- 2021-12-24《卓越父母课堂十》心得体会
艾小月
今天听课的题目是《别让你的比较,成为孩子不自信的魔咒》,听了这节课,也想起了以前看的几本书,有几点感悟和大家分享。一、重视孩子的自尊。我们的孩子现在已经到了对自尊很敏感的时期,因此我们和他们说话一定要注意方式方法,注意把否定句改成鼓励性的话,比如“你怎么不如谁谁谁”改成“我觉得你可以赶上他”,语言是有力量的,长时间的鼓励可能会给我们带来惊喜。二、接受孩子的平凡。不论我们承认与否,绝大多数孩子都是平
- 20180419
陌忘微笑_243e
吃了感冒药,陪女儿睡觉,居然拿着手机睡着了……补上20180419晚饭后我们出去了一趟,回来买了点吃的,其中有一份是她哥表的,她下车给哥哥拿过去,过了一会我听见了哭声,就过去了,原来她爷爷和她玩,她撒娇,还是什么的就哭了。她爷爷也一脸郁闷的说“爷爷和你玩玩的,你怎么哭了”她说“妈妈,我好痛的了”我怕她撒谎,没有安慰她,“爷爷是和你玩,真的痛不痛,有没有撒谎?”哭着说“我没有撒谎,真的很痛”“小朋友
- 一枚懒妈的育儿经
莲叶田田_b368
最近幼儿园留了作业,希望家长们对育儿方面谈谈自己的心得经验。想了一天,关于教育孩子,我的对自己的定位应该算是比较粗糙的妈妈吧,下面就随意的聊聊好了。生活上我对孩子的衣食住行都以舒服、方便、健康为主,没有过高的要求,孩子自然也不太会挑剔。比如交通工具,坐车还是骑车还是步行给孩子选择的话她会优先选择步行,其次是骑车,最后是坐车。在她的眼睛里,不一样的选择看到的风景是很不同的。平时玩耍的时候,我从小对她
- lesson18:Python函数的闭包与装饰器(难)
你的电影很有趣
python开发语言
目录引言闭包:函数式编程的"状态容器"一、闭包的本质与定义二、闭包的三大形成条件三、闭包的工作原理:变量的“持久化”四、闭包的核心应用场景五、闭包的注意事项六、闭包与装饰器的关系装饰器:基于闭包的功能增强工具一.装饰器的定义与作用二.装饰器的实现原理(基于闭包)三、装饰器进阶:灵活扩展功能1.带参数的装饰器2.保留函数元信息3.类装饰器与装饰器嵌套四、装饰器实战案例案例一:时间开销计算(性能监控)
- 华山论剑
润树
华山论剑,在旧武侠小说中,通常指的是武林高手大展身手,问鼎武林至尊的比试。中国的武术渊远流长,生出了许多门派,难以述尽。然而,有两大门派的功夫,是可以作为代表的,一派是至刚的少林功夫,一派是至柔的太极功夫,此功夫以武当派为代表,至于葵花宝典之类的,我们暂且放置一边不提。到底是少林功夫强?还是太极功夫历害?武学家是各有见解、各执一词;小说家也是打了很长时间的笔墨官司,似乎也还无定论。在这里,我想起了
- 神秘的西藏--拉鲁湿地公园
萍水相聚
我们是在Booking上定的民宿“香巴拉宫”,藏式风格,离大昭寺很近,老城区、出行方便、价格实惠,优惠后价格不到200元/天,前台小伙是位地道的藏民,名叫嘉央罗珠,今年27岁,右腿有些残疾。几天相处下来,人非常纯朴,家在日喀则,来拉萨这里打工。在2018年以前,“香巴拉宫”非常受外国友人欢迎,生意很好,后来老外禁止入藏后,加上疫情原因,民宿生意下滑很多,每年5-10月份,生意才逐渐好转。每天见到嘉
- 日常记录
小梦想mzy
2022年6月1日周三高温你好六月,又是一个新的开始,一个充满希望,充满期望的日子。今天是属于孩子们的节日,属于自己童年的节日,六一儿童节是多么快乐的日子!在这一天,孩子们做着快乐的事儿,大人们可放下工作,专心陪着孩子,一起做游戏,一起读书,一起运动,一起去公园,爸爸妈妈最爱看到孩子们那开心的笑脸,最温暖的陪伴就是孩子最需要的礼物。当父母老去,孩子们长大了,六一儿童节的快乐却是每个人生命中最难忘的
- 万事开头难,自己就不要给自己设置障碍了
西溪漫步0103
人在做事情时,如果是自己曾经做过或正在做的事,就感觉踏实一些,而如果面对一个新的事情时,难免有些担心,怕自己做不好,哪怕是很简单的事,所以说有经验的人更受欢迎。人在自己熟悉的环境和事情里,总是很舒适,而一旦踏出舒适圈,去做出改变,难免就会有些惊慌。可是改变才能进步成长,人不能总呆在舒适圈里,随着年龄的增加,你的能力跟年龄不相匹配时,就要面临着被汰淘了。如果真的要改变,需要勇气和耐心,万事开头难,自
