- 精通爬虫技术:从入门到入狱——网络数据爬虫的合法性与法律边界
了解数据爬虫的原理、用途、法律风险与合规性。本文深入解析网络爬虫的工作机制,探讨其在数据采集、搜索引擎等领域的应用。同时,重点关注Robots协议、反爬虫技术、开放数据等合规性问题,并分析相关法律案例,助您合法安全地使用爬虫技术。文章目录什么是网络数据爬虫?数据爬虫的工作原理数据爬虫的应用与影响数据爬虫的广泛用途数据爬虫带来的负面影响和潜在风险数据爬虫的合规性问题开放数据与非开放数据Robots协
- OpenBayes 一周速览丨ShowUI专注GUI自动化,可解析屏幕截图和用户指令;U-MATH数据集上线
公共资源速递5个数据集:U-MATH数学推理数据集AlMedicalChatbot医学对话数据集Tecnalia电子设备废物高光谱数据集WaterlooExploration大规模图像质量评估数据库WasteClassification可回收物及生活垃圾分类数据集3个教程:一键部署QwQ-32B-PreviewHunyuanVideo腾讯混元文生视频DemoShowUl:专注GUI自动化的视觉-语
- ofa.js:无需打包的MVVM框架,前端开发的轻量之选
前端
近年来,前端开发领域涌现了许多优秀的框架,如React、Vue和Angular,它们极大地提升了开发效率和代码可维护性。然而,随着项目复杂度的增加,这些框架的学习曲线和构建工具链的复杂性也让许多开发者感到头疼。在这样的背景下,ofa.js应运而生,它号称“无需打包的MVVM框架”,试图为前端开发带来一种全新的体验。那么,ofa.js究竟有何独特之处?它与其他MVVM框架相比又有哪些优势?本文将为你
- AI生成前端页面:解放前端开发,拥抱AI时代的高效
前端
在数字时代,效率是企业和个人的核心竞争力。而对于前端开发人员来说,重复性工作和繁琐的代码编写常常成为效率提升的瓶颈。幸运的是,随着人工智能技术的飞速发展,一个新的时代已经到来——AI代码生成器(例如ScriptEcho)的出现,正以前所未有的方式改变着前端开发的格局。本文将探讨人工智能在日常应用中的广泛影响,并着重介绍如何利用AI技术,例如ScriptEcho,来提升前端开发效率,从而更好地应对当
- Vue 3.5 中的 useId:深入解析与应用实践
程序员
随着Vue3.5的发布,开发者们迎来了许多新特性和改进。其中,useId是一个备受关注的工具函数,它为开发者提供了一种简单而高效的方式来生成唯一的ID。本文将深入解析useId的实现原理、使用场景以及在实际项目中的应用实践。一、什么是useId?useId是Vue3.5中引入的一个CompositionAPI函数,用于生成唯一的ID。它的主要用途是为组件或DOM元素分配唯一的标识符,避免在SSR(
- python的schedule模块
weijiuzhu007
python
这里写自定义目录标题一,schedule模块1.什么是schedule模块2.具体应用二,详细源码一,schedule模块1.什么是schedule模块schedule模块进行job管理,具体可以执行定时任务,schedule方法是串行的,也就是说,如果各个任务之间时间不冲突,那是没问题的;如果时间有冲突的话,会串行的执行命令2.具体应用1,安装方法pipinstallschedule2,使用im
