- python mayavi_python下安装mayavi其实并不难
weixin_40009472
pythonmayavi
首先,也是最最重要的一点:不要直接在windows的命令窗口下运行直接网络安装的命令,一定要去网站上(https://www.lfd.uci.edu/~gohlke/pythonlibs/#mayavi)直接下载相关的四个whl类文献,他们是PyQt4、traits、VTK和mayavi。要考虑到版本号的对应关系,比如我下载的是1.PyQt4-4.11.4-cp36-cp36m-win_amd64
- 【产品经理修炼之道】- 关于产品科技方法论
xiaoli8748_软件开发
产品经理产品经理
对科技、技术等方面的钻研所得,有时可以反哺至日常的产品设计中,比如本篇文章里,作者便总结了他在产品科技领域的一些思考,包括了产品创新、商业模式等各个方面,一起来看看吧。以下汇总自我在产品科技领域的思考笔记共计27篇(约3万余字),欢迎留言、交流及探讨!许多思考的灵感来自于保罗的《黑客与画家》、陆奇等科技界大佬、硅谷部分投资者等。enjoy!一、学会从前端技术中,挖掘新的商业模式通过技术前端的能力(
- VTK笔记- 3D Widget类 vtkSplineWidget 样条部件
恋恋西风
VTK笔记
vtk3DWidget vtk3DWidget是用于3D交互观察器的基类,也就是各种3D小部件类的基类,主要是在三维渲染场景中生成一个可以用于控制数据的可视化实体,比如点,线段(曲线)、平面、球体、包围盒(线框)等这些3D小部件在场景中表示它们自己,并且具有与它们相关联的特殊回调,允许对小部件进行交互式操作。特别是,vtk3DWidget与其抽象超类vtkInteractorObserver之间
- Python库 - Mayavi
司南锤
PYTHON库python开发语言
Mayavi是一个用于科学数据可视化的Python库,特别适用于三维数据的可视化。基于VTK(VisualizationToolkit)库,提供了简单易用的接口来创建复杂的三维图形。Mayavi可以用于绘制各种类型的三维图形,如点云、曲面、体积数据等,并且支持交互式操作。文章目录安装Mayavi基本概念基本用法1.创建一个简单的三维图形2.绘制点云3.绘制等值面4.交互式操作高级用法1.使用模块和
- 交互开发---测量工具(适用VTK或OpenGL开发的应用程序)
伍心
VTK-医学图像处理c++visualstudio开发语言microsoft软件工程
简介:经常使用RadiAntDICOMViewer来查看DICOM数据,该软件中的测量工具比较好用,就想着仿照其交互方式自己实现下。后采用VTK开发应用程序时,经常需要开发各种各样的测量工具,如果沿用VTK的widgets的思路,绘制出来的的控件不够漂亮,且交互不太灵活,并且随着测量工具的增强,渲染的效率也会有所降低。基于上面的原因,就仿照RadiAntDICOMViewer的交互封装了一个DLL
- 【产品经理修炼之道】- 支付“清结算”体系的设计方法
xiaoli8748_软件开发
产品经理产品经理
我们知道,每一笔支付最终都要进行结算,一般会有众多参与者或利益方,在完成之后,算清相关的利益关系,完成利益分配。本文作者对完成利益分配的“清算系统”进行了详细的阐述分析,一起来看一下吧。支付完成以后进行履约,履约完成以后就需要清算各方利益并最终进行结算,清结算体系与支付体系并行是支付范畴另一个非常庞大的体系。一、清算系统设计我们都知道一笔支付最终都是要进行清算的,业务一般都会有众多参与者或者利益方