- 三年打磨,一次飞跃!KubeSphere 企业版 4.2.0 引爆云原生变革
历经三年匠心打造,KubeSphere企业版4.2.0正式发布!今天,我们激动地宣布KubeSphere企业版4.2.0正式发布!这是一个承载着KubeSphere团队近三年心血的重磅版本,标志着KubeSphere在云原生领域的又一次跨越式发展。四大核心升级,全面重塑云原生体验1.全新UI设计,打造极致用户体验五大设计改动,让容器管理更高效KubeSphere企业版4.2.0带来全新的UI设计理
- Hadoop与云原生集成:弹性扩缩容与OSS存储分离架构深度解析
Hadoop与云原生集成的必要性Hadoop在大数据领域的基石地位作为大数据处理领域的奠基性技术,Hadoop自2006年诞生以来已形成包含HDFS、YARN、MapReduce三大核心组件的完整生态体系。根据CSDN技术社区的分析报告,全球超过75%的《财富》500强企业仍在使用Hadoop处理EB级数据,其分布式文件系统HDFS通过数据分片(默认128MB块大小)和三副本存储机制,成功解决了P
- React教程(-一 ) -- 快速构建React开发环境
嚣张.miner
reactreact入门react环境
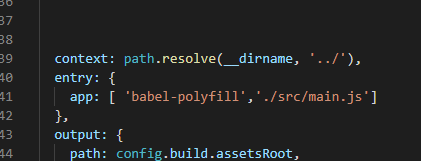
React初接触一.react的安装1).使用方法可以直接下载使用http://facebook.github.io/react/下载最新2).直接使用BootCDN的ReactCDN库.在.html文件中直接引用-react.min.js-React的核心库-react-dom.min.js-提供与DOM相关的功能-babel.min.js-Babel可以将ES6代码转为ES5代码,这样我们就能
- 卢战卡:看懂客户是真问题还是假问题,制造先发优势!
卢战卡
大家好,我是卢战卡!你经常会接到这个客户反问过来的问题:你要判断明白,再做回答;否则,你的回答可能就就是无效;假问题是不要回答。真问题适合解决,假问题不适合解决。真问题VS假问题一、真问题时,适合解决:真问题一般情况下对方的微表情往往都是表里如一、一致性特别强,没有别扭的感觉、没有让你觉得不舒服,很不正常的感觉;同时情绪真挚,他的感觉是能够带出他的真挚。二、假问题时,不宜解决:假问题往往有什么样的
- 用错“蒋巴法”的收获
2cf56416257e
从我开始想修蒋巴法开始,我就开始关注周围人的需要。有些人说出来,需要很明确,有些人不不说我就要去猜测。19年8月份,在我去内观之前,我们机构正好做活动。我最好的朋友一听说我做活动,就帮助我,把钱交上了。2019元的押金,领两个榴莲,试听一个月的课程。第一个榴莲领了。9月份,我离开了英语机构。排课的时候却因为两个机构的事情没有排上。那个时候,朋友就说让我退款。我觉得他帮助了我,我就不能让她白白帮我,
- Python 模块化编程全解析:模块、包与第三方库管理指南
xw3373409564
java前端数据库
模块与包模块化编程是什么?用生活例子秒懂想象你在搭乐高积木:每个小积木块都有特定功能(比如轮子、窗户、墙壁)——这就像模块(一个.py文件,封装了函数或类)。把相关的积木块装进一个盒子里,方便分类和取用——这就像包(一个文件夹,里面装多个模块和子包,带__init__.py标识)。模块化编程的核心思想是:把复杂代码拆成小而独立的"积木",需要时直接拿来用,不用重复造轮子。1.模块的概念模块就是一个
- 考级
柠檬膏剂
今天要考级了,可以说我是非常紧张。考级的等待过程时不时停一下电,我们大家还没考试之前就已经大汗淋漓了。我九点就到了,我是我们班第十二个来的。我们在一楼等了半小时左右,就到二楼啦,二楼非常凉快。我们的汗顿时就没了。没过多久老师来了,老师给我们打气,加油,还叫我们不要紧张,要放轻松。我的信心顿时大增。“民族二班快点来!”一个急促的声音催促道。原来是到我们了,我拿上手绢,穿上舞蹈鞋就走了。到了考试教室,
- 神龙霸业怎么当托 神龙霸业内部福利号如何才能申请?
