- vue源码分析-挂载流程和模板编译
yyzzabc123
vue.js
前面几节我们从newVue创建实例开始,介绍了创建实例时执行初始化流程中的重要两步,配置选项的资源合并,以及响应式系统的核心思想,数据代理。在合并章节,我们对Vue丰富的选项合并策略有了基本的认知,在数据代理章节我们又对代理拦截的意义和使用场景有了深入的认识。按照Vue源码的设计思路,初始化过程还会进行很多操作,例如组件之间创建关联,初始化事件中心,初始化数据并建立响应式系统等,并最终将模板和数据
- Vue源码分析—组件化(五)
oWSQo
组件注册在Vue.js中,除了它内置的组件如keep-alive、component、transition、transition-group等,其它用户自定义组件在使用前必须注册。在开发过程中可能会遇到如下报错信息:'Unknowncustomelement:-didyouregisterthecomponentcorrectly?Forrecursivecomponents,makesureto
- vue源码分析(二十八)Vue之自定义指令directives
vue爱好者
一个指令定义对象可以提供如下几个钩子函数(均为可选):bind、inserted、update、componentUpdated、unbind具体的说明请参考vue官网的自定义指令说明文档。首先是解析vue实例的directives选项/***将原始函数指令规范化为对象格式。*/functionnormalizeDirectives(options:Object){constdirs=option
- vue源码分析-v-model的本质
yyzzabc123
vue.js
双向数据绑定这个概念或者大家并不陌生,视图影响数据,数据同样影响视图,两者间有双向依赖的关系。在响应式系统构建的上,中,下篇我已经对数据影响视图的原理详细阐述清楚了。而如何完成视图影响数据这一关联?这就是本节讨论的重点:指令v-model。由于v-model和前面介绍的插槽,事件一致,都属于vue提供的指令,所以我们对v-model的分析方式和以往大同小异。分析会围绕模板的编译,render函数的
- vue源码分析-插槽原理
yyzzabc123
vue.js
Vue组件的另一个重要概念是插槽,它允许你以一种不同于严格的父子关系的方式组合组件。插槽为你提供了一个将内容放置到新位置或使组件更通用的出口。这一节将围绕官网对插槽内容的介绍思路,按照普通插槽,具名插槽,再到作用域插槽的思路,逐步深入内在的实现原理,有对插槽使用不熟悉的,可以先参考官网对插槽的介绍。10.1普通插槽插槽将作为子组件承载分发的载体,简单的用法如下10.1.1基础用法varchild=
- ES6之模版字符串基本用法
海之深处爱之港湾
最近学习webapck相关知识,以及vue源码分析,用到的js全部是ES6语法,所以对此总结了其中一个模块,ES6模板字符串.本博客版权归本人和饥人谷所有,转载需说明来源内容转载自阮一峰老师的ES6入门基本用法传统javascript语言,输出模板通常是这样写的。$('#result').append('Thereare'+basket.count+''+'itemsinyourbasket,'+
- Vue源码分析—响应式原理(三)
oWSQo
派发更新响应式数据依赖收集过程,收集的目的就是为了当我们修改数据的时候,可以对相关的依赖派发更新,我们来详细分析这个过程。我们先来回顾一下setter部分的逻辑:/***DefineareactivepropertyonanObject.*/exportfunctiondefineReactive(obj:Object,key:string,val:any,customSetter?:?Funct
- vue源码分析之createDocumentFragment()的思考
时清云
知识体系复习vueFragmentcreateElementvue源码分析
先看一下关于createDocumentFragment的定义:createDocumentFragment()方法,是用来创建一个虚拟的节点对象,或者说,是用来创建文档碎片节点。它可以包含各种类型的节点,在创建之初是空的。DocumentFragment节点不属于文档树,继承的parentNode属性总是null。它有一个很实用的特点,当请求把一个DocumentFragment节点插入文档树时
- Vue源码分析——Vue的引入
小灰灰的空间
vue.jsjavascript前端
文章首发于个人博客小灰灰的空间。新人刚开始写博客记录生活,请多指教Vue的引入Vue构造器Vue本质上是一个函数,在函数内部保证了只能使用new关键字类创建Vue实例functionVue(options){if(process.env.NODE_ENV!=='production'&&!(thisinstanceofVue)){warn('Vueisaconstructorandshouldbe
- vue源码分析:渲染篇
mr_japson
vue前端技术vue源码分析从vue源码看渲染流程vue渲染过程
一、前言Vue.js框架是目前比较火的MVVM框架之一,简单易上手的学习曲线,友好的官方文档,配套的构建工具,让Vue.js在2016大放异彩,大有赶超React之势。前不久Vue.js2.0正式版已出,在体积优化(相比1.0减少了50%)、性能提升(相比1.0提升60%)、API优化等各方面都更上一层楼;本文是系列文章,主要想通过对于Vue.js2.0源码的分析,从代码层面解析Vue.js的实现
- Vue源码解析系列——响应式原理篇:computed
爱学习的前端小黄
vue源码