- vtk坐标标尺的标注
南山五味子
数学建模信息可视化html
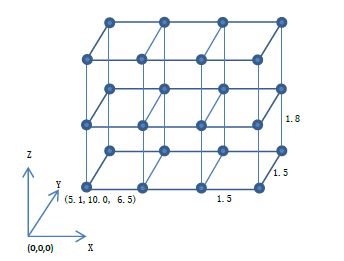
//pRenderervtkNewpRenderer;pRenderer->AddActor(pActor);pRenderer->SetActiveCamera(pCamera);pRenderer->ResetCamera();{vtkNewpCubeAxesActor;pCubeAxesActor->SetCamera(pRenderer->GetActiveCamera());//轴的设置
- 【产品经理修炼之道】-价值维思考模型在技术性需求中的应用
xiaoli8748_软件开发
产品经理
真正的产品,是满足用户需求痛点、给用户创造快感,或者成本节约带来的感受。这种感受既可感知,也有可能不可直接感知。产品经理到底要不要懂技术,是否技术出身的产品经理一定更有优势呢?对于这个问题的探讨,相信各位都能在各个产品论坛上看到,不少产品经理估计也参与争辩过。笔者自己曾是技术出身,且刚毕业时做全栈开发若干年,也有过技术架构经验,所以对于产品经理要不要懂开发,笔者认为懂总比不懂的好,不过之前所带过的
- 【产品经理修炼之道】-产品经理的警钟:当DeepSeek向传统工业软件发起挑战
xiaoli8748_软件开发
产品经理
随着AI技术的飞速发展,工业领域正经历一场深刻的数字化变革。本文深入探讨了以DeepSeek为代表的低成本AI模型如何对传统工业信息系统发起冲击,甚至引发了“软件大灭绝”的危机。01一场由低成本AI引发的“工业软件大变革”当某家年产值10亿元的制造企业,用DeepSeek提供的AI模型替代了沿用十年的SAPBusinessObjects报表系统时,其IT总监在项目总结会上说:“我们每年花300万维
- VTK vtkActor和vtkImageActor的区别
雅俗共赏100
c++算法图像处理
1、vtkActor用途:vtkActor是一个通用的图形渲染对象,可以用于渲染几何数据,如多边形、线条、点等。数据类型:通常与vtkPolyData一起使用,该数据结构可以存储点、线、面和多边形等几何信息。功能:a、支持变换操作(平移、旋转、缩放)。b、支持应用材质、颜色和纹理。c、支持复杂的渲染属性设置,例如光照、阴影等。2、vtkImageActor用途:vtkImageActor专门用于渲
- 【产品经理修炼之道】- 游戏行业CRM的建设
xiaoli8748_软件开发
产品经理产品经理游戏
现在,许多企业都引入了CRM系统,并想借助这一系统来实现企业营收的增长,那么CRM系统的核心功能和核心流程究竟有哪些?游戏行业的CRM又该如何建设?这篇文章里,作者便进行了分析总结,一起来看看吧。一、前言CRM,客户关系管理系统是中台建设中最常见的一类系统。最早由IP管理咨询公司Gartner在上世纪九十年代末提出,至今已发展几十年。其以“维护企业的核心客户群体,提高客户满意度和忠诚度”为目的,是
- VTK知识学习(32)-图像运算
无所谓จุ๊บ
VTK学习VTK
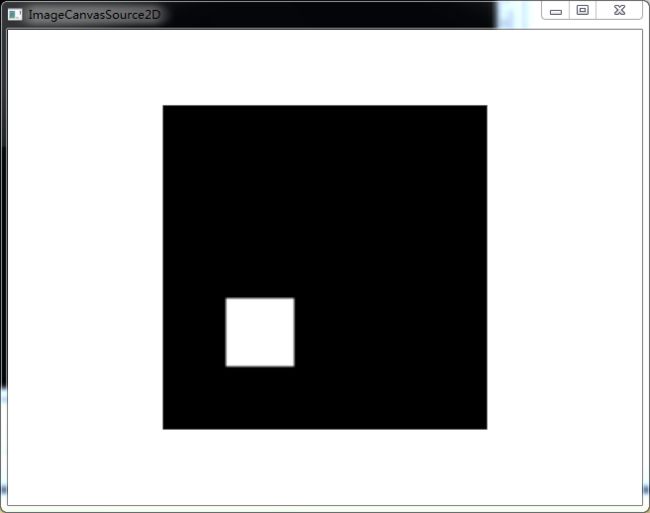
1、数学运算vklmageMathematics提供了基本的一元和二元数学操作。根据不同的操作,需要一个或者两个输入图像。二元数学操作要求两个输入图像具有相同的像素数据类型和颜色组分。当两个图像大小不同时,输出图像的范围为两个输入图像范围的并集,并且原点和像素间隔与第一个输入图像保持一致。privatevoidTestMathematics(){//绘制一个暗红色矩形vtkImageCanvasS