- 华为OD机试C卷--手机App防沉迷系统(Java & JS & Python & C)
飞码创造者
华为OD机试题库华为odc语言javajavascriptpython
获取题库不需要订阅专栏,可直接私信我进入CSDN领军人物top1博主的华为OD交流圈观看完整题库、最新面试实况、考试报告等内容以及大佬一对一答疑。题目描述智能手机方便了我们生活的同时,也侵占了我们不少的时间。“手机App防沉迷系统”能够让我们每天合理地规划手机App使用时间,在正确的时间做正确的事。它的大概原理是这样的:1.在一天24小时内,可以注册每个App的允许使用时段2.一个时间段只能使用一
- 大端模式和小端模式
蝌蚪123456
java开发
转载自http://blog.csdn.net/hackbuteer1/article/details/7722667在各种计算机体系结构中,对于字节、字等的存储机制有所不同,因而引发了计算机通信领域中一个很重要的问题,即通信双方交流的信息单元(比特、字节、字、双字等等)应该以什么样的顺序进行传送。如果不达成一致的规则,通信双方将无法进行正确的编/译码从而导致通信失败。目前在各种体系的计算机中通常
- AI赋能职业发展:程序员的未来之路
前端
程序员,这个充满挑战和机遇的职业,正站在技术浪潮的潮头。一方面,蓬勃发展的科技不断催生着新的编程语言、框架和技术,要求程序员持续学习,快速适应;另一方面,激烈的行业竞争也使得程序员需要不断提升自身技能,才能在竞争中脱颖而出。然而,AI技术的崛起为程序员的职业发展带来了新的希望,它不仅能提升效率,还能帮助程序员拓展技能,应对未来的挑战。本文将探讨AI技术,特别是像ScriptEcho这样的AI辅助工
- 「AI 中国」榜单揭晓,OpenBayes贝式计算入选「大模型最具潜力创业企业 TOP 10」
日前,「AI中国」机器之心2024年度评选正式揭晓,OpenBayes贝式计算有幸入选「大模型最具潜力创业企业TOP10」。作为专业的人工智能媒体与产业服务平台,机器之心于2017年发布了AI榜单「SyncedMachineIntelligenceAwards」,在随后的时间里,伴随AI的跨越式发展,机器之心的年度评选也逐渐成为了产业风向标之一,覆盖的领域、范围更加广泛,维度更加细化。机器之心20
- BOE(京东方)"向新2025”年终媒体智享会落地深圳 "屏”实力赋能产业创新发展
数据库
12月27日,BOE(京东方)“向新2025”年终媒体智享会的收官之站在创新之都深圳圆满举行,为这场为期两周、横跨三地的年度科技盛会画上了完美句号。活动期间,全面回顾了BOE(京东方)2024年在多个关键领域取得的卓越成绩,深入剖析其在六大维度构建的“向新”发展格局,精彩呈现了以“屏”为核心搭建起的技术引领、伙伴赋能以及绿色发展等平台,全方位赋能全球生态合作伙伴,充分彰显BOE(京东方)作为全球领
- 高效员工培训:AI赋能企业发展新纪元
前端
