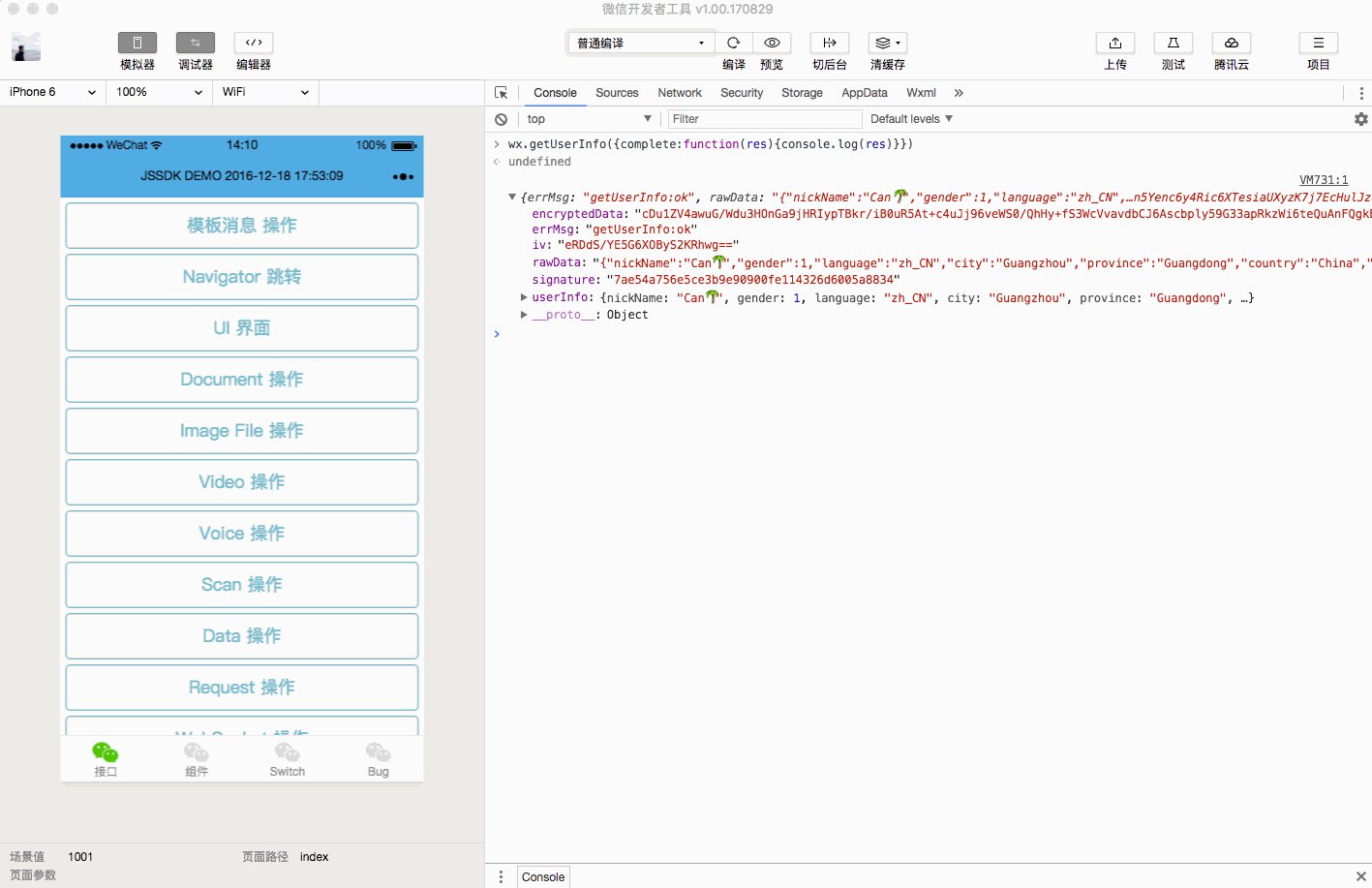
例如下图是选择进入页面是 page/API/index,参数 是 name=can
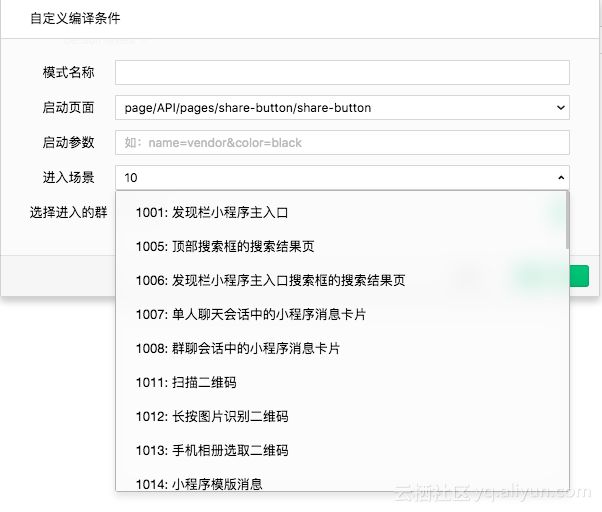
进入场景值
在微信客户端中,用户可能在各个场景下打开小程序 详情 ,然而在开发者工具中是没有真实的环境去模拟这些场景的。开发者可以通过条件编译的方式来达到调试不同场景的目的
普通的转发
开发者工具上调用转发是一个模拟的行为,并不会真实的转发给用户,开发可以通过这个模拟行为判断是否正确的调用了转发 API。
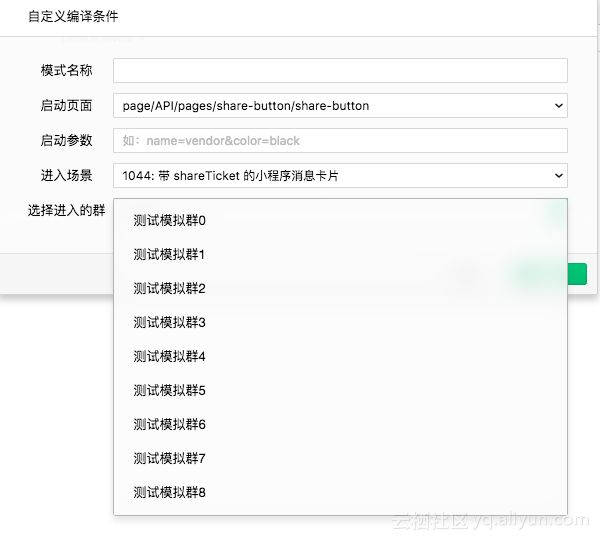
带 shareTicket 的转发
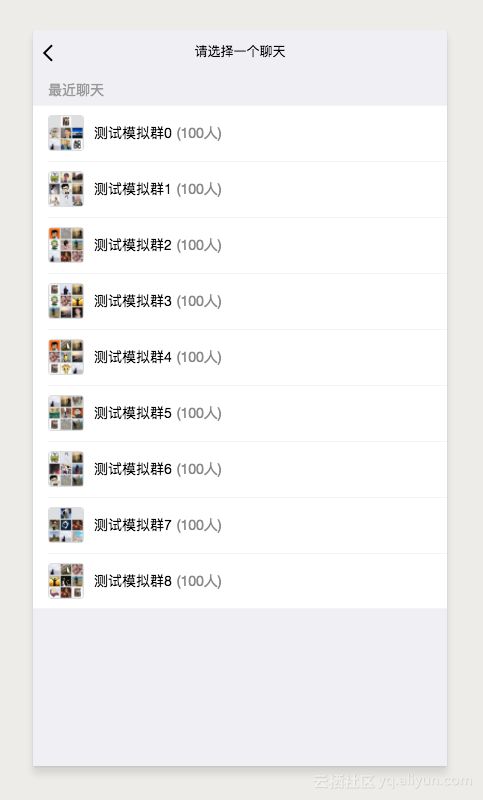
带 shareTicket 的转发可以获取到更多的转发信息,例如群聊的名称以及群的标识 openGId。在小程序开发者工具上,开发者可以通过以下方式来调试带 shareTicket 的转发。
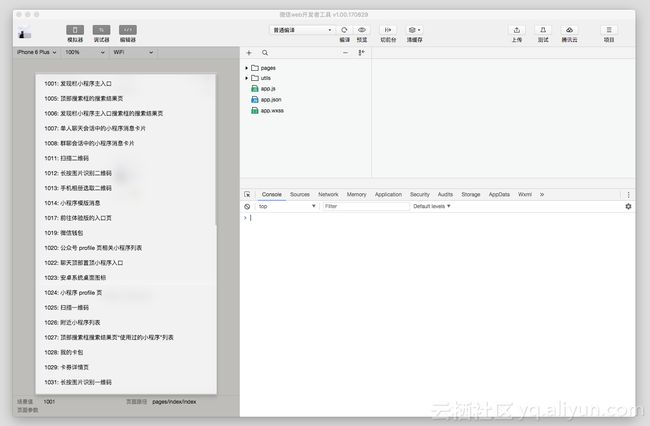
调用 wx.showShareMenu 的参数 withShareTicket 为 true 时,点击模拟器右上角菜单后出现的转发按钮,会出现一个测试群列表,如图:
开发者点击选取任何一个群,可以通过接口的回包获取到 shareTicket ,通过调用 wx.getShareInfo 可以获取到相关转发的信息
当开发者需要调试从某一个群点开,并且带有 shareTicket 的场景时,可以使用自定义编译中的 1044:群聊会话中的小程序消息卡片(带 shareTicket) 同时可以选择任一模拟测试群,如图
预览使用自定义编译条件
同 启动使用自定义参数 相同,提交预览时,开发者可以通过自定义预览的方式来达到在移动设备上调试不同启动页面和启动参数 的目的。我们可以选择已经创建好的自定义编译条件进行预览。
跳转小程序调试支持
小程序跳转开发调试可以分为两个部分
1.调试小程序是否能够正确的跳转
出于小程序代码的安全考虑,在工具上调用 wx.navigateToMiniProgram 的时候,开发者工具不会真实的打开和跳转到另外的小程序,但是工具会判断当前小程序与需要跳转的小程序之间的绑定关系,输出相关信息给到开发者。开发者可以根据成功或者失败的回调函数来判断调用是否成功。
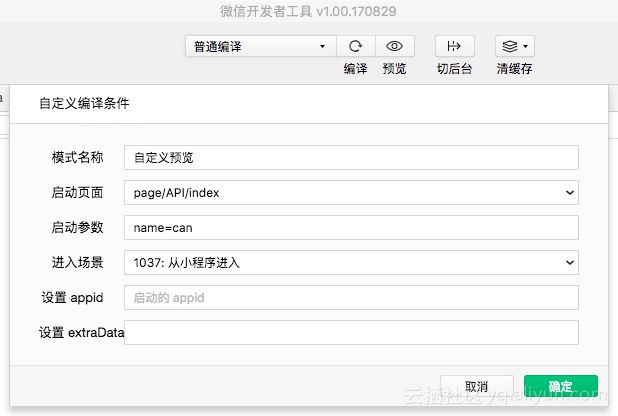
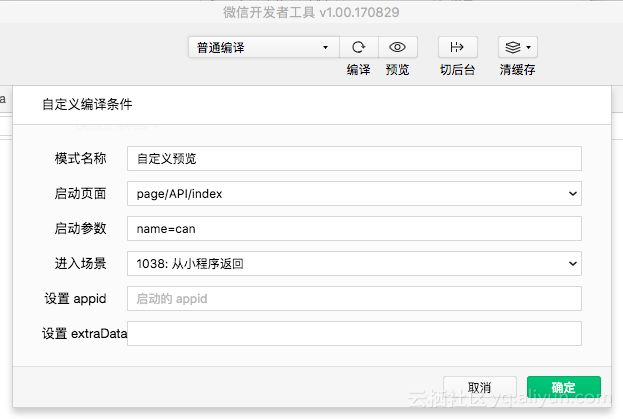
2.调试被打开的小程序时候正确的接收参数
选择 自定义编译 进入场景选择 1037 从小程序进入 可以调试小程序被打开时候是否接收到了正确的参数并做了相关处理。
选择 自定义编译 进入场景选择 1038 从小程序返回 可以调试小程序返回时候是否接收到了正确的参数并做了相关处理。
真机调试
功能概述
真机远程调试功能可以实现直接利用开发者工具,通过网络连接,对手机上运行的小程序进行调试,帮助开发者更好的定位和查找在手机上出现的问题。
调试流程
要发起一个真机远程调试流程,需要先点击开发者工具的工具栏上 “远程调试” 按钮。
此时,工具会将本地代码进行处理打包并上传,就绪之后,使用手机客户端扫描二维码即可弹出调试窗口,开始远程调试。
远程调试窗口
使用手机扫描此二维码,即可开始远程调试。
