Github初步使用
文章目录
- 1 基础知识
- 2 创建Github账号
- 3 新建仓库
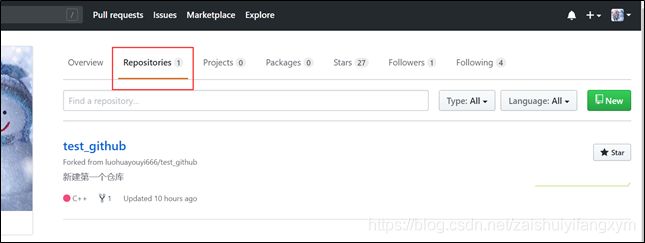
- 4 仓库界面介绍
- 5 仓库管理
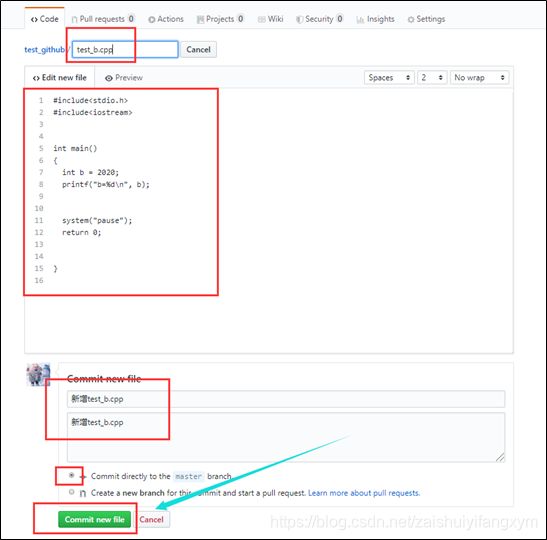
- 5.1 新建文件到仓库
- 5.2 上传文件到仓库
- 6 Issues
- 7 Fork
- 8 搭建仓库网站
- 9 搭建GitHub个人网站
- 参考资料
注:转载请标明原文出处链接:https://xiongyiming.blog.csdn.net/article/details/106033435
1 基础知识
为什么要使用Github ?
借助Github方便托管项目代码。
(1) 仓库 (Repository)
仓库是用来存放项目代码,每一项目对应一个仓库,多个仓库则会有多个仓库。
(2) 收藏 (Star)
收藏别人的仓库,方便自己查找
(3) 复制/克隆项目 (Fork)
别人仓库的代码可以克隆到自己的账号下的中,可以对仓库进行更改。自己在仓库中对bug进行更改不会影响原作者的仓库,但可以通过向原作者发起请求 (Pull Request)。
Fork也可以理解为分叉。
(4) 关注(Watch)
