VueJS初步了解
慕课视频:https://www.imooc.com/learn/980
Vue cli介绍:https://blog.csdn.net/wulala_hei/article/details/80488674
Vue cli就是一个脚手架。
1.简介:
Vue是一套构建用户界面的渐进式框架。
Vue只关注视图层,采用自底向上增量开发的设计。
Vue更着重于编写数据层的处理操作,减少dom的操作 。
Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
2.Vue基础语法:
2.1 创建第一个vue实例
//挂载点
{{msg}} //挂载点里的内容都叫做模板内容,也可以直接将模板内容放到实例的template里面去
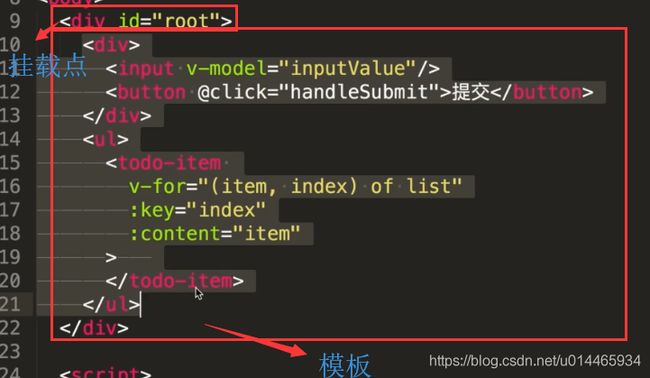
2.2 挂载点,模板与实例
挂载点:el属性对应的dom元素,id,class
模板:在挂载点内的所有内容,视频中div里面的内容。也可以在Vue实例中用template属性替换。
实例:在Vue实例,将挂载点el属性和模板相结合展示在页面中的内容就是最终的实例。
Vue实例只会对 相应的el属性产生作用。
//挂载点
{{msg}} //挂载点里的内容都叫做模板内容,也可以直接将模板内容放到实例的template里面去
// 模板写在template里面
//挂载点
2.3 Vue实例中的数据,事件和方法
v-text = “变量”: 文本会原样输出
v-html = “变量”: 文本会被当作html解析输出
{{变量}} 插值表达式
绑定事件: v-on:click=“函数名” 或者 @click=“函数名”
vue入门
{{content}}
{{content}}
改变页面数据不需要改变dom,直接改变this.content,vue实例对模板进行监听,页面自动改变。
牢记哈:v-text无法渲染数据中html元素,而v-html能够将数据中的html元素渲染出来。面试常问题目,拿小本本记下
2.4 Vue中的属性绑定和双向数据绑定
v-model :双向数据绑定,
v-bind: 属性绑定,之前是变量的绑定,现在是对属性进行绑定。
v-bind:属性绑定,使用这样的模板指令之后 等号后面的内容就是一个变量了,所以可以拼接字符串。
属性绑定
//可以缩写成:
属性绑定
属性绑定和双向数据绑定
hello world //
//
{{content}}
平时是单向,单向是指数据data决定页面的数据显示,双向就是指页面的数据可以反馈给data,从而再次导致页面另一个数据改变。
2.5 Vue中计算属性和侦听器
computed:根据其他数据计算出来的新的结果,其他数据变化的时候进行计算,其他数据没有变化的时候直接读取缓存中的值.
watch:侦听某一个数据或者计算属性是否变化,一旦发生变化,我们就可以在侦听器里面去写一些业务逻辑…
侦听器:侦听器指的是监听某一个数据的变化,一旦这个数据发生了变化,就可以在watch里面做业务逻辑.