在当今竞争激烈的商业环境中,员工是企业最宝贵的资产。高效的员工培训不仅能提升员工技能,提高工作效率,更能增强企业核心竞争力,推动企业持续发展。然而,传统的员工培训模式往往存在效率低下、成本高昂、缺乏互动性等诸多问题。例如,传统的线下培训需要耗费大量时间和资源,难以满足员工个性化学习需求,培训效果评估也缺乏客观数据支撑。面对这些挑战,人工智能(AI)技术的应用为企业员工培训带来了革命性的变革,为构建
- 2023 年 6 月大学英语四级考试真题(第 2 套)——纯享题目版
fo安方
英语—四级CET4学习生活管理
个人主页:fo安方的博客✨个人简历:大家好,我是fo安方,目前中南大学MBA在读,也考取过HCIECloudComputing、CCIESecurity、PMP、CISP、RHCE、CCNPRS、PEST3等证书。兴趣爱好:b站天天刷,题目常常看,运动偶尔做,学习需劳心,寻觅些乐趣。欢迎大家:这里是CSDN,是我记录我的日常学习,偶尔生活的地方,喜欢的话请一键三连,有问题请评论区讨论。导读页:这是
- 2025 年 Java 最新学习资料与学习路线——从零基础到高手的成长之路
stormjun
java学习开发语言Java学习路线Java学习教程2025Java学习路线
2025年Java最新学习资料与学习路线——从零基础到高手的成长之路大家好,欢迎来到我的频道!今天我们要聊聊Java——这门陪伴了很多程序员成长的编程语言。无论你是编程新手,还是已经走了一段编程路,但还不确定如何深入学习Java,这篇文章一定能帮到你!我会为你们梳理出一条清晰的Java学习路线,并分享一些学习资料,帮助你从零基础,到逐步成为一名熟练的Java开发者。不管你是想从事后端开发、Andr
- 技术选型指南:Web、原生、混合开发的对比
前端
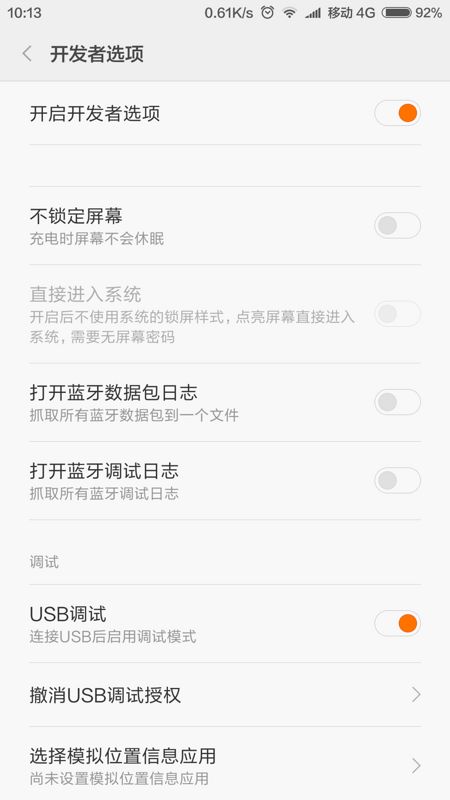
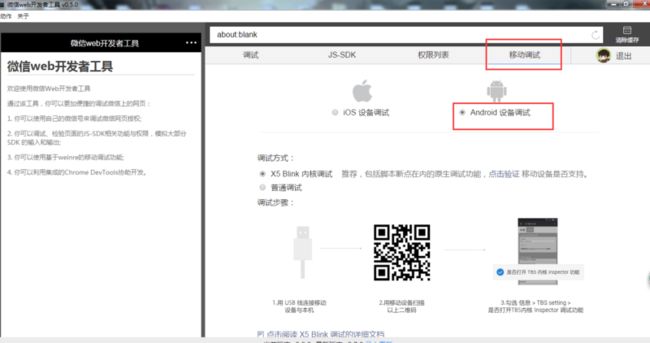
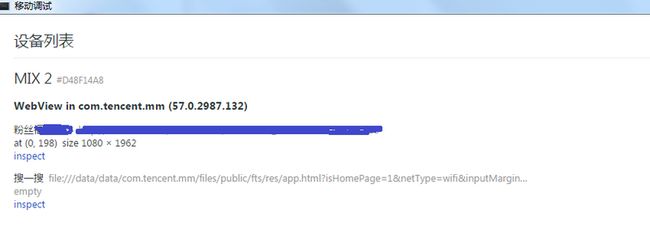
随着移动互联网的飞速发展,开发者在选择应用开发方式时,经常面临纯Web开发、原生开发和混合开发的技术决策。每种开发方式都有其独特的优势和适用场景,开发者需根据项目需求、性能要求及跨平台能力做出合适的选择。本文将详细分析这三种开发方式的特点、实现原理及适用场景,同时推荐一些开源框架,并讲解微信小程序的实现方式。我们还将通过简单的代码示例,帮助大家更直观地理解这些技术。一、纯Web开发定义:纯Web开
- Linux内核编译出来的Image文件解析
物随心转
嵌入式开发linux
一、内核镜像image介绍Image:是在Linux内核编译时,使用objcopy去掉vmlinux中的一些符号表等信息后,生成的仅包含可执行二进制数据的内核镜像。Image是一个可引导的内核镜像文件,它包含了Linux内核和一些启动参数,所以可直接引导Linux启动。不过Image没有经过压缩(itisUncompressedkernelimage)因此也比较大在很多下,我们需要构造自定义的Li
- FORCE 原动力大会|火山引擎边缘云亮点干货先知晓!
