07-Vue基础之综合案例——小黑记事本
个人名片:
作者简介:一名大二在校生
个人主页:坠入暮云间x
座右铭:懒惰受到的惩罚不仅仅是自己的失败,还有别人的成功。
**学习目标: 坚持每一次的学习打卡
文章目录
-
- 实现功能
- 小黑记事本代码模板
-
- 1.添加功能和列表渲染
- 2.删除功能
- 3.统计任务和清空任务
- 案例总结
今天的学习任务是做一个小黑记事本,一个小案例进行练习。
经过前几周的学习,相信大家对vue基础知识已经有了大概的了解,复习之前学的知识一起做一个综合案例进行巩固练习吧!
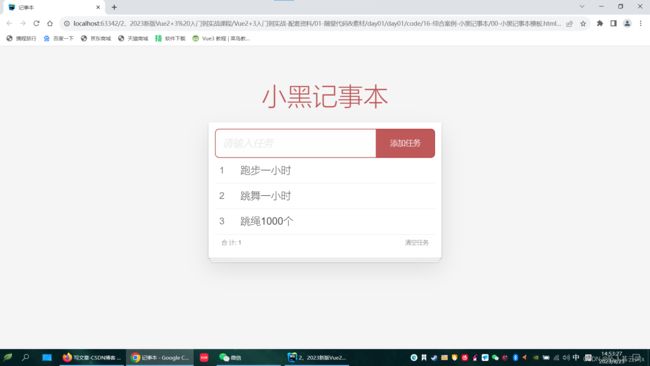
实现功能
如图所示,我们要做的是一个小黑记事本,完成功能有:
- 添加任务
- 删除任务
- 统计任务
- 清空任务
小黑记事本代码模板
将模板代码复制到编辑器中就可以使用了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./css/index.css" />
<title>记事本</title>
</head>
<body>
<!-- 主体区域 -->
<section id="app">
<!-- 输入框 -->
<header class="header">
<h1>小黑记事本</h1>
<input placeholder="请输入任务" class="new-todo" />
<button class="add">添加任务</button>
</header>
<!-- 列表区域 -->
<section class="main">
<ul class="todo-list">
<li class="todo">
<div class="view">
<span class="index">1.</span> <label>吃饭饭</label>
<button class="destroy"></button>
</div>
</li>
</ul>
</section>
<!-- 统计和清空 -->
<footer class="footer">
<!-- 统计 -->
<span class="todo-count">合 计:<strong> 1 </strong></span>
<!-- 清空 -->
<button class="clear-completed">
清空任务
</button>
</footer>
</section>
<!-- 底部 -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
}
})
</script>
</body>
</html>
千万不要忘记引用vue,不然会报错
1.添加功能和列表渲染
添加功能实现步骤:
1.首先通过v-model进行绑定输入框获取表单元素输入内容
2.在点击添加任务的按钮上使用@click进行新增
3.在数组最前面添加内容 使用unshift
4.先将数据进行列表渲染
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./css/index.css" />
<title>记事本</title>
</head>
<body>
<!-- 主体区域 -->
<section id="app">
<!-- 输入框 -->
<header class="header">
<h1>小黑记事本</h1>
<input v-model="todoList" placeholder="请输入任务" class="new-todo" />
<button class="add" @click="add">添加任务</button>
</header>
<!-- 列表区域 -->
<section class="main">
<ul class="todo-list">
<li class="todo" v-for="(item,index) in list" :key="item.id">
<div class="view">
<span class="index">{{index+1}}</span> <label>{{item.name}}</label>
<button class="destroy" @click="del(item.id)"></button>
</div>
</li>
</ul>
</section>
<!-- 统计和清空 -->
<footer class="footer">
<!-- 统计 -->
<span class="todo-count">合 计:<strong> 1 </strong></span>
<!-- 清空 -->
<button class="clear-completed" >
清空任务
</button>
</footer>
</section>
<!-- 底部 -->
<script src="../vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
todoList:'',
//渲染数据
list:[
{id:1,name:'跑步一小时'},
{id:2,name:'跳舞一小时'},
{id:3,name:'跳绳1000个'}
]
},
methods:{
//添加功能
add(){
输入框中内容不为空
if(this.todoList.trim()===''){
alert('请输入任务名称')
return
}
this.list.unshift({
id:+new Date(),
name:this.todoList
})
this.todoList=''
}
}
})
</script>
</body>
</html>
1.首先我们要想将数据进行渲染,

2.我在添加任务中写了个警示框要先输入才可以进行添加数据
 3.可以随意写一些任务看是否可以进行添加
3.可以随意写一些任务看是否可以进行添加

2.删除功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./css/index.css" />
<title>记事本</title>
