【转载请注明出处】:https://blog.csdn.net/huahao1989/article/details/108020899
1 使用Safari浏览器调试
1.1 打开Mac的 Safari 浏览器的“开发”菜单
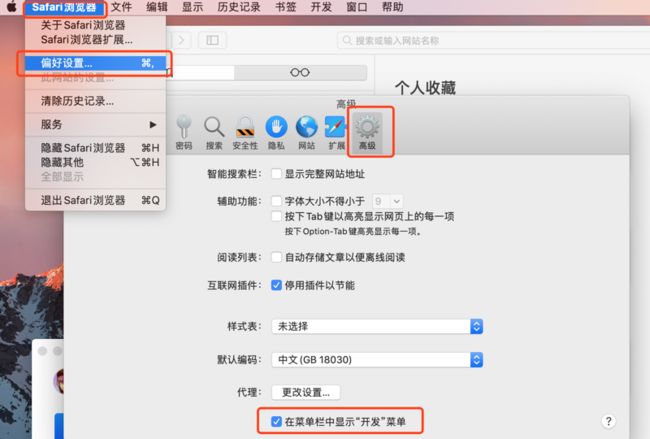
运行 Safari 浏览器,然后依次选取“Safari 浏览器”>“偏好设置”,点按“高级”面板,然后勾选“在菜单栏中显示开发菜单”。
1.2 开启IPhone的Safari调试模式
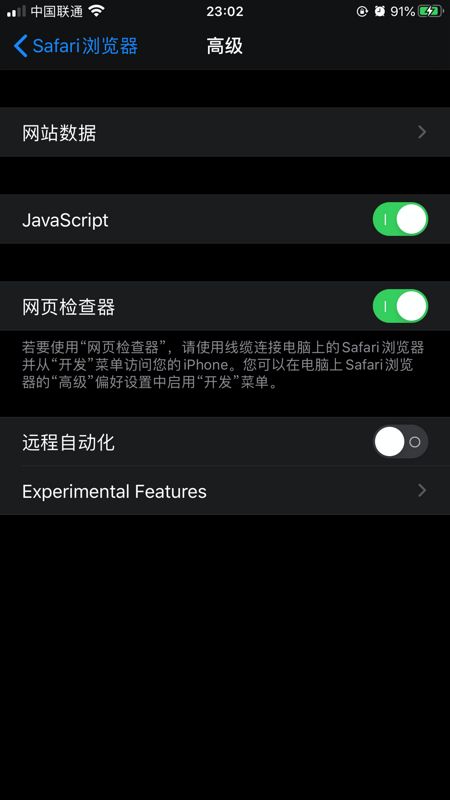
启用 Web 检查 功能,打开 iPhone 依次进入 设置 > Safari浏览器 > 高级 > 网页检查器 > 启用。
1.3 调试步骤
先用IPhone 的Safari打开要调试的页面,然后将IPhone连到Mac上,打开Mac的Safari浏览器,在“开发”菜单中选择连接的手机,找到调试的网页,就能调试了。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-R87pDPaA-1597465930291)(https://upload-images.jianshu...]
上面这个图是我打开的3g.163.com的页面,接下来就可以使用元素、网络等,配合断点来调试页面了。
2 使用Chrome浏览器调试
先将IPhone手机连上电脑进行下面的操作。
2.1 安装部署ios-webkit-debug-proxy
在Mac终端中输入如下命令直接使用brew安装,等安装完成之后启动proxy。
brew install ios-webkit-debug-proxy
ios_webkit_debug_proxy -f chrome-devtools://devtools/bundled/inspector.html过程中遇到的问题
执行ios_webkit_debug_proxy -f chrome-devtools://devtools/bundled/inspector.html时报错
Listing devices on :9221
Could not connect to lockdownd, error code -21. Exiting.
Unable to attach 8cceb9fa5b75c633c39a51c0d2f03980fadd9c5d inspector
开始因为权限不够,加 sudo 再次执行,还是报错
Listing devices on :9221
Could not connect to lockdownd, error code -3. Exiting.