要结束调试,直接关闭此调试窗口,或点击右下角 “结束调试” 按钮即可。
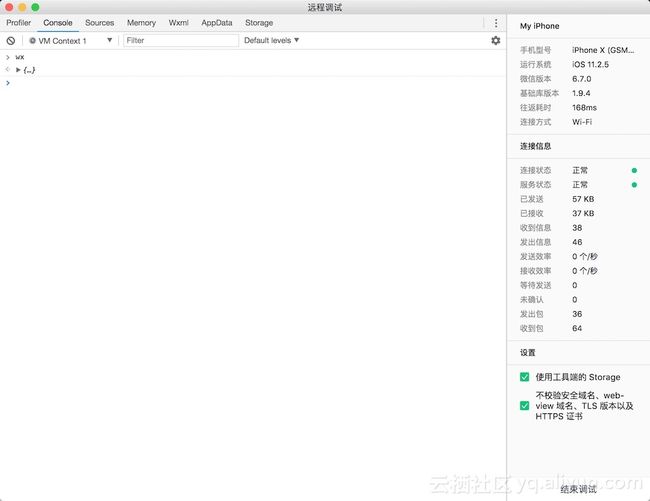
远程调试窗口分为两部分,分别是左侧的调试器视图、右侧的信息视图。开发者可以在调试器里直接进行代码的调试,并查看 Storage 情况;信息视图则可以查看目前与手机和服务器的连接情况,以及发生的错误信息等。
调试器
在远程调试的调试器里,开发者可以在 Console 面板里对代码进行调试,在 Sources 面板里查看小程序的源代码并进行断点单步调试,在 Storage 面板里查看小程序的 Storage 使用情况等。
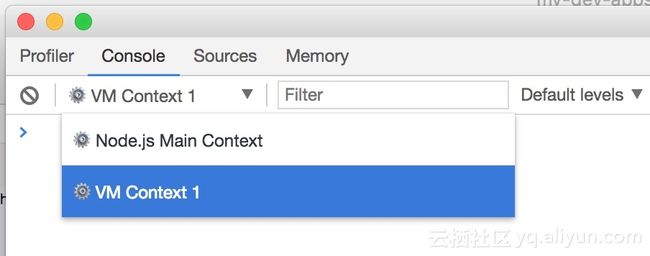
注意,要在 Console 里对小程序进行调试,需要将调试的上下文切换到 VM Context 1,如图所示
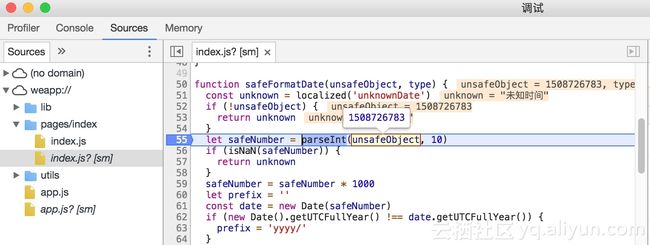
在 Sources 面板查看源代码时,开发者所有的文件路径都是以 weapp:// 开头的
除了可以在调试器进行单步调试,开发者还能在代码中手动插入 debugger; 语句进行断点调试。因此,如果想要在小程序启动的尽早时刻断点,可以在进入远程调试之前,编辑代码手动在需要断点处的代码插入 debugger; 语句来实现。
WXML、AppData、Storage 面板的操作和开发者工具调试模拟器时的操作一致。注意,如果在右侧信息视图取消勾选了 “使用工具端的 Storage”,则所有的 Storage 数据将被存储在手机上,将不再出现 Storage 面板。


信息视图

上面的信息视图展示了手机、网络连接的信息。手机信息展示手机的型号、系统、名称、微信版本等信息,以及通信延时。通信延时越小,与手机的通信越流畅。
在 “连接信息” 里,展示了工具与服务器的连接信息,包括了连接状态、服务器状态等,当连接故障、服务器阻塞影响到调试的过程和流畅度时,此处将展示这一状态。当连接状态为 “已结束” 时,表明调试已被终止。
“警告和错误” 展示了最近发生的错误和警告信息。如果网络连接断开,此处将会询问开发者是否需要重新连接。
手机端展示
调试过程中的手机端展示如下所示。
当手机无网络或者进入了断点状态时,将会出现一个浮层提示并阻止进一步的操作。
命令行调试
开发者工具提供了命令行与 HTTP 服务两种接口供外部调用,开发者可以通过命令行或 HTTP 请求指示工具进行登录、预览、上传等操作。
命令行
通过命令行调用安装完成的工具可执行文件,完成登录、预览、上传、自动化测试等操作。调用返回码为 0 时代表正常,为 -1 时错误。
命令行工具所在位置:
macOS: <安装路径>/Contents/Resources/app.nw/bin/cli
Windows: <安装路径>/cli.bat
- 命令行启动工具
-o, --open [projectpath]: 打开工具,如果不带 projectpath,只是打开工具。如果带 project path,则打开路径中的项目,每次执行都会自动编译刷新,并且自动打开模拟器和调试器。projectpath 不能是相对路径。项目路径中必须含正确格式的 project.config.json 且其中有 appid 和 projectname 字段。
示例:
cli -o //打开工具
cli -o /Users/username/demo //打开路径 /Users/username/demo 下的项目- 命令行登录
