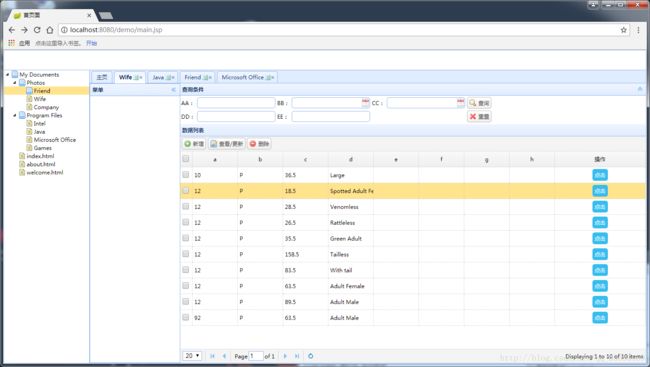
默认一个主页面tab
【EasyUI】EasyUI主页面布局:左侧菜单tree、tabs选项卡、tabs右键菜单
EasyUI布局、tree、tabs、tabs+menu
1.页面布局
- 北(north)部
- 西(west)部:tree的ul标签
- 中(center)部:左侧菜单点击加载页面的位置
- tab-tools:tabs右键点击菜单事件的menu
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ include file = "head.jsp" %>
首页面
2.左侧菜单tree
2.1json数据
- 自定义tree图标
- 自定义onSelect事件的跳转页面
[{
"id":1,
"text":"My Documents",
"iconCls":"icon-page", "这是注释(注意逗号)":"自定义tree图标",
"children":[{
"id":11,
"text":"Photos",
"iconCls":"icon-page", "这是注释(注意逗号)":"自定义tree图标",
"children":[{
"id":111,
"text":"Friend",
"iconCls":"icon-page",
"page":"newWin.jsp", "这是注释(注意逗号)":"自定义点击的目标页面"
},{
"id":112,
"text":"Wife",
"page":"grid.jsp", "这是注释(注意逗号)":"自定义点击的目标页面"
},{
"id":113,
"text":"Company"
}]
},{
"id":12,
"text":"Program Files",
"iconCls":"icon-page",
"state":"closed",
"children":[{
"id":121,
"text":"Intel"
},{
"id":122,
"text":"Java",
"attributes":{
"p1":"Custom Attribute1",
"p2":"Custom Attribute2"
}
},{
"id":123,
"text":"Microsoft Office"
},{
"id":124,
"text":"Games",
"checked":true
}]
},{
"id":13,
"text":"index.html"
},{
"id":14,
"text":"about.html"
},{
"id":15,
"text":"welcome.html"
}]
}]
2.2js渲染+onSelect事件
/** 左侧menu菜单 * */
renderLeftMenu();
function renderLeftMenu() {
$("#menutree").tree({
url : "json/treedata.json",
rootWidth : "184",
kidWidth : "180",
height : "auto",
onSelect : function(node) {
var isLeaf = $(this).tree('isLeaf',node.target);//只可选择tree子节点
if(isLeaf){
openLeftWin(node);//打开新的tabs
}
}
});
}3.新增tabs
3.1tabs新增
刷新小按钮需要8*8像素的小图标,只有16*16像素的导致图标不漂亮啊(ー`´ー)。
/**打开新的tabs **/
function openLeftWin(node) {
var tabName = node.text;
if($("#mainTabs").tabs("exists", tabName)) {// 如果已存在,选中
$("#mainTabs").tabs("select", tabName);
}else {
$("#mainTabs").tabs("add", {
title : tabName,
selected : true,
closable : true,
// href : "newWin.jsp",//此处可动态跳转页面
href : node.page,//此处可动态跳转页面,在加载的json、或者后台数据中组合添加属性即可
tools : [ { //加载刷新小按钮
iconCls : "icon-page_refresh",//应该使用8*8像素图片,没有找到8*8
handler : function() {
var currentTab = $("#mainTabs").tabs('getSelected');
refreshTab(currentTab);
}
} ]
});
}
}
/**
* 通用刷新tabs方法
* currentTab 刷新的tabs对象
*/
function refreshTab(currentTab) {
var url = $(currentTab.panel('options')).attr('href');
$('#tabs').tabs('update', {
tab : currentTab,
options : {
href : url //重新获取目标页面
}
});
currentTab.panel('refresh');//刷新
}
3.2tabs右击事件
/**
* 新增tabs右击事件
*/
$("#mainTabs").tabs({
onContextMenu:function(e,title,index){
e.preventDefault();
$("#tab-tools").menu('show', {
left : e.pageX,
top : e.pageY
});
}
});3.3tabs右击菜单事件
点击事件的关闭方法参考其他博客文章。
/**
* tabs右击菜单绑定事件
*/
$("#tab-tools").menu({
onClick : function (node) {
closeTab(this, node.id);
}
});
/**
* 相关右击菜单的点击事件
* menu 此处没有用到,即当前选择的menu菜单
* id menu菜单的id标识,可用其他唯一标识代替
*/
function closeTab(menu, id){
var tab = $("#mainTabs").tabs('getSelected');//当前所选tab
var index = $("#mainTabs").tabs('getTabIndex',tab);//当前所选tab的下标位置
var tablist = $("#mainTabs").tabs('tabs'); //所有的tabs列表
switch (id){