人工智能边缘计算机器人
AI技术战场上,唯快不破?在经历了早期的热闹之后,AI大模型的能力和价值维度已经不再浮于表面。IDC最新发布的《中国智算服务市场(2023下半年)跟踪》报告显示,受国内生成式AI技术飞速发展的影响,GenAI(生成式AI)IaaS市场在2023年实现爆发式增长,在AI+云计算领域有双向积累的公司获得先发优势。火山引擎一跃成为GenAIIaaS领域市场份额最大的云厂商。只有真正实现大模型的深度融合,
- React 19新特性探索:提升性能与开发者体验
程序员
React作为最受欢迎的JavaScript库之一,不断推出新版本以应对日益复杂的应用需求。React19作为最新的版本,引入了一系列令人兴奋的新特性和改进,旨在进一步提升应用的性能、开发效率和用户体验。本文将深入探讨React19的新特性,包括异步操作管理、文档元数据和样式表支持、ServerComponents与服务器端渲染等,帮助开发者更好地理解和利用这些新特性来构建更强大、更高效的Reac
- 【YOLOv8改进】 YOLOv8 更换骨干网络之 GhostNet :通过低成本操作获得更多特征 (论文笔记+引入代码)
YOLO大师
YOLO论文阅读
YOLO目标检测创新改进与实战案例专栏专栏目录:YOLO有效改进系列及项目实战目录包含卷积,主干注意力,检测头等创新机制以及各种目标检测分割项目实战案例专栏链接:YOLO基础解析+创新改进+实战案例介绍摘要在嵌入式设备上部署卷积神经网络(CNNs)由于有限的内存和计算资源而变得困难。特征图中的冗余是那些成功的CNNs的一个重要特性,但在神经架构设计中很少被研究。本文提出了一种新颖的Ghost模块,
- 开启智能创作新时代,GLM-4-Plus为你定制!
人工智能
引言:为什么高效的内容创作如此重要?在当前竞争激烈的市场环境中,内容创作已成为品牌成功的重要支柱。无论是撰写营销文案、博客文章、社交媒体帖子,还是制作广告,优质的内容不仅能够帮助品牌吸引目标受众的注意力,还能有效促进产品和服务的转化。然而,创作高质量内容却常常需要投入大量时间和精力,这使得很多内容创作者感到力不从心。高效创作正成为现代内容创作者的迫切需求。如果你也为高效创作而苦恼,那么今天我们将为
- 传感器融合(UWB+IMU+超声波),使用卡尔曼滤波器和3种不同的多点定位算法(最小二乘、递归最小二乘和梯度下降)研究(Matlab代码实现)
科研_研学社
算法matlab开发语言
欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录⛳️赠与读者1概述一、引言二、传感器介绍(一)UWB(超宽带)(二)IMU(惯性测量单元)(三)超声波传感器三、定位算法(一)卡尔曼滤波器(二)多点定位算法1.最小二乘法2.递归最小二乘法3.梯度下降法四、系统架构五、实验设计六、结果与讨论七、结论2运行结果3参考文献
- 探索AI API版本管理与流式传输实现
qwe54165a4wd
人工智能java数据库python
在现代软件开发中,API版本管理是一个关键的主题,尤其是在涉及到AIAPI的场景。API版本的变更会影响到服务的稳定性和功能的兼容性。因此,理解API版本管理的基本原理和具体实现,对于开发者来说至关重要。技术背景介绍API版本管理涉及到如何在不破坏现有客户端代码的情况下,逐步引入新的功能和改进。这对于AI服务尤为重要,因为AI模型和算法的更新频率相对较高。本文将重点介绍AIAPI版本的管理原则,并
- OpenBayes贝式计算创始人受邀参加第九届中国开源年会,分享 AI4S 前沿洞察
OpenSource,OpenLife,开源新生活!由开源社主办的第九届中国开源年会(COSCon'24)于2024年11月3日在北京圆满落幕。本届大会为期2天,以「开源新生活-OpenSource,OpenLife」为主题,汇聚了来自全国各地的技术精英、开源爱好者、行业领袖和媒体代表,共同见证了开源技术如何融入日常生活,推动社会进步。超过1,000余人次到达现场,在线直播观看人数总计120,92
- 【Django DRF Apps】从零搭建一个Django SSE app应用
患得患失949
DjangoDRF封装功能类djangosqlitepythonSSEapp
