在ubuntu/linux上使用hugo快速生成静态网站/个人博客
最近在学习go语言时候无意发现那位作者李文周的blog网站是hugo实现的,抱着试一试的态度,就研究了一下午,现在记录一下权当今天的分享内容
实验博客<友情链接>
<友情链接>
<友情链接>
rt
hugo介绍
hugo是go语言写的一款静态文件生成器,服务端形式,操作方法类似与git,是在本地环境变量里存在的一段代码,并没有自己的界面,要结合vscode或者atom或者sublime来实现自己搭建IDE,当然你可以直接用终端玩,只是没那么方便.
安装
linux下安装
1可以用apt-get install hugo 这样可能没有更新到当前版本
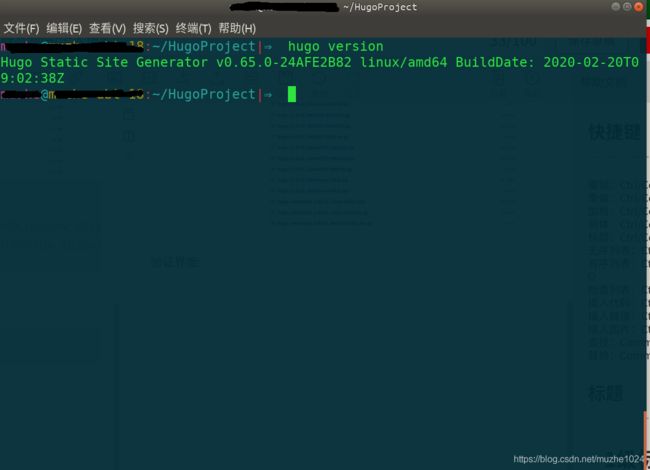
2 就是下载[deb安装包],用本身的软件安装器执行,然后用hugo version验证一下就可以了(当前版本是0.65 )

验证界面:

快速成型
- 在某个文件夹下执行命令:
hugo new site XXXXXX
然后会在当前文件夹下生成一系列文件rt:

我的项目名称是kus
- 然后在终端(有那个config.taml的地方)执行:
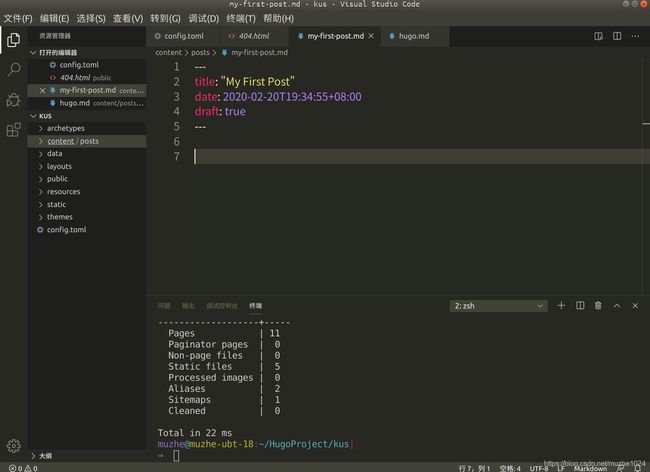
hugo new xxxx.md
会在content文件夹下生成xxxx.md文件,这个是内容文件,里面就是写博客的地方,格式和一般的markdown格式类似,markdown语法请自行学习,当然这个工具个其他文件夹也有用,比如 archetypes 文件夹,就是通过参数化写好固定格式后生成文件名称也是 mm.md,在content下如果以mm为文件名时,就会跟随这个格式生成内容,具体请自行研究,总之不是生写的放心.
- 添加主题
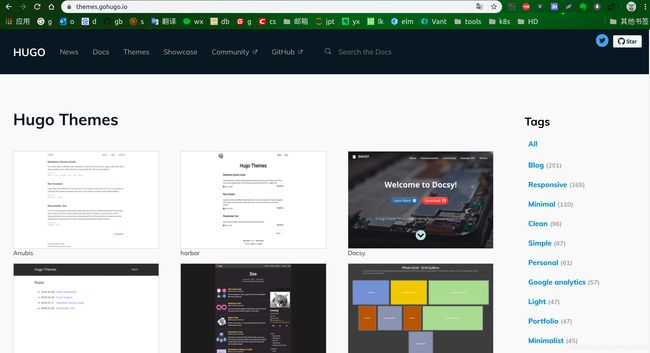
既然是网站,当然不是一片白啦,取hugo官网有300多种网站模板,随意下载一个(下载方式有git也有zip包下载),下载好后放在项目下的那个themes文件夹下
然后在config.toml里添加 theme = “maupassant-hugo-master” 我的主题用的这个