命令行提供两种登录方式:一是将登录二维码转成 base64 给用户,让用户自己集成到自己系统中使用;二是将二维码打印在命令行中。
-l, --login: 启动登录逻辑。
--login-qr-output [format[@path]]: 指定二维码输出形式,format 可选值包括 terminal(命令行输出), base64, image。如果有填 path,表示结果输出到指定路径的文件中。如果没填 path,表示将结果输出到命令行。不使用此选项或使用了但没有填 format 的话则默认为命令行打印。
示例:
cli -l //登录,在终端中打印登录二维码
cli -l --login-qr-output base64 //登录,在终端中打印登录 base64 形式的二维码
cli -l --login-qr-output base64@/Users/username/code.txt //# 登录,二维码转成 base64 并存到文件 /Users/username/code.txt- 命令行提交预览
预览时必须处于登录状态,如果没有登录,会提示需先登录。预览的二维码可命令行打印也可以转成 base64。ES6 等项目配置从 project.config.json 读。
-p, --preview : 预览代码,project_root 指定项目根路径。
--preview-qr-output [format[@path]]: 指定二维码输出形式,语义同登录用的选项 --login-qr-output。
示例:
cli -p /Users/username/demo //预览,在终端中打印登录二维码
cli -p /Users/username/demo --preview-qr-output base64@/Users/username/code.txt // 预览,二维码转成 base64 并存到文件 /Users/username/code.txt- 命令行上传代码
上传代码时必须处于登录状态,如果没有登录,会提示需先登录。
上传代码需要的信息包括项目根目录、版本号、以及可选的版本备注。
-u, --upload : 上传代码,version 指定版本号,project_root 指定项目根路径。
--upload-desc : 上传代码时的备注。
示例:
cli -u 1.0.0@/Users/username/demo --upload-desc 'initial release' //上传路径 /Users/username/demo 下的项目,指定版本号为 1.0.0,版本备注为 initial release- 支持自动化测试
-t, --test : 提交自动化测试,project_root 指定项目根路径。
示例:
cli -t /Users/username/demo //提交测试路径 /Users/username/demo 下的项目测试号
为方便开发者开发和体验小程序、小游戏的各种能力,开发者可以申请小程序或小游戏的测试号,并使用此帐号在开发者工具创建项目进行开发测试,以及真机预览体验。
申请测试号
申请测试号的过程非常简单。只需访问 申请地址 ,并扫码登录后,即可查看到已为自己分配好的测试帐号信息。
创建测试号项目
在得到了测试号的帐号信息之后,可以在开发者工具中使用此帐号信息创建项目进行开发。