一、从零开始搭建DjangoSSE应用(一)创建Django项目安装Django首先确保已经安装Django。如果没有安装,可以使用以下命令进行安装:pipinstalldjango创建Django项目创建一个新的Django项目:django-adminstartprojectsse_projectcdsse_project创建Django应用创建一个新的应用来处理SSE:pythonmanag
- 决战毫秒间!火山引擎联合奇游,竞技游戏快人一步
游戏边缘计算全球加速
热门游戏发行后,常常会带来下载困难的问题,海量玩家在集中时间段涌入,会造成游戏平台下载带宽迅速飙升,导致玩家遭遇下载慢、下载报错的困扰,而诸如游戏下载缓慢、对战不稳定易掉线、高延迟、丢包等困扰,都可以通过专业的游戏加速服务解决。成都俊云科技有限公司是专业的游戏加速服务提供商,开发的“奇游”是一整套游戏工具和服务组合,具有适用于全平台的软硬件,内置专属玩家的个性化功能,能为玩家提供游戏加速、FPS硬
- 基于Ubuntu(x86)系统和STM32(Keil)编写C程序分别进行编程、验证
迷信的兔子
ubuntustm32单片机linuxkeilmdk
文章目录实验内容一、基本概念(一)、全局变量(二)、局部变量(三)、堆和栈二、编程验证(一)、基于Ubuntu用Linux系统编写C程序(二)、基于STM32用Keil编写C程序三、归纳分析四、总结五、参考文献实验内容实验内容:编写一个C程序,重温全局变量、局部变量、堆、栈等概念,在Ubuntu(x86)系统和STM32(Keil)中分别进行编程、验证(STM32通过串口printf信息到上位机串
- springboot+mybatis的pageInfo分页的参数含义
媤纹琴獣
java
//当前页privateintpageNum;//每页的数量privateintpageSize;//当前页的数量privateintsize;//总页数privateintpages;//第一页privateintfirstPage;//上一页privateintprePage;//下一页privateintnextPage;//总记录数privatelongtotal;//由于startRow
- 如何一步步形成“代码屎山”——前端开发中的痛点与反思
前端
引言在一个大型项目中,随着功能不断扩展、需求不断变化、人员不断更替,代码的质量和可维护性可能会逐渐恶化,最终演变成所谓的“代码屎山”。你一定对代码屎山的形成和后果有深刻的体会。那么,究竟是什么原因导致了代码屎山的形成?如何在开发过程中避免掉进这一陷阱?本文将从多个角度剖析这一问题,并提出一些解决方案,希望能帮助大家减少开发中的痛苦,提升代码质量。第一章:什么是“代码屎山”?在正式探讨代码屎山的形成
- 【3-4】《Java面向对象高级知识》——继承、重写和重载、final关键字、抽象类、接口、多态、Object类、内部类、包装类、可变参数、递归
美少女降临人世间
【Java精华笔记】已完结抽象类final关键字重写和重载Java面向对象内部类
文章目录一、继承格式二、子类实例化内存分析三、super详解四、重写1、重写的概念2、重写和重载的区别五、final关键字六、抽象类1、抽象类的概念2、抽象类常见问题3、抽象类和普通类的区别七、接口1、面向接口编程思想2、接口的编写3、接口和抽象类的区别八、多态1、多态的体现2、instanceof九、Object类概述1、toString2、equals十、内部类概述1、成员内部类(了解)2、局
- 论文阅读:Deep Bilateral Learning for Real-Time Image Enhancement-google-hdrnet-slicing
SetMaker
论文阅读
项目地址:https://gitcode.com/google/hdrnethdrnet作为超分领域的经典文章,由google提出主要用来用轻量化的方法来实现高分辨率的图像生成,hdrnet结合cnn可以让更高分辨率的图像部署在板端。如图所示,原始图像比如4k图像,首先分为两个主要模块:grid和guide。grid就是对应图上面的那一条特征提取网络,具体来说,原始图像经过下采样之后,默认256分
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象