Unable to attach 8cceb9fa5b75c633c39a51c0d2f03980fadd9c5d inspector
其实根本不是权限的事,需要重新安装以下安装包
brew update
brew reinstall libimobiledevice
brew reinstall -s ios-webkit-debug-proxy重新执行命令,这下连接成功了,如果还是不成功,请参考https://github.com/libimobiledevice/libimobiledevice/issues/717
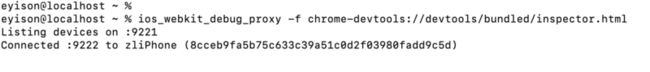
连接成功如图所示
2.2 调试步骤
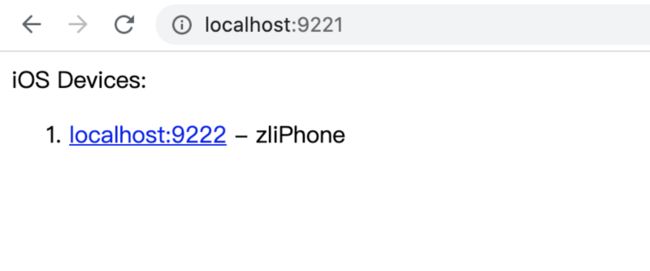
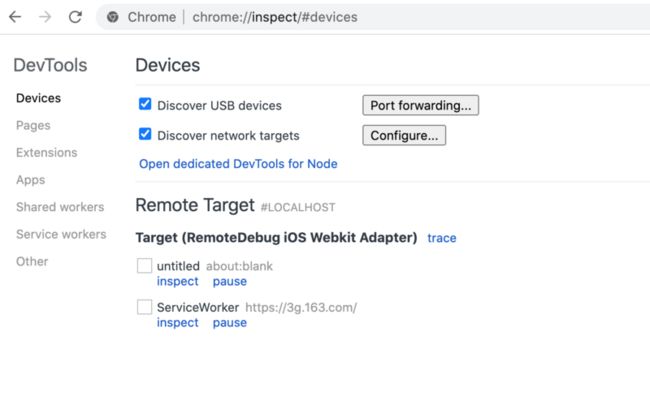
在Mac 的Chrome中打开 localhost:9221 ,可以看到当前已连接的设备列表,找到设备然后点击进去。
这时候可以看到还没打开任何页面,用手机浏览器打开网页之后再刷新这个页面
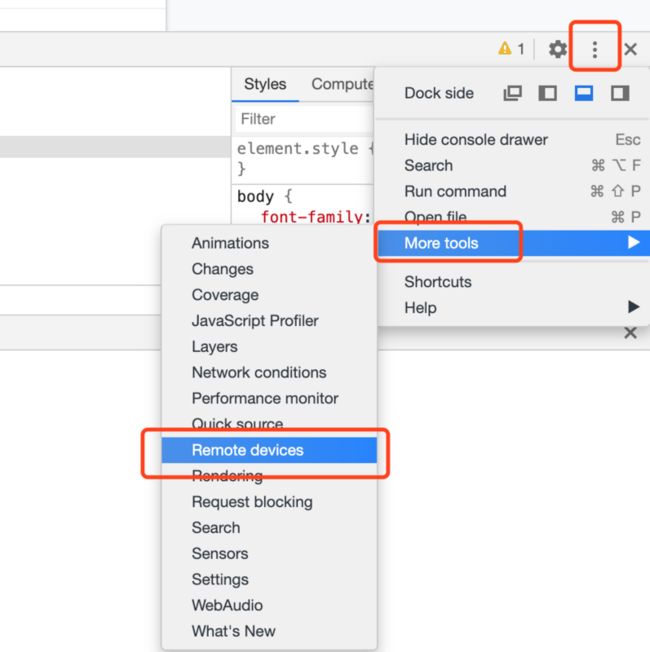
右上角打开开发者工具,然后再打开Remote devices面板
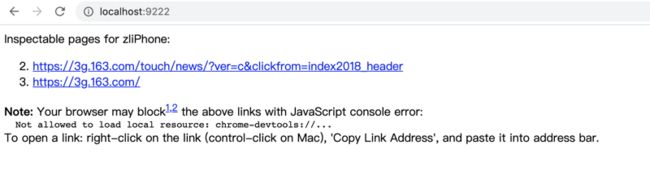
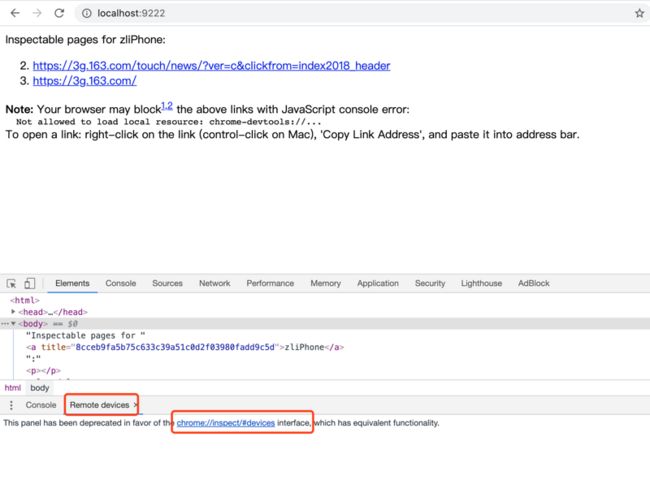
直接点击下面的链接打开设备接口面板
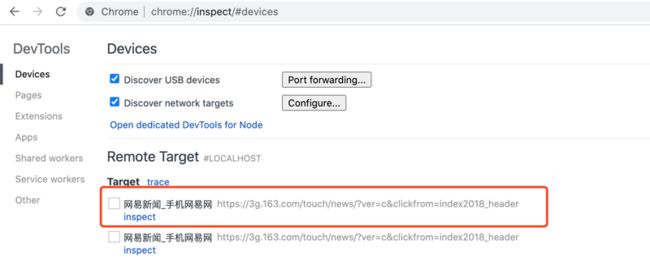
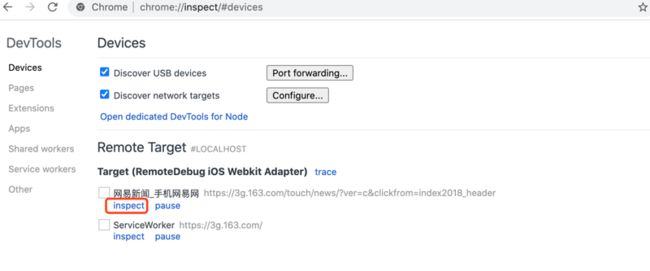
这时候在Remote Target 就可以看到手机上打开的页面, 点击inspect打开
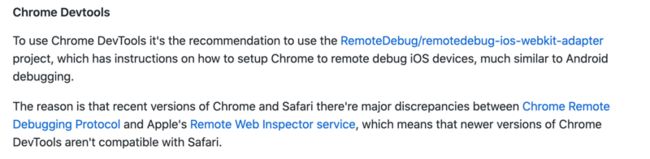
满怀期待,结果是白屏,啥也看不见,后来仔细看了ios-webkit-debug-proxy的文档,这里面有这么一段话
原因就是最新版本的Chrome远程调试协议和苹果的远程Web检查服务存在重大差异,不兼容了,建议使用remotedebug-ios-webkit-adapter工程。
其实老版本的在打开localhost:9221页面看到手机上打开的页面之后可以直接右键,在新的标签页直接开始调试。既然新版不支持,那就按照官方的建议继续搞吧。
Round Two !!!