- vtk文件格式解析
西安光锐软件
c++VTKvtk
了解vtk文件内容后,才能做一些文件格式转换问题,比如.vtk.off文件互转,之前我写过一篇有兴趣的可以参考。这里详细解读vtk文件格式。vtk三维模型的数据主要包括:点point、线edge、面surface,点线面的属性scalar,颜色表lookuptable,下面以polydata数据格式为例:#vtkDataFileVersion3.0//文件格式版本vtkoutput//标记信息,为
- vtkCamera类的Dolly函数作用及相机拉近拉远
荆楚闲人
VTKvtkCameraDollySetFocalPoint
录1.预备知识1.1.相机焦点2.vtkCamera类的Dolly函数作用3.附加说明1.预备知识要理解vtkCamera类的Dolly函数作用,就必须先了解vtkCamera类表示的相机的各种属性。 VTK是用vtkCamera类来表示三维渲染场景中的相机。vtkCamera负责把三维场景投影到二维平面,如屏幕、图像等。在VTK中,相机的实质是一个观测点,与人眼的功能相同,相机的视野范围是一个
- 【产品经理修炼之道】-企业级SaaS架构实战(2):架构视图与视角
xiaoli8748_软件开发
产品经理产品经理架构
企业级的SaaS系统涉及的利益干系人众多,那么该如何将其做好分类,便于快速获取相应信息?本文将介绍SaaS架构视图与视角,便于你了解相关内容,更好展开工作。把企业级SaaS系统架构描述清楚,是一项极其复杂的工作。因为企业级SaaS系统涉及的利益干系人众多,例如:客户、产品经理、研发、销售、运营、管理层等等。由于背景不同,认知不同,每个人看待它的角度、方法都各不相同。为了控制复杂度,我们需要设计一整
- VTK之vtkLight
浩瀚之水_csdn
三维图像vtk
vtkLight是VTK(TheVisualizationToolkit)中用于代表现实场景中灯光的一个类。在三维渲染场景中,灯光是必备的要素之一,它为场景提供照明,使得渲染出来的图像更加逼真和立体。以下是对vtkLight的详细介绍:一、灯光类型vtkLight可以分为两种类型:位置灯光(PositionalLight,也叫聚光灯)和方向灯光(DirectionLight)。位置灯光:光源位置在
- vtkAssembly 装配关系获取
和光同尘 、Y_____
OCC+VTK算法开发语言c++
在装配中VTK没有给方法获取父项或者模型在世界坐标矩阵的获取。通过vtkAssemblyPath::AddNode()可以记录装配关系。1、添加装配-每次装配添加(AddAssemblyPartNew)同时添加vtkAssemblyPaththis->m_render->AddActor(theAssembly);RotateXYZNew(partId,Matrix[3],Matrix[4],Ma
- 第十五节《OpenCascade集成VTK》
《雨声》
OpenCasCade入门学习算法c++交互
将OpenCascade集成到VTK(VisualizationToolkit)中,可以充分利用两者的强大功能:OpenCascade强大的几何建模能力和VTK强大的可视化能力。通过这种集成,用户可以在VTK环境中显示OpenCascade的几何模型,并进行交互和可视化。1.集成OpenCascade和VTK的基本步骤OpenCascade和VTK都是非常强大的工具,但它们有不同的内部数据结构。O