使用Watch功能关注了其他作者的仓库,如果作者的仓库发生更新,会发送通知到自己的账户上(类似于关注了别人就可以关注别人的动态)。
(5) 事物卡片(Issue)
发现别人的仓库代码出现Bug或有疑问时,可以通过Issue来和代码的作者进行咨询和讨论。然后作者可以收到别人的提问,然后可以回复。回复完成可以关闭当前的Issue。
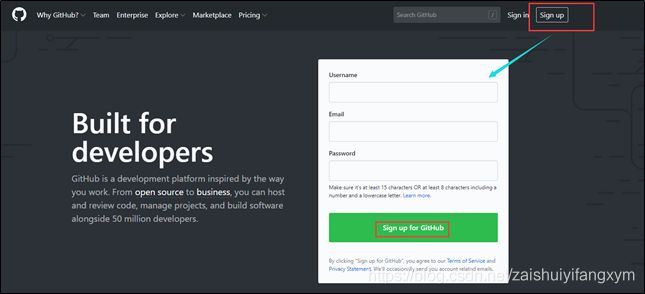
2 创建Github账号
登录Github官网: https://github.com/
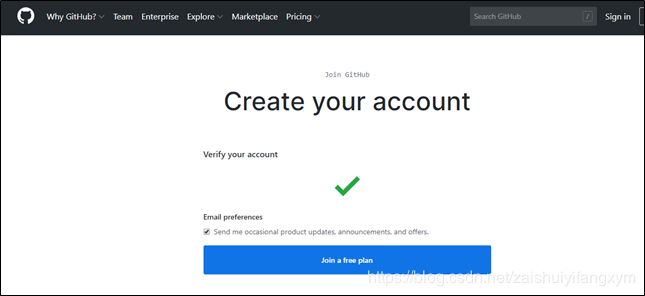
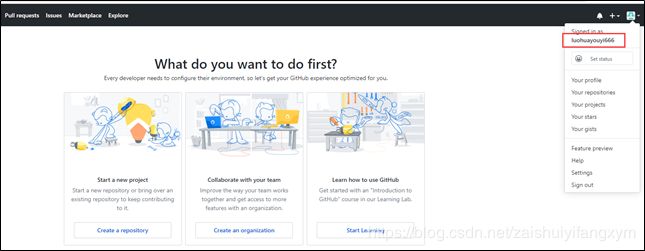
验证邮箱即可完成。
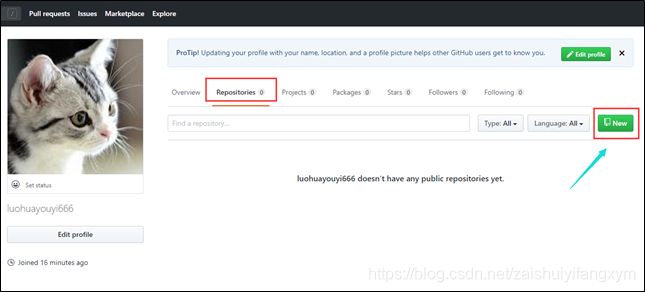
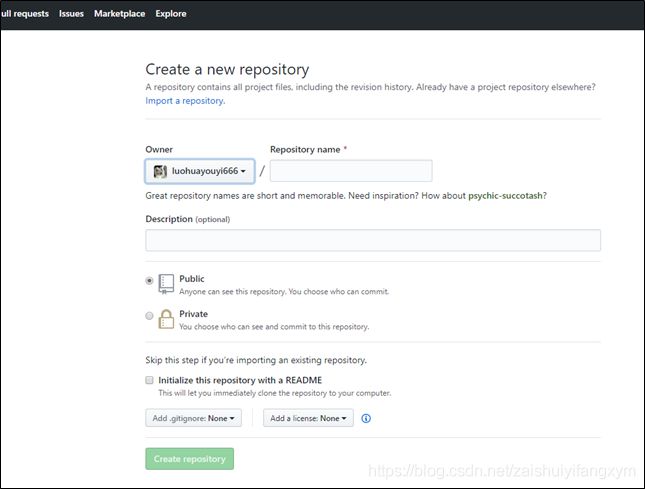
3 新建仓库
输入仓库名
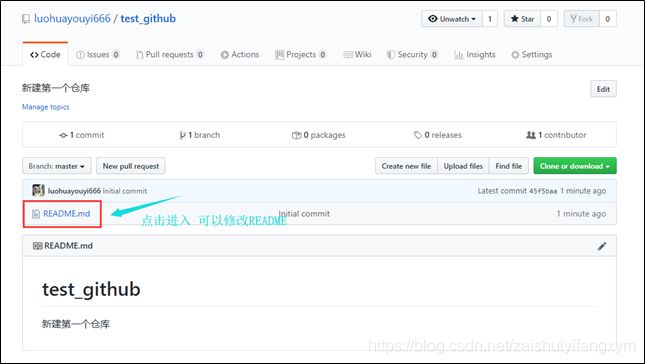
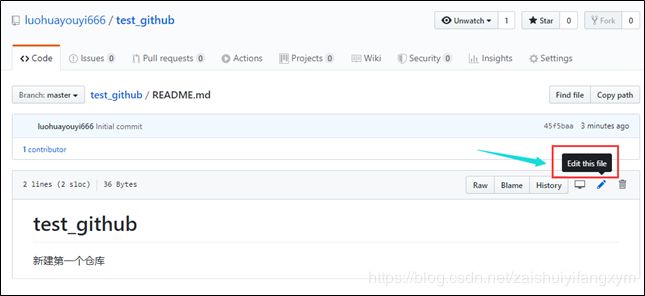
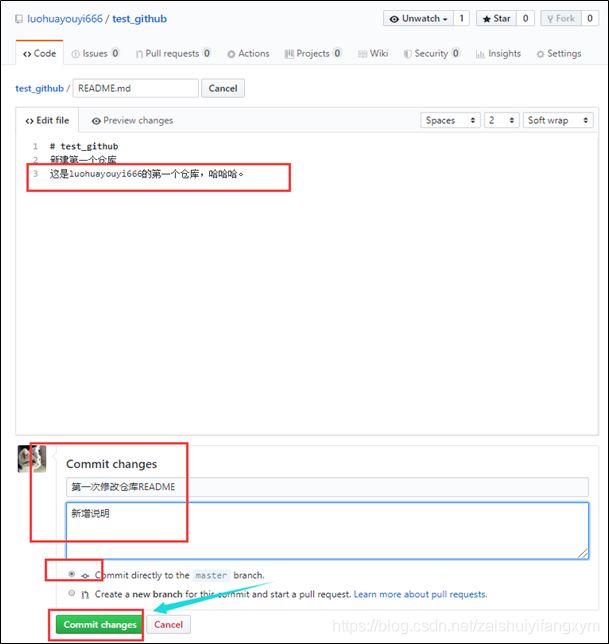
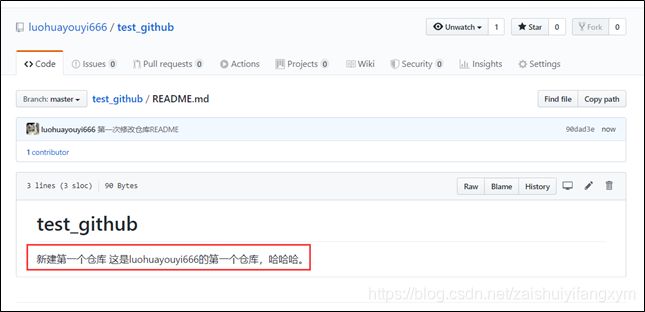
可以修改仓库中的README文件信息
