stylish插件怎么用?如果用stylish修改网页的样式?

1.stylish插件哪里下载?
1.可以打开chrome应用商店就在官网搜索stylish,在线安装。
2.不能打开chrome应用商店就在chrome插件网:http://www.cnplugins.com或者http://chromecj.com 下载CRX文件离线安装。
3.如果你不能打开chrome应该商店又执意到上去,请参照:有哪些可以访问谷歌搜索、谷歌学术网站的方法?
2.stylish插件怎么安装到chrome浏览器?
1.在线安装stylish插件的方法不用多说,直接点击添加到chrome即可:
2.stylish插件的离线安装方法参照:怎么在谷歌浏览器中安装.crx扩展名的离线chrome插件
3.使用Stylish网站提供的CSS样式的方法
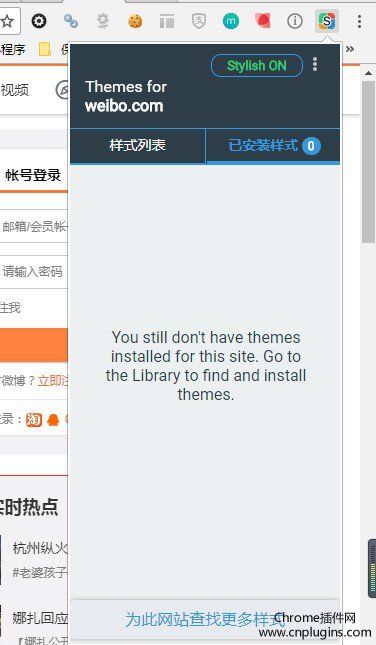
1.在chrome浏览器中安装好stylish插件后,在浏览器的右上方可以看到一个S的按钮标记。当stylish插件是亮着时表示开启,灰色就表示关闭。2.下面我们举例对某个网站例如新浪微博进行网站样式的调整。打开微博官网后点击stylish插件按钮,第一次使用时会看到可以使用的样式表为0,如下图所示:

3.点击“为此网站查找更多样式”即会跳转到官网搜索微博相关样式,如下图所示:

4. 页面里已经有很多分享的样式了,Stylish 就会为你列出该网站合适的CSS模板。我们点击进入安装页面选择某一个样式,点击下载。网站会提示是否确定添加此样式至stylish样式表,确认即可。当然你也可以不停的试试,找到自己最喜欢的样式。

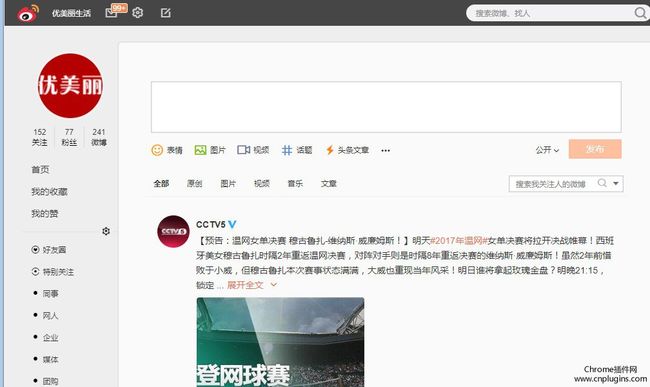
5.下面我先看一下新浪微博安装stylish样式插件之前的样式是:

安装了我们刚才选择的stylish样式插件后的是这样的:

6.如果你对自己选择的样式不喜欢的话,可以直接点击禁用就可以啦。

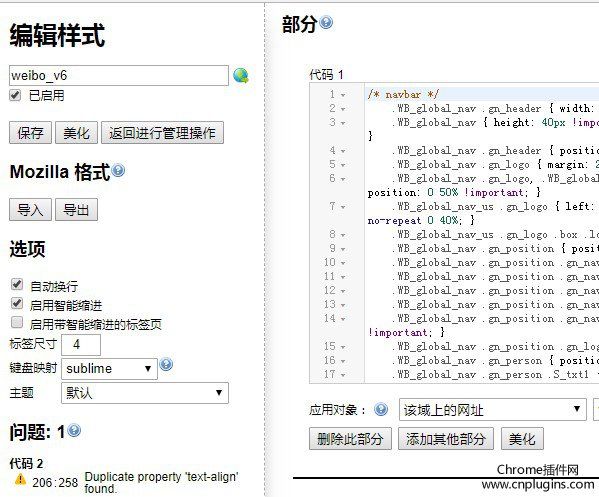
4.高手自己编写CSS样式的方法
如果CSS编码在行的话,还可以自己在修改页面对CSS样式进行调整!
下面是一段网页自己编写的修改网页字体的CSS样式。
参考样式代码:
/*三行分别是字体粗细(整百数字),字体样式,字体阴影*/
*{font-weight:500!important;}
*{font-family: “Microsoft Yahei”, “Microsoft Yahei” !important; }
*{text-shadow:0.01em 0.01em 0.01em #999999 !important;}
/http://chromecj.com
/*滚动条*/
::-webkit-scrollbar{width: 6px;height: 6px;}
::-webkit-scrollbar-track-piece{background-color: #CCCCCC;-webkit-border-radius: 6px;}
::-webkit-scrollbar-thumb:vertical{height: 5px;background-color: #999999;-webkit-border-radius: 6px;}
::-webkit-scrollbar-thumb:horizontal{width: 5px;background-color: #CCCCCC;-webkit-border-radius: 6px;}
::-webkit-scrollbar {width: 9px;height: 9px;}
::-webkit-scrollbar-track-piece {background-color: transparent;}
::-webkit-scrollbar-track-piece:no-button {}
::-webkit-scrollbar-thumb {background-color: #3994EF;border-radius: 3px;}
::-webkit-scrollbar-thumb:hover {background-color: #A4EEF0;}
::-webkit-scrollbar-thumb:active {background-color: #666;}
::-webkit-scrollbar-button:vertical { width: 9px; }
::-webkit-scrollbar-button:horizontal { width: 9px; }
::-webkit-scrollbar-button:vertical:start:decrement { background-color: white; }
::-webkit-scrollbar-button:vertical:end:increment { background-color: white; }
::-webkit-scrollbar-button:horizontal:start:decrement { background-color: white; }
::-webkit-scrollbar-button:horizontal:end:increment { background-color: white; }
body::-webkit-scrollbar-track-piece {background-color: white;}
/http://www.cnplugins.com
/*指向图片绿光*/
img:hover{box-shadow: 0px 0px 4px 4px rgba(130,190,10,0.6) !important;-webkit-transition-property: box-shadow;-webkit-transition-duration: .31s;}
img{-webkit-transition-property: box-shadow;-webkit-transition-duration: .31s;}
/*输入框美化*/
input { border:#ccc 1px solid; border-radius: 6px; -webkit-border-radius: 6px;-webkit-border-radius: 6px;}
input[type=”text”]:focus, input[type=”password”]:focus, textarea:focus {border: 2px solid #6FA1D9 !important;-webkit-box-shadow:0px 0px 5px #6FA1D9 !important;outline:none}
input[type=”checkbox”]:focus,input[type=”submit”]:focus,input[type=”reset”]:focus, input[type=”radio”]:focus {border: 1px solid #6FA1D9 !important; outline:none}
input:focus, select:focus, textarea:focus {outline: 1px solid #10bae0 ;-webkit-outline-radius: 3px ;}
body a:hover:active {color: #10bae0;}
body *:focus {outline: 2px solid rgba(16,186,224,0.5) ;outline-offset: 1px ;outline-radius: 2px ;-webkit-outline-radius: 2px ;}
body a:focus {outline-offset: 0px ;}
body button:focus,
body input[type=reset]:focus, body input[type=button]:focus, body input[type=submit]:focus {outline-radius: 2px !important;-webkit-outline-radius: 2px !important;}
body textarea:focus, body button:focus, body select:focus, body input:focus {outline-offset: -1px !important;}
/*淡蓝色样式*/
a{-webkit-transition: all 0.3s ease-out;}
a:hover{color: #39F !important;text-shadow:-5px 3px 18px #39F !important;-webkit-transition: all 0.3s ease-out;}
*::-webkit-selection {background: #333333 !important; color: #00FF00 !important; }
/*去除下划线*/
*{text-decoration:none!important}
a:hover{text-decoration:none!important}
a{
/*color: #014A8F;*/
-webkit-transition-property:color;
-webkit-transition-duration: 0.0s;
}
/*指向文字加粗*/
a:hover {
/*color: #0000FF ;*/
-webkit-transition-property:color;
-webkit-transition-duration: 0.0s;
font-weight:bold
}
/*访问过链接红色*/
a:visited, a:visited *, a:active, a:active * {color: #FF0000 !important;}
5.常用stylish样式推荐