会飞滴鱼儿
现在的手游不管是刚公测,或是已经上线很久,官方都会公布一些实用的礼包兑换码来给玩家使用,玩家可以在游戏内获得一些道具,或是一些各种游戏内的金币钻石等福利,现在很多手游平台不仅有礼包码提供给玩家,还有很多游戏都有大幅度的充值折扣等,最低可以1-5折等优惠,不过这些礼包兑换码和折扣福利虽然不错,不过和内部号相比,还是相差甚远,下面小编就来总体的和大家聊聊什么是内部号!说起内部号可能很多朋友都是见过的,
- Kubernetes K8S之资源控制器RC、RS、Deployment详解
LightZhang666
kubernetesci/cddevopskubernetesk8sdevopsci/cddocker
Kubernetes的资源控制器ReplicationController(RC)、ReplicaSet(RS)、Deployment(Deploy)详解与示例主机配置规划服务器名称(hostname)系统版本配置内网IP外网IP(模拟)k8s-masterCentOS7.72C/4G/20G172.16.1.11010.0.0.110k8s-node01CentOS7.72C/4G/20G172
- leetcode 搜索二维矩阵 II python 四分法
DaydayHoliday
利用矩阵左上角元素总是最小,右下角总是最大的特性,将矩阵分成四部分,分别递归。请各位大佬多多提意见。classSolution(object):defsearchMatrix(self,matrix,target):""":typematrix:List[List[int]]:typetarget:int:rtype:bool"""row_num=len(matrix)ifrow_num==0:r
- 恩格斯的经典名言语录(82条)
汉唐雄风
1、利用时间是一个极其高级的规律。2、篝火能把严寒驱散,团结能把困难赶跑。3、最好你们能独立处理事情,这将使你们获得自信心。4、史的必然要求和这个要求的实际上不可能实现之间的悲剧性的冲突。5、只有以爱情为基础的婚姻才是合乎道德的。6、痛苦中最高尚的最强烈的和最个人的乃是爱情的痛苦。7、数学是研究现实生活中数量关系和空间形式的数学。8、为了进行斗争,我们必须把我们的一切力量拧成一股绳,并使这些力量集
- 做自媒体自学好,还是花钱去培训好呢?
兔子和铃铛
我认为首先你要清晰自己的目标,是想创业还是当做兴趣,或者是想找到一份工作。如果你只是兼职,基于自己的兴趣,那我个人认为自学就足够了,如果你想要创业,或者找工作,那你可能需要更深入的学习和系统的知识体系。目前无非就是四种学习方式如果你时间和金钱充足,且自律意识差,那可以寻找本地的线下机构学习。如果你没有特别充分的时间,但是学习能力强,自律性高,那你可以自学如果你金钱比较充足,自律意识较差,自学效率不
- 2018-09-08
苏小朱
今天下午,孩子睡完午觉,带上公婆和孩子一去欢乐小镇。国道修路,封住了一边,两边车辆轮流通行,原本半个小时的车程,却多出了整整一个小时。第一次带孩子到游乐场所。孩子很兴奋,也有点胆怯。很多玩具都表现出兴趣,却不敢尝试。还是世面见少了,因为工作关系,我们长期居住在乡下,连一个镇都算不上的村。孩子有点咳嗽,原本从老家回来,每天下午五六点准时咳。今天上午突然严重了,咳个不停,给我吓到了。其实,我不怕孩子生
- 他趣邀请码是什么是多少(他趣APP邀请码使用方法介绍)女神心动版
桃朵十三
近日,一款名为“他趣”的APP在社交圈内引起了广泛关注。他趣邀请码是【FGJ8HT】和【NMV43T】这款APP凭借其独特的邀请码机制,吸引了众多用户参与。那么,“他趣”邀请码是什么呢?又该如何使用呢?接下来,让我们一起揭开“他趣”邀请码的神秘面纱。“他趣”邀请码【FGJ8HT】和【NMV43T】是用户在注册时需要填写的一种数字组合。每个邀请码都代表着一个独特的用户身份,用于识别和区分不同的用户。
- 《度五行》生活报报甲辰537:用五行平衡理论探究世界治理的可能性
YangduSam2021
231013癸卯壬戌甲辰,20231013周五,兴大上海六班2941天,西交大2013上海班3641天,后TA15761天,度生活1041天,《度.生活五行》:天干,壬癸劫财;卯戌合,卯辰穿,辰戌冲。这几年最大的感受就是乱,从小到大,从近到远的乱。笔者的以为是:就要乱成一锅粥了。突然想起自做的五行研究题目:用阴阳五行平衡理论探讨世界治理的可能性。阴阳五行是中国古代哲学中的重要思想,强调的是一种平衡
- 基于R语言的极值统计学及其在相关领域中的实践技术应用
科研的力量
语言类课程极值统计学
受到气候变化、温室效应以及人类活动等因素的影响,自然界中极端高温、极端环境污染、大洪水和大暴雨等现象的发生日益频繁;在人类社会中,股市崩溃、金融危机等极端情况也时有发生;今年的新冠疫情就是非常典型的极端现象。研究此类极端现象需要新的统计学方法,该类统计学的理论和方法都与传统的基于高斯分布的统计学模型有极大的不同。极值统计学就是专门研究自然界和人类社会中很少发生,然而发生之后有着巨大影响的极端现象的
- 项目平台哪个靠谱?推荐5个真实靠谱且赚钱的软件app!
