使用Echarts在网页中显示漂亮图例实战(Bootstrap+Django+ECharts+Jinja2使用入门)
- Django是一个开放源代码的Web应用框架,由Python写成。采用了MVC的框架模式,即模型M,视图V和控制器C。;
- Bootstrap来自 Twitter,是目前非常流行的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。;
- Echarts是百度开发的一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器;
- jinja基于python的模板引擎,是一种可以渲染HTML文件的模板语言;
在你阅读本篇博文之前,你应该对上述几种技术有一定的了解,因为这几种技术网上教程非常多,我这里就不复制粘贴原理了,直接从实战中阐述4者的结合应用。
这篇博客主要目的是让你快速在你的网页上显示各种简洁明了的图表。具体思路是:
Django后台从数据库中获取图表数据,封装为Python的字典或列表数据类型,然后使用jinja2模板语言,在HTML中为ECharts提供数据源,最后,为了体现出实用性,本篇博客还从bootstrap中选取了一个不错的模板进行展示;
准备工作:
bootstrap模板:https://v3.bootcss.com/examples/dashboard/
ECharts模板:http://echarts.baidu.com/examples/editor.html?c=pie-legend
1、入门示例:
核心思想:使用jinja2的safe过滤器为HTML提供简单数据列表
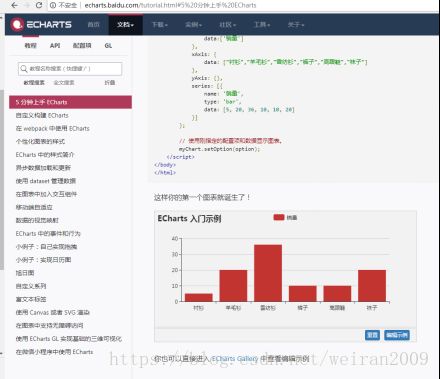
示例来源:ECharts官方教程第一个条状图 :
http://echarts.baidu.com/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts
ECharts
我们看到官方给的示例中,主要我们要传送这2个数据项:
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]data: [5, 20, 36, 10, 10, 20]上面是一个是类型,下面一个是类型对应的数值。如何传值呢?我们先看看Django后台是如何封装这些数据的:
def bootstrap_study(request):
item_lst = ["衬衫233", "羊毛衫22", "雪纺衫", "裤子", "高跟鞋", "帽子"]
sales_lst = [10, 20, 30, 50, 80, 25]
return render(request, 'testchao/bootstrap_study.html', {'item_lst': item_lst, 'sales_lst': sales_lst,})
# return render(request, 'wr_login.html')
pass我们可以惊喜的发现,data数据简直一模一样,那么直接放上去不就行了吗?
但你直接使用jinja模板语言写上去后发现双引号被转义了,这个简单,我们让它不转义:
修改后的HTML部分代码如下:
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('bbar'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: {{ item_lst|safe }}
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: {{ sales_lst|safe }}
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);运行就OK了
2、进阶:结合JS进行数据封装
直接使用原始模板语言,不能很好地进行图标展示(如饼图)http://echarts.baidu.com/examples/editor.html?c=pie-legend
这个饼图比较复杂,数据量太大,我们直接使用上面的案例数据:
解决思路:使用jinja控制语句:
这是图表测试
var dom = document.getElementById("pie");
var myChartPie = echarts.init(dom);
var pie_data = getData()
option = {
title : {
text: '同名数量统计',
subtext: '纯属虚构',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a}
{b} : {c} ({d}%)"
},
legend: {
type: 'scroll',
orient: 'vertical',
right: 10,
top: 20,
bottom: 20,
// data: data.legendData,
data: pie_data.legendData,
selected: pie_data.selected,
},
series : [
{
name: '类型',
type: 'pie',
radius : '55%',
center: ['40%', '50%'],
selectedMode: 'single',
data: pie_data.seriesData,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
}
function getData() {
var legendData = [];
var seriesData = [];
var selected = {};
{% for item in sales_class %}
legendData.push('{{ item.0 }}');
seriesData.push({
name: '{{ item.0 }}',
value: {{ item.1 }},
});
selected['{{ item.0 }}'] = true;
{% endfor %}
return {
legendData: legendData,
seriesData: seriesData,
selected: selected
};
}
if (option && typeof option === "object") {
myChartPie.setOption(option, true);
}
可以看到,关键处循环赋值即可:
{% for item in sales_class %}
legendData.push('{{ item.0 }}');
seriesData.push({
name: '{{ item.0 }}',
value: {{ item.1 }},
});
selected['{{ item.0 }}'] = true;
{% endfor %}
本部分后端业务代码为:
def bootstrap_study(request):
item_lst = ["衬衫233", "羊毛衫22", "雪纺衫", "裤子", "高跟鞋", "帽子"]
sales_lst = [10, 20, 30, 50, 80, 25]
sales_class = list(zip(item_lst, sales_lst))
human_annotated_lst = get_dc_human_annotated_statistics_sql()
return render(request, 'testchao/bootstrap_study.html', {'item_lst': item_lst, 'sales_lst': sales_lst,
'sales_class': sales_class, 'human_annotated_lst': human_annotated_lst,})
# return render(request, 'wr_login.html')
pass3、常见问题
- 注意模板语言的引号问题,数字数据不需要加;
- 如果你的数据从数据库中(如MySQL)读取,那么你获取的是一个生成器,在模板语言中依然具有生成器特性——即,只能用一次,你可以把它转化为list再放入传到HTML中
4、完整HTML代码
注:这里对bootstrap模板进行了一些优化,添加了标签项;
(工作比较忙,代码有些乱,请多多包涵,有任何疑问请随时提出,我会第一时间回复)
bootstrap_study
Dashboard Template for Bootstrap
这是总览,然而啥都没有(斜眼笑)
{% for item in sales_class %}
{{ item.0 }}
{{ item.1 }}
{% endfor %}
233
{% for item in sales_class %}
{{ item.0 }}
{{ item.1 }}
{% endfor %}
这是图表测试
Analytics
Dashboard

Label
Something else

Label
Something else

Label
Something else

Label
Something else
Section title
#
Header
Header
Header
Header
1,001
Lorem
ipsum
dolor
sit
1,002
amet
consectetur
adipiscing
elit
1,003
Integer
nec
odio
Praesent
1,003
libero
Sed
cursus
ante
1,004
dapibus
diam
Sed
nisi
1,005
Nulla
quis
sem
at
1,006
nibh
elementum
imperdiet
Duis
1,007
sagittis
ipsum
Praesent
mauris
1,008
Fusce
nec
tellus
sed
1,009
augue
semper
porta
Mauris
1,010
massa
Vestibulum
lacinia
arcu
1,011
eget
nulla
Class
aptent
1,012
taciti
sociosqu
ad
litora
1,013
torquent
per
conubia
nostra
1,014
per
inceptos
himenaeos
Curabitur
1,015
sodales
ligula
in
libero
Export
工作量统计