如图所示,打开工具并新建一个小程序项目,填入测试帐号的 appid,即可创建测试项目。
如果需要跳过网络请求域名的校验,可勾选项目设置里的 “不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书” 选项。
点击工具栏上的预览按钮即可在真机上预览体验。在真机上如需跳过网络请求域名的校验,需要点击右上角选项,选择 “打开调试” 即可。
http调用
开发者工具提供了命令行与 HTTP 服务两种接口供外部调用,开发者可以通过命令行或 HTTP 请求指示工具进行登录、预览、上传等操作
HTTP
http 服务在工具启动后自动开启,HTTP 服务端口号在用户目录下记录,可通过检查用户目录、检查用户目录下是否有端口文件及尝试连接来判断工具是否安装/启动。
端口号文件位置:
macOS : ~/Library/Application Support/微信web开发者工具/Default/.ide
Windows : ~/AppData/Local/微信web开发者工具/User Data/Default/.ide
打开工具或指定项目
接口定义:URL: /open HTTP 方法: GET
| URL参数 | 必填 | 说明 |
|---|---|---|
| projectpath | 否 | 打开指定路径中的项目。如项目已打开,自动刷新项目。如项目未创建,自动创建并打开项目 |
示例:
http://127.0.0.1:端口号/open //打开工具
http://127.0.0.1:端口号/open?projectpath=项目全路径 //打开/刷新项目注意:
项目路径中必须含正确格式的 project.config.json 且其中有 appid 和 projectname 字段
项目路径需经 URL encode
登录
接口定义:URL:/login HTTP 方法:GET
| URL参数 | 必填 | 说明 |
|---|---|---|
| format | 否 | 指定登录二维码返回格式,可选值有 image、base64、terminal,默认 image。图片格式为 png |
| qroutput | 否 | 指定文件路径,在文件写入二维码数据。如指定,二维码将被写入指定路径的文件内,如未指定,二维码将作为请求相应体返回 |
示例:
http://127.0.0.1:端口号/login //登录,返回图片格式的二维码
http://127.0.0.1:端口号/login?format=base64 //登录,取 base64 格式二维码
http://127.0.0.1:端口号/login?format=base64&qroutput=%2FUsers%2Fusername%2Flogincode.txt //登录,取 base64 格式二维码,并写入 /Users/username/logincode.txt预览
接口定义:URL:/preview HTTP 方法:GET
| URL参数 | 必填 | 说明 |
|---|---|---|
| projectpath | 是 | 预览指定路径中的项目。如项目已打开,自动刷新项目。如项目未创建,自动创建并预览项目 |
| format | 否 | 指定登录二维码返回格式,可选值有 image、base64、terminal,默认 image。图片格式为 png |