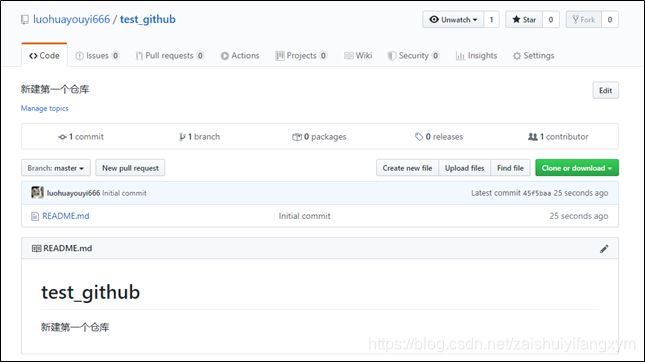
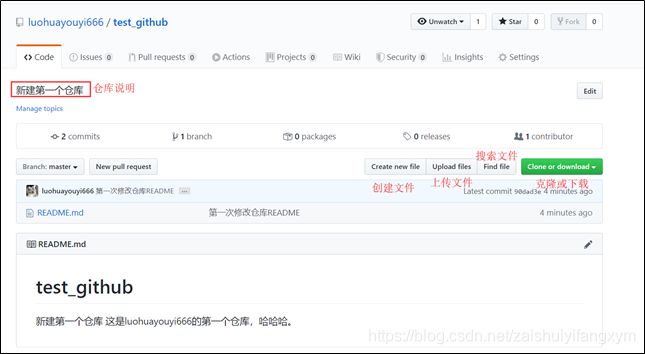
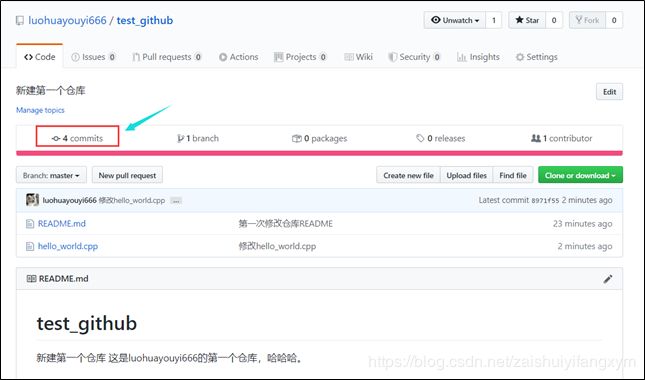
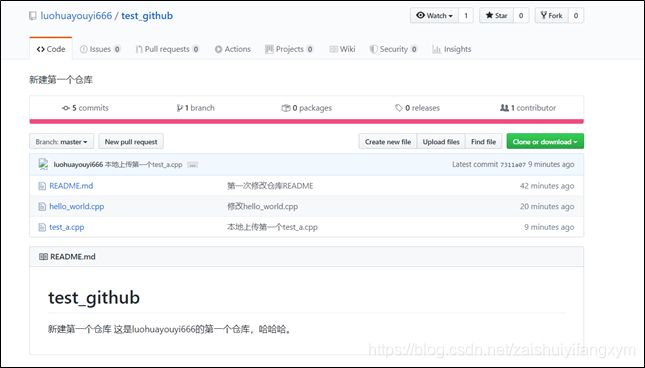
4 仓库界面介绍
5 仓库管理
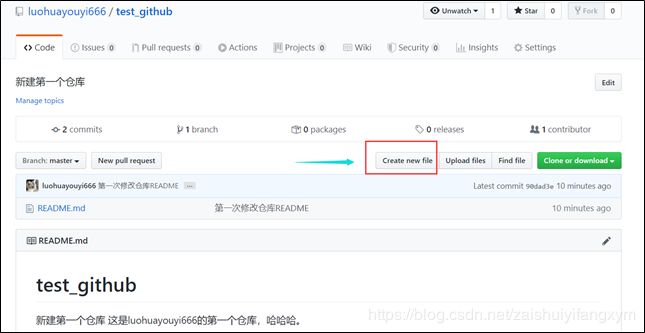
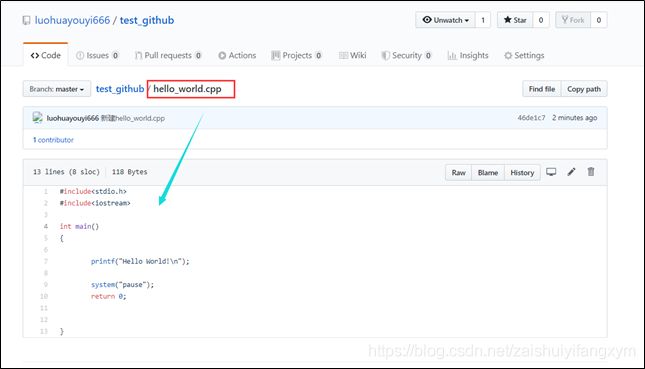
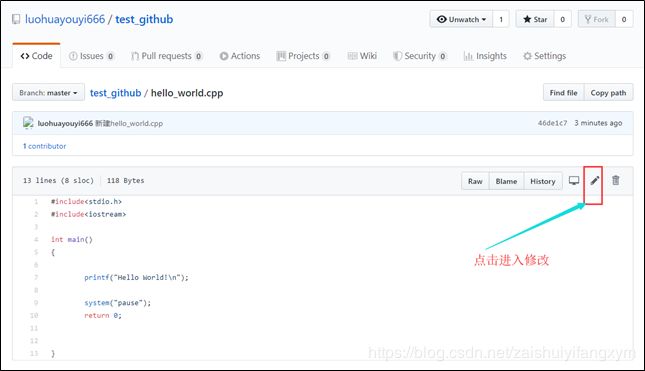
5.1 新建文件到仓库
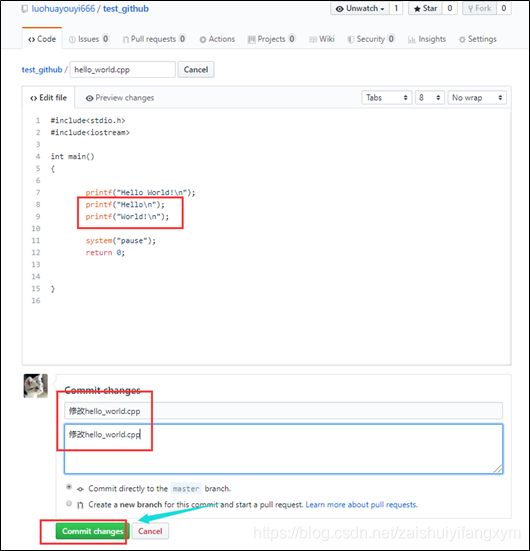
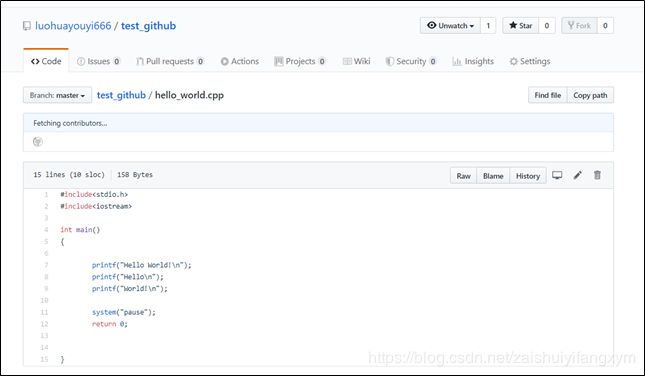
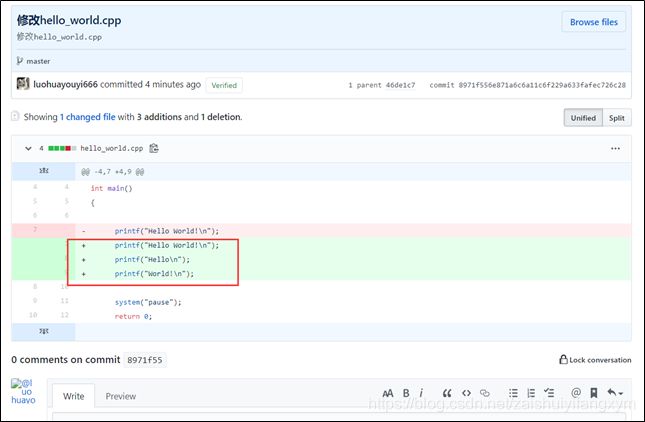
修改hello_world.cpp文件
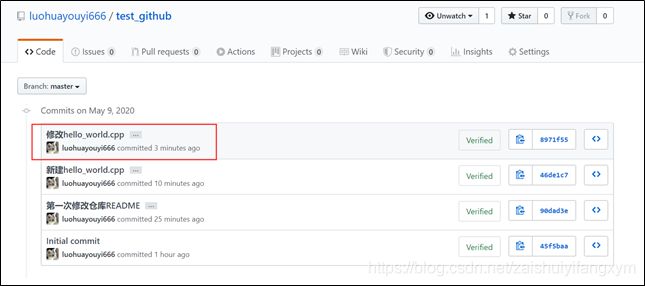
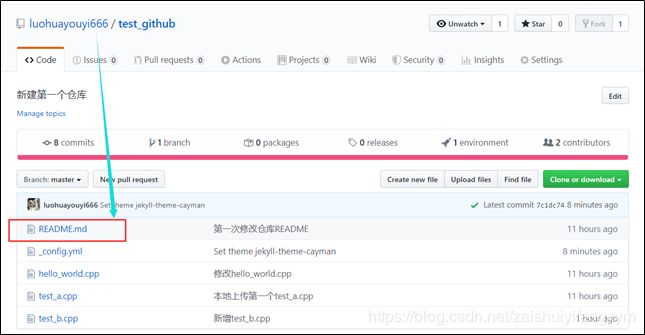
通过仓库主页中 commits 可以查看修改记录
