EasyUI效果--右击菜单
之前写了一篇博客,关于EasyUI效果的,当时我是将EasyUI的demo一个一个打开,在浏览器中查看他们的效果,因为是英文版的,很多单词不认识,还一个个查了意思.后来,我发现了EasyUI的中文官网的EasyUIDemo 在线实例,顿时觉得,当初自己好浪费时间.不过好在,一,认识了不少单词;二,对于EasyUI的样式了解了不少.现在,做项目总是会想着将这些效果融进去.
现在,我打算写一些关于EasyUI效果的博客,1.右击菜单;2.datagrid的编辑效果;3.弹出页面效果(这个效果还有些问题),这些是我目前用上的,其他效果还没有用.
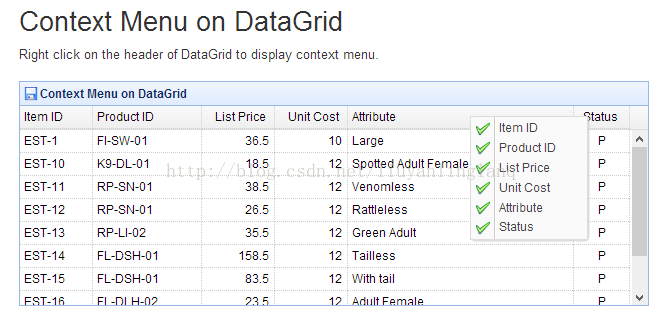
关于EasyUI的右击效果,EasyUI官方翻译是叫数据表格DataGrid中的语境菜单,效果就是这样.将datagrid的所有列,生成菜单.默认是全都显示,点击一下,去掉勾,则那一列隐藏.
我的效果,和这个差不多.代码就是EasyUI的源码,所以就不贴大段大段的代码了.
学生名
时间
首先是一个id为dg的datable,根据url查询到的数据,对应的显示到每列上.其中除了正常的列外,还有复选框列和隐藏列.
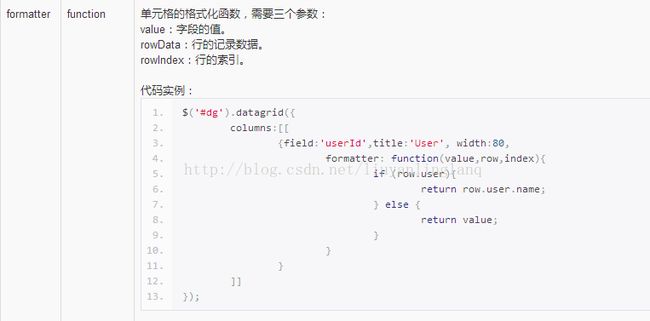
其中,由于数据是有级联效果,所以用formatter将数据进行格式化显示.其中,二级级联用rec.student['name'],而三级级联同理,rec.student['name']['name'],这样就能显示.
学生名 还有日期效果,也是用formatter来处理.而官网上,对于formatter也进行了详细介绍.
上面是对table的介绍,还没有提到菜单效果,下面就是菜单效果的js代码.分成两段介绍.首先是,在table上添加onHeaderContextMenu,右击事件.在右击时,若有菜单就显示菜单,并控制显示位置;没有,就先创建菜单,再显示.
其中,对于这些用到的方法,hideColum,showColumn,getColumnFields,getColumnOption,和事件onHeaderContextMenu,官网都提供了很详细的资料.
事件:
而事件的写法都是,这么写的,
$('#dg').datagrid({
onHeaderContextMenu: function(index,field,value){
}
});方法:
方法的写法都是这么写的.其中field就是参数.
$('#dg').datagrid('getColumnOption', field);这个还有一个小问题,就是当所有的列都隐藏之后,datagrid的头部右击效果就没了,无法恢复数据.当然页面刷新就可以重新再来一遍了.
以上,就是用到的EasyUI的语境菜单效果,做起来不费劲,但是感受到了EasyUI的强大,顺便总结下EasyUI的方法和事件的写法,顺便再次觉得官网/文档很重要.
PS:CSDN不走心,我一不小心点了舍弃,连提示都不提示,就把我写的博客删了,找都找不回来,至少应该提示一下的.