计算属性与侦听器
姓:
名:
{{fullName}}
{{count}}
2.6 v-if,v-show与v-for指令
v-if:控制DOM的存在与否(把标签从DOM树中移除,是摧毁与重建过程)
v-show:控件DOM的显示与否(改变css属性为display:none,只是视觉上的隐藏;如果显示与隐藏操作频繁,建议使用v-show)
v-for:控制一组数据,来循环显示数据
v-if:当值为false时,直接将该标签f元素从DOM元素中移除
v-show:当值为false时,将该标签元素隐藏 display:none
如果显示隐藏的频率较高的话,用v-show更好,性能高一些
v-if和v-show相似 v-show更稳定,都是隐藏和展示指令;
使用v-for时加一个key属性,提升渲染效率,key值要求每一项都不相同
如果频繁对列表进行变更时不建议使用index作为key值
{{item}}
{{item}}
v-if,v-show,v-for指令
hello world
hello world
- {{item}}
3.Vue中的组件:
3.1 todolist功能开发
TodoList
-
{{item}}
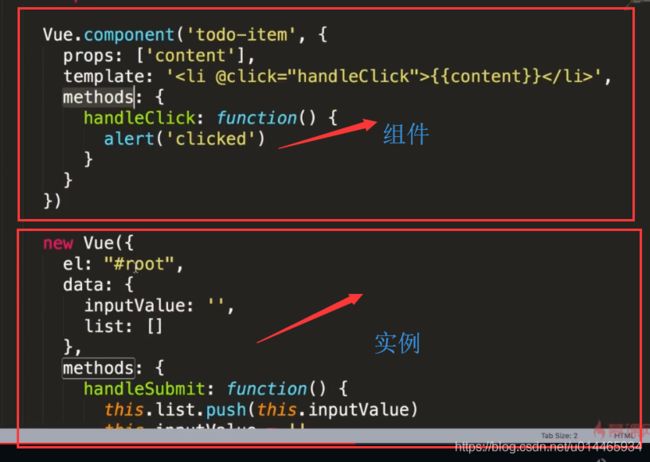
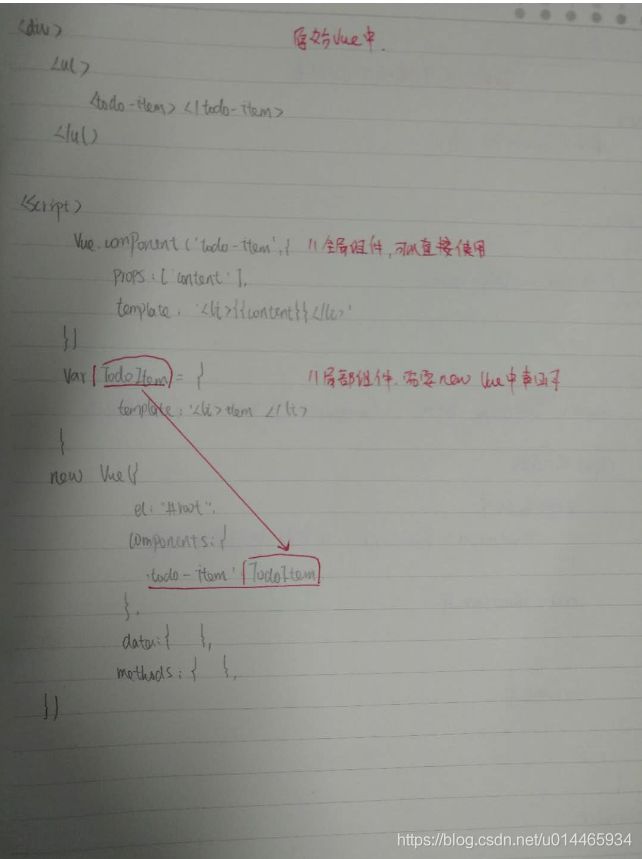
3.2 todolist组件拆分
Vue.component('todo-item',{ //定义组件 ,Vue.component为全局组件
props:['content'],
template:'{{content}} '
})
Vue中组件中的template如果我们是写props:['content']是将:content=''item''里面item赋值的数据接收到组件中,然后再赋值给templatetemplate:',最后显示到页面中。
TodoList
//通过属性传参
3.3 组件与实例的关系
Vue中的每个组件都是vue的实例.