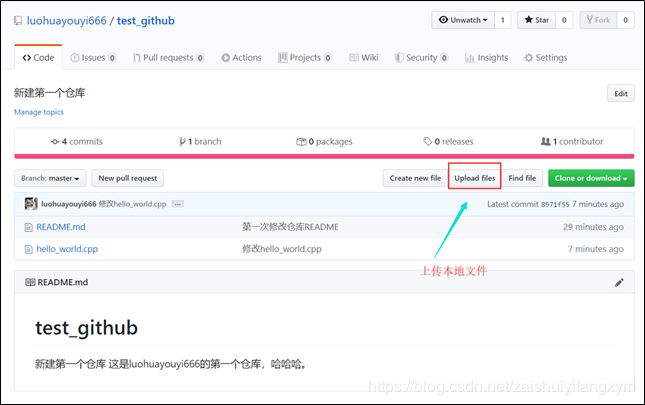
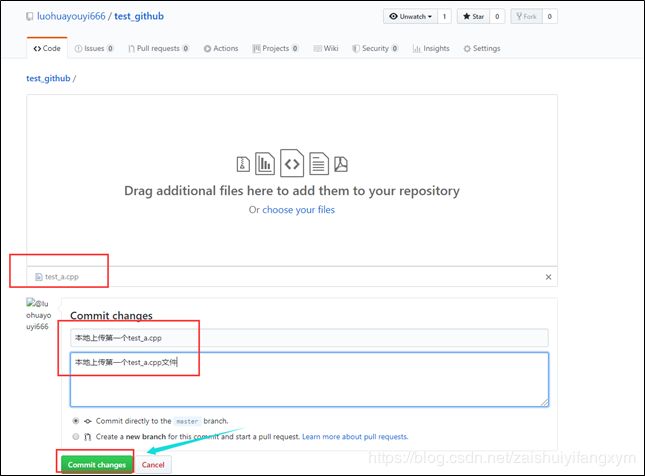
5.2 上传文件到仓库
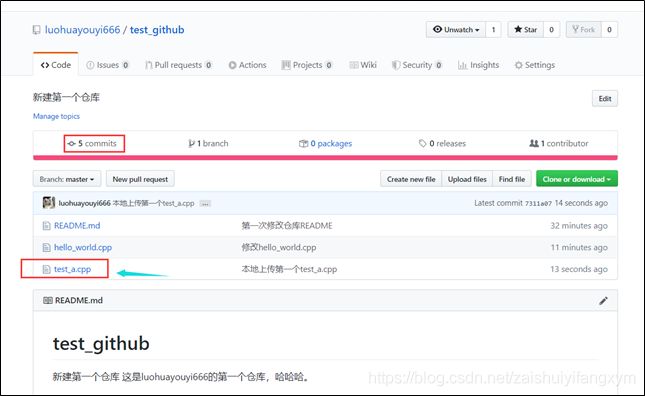
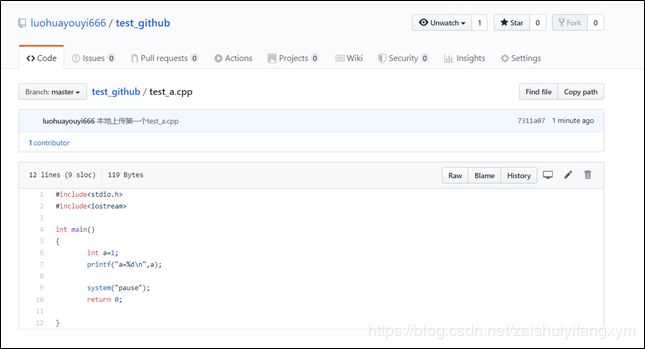
查看上传文件详细信息
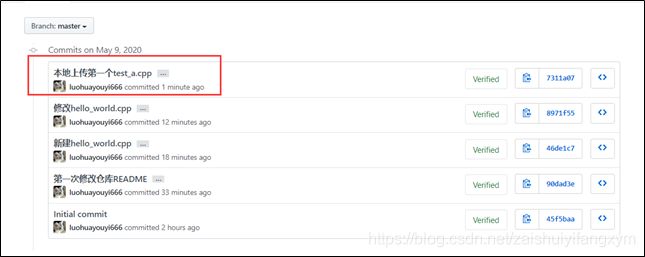
查看仓库修改记录
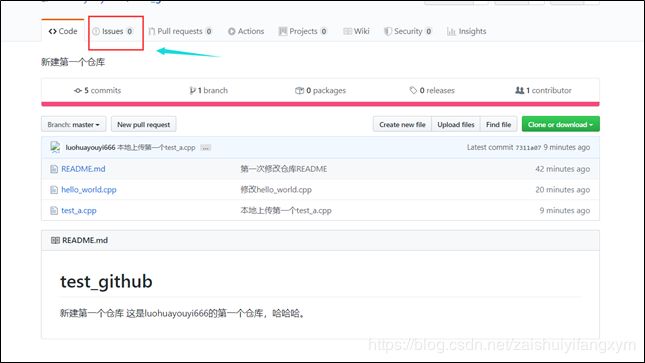
6 Issues
发现别人的仓库代码出现Bug或有疑问时,可以通过Issue来和代码的作者进行咨询和讨论。然后作者可以收到别人的提问,然后可以回复。回复完成可以关闭当前的Issue。
假设某用户看见 luohuayouyi666 的仓库 test_github中的一个BUG,并提出问题.
https://github.com/luohuayouyi666/test_github
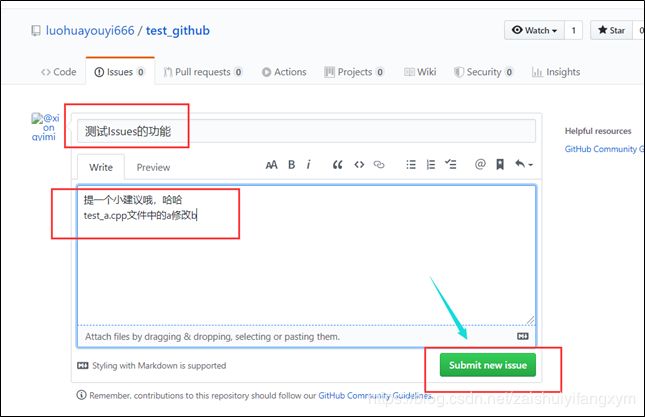
可以对该仓库新建 issue ,具体如下所示:
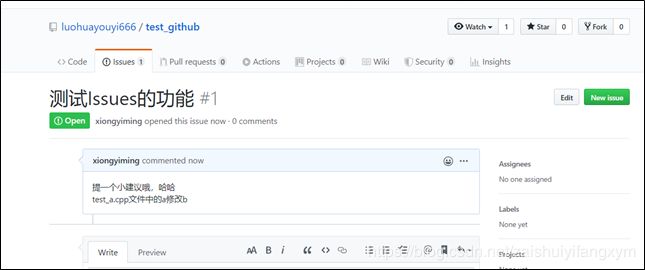
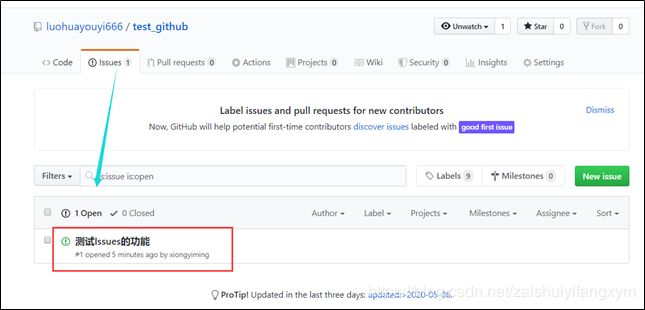
