Qt学习笔记外观篇(七):QCheckBox
QCheckBox是一个常用而且简单的窗口部件,其用法可以参考《C++ GUI Qt4 编程》。下面说一下它的外观:
QDialog dialog;
QCheckBox checkBox(QObject::tr("hello"),&dialog);
QVBoxLayout layout(&dialog);
layout.addWidget(&checkBox);
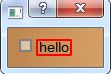
dialog.setLayout(&layout);得到效果图如下:

可以看到复选框是由勾选框和文本两部分组成。我们对两部分都可以定制。这里值得指出的是:QCheckBox的qss中可以使用spacing属性来定义勾选框和文本之间的距离。
使用如下的qss:
QCheckBox{
font:12px;
font-family:"Vrinda";
spacing: 5px;
}
QCheckBox::indicator {
width: 13px;
height: 13px;
}
QCheckBox::indicator:unchecked {
image: url(:/images/checkbox_unchecked.png);
}
QCheckBox::indicator:unchecked:hover {
image: url(:/images/checkbox_unchecked_hover.png);
}
QCheckBox::indicator:unchecked:pressed {
image: url(:/images/checkbox_unchecked_pressed.png);
}
QCheckBox::indicator:checked {
image: url(:/images/checkbox_checked.png);
}
QCheckBox::indicator:checked:hover {
image: url(:/images/checkbox_checked_hover.png);
}
QCheckBox::indicator:checked:pressed {
image: url(:/images/checkbox_checked_pressed.png);
}
QCheckBox::indicator:indeterminate:hover {
image: url(:/images/checkbox_indeterminate_hover.png);
}
QCheckBox::indicator:indeterminate:pressed {
image: url(:/images/checkbox_indeterminate_pressed.png);
}
我们可以得到效果图:

可以看到:
1)勾选框的定制:指定了勾选框的大小;根据勾选框是否checked,是否悬停,鼠标是否按下,定制各个状态下的勾选框外观;
2)勾选框与文本之间距离的定制;
3)文本字体和大小的定制。
以上是qss定制。我们也可以使用QStyle定制:
QCheckBox是一个控件,我们使用drawControl进行绘制。绘制一个QCheckBox等同于绘制一个PE_IndicatorCheckBox,一个CE_CheckBoxLabel,和一个PE_FrameFocusRect。根据我们在Qt学习笔记外观篇(二):QStyle中讲述的方法,可以容易的定制一个QCheckBox:
1)PE_IndicatorCheckBox:
QPixmap pixmap;
if(option->state&State_On){
if(option->state&State_MouseOver){
pixmap.load(":/images/checkbox_checked_hover.png");
}else{
pixmap.load(":/images/checkbox_checked.png");
}
}else{
if(option->state&State_MouseOver){
pixmap.load(":/images/checkbox_unchecked_hover.png");
}else{
pixmap.load(":/images/checkbox_unchecked.png");
}
}
QRect pixmapRect=pixmap.rect();//.translated(option->rect.topLeft()).translated(+2,-6);
painter->drawPixmap(pixmapRect,pixmap);2)CE_CheckBoxLabel:
void BronzeStyle::drawControl( ControlElement which, const QStyleOption * option,
QPainter* painter, const QWidget* widget) const
{
if(which==CE_CheckBoxLabel){
QStyleOptionButton myButtonOption;
const QStyleOptionButton *buttonOption =qstyleoption_cast(option);
painter->save();
if(buttonOption){
myButtonOption=*buttonOption;
//myButtonOption.text="hello world";
painter->setFont(QFont(tr("Vrinda"),12));
}
QWindowsStyle::drawControl(which,&myButtonOption,painter,widget);
painter->restore();
}else{
return QWindowsStyle::drawControl(which,option,painter,widget);
}
} 3)PE_ FrameFocusRect:
painter->save();
painter->setRenderHint(QPainter::Antialiasing,true);
//painter->setPen(QPen(option->palette.foreground(),1.0));
painter->setPen(QPen(Qt::red,2.0));
painter->drawRect(option->rect.adjusted(+1,+1,-1,-1));
painter->restore();勾选框与文本之间的距离有pixelMetric函数指定:
case PM_CheckBoxLabelSpacing:
return 8;【附录】
使用以下qss进行定制:
QCheckBox{
font:9px;
border: 2px solid green;
}
QCheckBox::indicator {
width: 13px;
height: 13px;
subcontrol-origin:margin;
subcontrol-position: center right;
background: none;
} 。
。
为了解释这种效果,我想出的理由是:只有子控件(subControl)可以重新定位位置。而Indicator并不是一个子控件,而是PrimitiveElement,所以不能重新定位。我猜测:文本在勾选框的后方。也即:QCheckBox是一体的简单控件,而不是由多个子控件组成的ComplexComtrol,所以其元素不能自己指定位置。