使用docker搭建高并发网站架构实践5--Docker实现Nginx+tomcat动静分离
Docker+Nginx+Tomcat实现动静分离
整体结构示意图:
如上所示:docker启动5个容器,dynamic-nginx动态nginx服务器和static-nginx1, static_nginx2两个静态nginx服务器,tomcat1和tomcat2服务器,分别映射到主机的80,38080,48080,18080,28080端口。当dynamic-nginx服务器收到请求时,根据配置文件,转发给合适的静态或动态服务器完成响应。
具体操作:
- 准备web工程:
nginx_tomcat,image文件下有图片test.jsp
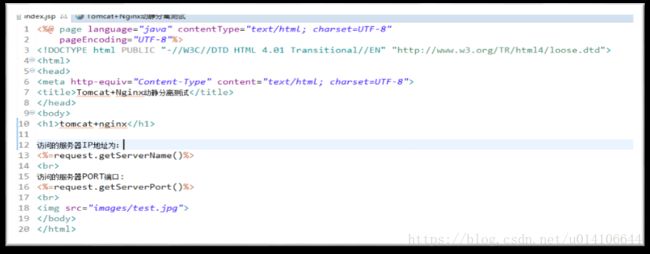
新建index.jsp
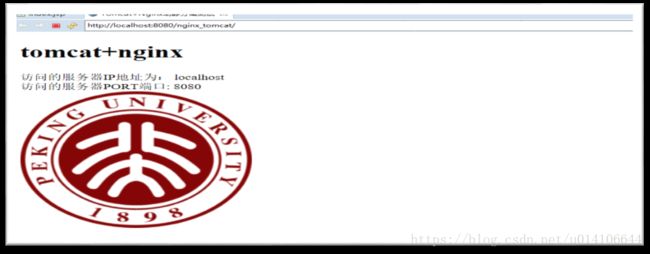
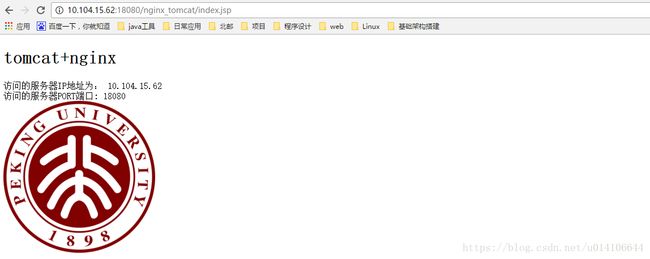
在本地测试如下:
- 启动tomcat1和tomcat2
看一下本地的镜像:
在此我们使用iyangcong/tomcat7,官方tomcat镜像为版本8,不便于tomcat集群共享session。
在/data/testfile/war目录下,准备上述工程的war包。
![]()
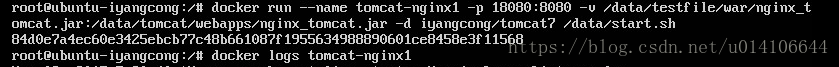
启动tomcat1,挂载war到tomcat webapps目录下:
docker run --name tomcat-nginx1
–p 18080:8080
–v /data/testfile/war/nginx_tomcat.war:/data/tomcat/webapps/nginx_tomcat.war
–d iyangcong/tomcat7 /data/start.sh
docker logs tomcat-nginx1,可知war部署成功。
浏览器访问10.104.15.62:18080/index.jsp
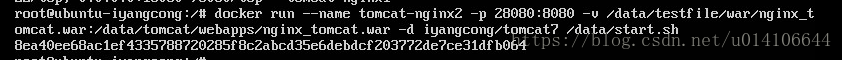
启动tomcat2
docker run --name tomcat-nginx2
–p 28080:8080
–v /data/testfile/war/nginx_tomcat.war:/data/tomcat/webapps/nginx_tomcat.war
–d iyangcong/tomcat7 /data/start.sh
- 启动dynamic-nginx服务器
在/data/testfile/nginx/nginx.conf,编辑配置文件,结果如下所示:
docker run –p 80:80 --name dynamic-nginx
–v /data/testfile/nginx/nginx.conf:/etc/nginx/nginx.conf –d nginx
- 启动static-nginx1和static-nginx2
/data/testfile/nginx/nginx_tomcat/images准备test.jpg图片
docker run –p 38080:80 –name static-nginx1
-v /data/testfile/nginx/nginx.conf:/etc/nginx/nginx.conf
-v /data/testfile/nginx/:/data/www/web/
–d nginx
docker run –p 48080:80 –name static-nginx2
-v /data/testfile/nginx/nginx.conf:/etc/nginx/nginx.conf
-v /data/testfile/nginx/:/data/www/web/
–d nginx
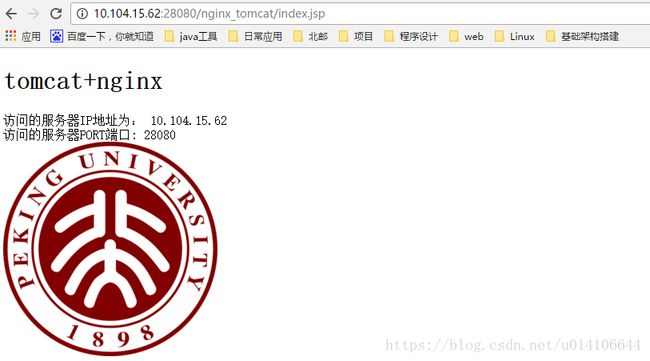
浏览器访问:动态资源已经访问到,而静态图片没有正确加载。
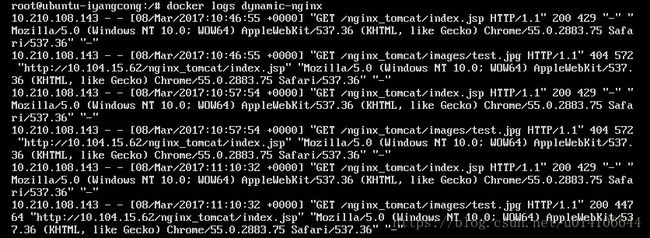
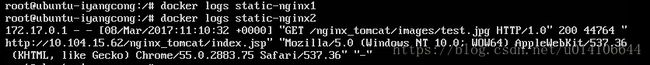
查看日志:
nginx.conf配置文件 root 为/data/www/web,而上述日志显示查找路径为:/usr/share/nginx/html/
重新启动static-nginx1和static-nginx2,
重新启动,挂载路径变为上述日志输出路径:
docker run –p 38080:80 –name static-nginx1
-v /data/testfile/nginx/nginx.conf:/etc/nginx/nginx.conf
-v /data/testfile/nginx/:/usr/share/nginx/html/
–d nginx
docker run –p 48080:80 –name static-nginx2
-v /data/testfile/nginx/nginx.conf:/etc/nginx/nginx.conf
-v /data/testfile/nginx/:/usr/share/nginx/html/
–d nginx
浏览器访问,图片正确加载:
查看动态nginx服务器日志:
查看静态资源服务器1和2,可知上述图片是从static-nginx2中访问得到的。
从而实现了负载均衡和动静分离。
总结:
nginx.conf静态资源的配置路径并没有起作用,原因可能是:静态资源路径配置不对或者docker pull nginx官方镜像配置问题。