Google浏览器怎么添加vue-devtools拓展工具
步骤
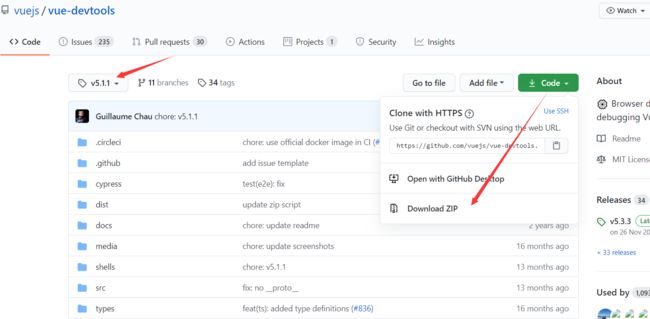
1、下载github上面的源码
git clone https://github.com/vuejs/vue-devtools
如果代码下载不下来,可以下载zip包(我安装的5.1.1的,5.3.3安装依赖会报错)
比如:Error: Cannot find module ‘@vue-devtools/build-tools’
点击下载:
2、找到vue-devtools文件夹,在目录下安装依赖包
npm install或者cnpm install
3、安装完依赖,找到chrome文件复制一份改名vue-devtools_5.1.1
4、拖进去扩展程序
chrome://extensions/
5、重启一下浏览器,按f12,打开调试工具
下载crx
这一种简单暴力
https://chrome.zzzmh.cn/info?token=nhdogjmejiglipccpnnnanhbledajbpd
下载好以后,拖进拓展工具那边就行