ant-design-vue中自定义a-tree的打开与折叠图标
ant-design-vue中的价绍真的令人抽象,废话不多说,介绍打开与折叠图标的应用。
<template>
<a-tree
v-model="checkedKeys"
:treeData="treeData"
>
<template slot='switcherIcon'>
<i @click='rotateWordTree($event)' style='background:black url("../../static/open.png") no-repeat;width:100%;height:100%;background-size: 100% 100%;'/>
<!-- <a-icon type='dropbox' :selected="selected" aaa="111"/> -->
</template>
</a-tree>
</template>
<script>
const treeData = [
{
title: '0-0',
key: '0-0',
children: [
{
title: '0-0-0',
key: '0-0-0',
children: [
{ title: '0-0-0-0', key: '0-0-0-0'},
{ title: '0-0-0-1', key: '0-0-0-1'},
{ title: '0-0-0-2', key: '0-0-0-2'},
],
},
{
title: '0-0-1',
key: '0-0-1',
children: [
{ title: '0-0-1-0', key: '0-0-1-0'},
{ title: '0-0-1-1', key: '0-0-1-1'},
{ title: '0-0-1-2', key: '0-0-1-2'},
],
},
{
title: '0-0-2',
key: '0-0-2'
},
],
},
{
title: '0-1',
key: '0-1',
children: [
{ title: '0-1-0-0', key: '0-1-0-0'},
{ title: '0-1-0-1', key: '0-1-0-1'},
{ title: '0-1-0-2', key: '0-1-0-2'},
],
},
{
title: '0-2',
key: '0-2'
},
];
export default {
data() {
return {
expandedKeys: ['0-0-0', '0-0-1'],
autoExpandParent: true,
checkedKeys: ['0-0-0'],
selectedKeys: [],
treeData,
};
},
watch: {
checkedKeys(val) {
console.log('onCheck', val);
},
},
methods: {
rotateWordTree(e){
let translateYFront = e.target.style.transform
if(translateYFront=='rotate(0deg)' && !translateYFront){
e.target.style.transform = 'rotate(90deg)';
}else{
e.target.style.transform = 'rotate(0deg)';
}
}
},
};
</script>
<style scope>
</style>
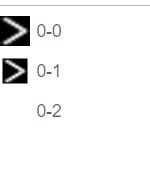
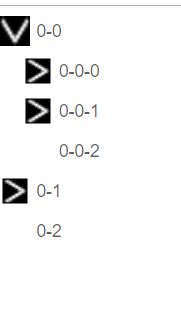
以上代码是添加自定义打开折叠图标,并且可以实现旋转的效果,因为自定义图标没有旋转效果,所以只能通过点击事件触发。效果图
在内网开发时,通过npm下载指定版本ant-design-vue的包,碰到过没有switcherIcon这个属性,可能包下的有问题.。查看node_module/ant-design-vue/type/tree/tree.ts的文件下是否定义了switcherIcon,没有定义通过不指定版本下载发现可行,应该可以通过修改源码来实现这个错误。


只是一个demo有点丑陋,如果替换图标有其它逻辑,比如事先部分展开,全部展开等,具体问题需要具体分析才行。
这个a-tree有个巨坑就是每次添加slot与slot-scope需要在数据里面添加相应的slots与scopeSlots,这个要求真的巨坑,前端还要遍历数据添加这些字段?或者后端需要专门添加这些字段?坑坑的,目前没发现其它办法。有办法会来继续分享。