然后,用户luohuayouyi666的主页即可看见其他用户提出的问题。
点击查看问题,可以向用户回复信息。
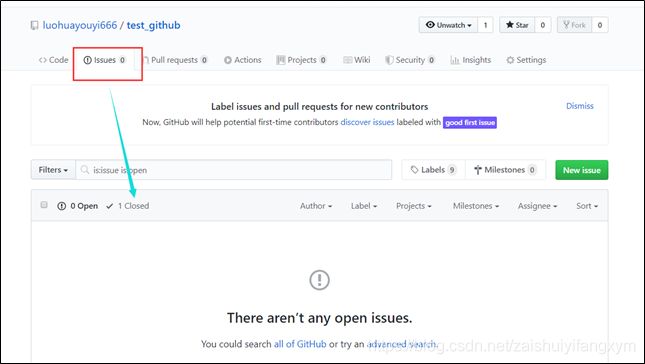
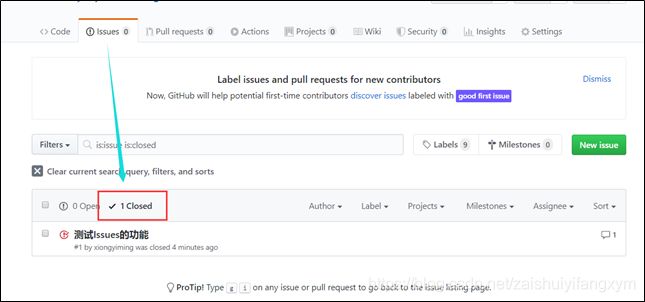
然后可以通过 Close issue 即可关闭,表示该问题已经解决。
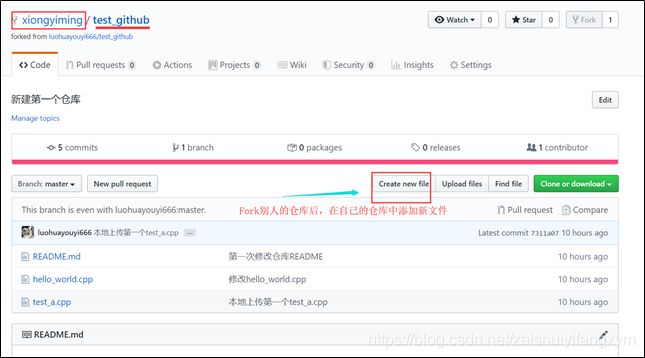
7 Fork
别人仓库的代码可以克隆到自己的账号下的中,可以对仓库进行更改。自己在仓库中对bug进行更改不会影响原作者的仓库,但可以通过向原作者发起请求 (Pull Request)。
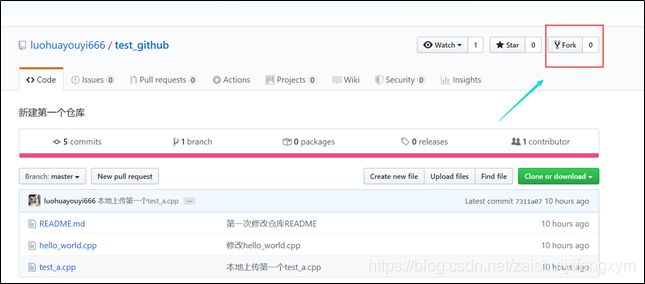
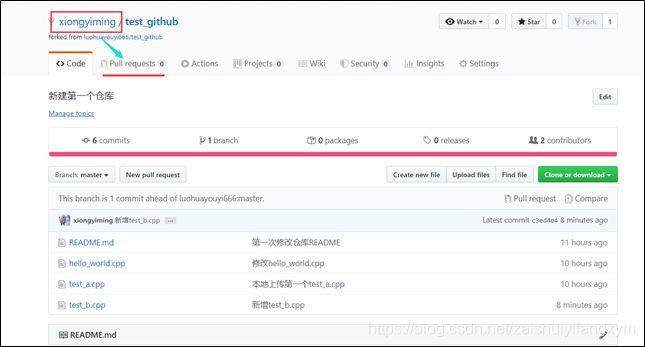
Fork别人账户的仓库,自己的GitHub账户就会出现一个仓库。
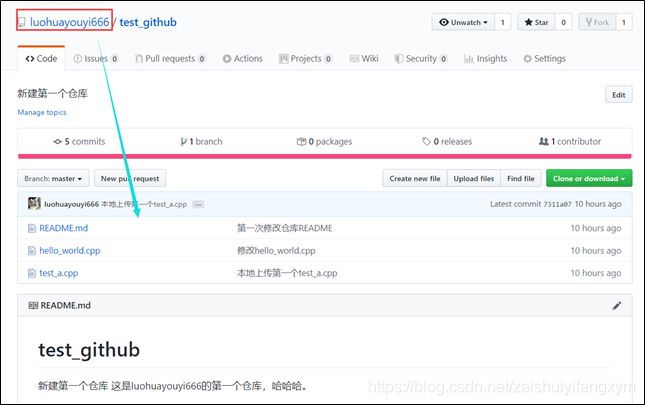
此时自己账户的仓库是单独存在的,自己修改仓库的内容不会影响原作者仓库的内容。
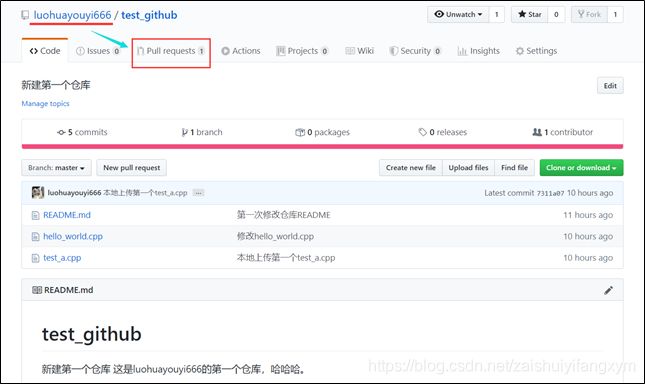
如下图所示,在原作者账户下,没有新增的文件。