- 第五节《VTK 点与网格模型求交处理技巧》
《雨声》
VTK技巧笔记开发语言c++qt
使用VTK做项目常常需要用到单点或点集与网格模型求交计算,常用手段是使用vtkOBBTree进行求交计算。我基于VTK提供的算法总结了3种点与网格求交计算的方法,第一种vtkOBBTree直线与网格求交计算;第二种局部网格直线求交计算;第三种基于深度缓存求交计算;第一种vtkOBBTree直线与网格求交计算,vtkOBBTree是用于生成模型OBB树的对象数据结构,它基于模型创建一个有向包围盒,对
- 第3章《VTK可视化基础》
《雨声》
VTK小白入门算法qtc++开发语言
3.1VTK渲染流程概述VTK的渲染流程分为几个步骤,从数据生成到最终显示在窗口中:数据生成:通过数据源生成三维数据(如点、线、面等)。数据处理:通过过滤器对数据进行处理(如裁剪、简化、平滑等)。映射:将数据映射到视觉表示(如颜色、纹理、光照)。演员:将数据与映射结合,表示成场景中的一个可视化对象。渲染:使用渲染器和渲染窗口将场景渲染到屏幕上。我们将在这一章详细讲解每个步骤及其关键组件。3.2数据
- 第19章《VTK并行渲染》
《雨声》
VTK小白入门算法c++信息可视化计算机视觉
在VTK中,并行渲染是一种优化计算和渲染性能的技术,尤其在处理大规模数据集时非常重要。VTK提供了一些工具和方法来利用多核处理器、分布式计算环境以及GPU加速来进行并行渲染。1.并行渲染的目标加速数据处理:通过将计算任务分配给多个处理器或计算节点,减少数据处理时间。优化渲染性能:通过并行化渲染过程,尤其是在显示大规模数据(例如,体积渲染、大型网格、三维模型等)时,提高帧率和渲染效率。2.VTK中的
- 第11章《VTK图像处理》
《雨声》
VTK小白入门图像处理qt数据库开发语言算法c++
在VTK中,2D图像处理主要涉及图像过滤、变换、渲染等内容。VTK通过vtkImageData处理2D图像,并提供了一系列的图像处理算法,如平滑、边缘检测、形态学操作等。1.VTK2D图像数据结构VTK主要使用vtkImageData存储2D图像:像素存储方式:2D图像通常是vtkImageData的一个XY平面(Z维度固定)。数据类型:支持unsignedchar(灰度/彩色)、float(医学
- 【产品经理修炼之道】-祭天的支付故障:雪崩
xiaoli8748_软件开发
产品经理
“支付故障之痛,雪崩教训深刻。”在互联网支付领域,系统稳定至关重要。一次看似微小的问题,如何引发了灾难性的雪崩?我们又能从中吸取哪些教训,以保障支付系统的安全与可靠?我是从传统行业转互联网支付,刚进入支付行业那几年,经历了很多线上故障。除了上一篇说到的渠道短号导致资损几十万的故障,还有一个可以拖出去祭天的故障,导致的后果严重性远超上一个:不但整个支付系统宕机,错乱的数据就有几十万条,修数就修了四天
- 【产品经理修炼之道】- 如何用AI重做B端产品(附3个案例与3个方法论)?
xiaoli8748_软件开发
产品经理人工智能产品经理
随着AI的发展,产品的应用思路逐渐被打开。本文将就“如何运用AI重做B端产品”展开探讨,作者结合相关案例进行分析,希望对你有所帮助。“如何用AI重做B端产品?这是笔者近期的一点思考与实践,期望对你有启发。”2023年ChatGPT的横空出世,让所有人为之一振,有人兴奋(新/大机会到来),有人恐惧(被替代/被抛弃)。2023年大模型赛道成为了最火热的赛道,一年之内推出N个大模型,它成为了继移动互联网
- 【产品经理修炼之道】-如何准确定义一款AR产品?
