Web前端
网页开发学习内容:html css JavaScript
两个框架:VUE.js ElementUI UI->user interface 用户界面
html(HyperText Markup Language):超文本标记语言
文本:文字 字符
超文本:网页内容
标记:标签 标识 例如商品上的标签,介绍了商品的信息
html语言就是一种标记语言,提供许多的标签,不同的标签功能不同,网页就是通过这些标签描述出来的,最终通过浏览器解释运行得到网页.
css(CSS是Cascading Style Sheets级联样式表)
CSS是一种样式表语言,用于为HTML文档控制外观,定义布局。例如, CSS涉及字体、颜色、边距、高度、宽度、背景图像、高级定位等方面 。
可将页面的内容与表现形式分离,页面内容存放在HTML文档中,而用 于定义表现形式的CSS在一个.css文件中或HTML文档的某一部分。
选择器
选择器优先级:匹配标签越多,优先级越低,重叠选中标签时,使用优先级高的样式,但是优先级与高优先级没有重叠的样式,也会添加上去
通配选择器<标签选择器<类选择器 HTML是网页内容 CSS定义页面的样式 ● JavaScript是由Netscape公司(美国网景公司)开发的一种脚本语言。 ● Netscape公司将这种脚本语言命名为LiveScript,与java一样,也是面向对 象的语言,而且无需编译,可由浏览器直接解释运行。 ● Netscape公司见LiveScript大有发展前途,而SUN公司(java)也觉得可以 利用Livescript为Java的普及做铺垫,于是两家签订协议,将LiveScript改 为JavaScript。 脚本语言:不需要编译就可以运行 sql python html css JavaScript 直接有某种解释器(引擎)解释执行,逐行从上向下解释执行. 1.写在哪 2.变量如何声明 3.数据类型 4.运算符 5.流程控制,循环语句 JavaScript是弱类型语言,变量没有类型 使用 var声明变量 ● 1、数值型(number): 其中包括整型数和浮点型数。 ● 2、布尔型(boolean): 即逻辑值,true或flase。 ● 3、字符串型: 由单个或多个文本字符组成。字符串是用单引号或双引号来说明的。 (使用单引号来输入包含引号的字符串。) ● 4: undefined类型 声明了变量 却没有赋值 ● 5: Object类型 字符串连接 正常加 字符串(必须是数字)-数值=数值 数字-字符串=NaN (not a number) 数值和类型都相同时返回true 否则false var result = (条件表达式)?结果1:结果2 函数定义的基本语法: parseInt(arg) 把括号内的内容转换成整数之后的值。如果括号内是字符串, 则字符串开头的数字部分被转换成整数,如果以字母开头,则返回 “NaN”。 parseFloat(arg) 把括号内的字符串转换成浮点数之后的值,字符串开头的 数字部分被转换成浮点数,如果以字母开头,则返回“NaN”。 typeof (arg)返回arg值的数据类型。 eval(arg) 可运算某个字符串。把传入进来的字符串可以当做js脚本执行 alert(输出内容) 弹框提示 onclick()鼠标点击时; onblur()标签失去焦点; onfocus()标签获得焦点; onmouseover()鼠标被移到某标签之上; onmouseout鼠标从某标签移开; onload()是在网页加载完毕后触发相应的的事件处理程序; onchange()是指当前标签失去焦点并且标签的内容发生改变时触发事件处理程序 ● DOM是Document Object Model文档对象(网页中的标签)模型的 缩写. ● 通过html dom,可用javaScript操作html文档的所有标签 如何在JavaScript中获得网页中的标签对象? 在网页加载完毕后,在js中生成一个document对象,在js中把这一类标签对象称为html dom对象(表示整个html文档)里面提供了一个方法 getElementById(); innertext 获得标签体内的文本内容 innerHtml 获得标签内的所有内容(包括子标签和文本) 获取日期 new Date() 返回当日的日期和时间 getFullYear() 返回四位数字年份 getDate() 返回一个月中的某一天 (1 ~ 31) getMonth() 返回月份 (0 ~ 11) getDay() 返回一周中的某一天 (0 ~ 6) getHours() 返回 Date 对象的小时 (0 ~ 23) getMinutes() 返回 Date 对象的分钟 (0 ~ 59) getSeconds() 返回 Date 对象的秒数 (0 ~ 59 Math 对象,提供对数据的数学计算。 属性 PI 返回π(3.1415926535...)。 