| qroutput | 否 | 指定文件路径,在文件写入二维码数据。如指定,二维码将被写入指定路径的文件内,如未指定,二维码将作为请求相应体返回 |
示例:
http://127.0.0.1:端口号/preview?projectpath=%2FUsers%2Fusername%2Fdemo //预览路径为 /Users/username/demo 的项目,返回图片格式的二维码
http://127.0.0.1:端口号/preview?projectpath=%2FUsers%2Fusername%2Fdemo&format=base64 //预览路径为 /Users/username/demo 的项目,返回 base64 格式的二维码
http://127.0.0.1:端口号/preview?projectpath=%2FUsers%2Fusername%2Fdemo&format=base64&qroutput=%2FUsers%2Fusername%2Flogincode.txt //预览路径为 /Users/username/demo 的项目,返回 base64 格式的二维码,并写入 /Users/username/logincode.txt上传
接口定义:URL:/upload HTTP 方法:GET
| URL参数 | 必填 | 说明 |
|---|---|---|
| projectpath | 是 | 上传指定路径中的项目 |
| version | 是 | 版本号 |
| desc | 否 | 本次上传的版本备注 |
示例:
http://127.0.0.1:端口号/upload?projectpath=%2FUsers%2Fusername%2Fdemo&version=v1.0.0 //上传路径为 /Users/username/demo 的项目,指定版本号为 v1.0.0
http://127.0.0.1:端口号/upload?projectpath=%2FUsers%2Fusername%2Fdemo&version=v1.0.0&desc=test //上传路径为 /Users/username/demo 的项目,指定版本号为 v1.0.0,并带上备注自动化测试
接口定义:URL:/test HTTP 方法:GET
| URL参数 | 必填 | 说明 |
|---|---|---|
| projectpath | 是 | 测试指定路径中的项目 |
示例:
http://127.0.0.1:端口号/test?projectpath=%2FUsers%2Fusername%2Fdemo //提交路径为 /Users/username/demo 的项目进行测试请求响应:正常情况下 HTTP 相应状态码为 200,错误时 400,返回如下格式的 JSON 字符串:
{
"code": 40000,
"error": "原因"
}小程序开发助手
功能概述
“小程序开发助手” 是微信公众平台发布的官方小程序,帮助开发和运营人员在手机端更方便快捷地查看和预览小程序,扫描下面小程序码可立即体验
使用者可以在小程序开发助手查看和预览与自己关联的所有小程序。小程序将会按照其更新时间自动排序,显示在最上面的小程序是最近有提交的小程序,例如开发者预览了新的代码,或者体验版有更新![]()
通过点击并展开小程序列表,使用者可以根据自己的身份,浏览到小程序的线上版本、体验版本或开发版本。如果使用者是小程序的管理者,可以浏览到全部三种版本;如果使用者身份是 “体验者”,则可以浏览到线上版本、体验版本,而不会浏览到任何开发版本;如果一个小程序有多个开发者,则开发版本的列表将会显示每一个开发者提交预览的最新版本。