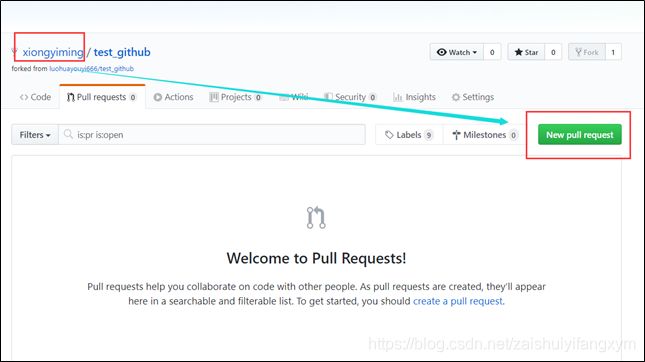
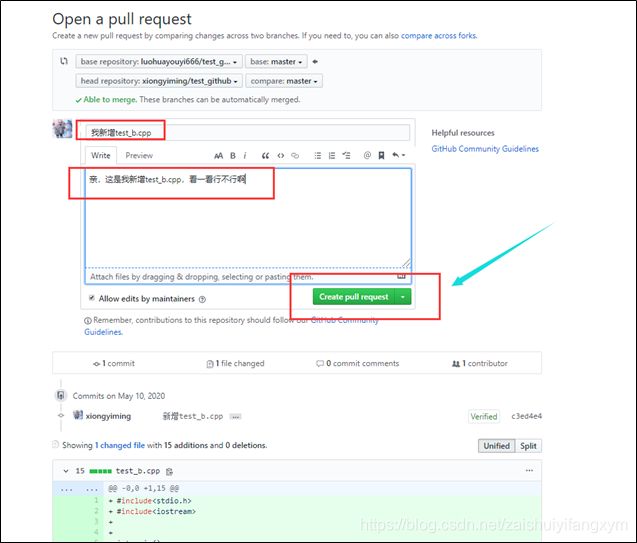
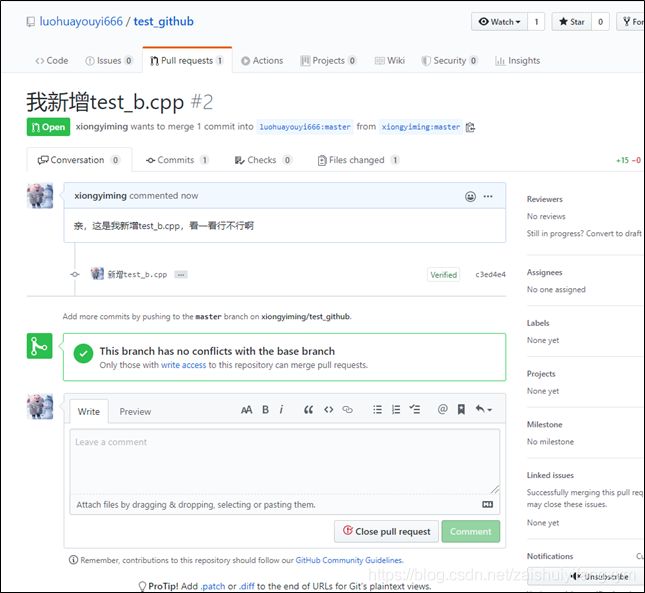
自己更改的内容可以通过 发送请求(Pull Request) 向原作者请求原作者的更新仓库。
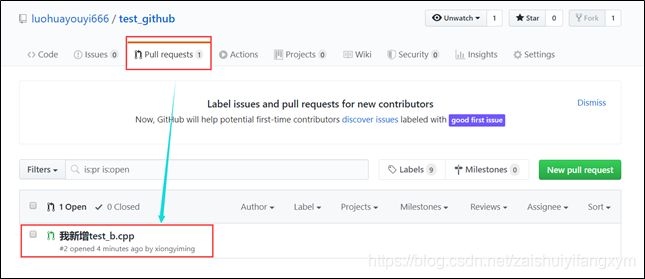
此时,原作者账户的仓库下,出现Pull requests
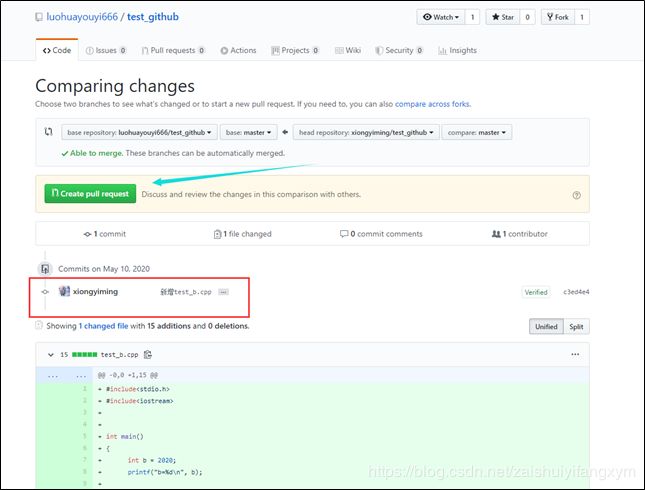
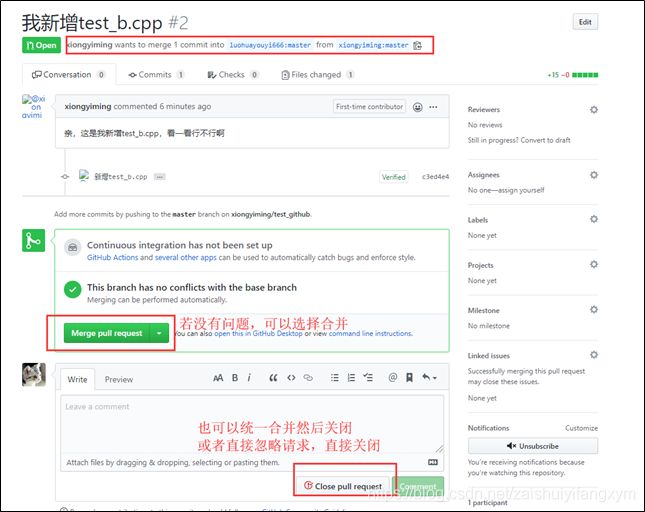
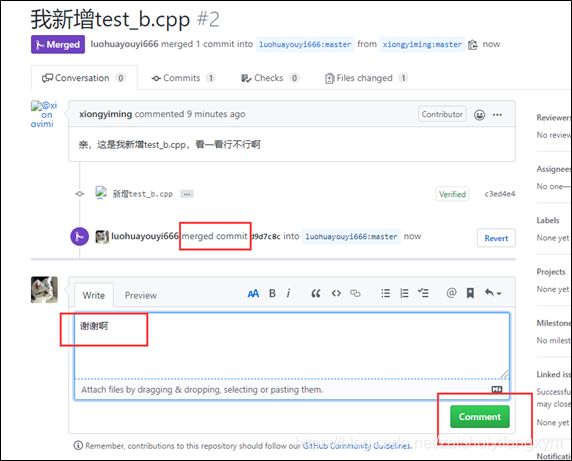
假设同意请求,就可以合并了。
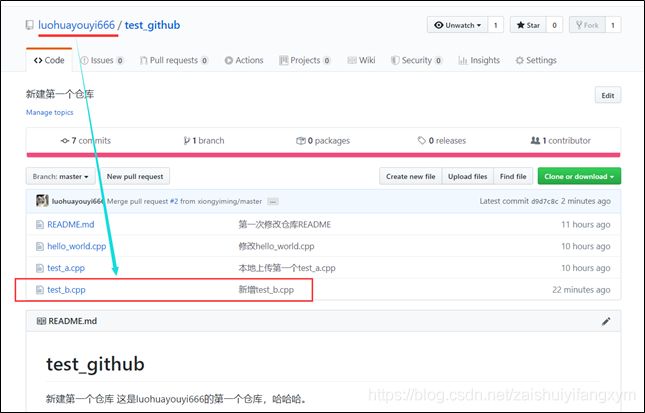
此时原作者的仓库就新增了别人发送请求新增的代码文件,这样的操作就达到多人合作共同完成一个大项目。
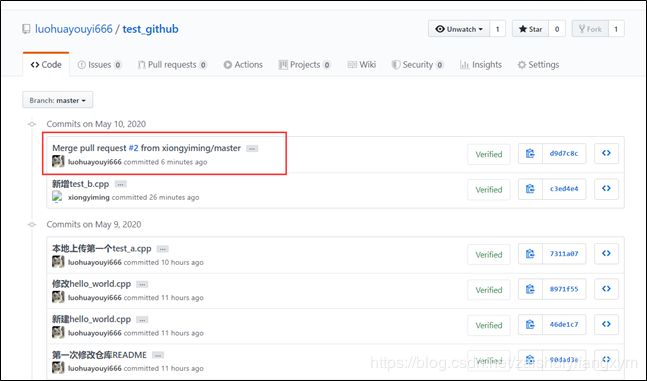
也可以在commits中查看修改记录。
8 搭建仓库网站
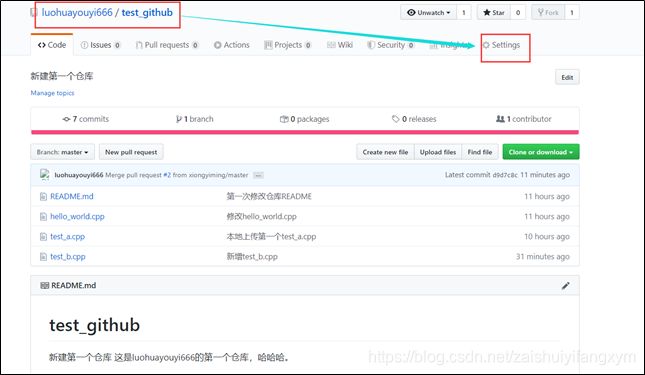
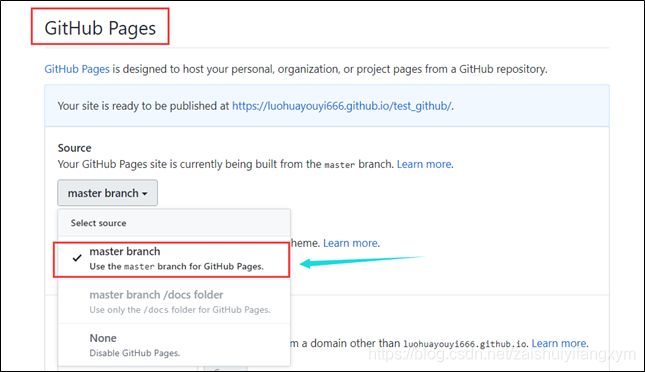
