6.Jfinal分页实例
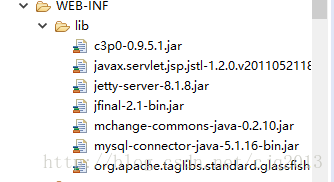
1.创建web项目,导入jfinal,mysql,jsp相关依赖
3.在res中添加jdbc.txt
修改为自己的数据库
jdbcUrl = jdbc:mysql://localhost/test?characterEncoding=utf8
user = root
password = admin
devMode = true
showSql = true4.创建主配置类
DemoConfig.java
public class DemoConfig extends JFinalConfig{
@Override
public void configConstant(Constants arg0) {
arg0.setViewType(ViewType.JSP);
loadPropertyFile("jdbc.txt");
}
@Override
public void configHandler(Handlers arg0) {
//项目根路径
arg0.add(new ContextPathHandler("baseUrl"));
}
@Override
public void configInterceptor(Interceptors arg0) {
}
@Override
public void configPlugin(Plugins arg0) {
C3p0Plugin c3p0=new C3p0Plugin(getProperty("jdbcUrl"),
getProperty("user"),
getProperty("password"));
arg0.add(c3p0);
ActiveRecordPlugin activeRecord=new ActiveRecordPlugin(c3p0);
activeRecord.addMapping("user",User.class);
arg0.add(activeRecord);
}
@Override
public void configRoute(Routes arg0) {
arg0.add("page",PageController.class,"view");
//对应第八步
}
public static void main(String[] args) {
JFinal.start("WebContent", 80, "/", 5);
}
}5.修改web.xml,加入jfinal过滤器(servlet)
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>jfinal_demodisplay-name>
<filter>
<filter-name>jfinalfilter-name>
<filter-class>com.jfinal.core.JFinalFilterfilter-class>
<init-param>
<param-name>configClassparam-name>
<param-value>com.cjq.config.DemoConfigparam-value>
init-param>
filter>
<filter-mapping>
<filter-name>jfinalfilter-name>
<url-pattern>/*url-pattern>
filter-mapping>
web-app>6.在com.cjq.model包下创建User.java
public class User extends Model<User>{
public static final User dao=new User();
}7.在com.cjq.service中创建UserService.java
public class UserService {
/**
*
* @param pageNum页号
* @param pageSize每页几条记录
* @return
*/
public static Page pagInate(int pageNum,int pageSize){
return User.dao.paginate(pageNum, pageSize,"select *","from user");
}
} 8.在com.cjq.controller创建PageController.java
public class PageController extends Controller {
final int PAGE_SIZE=2;//默认每页2条记录
/**
* 初始页为第一页
*/
public void index(){
System.out.println("--------------");
List list=UserService.pagInate(1,PAGE_SIZE).getList();
//renderJson(list);
setAttr("list", list);
setAttr("pageNum",UserService.pagInate(1,PAGE_SIZE).getPageNumber());
setAttr("totalPage",UserService.pagInate(1,PAGE_SIZE).getTotalPage());
render("page.jsp");
}
/**
* 上一页
*/
public void getBefore(){
int pageNum=getParaToInt();
List list=UserService.pagInate(pageNum,PAGE_SIZE).getList();
setAttr("list", list);
//获取当前页号
setAttr("pageNum",UserService.pagInate(pageNum,PAGE_SIZE).getPageNumber());
//获取总页数
setAttr("totalPage",UserService.pagInate(pageNum,PAGE_SIZE).getTotalPage());
render("page.jsp");
}
/**
* 下一页
*/
public void getAfter(){
int pageNum=getParaToInt();
List list=UserService.pagInate(pageNum,PAGE_SIZE).getList();
setAttr("list", list);
setAttr("pageNum",UserService.pagInate(pageNum,PAGE_SIZE).getPageNumber());
setAttr("totalPage",UserService.pagInate(pageNum,PAGE_SIZE).getTotalPage());
render("page.jsp");
}
} 9.在view目录下新建page.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title heretitle>
head>
<body>
<table border="1px">
<tr >
<th>idth>
<th>姓名th>
<th>年龄th>
<th>密码th>
tr>
<c:forEach items="${list}" var="l">
<tr >
<td>${l.id}td>
<td>${l.name}td>
<td>${l.age}td>
<td>${l.password}td>
tr>
c:forEach>
table>
<div class="page">
<a class="prev" href="#">上一页a> <input type="text" id="pageNum"
value="${pageNum}" readonly="true" /> <a class="next" href="#">下一页a>
共<input type="text" id="totalPage" value="${totalPage}"
readonly="true">页
div>
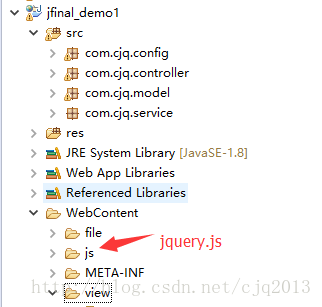
<script type="text/javascript" src="${baseUrl}/js/jquery.js">script>
<script type="text/javascript">
$(function() {
/**
点击上一页触发
**/
$(".prev").click(function() {
var pageNum = $("#pageNum").val();
pageNum = parseInt(pageNum);
if (pageNum == 1) {
alert("当前已经是第一页");
} else {
pageNum--;
window.location.href = "${baseUrl}/page/getBefore/"+ pageNum;
}
});
/**
点击下一页触发
**/
$(".next").click(function() {
var pageNum = $("#pageNum").val();
var totalPage = $("#totalPage").val();
pageNum = parseInt(pageNum);
if (pageNum == totalPage) {
alert("当前已经是最后一页");
} else {
pageNum++;
window.location.href = "${baseUrl}/page/getAfter/"+ pageNum;
}
});
})
script>
body>
html>
11.页面有些难看,在这里不展示,可以自行调节样式