如图,小程序的开发版和体验版会展示提交/发布者、更新时间,以及代码的编译前后大小。
通过点击列表上的相应版本,使用者可以立即预览该版本对应的小程序。点击导航栏的返回,可以返回到小程序开发助手,预览其他版本的小程序
代码片段
代码片段是一种可分享的小项目,可用于分享小程序和小游戏的开发经验、展示组件和 API 的使用、复现开发问题等等。分享代码片段会得到一个链接,所有拥有此分享链接的人可以在工具中导入此代码片段。如果网页可点击的链接指向的是分享链接,那么点击链接也会自动打开工具进入代码片段导入页。使用最新版的开发者工具可以点此体验导入代码片段。
创建代码片段
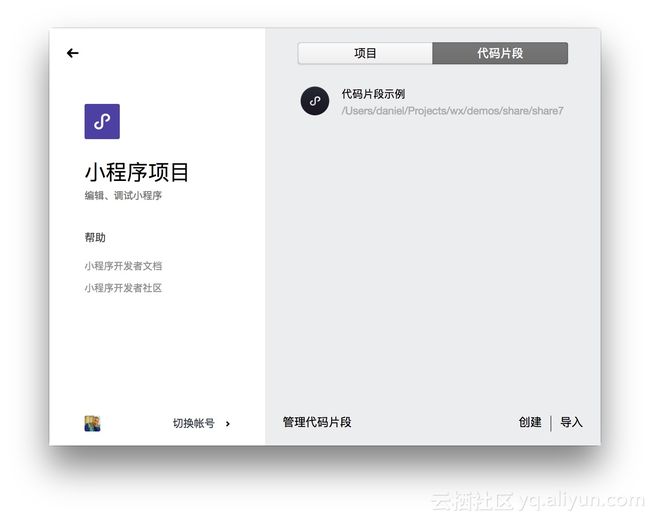
在工具选择项目的界面中,右侧可以选择代码片段页卡,查看所有本地代码片段,在右下角可以点击创建代码片段。
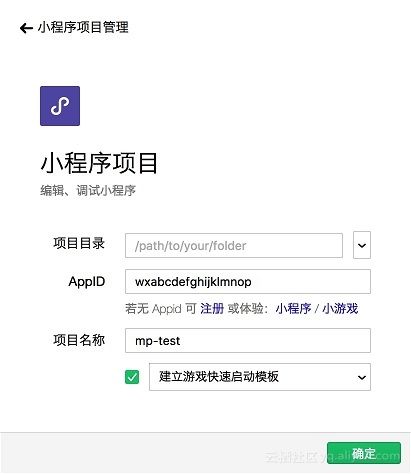
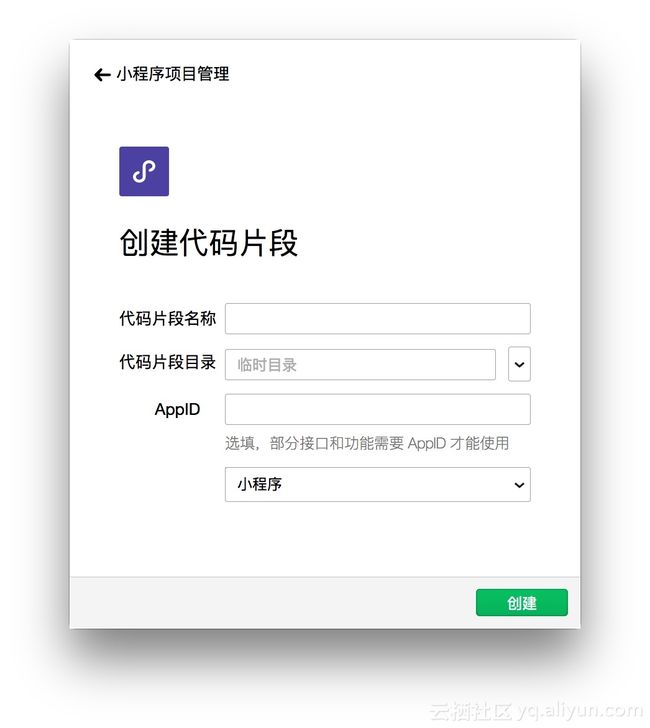
创建代码片段需要填入代码片段名称、本地存放目录。AppID 不是必填项,如果需要演示依赖 AppID 的操作则需填写。如果存放目录是空目录,则可在下方选择小程序、小游戏等的快速启动模板
信息填写正确后,点击创建即可完成创建并打开代码片段。
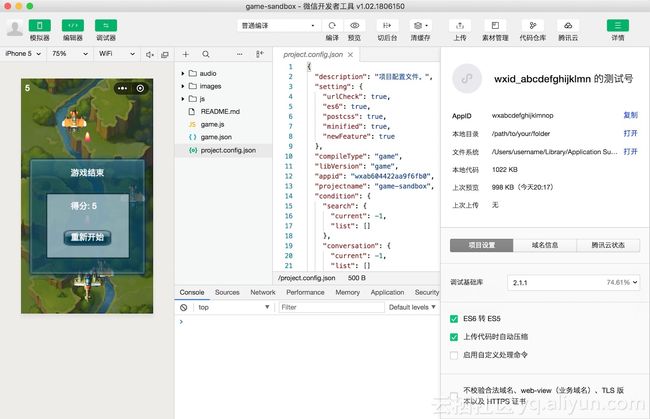
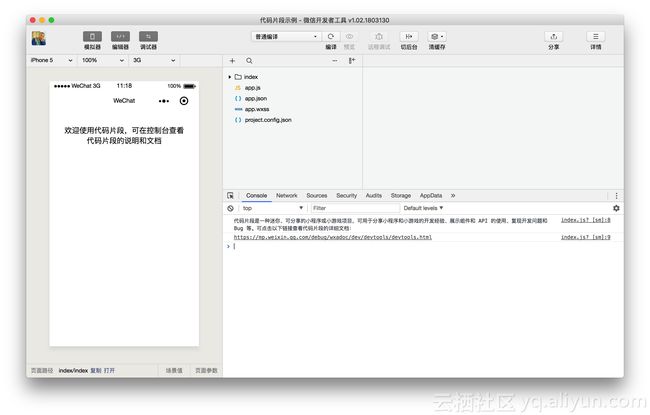
代码片段主界面
代码片段的主界面与普通项目主要有以下几点区别:
1.没有上传、腾讯云和申请测试报告等功能
2.详情页中会展示上次分享的链接,并可以一键复制
3.代码片段的快速启动模板与普通项目的快速启动模板不同,体积更小,功能更精简
分享代码片段
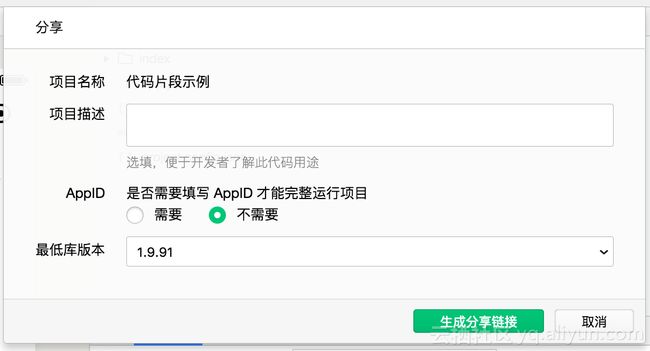
在工具栏上点击分享按钮即可开启分享代码片段的流程,在分享信息中需要填写以下内容:
1.项目描述:简要介绍此代码片段的功能和目的
2.是否需要 AppID:如果是,开发者导入代码片段时会建议其填入 AppID 以完整运行代码片段
3.最低库版本:开发者打开导入的代码片段时详情页的调试基础库不会低于指定的版本
4.分享的小程序代码片段最大大小为 100KB,小游戏代码片段最大为 200KB。
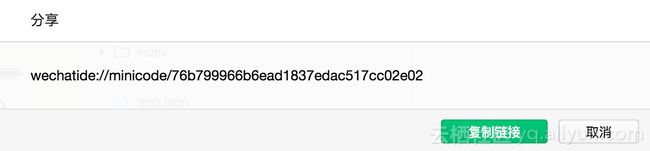
分享成功后会展示分享链接,可复制分享给其他开发者,其他开发者在工具中选择导入代码片段并粘贴链接即可导入
分享的链接除了可以粘贴到导入页导入外,还可以设置为可点击的链接。如果 html 标签的 href 属性设置为分享的链接,如 代码片段示例,则用户点击此链接时会自动打开工具进入代码片段导入页,最后点击导入即可完成导入。在开发者社区发帖时,如果想要提供 demo 示例,如果想要提供 demo 示例,可以插入一个链接为代码片段分享链接的超链接
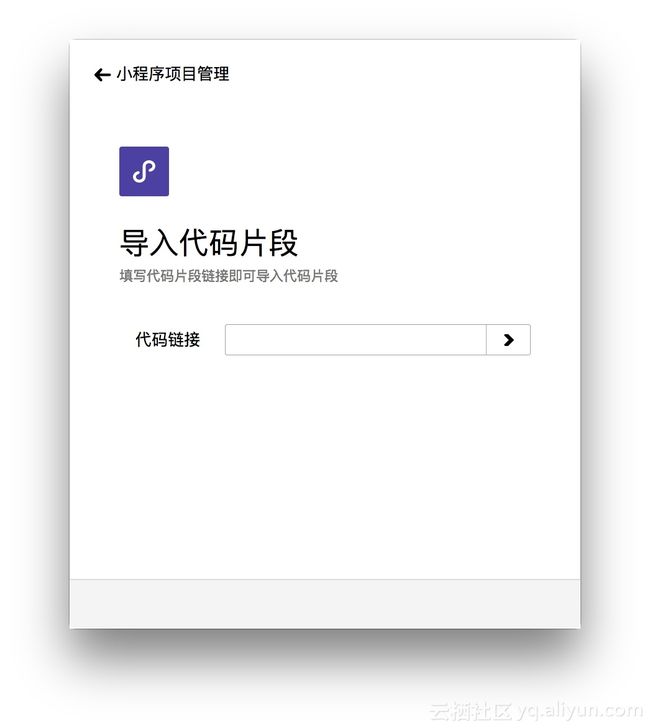
导入代码片段
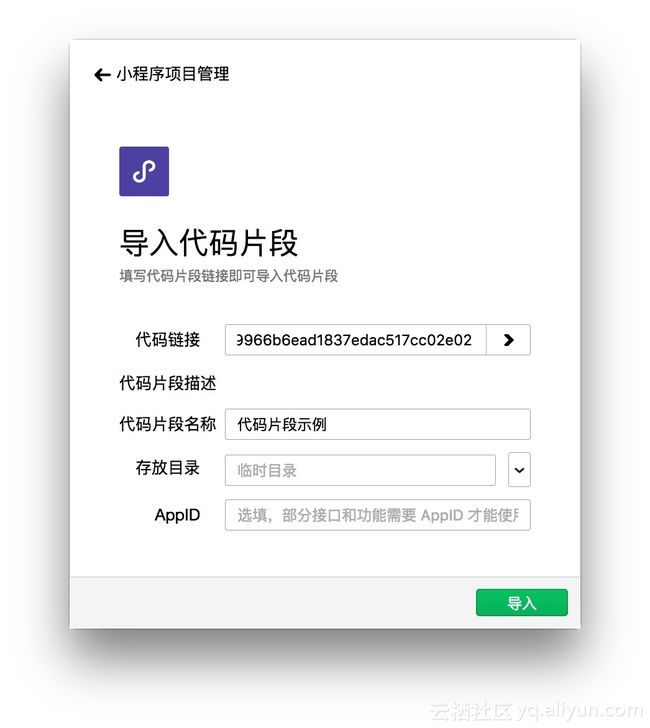