如果vue的实例没有模板,找到挂载点(root),把挂载点的div标签下的所有内容当做实例的模板来使用。如果不定义模板,他会使用dom标签的的内容作为实例的模板。
组件里面也可以写data、methods等等,所以组件都是实例,两者基本可以当成一个东西。
组件与实例的关系
vue中每一个组件都是一个实例,即vue由许多个实例组成。
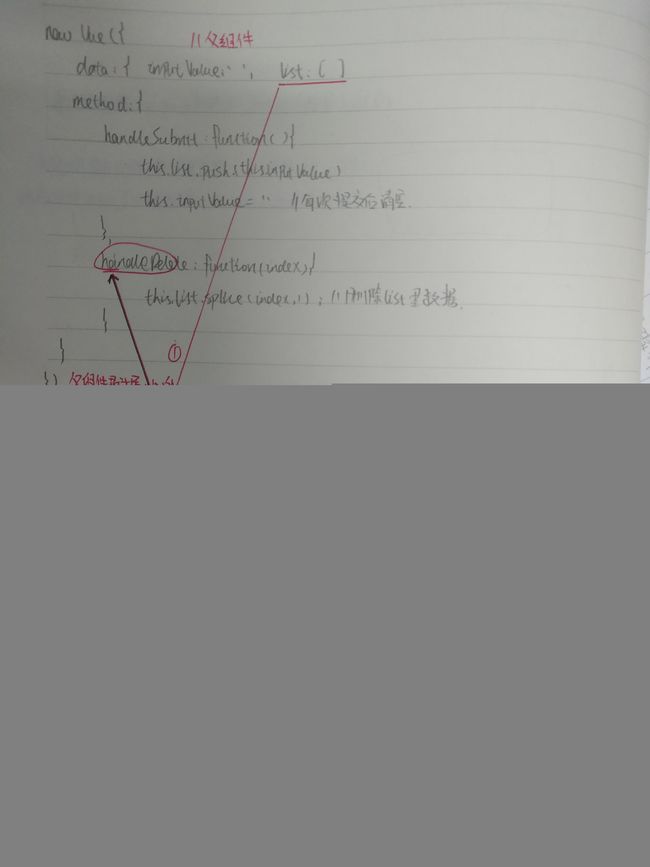
3.4 实现todolist的删除功能
父组件通过属性的形式向子组件传递数据
子组件通过发布与父组件相同的事件传递数据
实现todolist的删除功能
子组件要想被删除掉,要把父组件里面的list[]数据删除掉,所以当我们点击子组件时候要与父组件通信,模板中定义事件和函数,然后触发子组件中事件和函数,再到父组件中的事件和函数。
4.Vue-cli的使用
4.1 vue-cli的简介和使用
Vue-cli自带了webpack的各种配置,借助该工具,可以迅速上手工程级别vue项目的开发。
vue-cli(2.x版本)创建项目:
1、npm install --global vue-cli 全局安装vue脚手架工具 vue-cli
2、vue init webpack my-project 创建一个基于webpack模版的新项目
3、cd my-project 进入到项目目录
4、npm run dev 运行项目
vue-cli配置详细可以参考:https://blog.csdn.net/wisewrong/article/details/55212684
最新版本请到官网查看使用方法:https://cli.vuejs.org/zh/guide/cli-service.html#使用命令
npm更新到最新版本:
$ npm -v
3.6.0
$ npm install npm@latest -g
....
$ npm -v
5.6.0
参考文章:https://www.imooc.com/article/15800
node更新到最新版本:windows上只能下载最新版本,然后安装时候路径替换。
参考文章:
https://www.cnblogs.com/xinjie-just/p/7061619.html
https://baijiahao.baidu.com/s?id=1609837798512513965&wfr=spider&for=pc
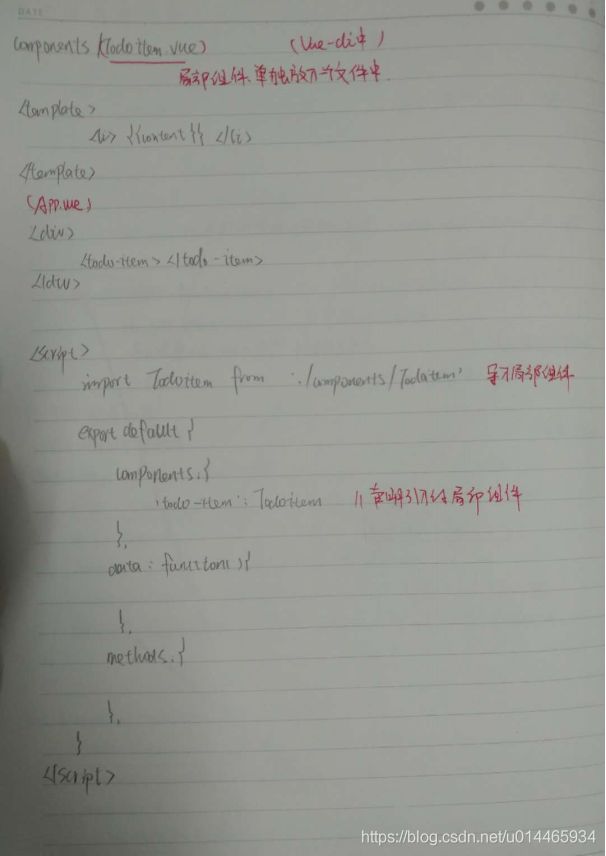
4.2 使用vue-cli 开发TodoList
App.vue
components/Todoitem.vue
{{content}}
4.3 全局样式与局部样式
vue-cli的作用域,在组件的style标签中添加scoped,可以使得该样式只对这一个组件有效.
4.4 课程总结