依然是安装依赖包
brew update
brew unlink libimobiledevice ios-webkit-debug-proxy usbmuxd
brew uninstall libimobiledevice ios-webkit-debug-proxy usbmuxd
brew install --HEAD usbmuxd
brew install --HEAD libimobiledevice
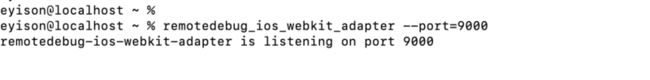
brew install --HEAD ios-webkit-debug-proxy安装完成之后启动adapter
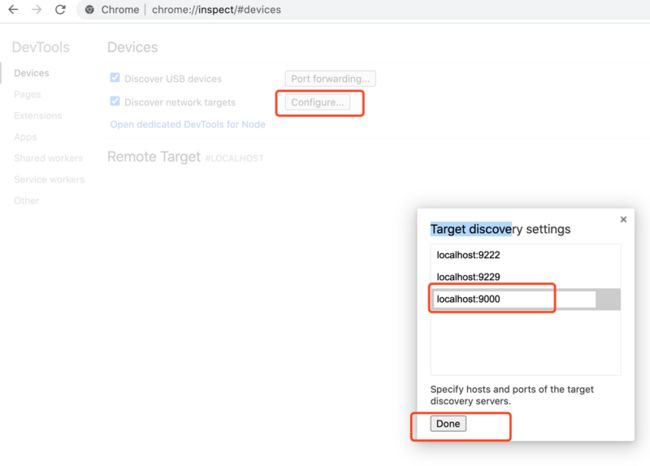
remotedebug_ios_webkit_adapter --port=9000在Chrome中打开 chrome://inspect 页面,然后按照下图添加适配器的地址就可以看到手机上打开的页面了。
点击inspect打开之后依然白屏,一波三折啊,后来参考https://github.com/RemoteDebug/remotedebug-ios-webkit-adapter/issues/181
执行下面的命令
npm i -g remotedebug-ios-webkit-adapter@next
npm update remotedebug-ios-webkit-adapter -g
remotedebug_ios_webkit_adapter --port=9000adapter起来之后再次打开页面
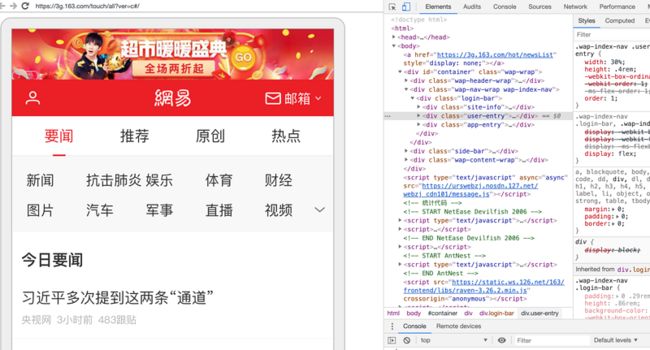
熟悉的画面终于出来了,可以调试了。
欢迎关注 “后端老鸟” 公众号,接下来会发一系列的专题文章,包括Java、Python、Linux、SpringBoot、SpringCloud、Dubbo、算法、技术团队的管理等,还有各种脑图和学习资料,NFC技术、搜索技术、爬虫技术、推荐技术、音视频互动直播等,只要有时间我就会整理分享,敬请期待,现成的笔记、脑图和学习资料如果大家有需求也可以公众号留言提前获取。由于本人在所有团队中基本都处于攻坚和探路的角色,搞过的东西多,遇到的坑多,解决的问题也很多,欢迎大家加公众号进群一起交流学习。
【转载请注明出处】:https://blog.csdn.net/huahao1989/article/details/108020899
![]()