在选择代码片段的页面的右下角可以点击导入进入导入页,或者点击菜单栏上的项目选项卡下的导入代码片段来打开导入页。导入时需要填写分享链接或代码片段 ID。链接的最后一部分即是代码片段的 ID,如 wechatide://minicode/76b799966b6ead1837edac517cc02e02 的 ID 为 76b799966b6ead1837edac517cc02e02。
导入时可选择存放目录和 AppID。存放目录默认是在临时文件夹
第三方平台
概述
小程序运营者,可以一键授权给第三方平台,通过第三方平台来完成业务。第三方平台在小程序的前后端开发上同直接开发小程序有所区别,其所拥有的各项 API 以及详细说明请查看 代小程序实现业务 ,其余部分请阅读下文。
开发第三方平台小程序具有一定的复杂性,首先需要确认三个概念:
open3rd:第三方平台,是小程序官方认可的第三方开发商 详情
3rdMiniProgramAppid:第三方平台申请的并绑定在该平台上的小程序,用于开发小程序模板
extAppid:授权给第三方平台的小程序
第三方平台相关的小程序开发需要做一些特殊的处理:
小程序模板的开发
小程序模板结合 extAppid 的开发调试
使用 directCommit 直接提交至待审核列表 详情
最新版本的开发工具支持第三方平台小程序的开发和预览。
创建项目
与开发普通小程序一致,第三方平台开发者填入相关的 3rdMiniProgramAppid ,设定项目名称和选择项目目录即可创建项目。
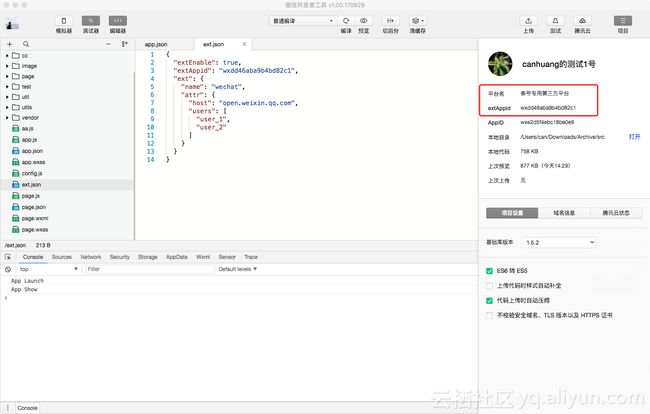
对于第三方平台小程序,可以在项目页卡查看到相关的 open3rd 信息以及当前的第三方的 3rdMiniProgramAppid ,如若项目配置了相关的 extAppid ,那么项目页卡中也会有相关信息。
小程序模板开发
与开发普通小程序一致,开发者在开发工具上开发好相关的业务逻辑之后,在项目页卡中提交预览既可以在微信中查看小程序的真实表现。
有所不同的是,第三方平台小程序的提交上传是上传至该第三方平台的 open 帐号下的模板草稿箱中,该平台的管理员需要自行对该模板进行相应的设置,更多请参考 开放平台的文档 。
extAppid 的开发调试
为了方便第三方平台的开发者引入 extAppid 的开发调试工作,需要引入 ext.json 的概念。
ext.json 是一个配置文件,放置在小程序项目的根目录下。
以下是一个包含了所有配置选项的 ext.json :
{
"extEnable": true,
"extAppid": "wxf9c4501a76931b33",
"directCommit": false,
"ext": {
"name": "wechat",
"attr": {
"host": "open.weixin.qq.com",
"users": [
"user_1",
"user_2"
]
}
},
"extPages": {
"pages/logs/logs": {
"navigationBarTitleText": "logs"
}
},
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Demo",
"navigationBarTextStyle":"black"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
}
}ext.json中的配置字段分为两种
特有的字段
同 app.json 相同的字段