准备vue版本号2.6.12,为方便分析,选择了runtime+compiler版本。回顾如果有感兴趣的同学可以看看我之前的源码分析文章,这里呈上链接:《Vue源码分析系列:目录》写在前面computed的内部原理较为复杂,需要对Dep和Watcher类需要有较深的理解,如果还有同学不理解Dep和Watcher类可以去看我之前的文章:理解Dep类和Watcher类。这里我简单提两句。试想:一个da
- Vue源码解析系列——组件篇:组件的patch过程
爱学习的前端小黄
vue源码
准备vue版本号2.6.12,为方便分析,选择了runtime+compiler版本。回顾如果有感兴趣的同学可以看看我之前的源码分析文章,这里呈上链接:《Vue源码分析系列:目录》createElm在之前解析patch(点击查看)的时候,我们在createElm中我们已经见过了createComponent。在createElm中会先尝试着调用createComponent来确定是不是一个组件,如
- Vue源码解析系列——响应式原理篇:派发更新
爱学习的前端小黄
vue源码
准备vue版本号2.6.12,为方便分析,选择了runtime+compiler版本。回顾如果有感兴趣的同学可以看看我之前的源码分析文章,这里呈上链接:《Vue源码分析系列:目录》派发更新前面一篇我们了解到Vue在data的get过程中收集了对应数据的Watcher实例,由这些watcher牵引着相关的依赖。这次我们要讲的是data的set过程中的逻辑,在get中收集了watcher之后,在set
- vue源码分析(八)—— update分析(首次渲染)
前端张三
vue2源码分析vue.jsjavascript前端
文章目录前言一、update首次渲染的核心方法__path__二、__path__方法详解1.文件路径2.inBrowser的解析(1)noop的空函数定义:(2)patch的含义3.createPatchFunction的解析4.path方法解析(1)patch方法参数(接收4个参数)(2)思考5.createElm(1)判断vnode是否包含tag(2)createChildren创建子元素(
- vue源码分析【1】-new Vue之前
南城夏季
vuejs面试vue.jsjavascripthtml5
当前篇:vue源码分析【1】-newVue之前以下代码和分析过程需要结合vue.js源码查看,通过打断点逐一比对。模板代码Title开始存钱每月存:¥{{money}}存:{{num}}个月总共存款:¥{{total}}{{arryList[0].name}}多存一点debugger;varapp=newVue({el:'#app',beforeCreate(){},created(){},bef
- vue源码分析(七)—— createComponent
前端张三
vue2源码分析vue.jsjavascript前端
文章目录前言一、createComponent参数说明二、createComponent源码详解1.baseCtor的实际指向2.extend方法3.判断Ctor是否是函数的判断4.installComponentHooks方法5.返回一个带标识的组件vnode前言createComponent文件的路径:src\core\vdom\create-component.ts一、createCompo
- vue源码分析(一)——源码目录说明
前端张三
vue2源码分析vue.js前端javascript
文章目录一、如何下载源码(可忽略)(1)打开地址(2)复制链接(3)gitclone链接二、源码目录说明1.可以根据你下载的源码通过package.json文件查看vue版本2.源码目录说明一、如何下载源码(可忽略)(1)打开地址vue源码git地址:https://github.com/vuejs/vue(2)复制链接(3)gitclone链接找到你要放源码的文件夹,打开gitbash输入命令g
- vue源码分析(五)——vue render 函数的使用
前端张三
vue2源码分析vue.js前端javascript
文章目录前言一、render函数1、render函数是什么?二、render源码分析1.执行initRender方法2.vm._c和vm.$createElement调用createElement方法详解(1)区别(2)代码3、原型上的_render方法(1)renderProxy方法(2)initProxy方法①执行initProxy的时机②initProxy的详细说明③warnNonPrese
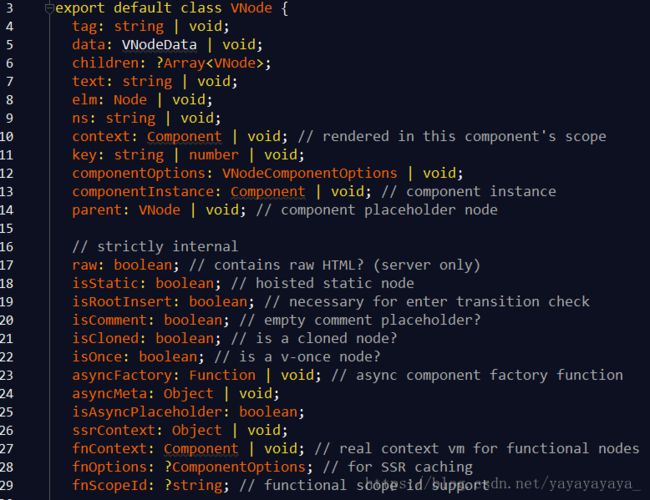
- vue源码分析(六)——vnode 和 createElement的使用和作用
前端张三
vue2源码分析vue.js前端javascript
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、Vnode是什么?二、create-element.ts文件1.createElement方法2._createElement方法(1)createEmptyVNode方法(2)normalizeChildren和simpleNormalizeChildren方法(3)_render函数的返回值3.createElem
- vue源码分析(二十一)Vue事件系统($on、$once、$off、$emit)
vue爱好者
我们在vue源码分析(三)解密newVue()之前做了哪些不为人知工作(第一篇)的时候曾经提到过eventsMixin函数。这个函数主要是在vue的“prototype”原型对象上面挂载了几个自定义事件“$on”、“$once”、“$off”、“$emit”。我们接下来就具体的看看这些函数的具体代码:$onVue.prototype.$on=function(event:string|Array,