</head>
<body>
<!-- 主体区域 -->
<section id="app">
<!-- 输入框 -->
<header class="header">
<h1>小黑记事本</h1>
<input v-model="todoList" placeholder="请输入任务" class="new-todo" />
<button class="add" @click="add">添加任务</button>
</header>
<!-- 列表区域 -->
<section class="main">
<ul class="todo-list">
<li class="todo" v-for="(item,index) in list" :key="item.id">
<div class="view">
<span class="index">{{index+1}}</span> <label>{{item.name}}</label>
<button class="destroy" @click="del(item.id)"></button>
</div>
</li>
</ul>
</section>
<!-- 统计和清空 -->
<footer class="footer">
<!-- 统计 -->
<span class="todo-count">合 计:<strong> 1 </strong></span>
<!-- 清空 -->
<button class="clear-completed" >
清空任务
</button>
</footer>
</section>
<!-- 底部 -->
<script src="../vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
todoList:'',
//渲染数据;使用v-for渲染
list:[
{id:1,name:'跑步一小时'},
{id:2,name:'跳舞一小时'},
{id:3,name:'跳绳1000个'}
]
},
methods:{
//添加功能
add(){
if(this.todoList.trim()===''){
alert('请输入任务名称')
return
}
this.list.unshift({
id:+new Date(),
name:this.todoList
})
this.todoList=''
},
//删除功能
del(id){
this.list=this.list.filter(item=>item.id!==id)
}
}
})
</script>
</body>
</html>
3.统计任务和清空任务
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./css/index.css" />
<title>记事本</title>
</head>
<body>
<!-- 主体区域 -->
<section id="app">
<!-- 输入框 -->
<header class="header">
<h1>小黑记事本</h1>
<input v-model="todoList" placeholder="请输入任务" class="new-todo" />
<button class="add" @click="add">添加任务</button>
</header>
<!-- 列表区域 -->
<section class="main">
<ul class="todo-list">
<li class="todo" v-for="(item,index) in list" :key="item.id">
<div class="view">
<span class="index">{{index+1}}</span> <label>{{item.name}}</label>
<button class="destroy" @click="del(item.id)"></button>
</div>
</li>
</ul>
</section>
<!-- 统计和清空 使用v-show隐藏空白部分 -->
<footer class="footer" v-show="list.length>0">
<!-- 统计
使用length计算list长度
-->
<span class="todo-count">合 计:<strong>{{list.length}} </strong></span>
<!-- 清空 -->
<button class="clear-completed" @click="clear" >
清空任务
</button>
</footer>
</section>
<!-- 底部 -->
<script src="../vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
todoList:'',
//渲染数据
list:[
{id:1,name:'跑步一小时'},
{id:2,name:'跳舞一小时'},
{id:3,name:'跳绳1000个'}
]
},
methods:{
//添加功能
add(){
if(this.todoList.trim()===''){
alert('请输入任务名称')
return
}
this.list.unshift({
id:+new Date(),
name:this.todoList
})
this.todoList=''
},
//删除功能
del(id){
this.list=this.list.filter(item=>item.id!==id)
},
clear(){
this.list=[]
}
}
})
</script>
</body>
</html>
案例总结
总结:
1.列表渲染:
v-for :key设置 {{}}插值语法
2.删除功能:
v-on调用传参filter过滤 覆盖修改原数组
3.添加功能;
v-model绑定 unshift修改原数组添加
4.底部统计和清空
数组.length累计长度
unshift覆盖数组清空列表
v-show 控制隐藏



