微信小程序入门-新闻列表
前言
前面已经完成欢迎页面的编写,下面将写一个新闻页面,主要包含导航栏,轮播图,新闻列表,包含的技术主要有swiper组件的使用。为了方便代码的管理,把之前的代码同步到github上,在这基础上写新闻列表。
准备工作
要将上次写的欢迎页面的代码同步到GitHub中,主要步骤如下:
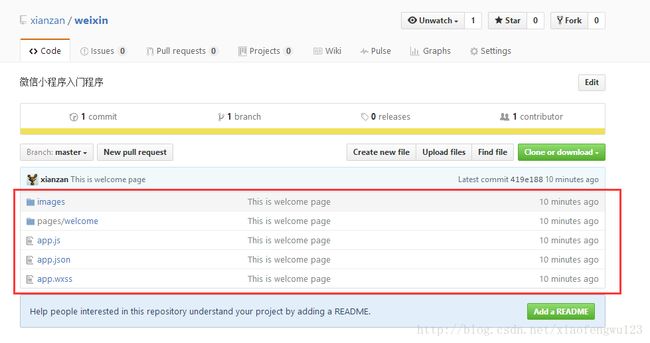
- 首先需要在GitHub中创建weixin版本库(版本库可以任意命名),用户代码的版本管理;
- 然后将版本库clone到本地的weixin文件夹下(文件夹可以任意命名);
- 将欢迎页的代码(需要同步的代码)移到weixin文件夹下;
- 最后进行同步确认,在GitHub中可以看到本地同步的代码就完成了准备工作。
详细的怎么使用git可以参考我的另外一篇文章:Git版本管理

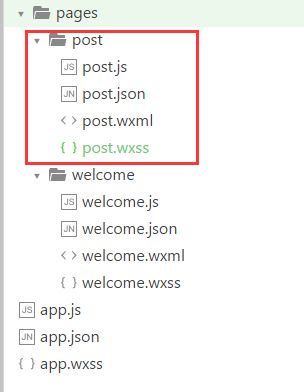
新闻列表的目录结构
与欢迎页的目录结构类似,需要在微信小程序的ide中创建相应的目录结构。

swiper组件的使用
- 需要将app.json第一启动页改为post.wxml,这样会方便调试
"pages": [
"pages/post/post",
"pages/welcome/welcome"
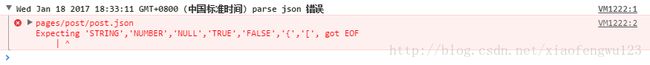
]在微信小程序中默认的第一个启动的页面在第一位置,所以后面调试程序页面的只需要将需要调试的程序页面放到第一个位置就可以。直接保存后会报错,这里可能有一个bug

这里的报错比较奇葩,解决的办法是在post.json页面添加 {}即可。
2. 轮播图编写
官方文档中将< swiper>组件称为滑块视图容器,在其中只可放置< swiper-item/>组件,我们要轮播的组件需要放在< swiper-item/>中才会生效。
<swiper>
<swiper-item><image src="../../images/tab/iqiyi.png">image>swiper-item>
<swiper-item><image src="../../images/tab/vr.png">image>swiper-item>
<swiper-item><image src="../../images/tab/wx.png">image>swiper-item>
swiper>效果如下:

从效果图中可以看出,并没有达到自己的预期要求,需要设置轮播的时间以及图片的大小。
3. 设置swiper属性以及图片的样式
<swiper indicator-dots="true" autoplay="true" interval="2000">indicator-dots=”true”显示面板指示点
autoplay=”true”设置为自动切换
interval=”2000”自动切换的时间间隔是2s
下面是图片大小设置:
通过测试在< swiper-item>中添加样式并不会改变轮播图的样式,由官方文档可以知道:
< swiper-item>仅可放置在< swiper/>组件中,宽高自动设置为100%。
换句话说< swiper-item>的宽度和高度是继承父组件默认的宽度和高度,所以要改变图片的宽度和高度要可以从以下两点入手:
需要设置< swiper>组件默认的宽和高;
在< image>组件设置图片的宽度和高度都为100%。
代码如下:
<swiper indicator-dots="true" autoplay="true" interval="2000" style="width:100%;height:500rpx">
<swiper-item style="width:100% ;height:500rpx">
<image src="../../images/tab/iqiyi.png" style="width:100%;height:100%">image>
swiper-item>
<swiper-item>
<image src="../../images/tab/vr.png" style="width:100%;height:100%">image>
swiper-item>
<swiper-item>
<image src="../../images/tab/wx.png" style="width:100%;height:100%">image>
swiper-item>
swiper>效果如下:
最后为了使得页面结构清晰,将页面框架代码与样式代码分离,所有的样式代码都放到post.wxss中
swiper{
width:100%;
height:500rpx
}
swiper swiper-item image{
width:100%;
height:100%
}修改导航栏
由于新闻列表页面的导航栏与欢迎页的导航栏有所不同,需要在post.json进行导航栏相关配置使得新闻列表拥有不同的导航栏:
{
"navigationBarBackgroundColor": "#405f80",
"navigationBarTitleText":"新闻"
}效果如下:
当app.json与post.json都配置了导航栏,最后显示是post.json配置的导航栏,从这里可以得出一个结论:配置遵循就近原则。
新闻列表
新闻的效果图如下:

分析:从效果图中可以将新闻的整体分为三个部分:
最上面的为作者头像和日期;
中间为新闻标题,新闻图片,新闻摘要;
下面是收藏图片 收藏数目与分享图片分享数目。
最后将这三个部分用一个最外层的元素中。
首先写新闻的框架:
<view class="wrap">
<view class="new-author-date">
<image src="src" class="new-author">image>
<text class="new-date">text>
view>
<view class="new-info">
<text class="new-info-tile">text>
<image src="src" class="new-info-img">image>
<text class="new-info-summary">text>
view>
<view class="new-img-num">
<image src="src" class="new-img">image>
<text class="new-num">text>
<image src="src" class="new-img">image>
<text class="new-num">text>
view>
view>在post.wxss写样式:
.wrap {
display: flex;
flex-direction: column;
margin-top: 10px;
margin-bottom: 10px;
border-top: solid 1px #ababab;
border-bottom: solid 1px #ababab;
}
.new-author-date {
margin-top: 10px;
margin-bottom: 10px;
display: flex;
flex-direction: row;
align-items: center;
}
.new-author {
margin-left: 20rpx;
margin-right: 20rpx;
width: 50rpx;
height: 50rpx;
}
.new-date {
margin-left: 10rpx;
color: #ababab;
font-size: 25rpx;
}
.new-info {
margin-top: 5px;
margin-bottom: 10px;
}
.new-info-tile {
margin-left: 10rpx;
font-weight: 600;
}
.new-info-img {
width: 100%;
margin-top: 10px;
}
.new-info-summary {
margin-left: 40rpx;
margin-right: 40rpx;
line-height: 44rpx;
font-size: 28rpx;
color: #666;
letter-spacing: 3rpx;
}
.new-img-num {
margin-bottom: 10px;
}
.new-img {
width: 30rpx;
height: 30rpx;
margin-left: 30rpx;
}
.new-num {
margin-left: 10rpx;
font-size: 28rpx;
color: #666;
}
再修改post.wxml:
<view class="wrap">
<view class="new-author-date">
<image src="../../images/avatar/1.png" class="new-author">image>
<text class="new-date">Nov 25 2016text>
view>
<view class="new-info">
<text class="new-info-tile">正是虾肥蟹壮时text>
<image src="../../images/post/crab.png" class="new-info-img">image>
<text class="new-info-summary">菊黄蟹正肥,品尝秋之味。徐志摩把,“看初花的荻芦”和“到楼外楼吃蟹”,并列为秋天来杭州不能错过的风雅之事;用林妹妹的话讲是“螯封嫩玉双双满,text>
view>
<view class="new-img-num">
<image src="../../images/icon/none-star.png" class="new-img">image>
<text class="new-num">112text>
<image src="../../images/icon/share-anti.png" class="new-img">image>
<text class="new-num">96text>
view>
view>效果图如下:
同步代码
打开git for windows 工具执行下面命令进行代码的同步:

最后再GitHub中参看上次的代码是否同步成功。

总结
写轮播图并不难,会看官方提供的api+web前端的知识基本上都能解决,新闻列表也不难,web前端知识(html5+css3)基本能解决,关键是将新闻列表里面的元素进行分组,再对每个元素进行样式的编写,总的来说,微信页面编写与web前端页面编写相差不大:所见即所得。