- vue源码分析(二)——vue的入口发生了什么
前端张三
vue2源码分析vue.jsjavascript前端
文章目录前言(1)vue项目构建的时候,通过package.json文件看到构建入口(2)构建入口页面:导入同级模块config的getAllbuilds方法(3)通过传入参数中的builds对象使用map获取(4)通过builds对象过滤后拿到了引入vue的文件(5)通过第(4)步找到下一个导出vue的文件(6)通过第(5)步找到下一个导出vue的文件(7)通过第(6)步找到下一个导出vue的文
- vue的虚拟dom返回html,Vue源码分析——虚拟dom如何渲染成真实dom
詹西川
vue的虚拟dom返回html
今天我们来说下vue实例的$mount中都发生了什么。$mount是Vue原型上的方法,是Vue实例化的最后一步。$mount分为带编译器版本和不带编译器版本。我们以下面的代码为例,来讲下在$mount时都发生了什么。实例代码如下(来源于codesandbox的默认vue项目代码):1234567891011121314151617181920212223242526272829303132333
- vue源码分析(二十四)Vue之指令(v-for)
vue爱好者
我们打开文件src/core/instance/render-helpers/render-list.js/*@flow*/import{isObject,isDef,hasSymbol}from'core/util/index'/***Runtimehelperforrenderingv-forlists.*/exportfunctionrenderList(val:any,render:(va
- vue2-3笔记
weixin_45687657
vue
26.vue源码分析1.用到的js知识1)伪数组如何转成真数组constlist2=[...list1]constlist3=Array.from(list1)constlist4=Array.prototype.slice.call(list1)//改变数组方法的调用者,并将伪数组的元素全部截取并返回!!constlist5=[].slice.call(list1)2)节点类型console.l
- vue源码分析(二十二)Vue之指令(v-text、v-html)
vue爱好者
我们先来看看代码“src/platforms/web/compiler/directives”目录下面包含html.js和text.js,代码分别如下:html.js/*@flow*/import{addProp}from'compiler/helpers'exportdefaultfunctionhtml(el:ASTElement,dir:ASTDirective){if(dir.value)
- VUE源码分析之子组件向父组件通过$emit传递数据过程
夜跑者
VUE学习
还是从一个简单例子看下这个过程:Vue.component('child-comp',{template:"",mounted:function(){this.$emit("child-event","hereischildmsg");}});constapp=newVue({el:'#app',methods:{handleChildEvent:function(value){console.l
- VUE源码分析之eventBus原理
夜跑者
VUE学习
VUE中eventBus可以用来进行任何组件之间的通信,我们可以把eventBus当成一个管道,这个管道两端可以接好多组件,两端的任何一个组件都可以进行通信。其实这个管道就是Vue实例,实例中的$on,$off,$emit方法来实现此功能。还是老样子,先通过简单例子看看eventBus怎么用。 vareventBus=newVue(); Vue.component('child-comp
- vue源码分析(二十六)Vue之指令(v-model)解析model指令
vue爱好者
我们先打开文件src\compiler\parser。exportdefaultfunctionmodel(el:ASTElement,dir:ASTDirective,_warn:Function):?boolean{warn=_warnconstvalue=dir.value//v-model绑定的值constmodifiers=dir.modifiers//指令修饰符consttag=el.
- vue源码分析(二十三)Vue之指令(v-show)
vue爱好者
我们打开文件src/platforms/web/runtime/directives/show.js/*@flow*/import{enter,leave}from'../modules/transition'//recursivelysearchforpossibletransitiondefinedinsidethecomponentrootfunctionlocateNode(vnode:V
- vue源码分析(二十五)Vue之指令(v-bind)
vue爱好者
我们先打开文件src\compiler\parser。functionprocessAttrs(el){constlist=el.attrsListleti,l,name,rawName,value,modifiers,syncGen,isDynamicfor(i=0,l=list.length;i,use.',list[i])}}addAttr(el,name,JSON.stringify(va
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比