(1) 进入仓库主页,点击Settings
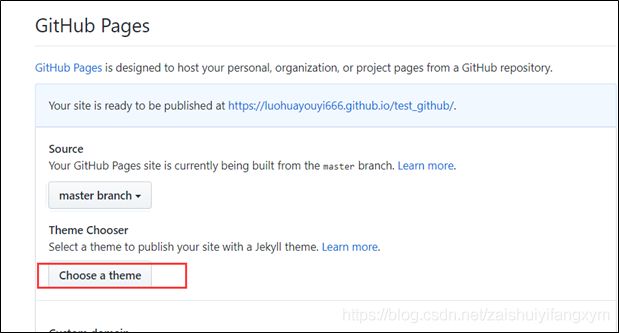
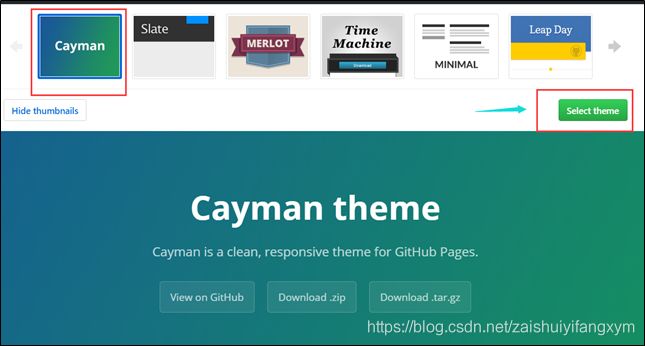
(2) 选择网站主题
直接选择默认主题
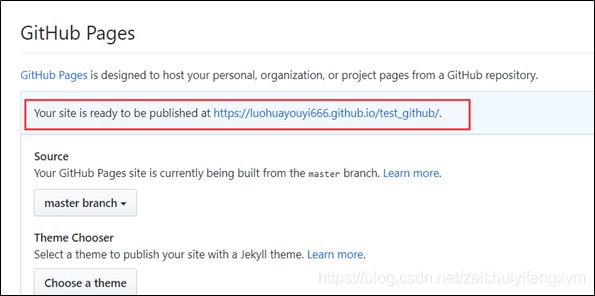
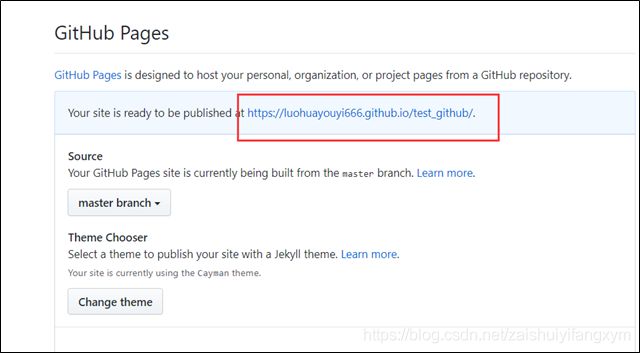
(3) 点击网站进入仓库的网站主页
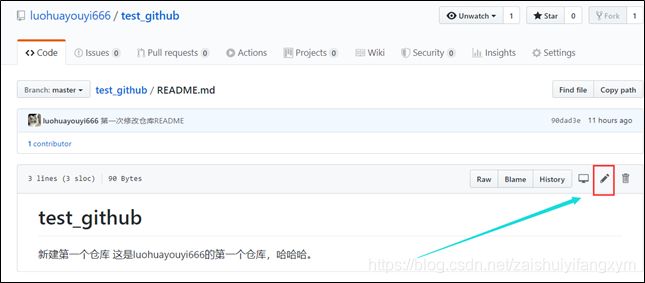
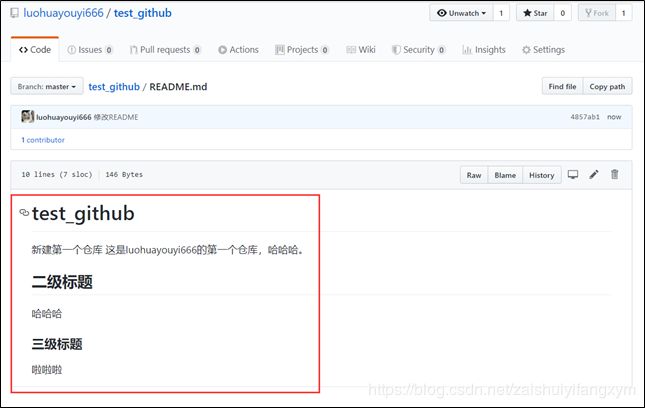
(4) 也可以通过修改仓库的README文件来修改显示的仓库网站主页。
(3) 进入仓库网站主页查看,发现内容发生了变化。
关于仓库网站的更多帮助信息,可以从官网查询: https://pages.github.com/
9 搭建GitHub个人网站
搭建GitHub个人网站可以从官方查看教程: https://pages.github.com/
下面简单搭建一个个人网站用作笔记,方便下次查看。
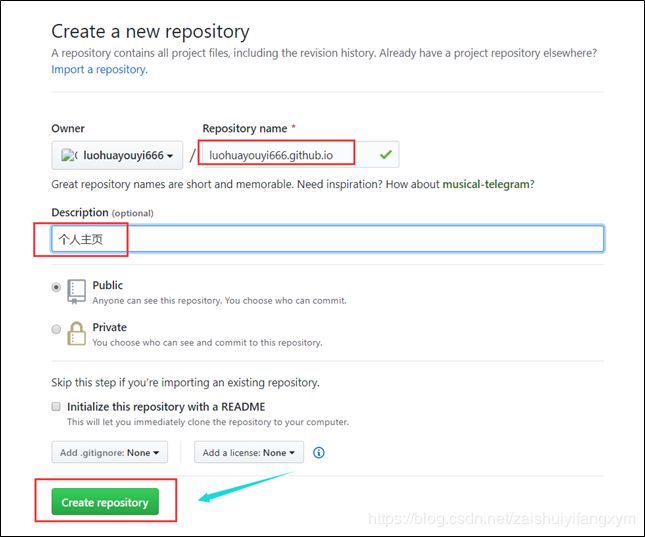
(1) 新建仓库
(2) 输入格式:用户名.github.io