- 本地测试
在终端(还是有config的地方)执行
hugo server -D
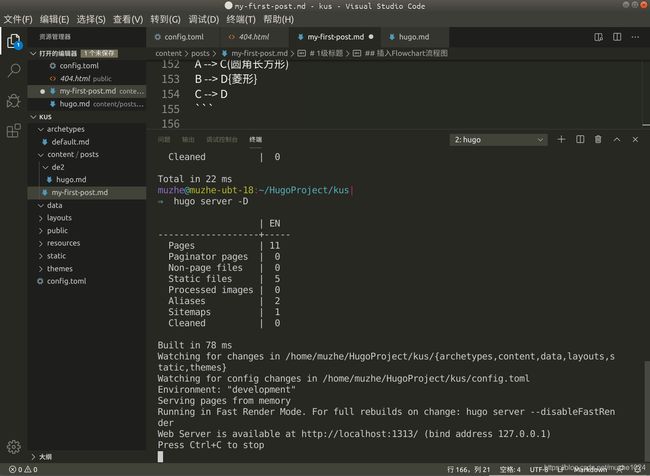
展示图:

当然,里面的那些固定文字和分级的目录也是可以改的,具体样式在md文件里修改,就是----和----- 之间的文字还有一些格式化的文件里,请移步视频网站搜索教程.
- 发布网站
首先是在终端执行:
hugo -D
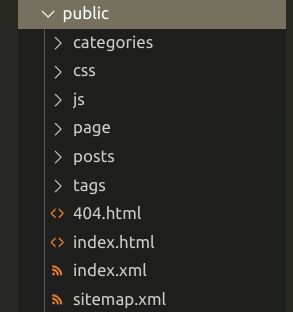
会在public文件夹下打包好所有静态资源 如图

这些东西就是可以拿去在py或者java写的网web服务器上发布的.
当然个人觉得也可以在物理服务器上安装hugo,然后通过nginx绑定ip和本地1313端口应该也行.(待验证)
其实hugo本身就是一个服务器,不用nginx代理就可以,只要运行网站,到80端口,就可以访问了.
另外需要指定的参数等
hugo server --port=80
------------------------我是分割线------------------------
2020-3-14
上面的内容是看了下简介一天内写出的,最近想在服务器上搭建博客,发现坑还是挺多的:
总结如下:
主要是主题部分:
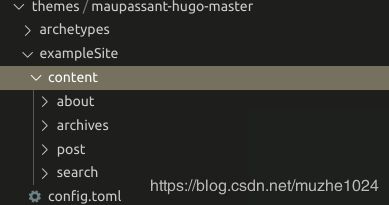
主题下载好后,会有示例文件:

要特别看下示例配置config里的配置说明,因为一些相关内容会在这里关联,比如你的模块,别人的模块,图片等有没有出入.
其次,要将主题下的这两个文件夹覆盖到你项目的相同目录,因为这里是一些静态文件和模板文件,布局文件等,你没有复制的话,就相当于很多你的自定义内容用不上他的主题:

再次,有的主题有favicon.ico 有的没有支持,如果你有想自己的ico的话,一可以找一款本身支持ico的主题,另外可以修该下主题的模板(这个我没用),加入已经支持了的话,你可以将自己的ioc命名成favicon.ico并放到主项目下的static/img下,就可以了,不确定有没有支持,可以去layout下的headers.html下查看有没有favicon.ico的相关语法.
然后就可以本地测试一下完整了没,如果完整,就可以编译了,然后上传到服务器.
ps:有的主题引用外部js会有点慢,所以更新后访问可能需要首次加载一段时间.但是不要急.
(预告:每次ftp传文件更新太原始了,之后我会抽空托管到git网站,用git更新,或者更便捷点用githook或者jenkis来自动名更新,期待…)
EOF