xiaoli8748_软件开发
产品经理产品经理ar
人机交互的可能空间还有待进一步探索,而现在出现的元宇宙、AR、VR等概念,则也是这类探索的体现之一。那么我们要怎么定义好一款AR产品?一款AR产品,又可以应用于哪些场景?本文作者就进行了解读,不妨来看一下。一、为什么需要AR产品?乔布斯的iPhone开启了智能机时代,随着手机产业链成熟,智能手机的同质化日趋严重,差异化创新的实现路径亦越长、成本亦越高、创新空间亦越小。智能手机终端,本质属于可移动智
- 第06章 07 VTK体绘制中的2D纹理映射和3D纹理映射
捕鲸叉
VTK编程学习3dVTK信息可视化
在VTK(VisualizationToolkit)中,体绘制是一种将三维数据转换为二维图像的技术,VTK提供了多种方法来实现体绘制,其中2DTexture-Mapped和3DTexture-Mapped技术是两种常见且重要的技术。下面将分别介绍这两种技术的特点和应用场合,并提供C++示例代码。2DTexture-Mapped技术2DTexture-Mapped技术在VTK中通常用于切片渲染。在这
- 005-《VTK用户指南》--第一部分-VTK简介--第2章-安装--(1)基础概念
darlingfresher
VTK系统学习c++
本章介绍在您的计算机系统上安装VTK所需的步骤。该过程的总体难度受多个因素影响。在MicrosoftWindows上,您可以安装预构建的vtk.exe,并通过运行TCL脚本使用它。若要在Python或Java编程语言中使用VTK,为了将VTK库链接到您自己的应用程序中,必须从源代码编译VTK。在MicrosoftWindows以外的任何平台上使用VTK,也必须从源代码构建VTK。(不同的平台环境太
- 004-VTK用户指南--第一部分--第1章-欢迎
darlingfresher
VTK系统学习c++
欢迎来到《VTK用户指南》。VTK是一个开源的、面向对象的、用于计算机图形学、可视化和图像处理的软件系统。尽管VTK庞大且复杂,但只要你了解它的基本面向对象的设计和实现法,你就会发现我们的设计会使它易于使用。这份用户指南的目的是:帮助你学习这种设计和实现方法,并使你熟悉各种各样的、重要的VTK类。如果您阅读过这本指南的过往版本,您会注意到我们现在根据用户指南文档本身的版本号,而不是VTK的版本号来
- 第05章 17 Contour 过滤器介绍与例子
捕鲸叉
VTK编程学习信息可视化VTK
vtkContourFilter是VTK(VisualizationToolkit)中的一个关键类,用于从输入数据生成等值线或等值面。它是基于阈值的过滤器,可以从标量字段中提取等值线或等值面。vtkContourFilter的核心功能是根据用户指定的值生成等值线或等值面,并将其表示为多边形网格。vtkContourFilter的主要功能等值线/等值面生成:根据用户指定的等值(通常是标量值)生成等值
- 【产品经理修炼之道】- 导航架构设计
xiaoli8748_软件开发
产品经理产品经理
目录一、导航是什么二、导航的作用三、导航的分类四、导航菜单的广度与深度五、导航的颜色六、导航的形态七、导航的研究八、导航的设计九、导航改版案例分享总结每个网页的设计都需要包括导航,那么导航架构该如何设计?作者结合之前用户体验设计的相关经验给大家分享关于导航架构设计的思路,希望对你有所帮助。过完元宵佳节就正式进入新的一年了,告别与家人团聚的欢乐重新回归繁忙的工作生活中,今天结合之前用户体验设计的相关
- ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
- thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
- 异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
- 事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
- [简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
- Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
- spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
- 网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
- 单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
- Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
- 精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
- 【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
- Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
- 博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
- java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
- An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
- [矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
- 解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
- SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
- Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
- 使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
- sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
- Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
- jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
- 拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
- 架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
- ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
- 修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
- 项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修