这里用: luohuayouyi666.github.io
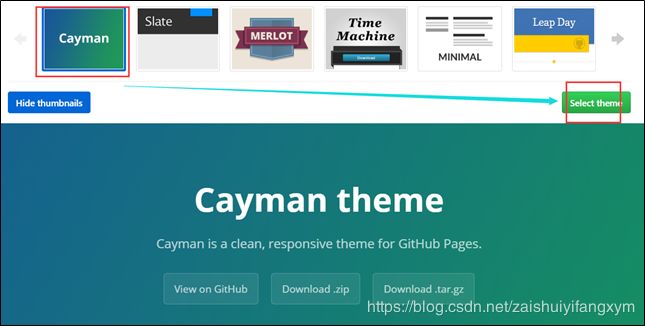
(3) 设置个人主页主题
可以通过简单的html设置个人主页,GitHub提供了几种主题模板,点击Settings
找到GitHub Pages,选择自己喜欢的主题。
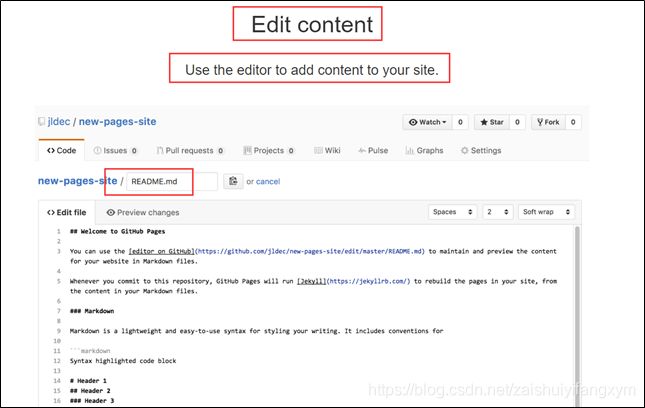
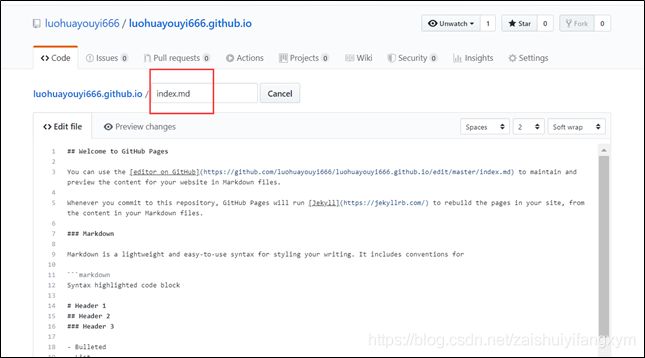
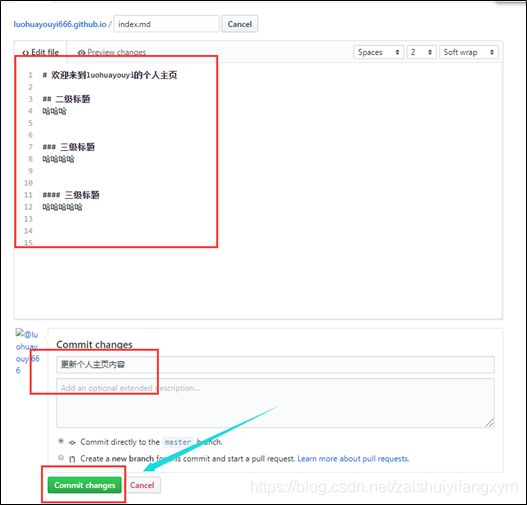
(4) 编辑主页内容
然后出现index.md文件,下面的可以进行编辑设置主页内容,使用的是Markdown编辑器。
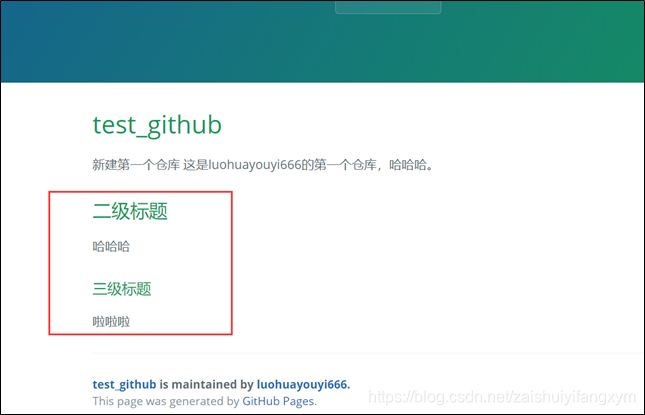
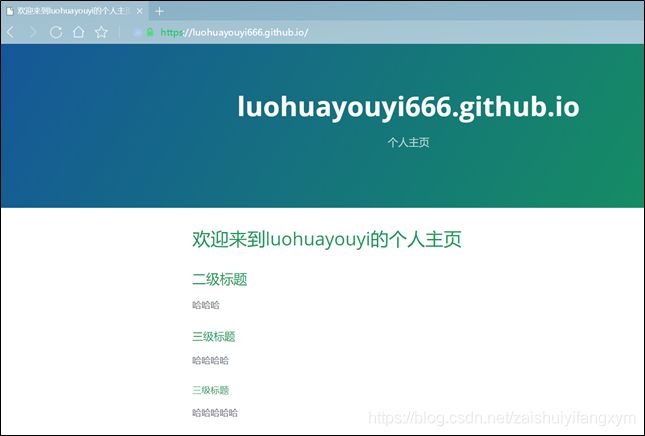
(5) 查看搭建的个人网站
登录 https://luohuayouyi666.github.io/ 即可查看个人网站
关于GitHub其他使用可以参见:
[1] GitHub协作开发项目
[2] GitHub下载加速
参考资料
[1] https://www.bilibili.com/video/BV1Xx411m7kn?p=1