U客直谈APP
对于想要创业赚钱的朋友来说,能够对接到优质项目是提升收益的重要因素,有关项目对接的渠道方式有很多,利用平台软件是便捷且高效的一种。因此,项目平台哪个靠谱是大家一直较为关注的问题。现如今赚钱的软件app席卷市面,也可以看做是一个个项目平台,为大家提供了丰富的赚钱机会。今天我将和大家分享5个真实靠谱且赚钱的软件app,希望能够帮助大家顺利找到靠谱的项目平台。1:抖音极速版app抖音极速版app是抖音旗
- 读书笔记《云边有个小卖部》
素笔描青花
图片发自App云边镇是一个温柔而可爱的小镇,小镇住着刘十三,和他的玩伴田大牛,镇上有王莺莺的小卖部。刘十三的爸妈离婚了,抛下他和外婆王莺莺,家里坐拥小卖部的刘十三却没有变形金刚,甚至连连环画都没有。这个自律的孩子,童年也算是毁了。小学四年级的暑假,罗老师的外孙女程霜来到了云边镇,和他们共度暑假补习班,看上去美丽而可爱的陈霜却拦在他们途经的桥上用扫把打劫。钱没劫到,刘十三塞给她一些嚼不动的红薯皮,和
- 弱水三千,只取一瓢饮
东心水
弱水三千,只取一瓢饮出处:黛玉道:“宝姐姐和你好你怎么样?宝姐姐不和你好你怎么样?宝姐姐前儿和你好,如今不和你好你怎么样?今儿和你好,后来不和你好你怎么样?你和他好他偏不和你好你怎么样?你不和他好他偏要和你好你怎么样?”宝玉呆了半晌,忽然大笑道:“任凭弱水三千,我只取一瓢饮。”黛玉道:“瓢之漂水奈何?”宝玉道:“非瓢漂水,水自流,瓢自漂耳!”佛祖在菩提树下问一人:在世俗的眼中,你有钱、有势、有一个
- 约练收获(517~518)
胡晓会
胡晓会中原焦点,高级七期讲师八期中级九期、心理咨询师婚姻家庭咨询师2021.11.13坚持分享第1346天第517场自3.26以来做咨询师88次,目标100次六年级学生实地心理疏导。建立关系很重要。尊重学生的各种感受以及他的有所保留不断确认知觉该阳谋时就阳谋眼里有来访者不要期待做一次就能有很多的改变,或者希望让学生明白的道理无论何时,来访者的感受想法在乎看重想要的以及做的努力都是很重要的。第518
- 我是不会干涸的小野溪
小野溪
夜深人静,不想入睡,享受一个人的宁静,这个时间属于自己,独处的感觉也好今天晚上情绪有点大,和母亲聊了,不知道她有没有懂我,知道她女儿想要什么样的生活,也许母亲暂时是不理解我的,因为我自己都还没理顺自己的生活,我表达出来的怎么会清楚,那听者又能明白几分。少说,多做,做自己。还是想用文字来表达,打开“”,瞥见“小野溪”,对,别忘了我是不会干涸的小野溪。上半辈子的牌被我打的七零八落,下半辈子捋好牌,谨慎
- C#——在WinForm中打开Excel文件,或打开Excel应用显示数据
木林森先生
C#Excelexcelc#开发语言
目录一、如何在WinForm中打开Excel文件二、打开Excel文件的代码详解三、如何向Excel中插入数据四、如何设置Excel里的单元格格式五、如何设置Excel里的页面格式一、如何在WinForm中打开Excel文件步骤:1、添加引用“MiscrosoftExcel16.0ObjectLibrary”,并导出命名空间:usingMicrosoft.Office.Core;usingExce
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。