gulp+PC前端静态页面项目开发
前言:
现在单页面很流行,但是在 PC 端多页面还是常态,所以构建静态页面的工具还有用武之地
gulp构建前言:
如今我们开发web网页的方式主要有几种,使用vue-cli、create-react-app、webpack、不借助构建工具等实现单页或多页网站。“工欲善其事,必先利其器”,前三种方式无疑能满足我们开发网页的绝大部分需求,但在某些情况下,比如前后端不分离(jsp、php、tpl等嵌套后端语言的方式),以及单纯地开发一些静态页(活动页、帮助手册等),使用gulp搭建一个轻量级的前端开发环境是一个选择。
很多时候我们在写静态页面的时候也希望能和后台模板一样,将导航、页头、页脚等公用的部分分离出去,然后引入页面中。单纯的静态页面不具备这种功能,而使用 gulp 插件可以很容易的完成,比如 gulp-file-include 插件。
使用gulp的目的:是实现自动化构建,提升开发效率、代码质量
压缩html、css、js、图片
编译ES6、less/scss
补全css前缀
px转rem
静态资源缓存控制
静态服务器
代码检查
gulp创建初始化项目
1)创建初始化项目:
npm install --global gulp // 全局安装gulp
npm install --global gulp-cli // 安装gulp命令行工具
mkdir my-project // 创建项目目录并进入
cd my-project
npm init // 初始化项目,在项目目录下创建package.json文件
npm install gulp --save-dev //在项目中安装gulp
npm install gulp-file-include --save-dev //安装 gulp-file-include 插件
gulp --version // 检查gulp版本
2)根目录下创建一个名为gulpfile.js的文件
gulpfile.js 配置如下:
let gulp = require('gulp');
let fileInclude = require('gulp-file-include');
gulp.task('fileInclude', function() {
gulp.src(['src/*.html'])//主文件
.pipe(fileInclude({
prefix: '@@',//变量前缀 @@include
basepath: '@file',//引用文件路径
indent: false //保留文件的缩进
}))
.pipe(gulp.dest('dist'));//输出文件路径
});
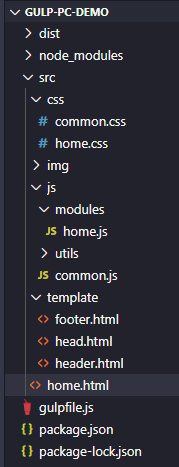
3)新建页面源码文件src,基本的目录结构如下:

head.html
@@title
@@if(context.cssList && context.cssList.length > 0) {
@@for(var i = 0; i < context.cssList.length; i++) {
}
}
@@if(context.jsList && context.jsList.length > 0) {
@@for(var i = 0; i < context.jsList.length; i++) {
}
}
hrader.html
footer.html
这是footer部分
home.html
@@include('template/head.html', {"title": "gulp-pc-demo", "cssList": ["home.css"], "jsList": [], "keywords":"关键词", "description":"描述"})
@@include('template/header.html')
hello
@@include('template/footer.html')
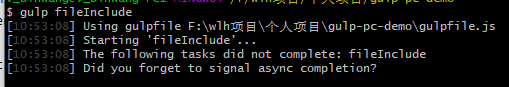
4)运行
gulp fileInclude
gulp进阶配置(真正项目配置)
链接: https://www.kancloud.cn/return18/a-009/1278801
页面开发技巧:
页面样式:
导航条:
导航条是主要的引用内容,但是一般当前页面的导航都会有选中效果,那么就要使用 gulp-file-include 的判断功能。后台模板统一引入后也要考虑链接的选中问题。之前公司在用后台模板的时候就遇到过这个问题。其实无论是后台还是前台,在引入导航条这个问题上的解决方法差不多,都是在当前页面定义一个私有变量,通过这个变量来设置链接的选中效果,而 gulp-file-include 的变量通过传参实现。具体方法如下:
index.html
@@include('./navbar.html',{
"index": "active"
})
navbar.html
编译结果:
面包屑:
面包屑也是常用的功能,不过有些时候并不需要前端构建的方式生成,在此作为一个案例来说明吧。生成面包屑的方法很多,我使用了传参的方法,通过传递一个导航路径数组,然后循环生成面包屑。因为面包屑的最后一项没有连接,所以循环要分两次执行。具体方法如下:
index.html
@@include('./breadcrumb.html',{
"title":"首页",
"breadcrumb":[{
"url":"...",
"text":"首页"
},{
"url":"...",
"text":"链接一"
},{
"url":"",
"text":"链接二"
}]
})
breadcrumb.html
@@title
编译结果:
首页