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| extEnable | Boolean | 是 | 配置 ext.json 是否生效 |
| extAppid | String | 是 | 配置 extAppid |
| ext | Object | 否 | 开发自定义的数据字段 |
| extPages | String Array | 否 | 单独设置每个页面的 json |
| directCommit | Boolean | 否 | 是否直接提交到待审核列表 |
extEnable
extEnable 是一个 Boolean 类型的字段,用于规定当前的 ext.json 文件是否生效,开发者可以通过修改这个字段来开启和关闭 extAppid 的结合开发。
extAppid
extAppid 是授权调试的 AppID ,例如开发者在此处填写的是 wxf9c4501a76931b33 那么在 extEnable 为真的情况下,后续的开发逻辑都会基于 wxf9c4501a76931b33 来运行。
3 ext
ext 字段是开发自定义的数据字段,在小程序中可以通过 wx.getExtConfigSync 或者 wx.getExtConfig 获取到这些配置信息。
例如上面的例子中,通过 wx.getExtConfigSync 就可以获得 ext 字段的所有配置
{
"name": "wechat",
"attr": {
"host": "open.weixin.qq.com",
"users": [
"user_1",
"user_2"
]
}
}extPages
extPages 是一个对象,对象中的每个 key 应该是该小程序模板 app.json 中定义的页面,每个 key 对应的 value 是 page.json 中所规定的各项配置。
当开发者设置这个配置以后,小程序框架会对应的修改相对应的 page 的配置信息。
directCommit
directCommit 是一个 Boolean 类型的字段,用于规定当前的上传操作是否是直接上传到 extAppid 的审核列表中。
当 directCommit 为 true 真时,开发者在工具中的上传操作,会直接上传到对应的 extAppid 的审核列表,第三方平台只需要调用 https://api.weixin.qq.com/wxa/submit_audit?access_token=TOKEN 既可以提交审核。更多请参考 第三方平台文档
当 directCommit 为 false 或者没有定义时,开发者在工具中的上传操作,会直接上传到对应的草稿箱中。
tips: 可以使用工具的命令行接口 或者 http 接口来实现自动化的代码提交审核
同 app.json 相同的字段
当 ext.json 中的字段同 app.json 中一致时,ext.json 的字段会覆盖 app.json 中的对应字段,例如以下的 ext.json
{
········
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "ext navigationBarTitleText",
"navigationBarTextStyle":"black"
}
}那么该小程序最终的 navigationBarTitleText 应该是 ext navigationBarTitleText