方法 Math.abs(x) 绝对值计算; Math.pow(x,y) 数的幂;x的y次幂 Math.sqrt(x) 计算平方根; Math.ceil(x) 对一个数进行上舍入 Math.floor(x) 对一个数进行下舍入。 Math.round(x) 把一个数四舍五入为最接近的整数 Math.random() 返回 0 ~ 1 之间的随机数 Math.max(x,y) 返回 x 和 y 中的最大值 Math.min(x,y) 返回 x 和 y 中的最小 属性 length 用法:返回该字符串的长度. 方法 charAt(n):返回该字符串位于第n位的单个字符. indexOf(char):返回指定char首次出现的位置. lastIndexOf(char) :跟 indexOf() 相似,不过是从后边开始找. substring(start,end) :返回原字符串的子字符串,该字符串是原字符串从start位 置到end位置的前一位置的一段. substr(start,length) :返回原字符串的子字符串,该字符串是原字符串从start位 置开始,长度为length的一段. split(分隔符字符) :返回一个数组,该数组是从字符串对象中分离开来的,<分隔 符字符>决定了分离的地方,它本身不会包含在所返回的数组中。 例如:'1&2&345&678'.split('&')返回数组:1,2,345,678 数组的定义方法: var <数组名> = new Array(); 这样就定义了一个空数组。以后要添加数组元素,就用: <数组名>[下标] = 值; 如果想在定义数组的时候直接初始化数据,请用: var <数组名> = new Array(<元素1>, <元素2>, <元素3>...); 还可以 var <数组名> = [<元素1>, <元素2>, <元素3>...]; 属性 length :数组的长度,即数组里有多少个元素。 方法 join(<分隔符>) :返回一个字符串,该字符串把数组中的各个元素串起来,用<分隔 符>置于元素与元素之间。 reverse() 使数组中的元素顺序反过来。如果对数组[1, 2, 3]使用这个方法,它将使数 组变成:[3, 2, 1]。 sort() :使数组中的元素按照一定的顺序排列。如果不指定<方法函数>,则按字母顺 序排列。 对数字排序需要调用排序函数。 function sortNumber(a,b){ return a - b; } 通过使用 JavaScript,我们有能力做到在一个设定的时间间隔之后来执 行代码,而不是在函数被调用后立即执行。我们称之为计时事件。 方法: setTimeout(“函数”,”时间”)未来的某时执行代码 clearTimeout()取消setTimeout() setInterval(“函数”,”时间”)每隔指定时间重复调用 clearInterval()取消setInterval() 框架结构就是主体,基本功能.把很多功能已经实现(封装) 在基础的语言之上,对各种基础功能进行封装,方便开发者提高开发效率. 操作网页时,程序员只关注操作的内容即可,对标签内容的更新等操作,都有框架完成 前端框架:JavaScript是原生的 vue.js 是一个js框架,不是代替js,对js进行了封装 优点:体积小 效率高 双向数据绑定 model-view-modelview 生态丰富 学习成本低 UI框架:将前端常用的一些组件(表单,表格,按钮)进行封装 后端框架:mybatis--jdbc spring {{message}} 插入一个值,不影响标签中的其他内容 v-html="message" 可以解析内容中的html标签 v-text="message" 则不可以 v-on:"函数名" v-show="布尔值" true 显示 false 隐藏 控制标签display属性 隐藏显示标签的效率高 v-if="布尔值" true显示 false 隐藏,会在隐藏时删除标签,现实时重新创建标签,效率低 v-if 和v-else可以联合使用 ,必须紧挨着 v-bind:属性名="变量名" 一旦为属性添加v-bind 值就是一个在data中定义的变量了,还可以简写为 : 属性名 vue对象生命周期 钩子函数,在生命周期的每个阶段为我们提供一个函数,可以自动执行 beforecreate() //vue对象创造前 created() //vue对象创造后 mounted() //vue对象创建成功 且与标签绑定后执行,在此自动的与后端交互CSS与HTML的关系
javaScript
javaScript历史:
基本语法
数据类型
算术运算符
+加法运算
-减法运算
===全等运算
条件运算符
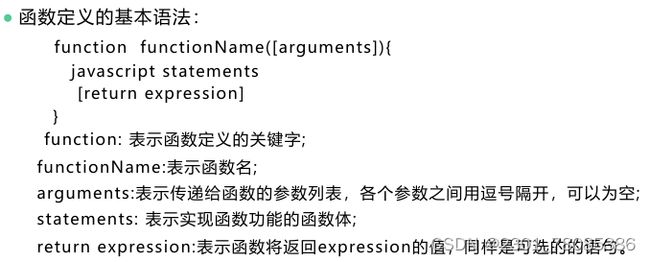
函数-定义函数
系统中的全局函数
事件
Html DOM
内置对象
-Date
Math
String字符串
Array数组
计时
框架
vue生命周期