case '1' ://刷新
RefreshTab(tab);
break;
case '2' ://关闭当前标签
$("#mainTabs").tabs("close", index);
break;
case '3' ://关闭非当前标签
for(var i=tablist.length-1;i>index;i--){
$("#mainTabs").tabs('close',i);
}
var num = index-1;
for(var i=num;i>=0;i--){
$("#mainTabs").tabs('close',0);
}
break;
case '4' ://关闭左侧
var num = index-1;
for(var i=num;i>=0;i--){
$("#mainTabs").tabs('close',0);
}
break;
case '5' ://关闭右侧
for(var i=tablist.length-1;i>index;i--){
$("#mainTabs").tabs('close',i);
}
break;
case '6'://关闭所有
for(var i=tablist.length-1;i>=0;i--){
$("#mainTabs").tabs("close", i);
}
break;
default:
}
}4.完整main.js
$(function() {
var URL = {
//获取数据url
};
/** 左侧menu菜单 * */
renderLeftMenu();
function renderLeftMenu() {
$("#menutree").tree({
url : "json/treedata.json",
rootWidth : "184",
kidWidth : "180",
height : "auto",
onSelect : function(node) {
var isLeaf = $(this).tree('isLeaf',node.target);//只可选择tree子节点
if(isLeaf){
openLeftWin(node);//打开新的tabs
}
}
});
}
/**打开新的tabs **/
function openLeftWin(node) {
var tabName = node.text;
if($("#mainTabs").tabs("exists", tabName)) {// 如果已存在,选中
$("#mainTabs").tabs("select", tabName);
}else {
$("#mainTabs").tabs("add", {
title : tabName,
selected : true,
closable : true,
// href : "newWin.jsp",//此处可动态跳转页面
href : node.page,//此处可动态跳转页面,在加载的json、或者后台数据中组合添加属性即可
tools : [ { //加载刷新小按钮
iconCls : "icon-page_refresh",//应该使用8*8像素图片,没有找到8*8
handler : function() {
var currentTab = $("#mainTabs").tabs('getSelected');
refreshTab(currentTab);
}
} ]
});
}
}
/**
* 通用刷新tabs方法
* currentTab 刷新的tabs对象
*/
function refreshTab(currentTab) {
var url = $(currentTab.panel('options')).attr('href');
$('#tabs').tabs('update', {
tab : currentTab,
options : {
href : url //重新获取目标页面
}
});
currentTab.panel('refresh');//刷新
}
/**
* 新增tabs右击事件
*/
$("#mainTabs").tabs({
onContextMenu:function(e,title,index){
e.preventDefault();
$("#tab-tools").menu('show', {
left : e.pageX,
top : e.pageY
});
}
});
/**
* tabs右击菜单绑定事件
*/
$("#tab-tools").menu({
onClick : function (node) {
closeTab(this, node.id);
}
});
/**
* 相关右击菜单的点击事件
* menu 此处没有用到,即当前选择的menu菜单
* id menu菜单的id标识,可用其他唯一标识代替
*/
function closeTab(menu, id){
var tab = $("#mainTabs").tabs('getSelected');//当前所选tab
var index = $("#mainTabs").tabs('getTabIndex',tab);//当前所选tab的下标位置
var tablist = $("#mainTabs").tabs('tabs'); //所有的tabs列表
switch (id){
case '1' ://刷新
RefreshTab(tab);
break;
case '2' ://关闭当前标签
$("#mainTabs").tabs("close", index);
break;
case '3' ://关闭非当前标签
for(var i=tablist.length-1;i>index;i--){
$("#mainTabs").tabs('close',i);
}
var num = index-1;
for(var i=num;i>=0;i--){
$("#mainTabs").tabs('close',0);
}
break;
case '4' ://关闭左侧
var num = index-1;
for(var i=num;i>=0;i--){
$("#mainTabs").tabs('close',0);
}
break;
case '5' ://关闭右侧
for(var i=tablist.length-1;i>index;i--){
$("#mainTabs").tabs('close',i);
}
break;
case '6'://关闭所有
for(var i=tablist.length-1;i>=0;i--){
$("#mainTabs").tabs("close", i);
}
break;
default:
}
}
});5.总结
可能遇到的问题与解决方法、注意点:- tabs新增的页面无法加载js/css文件:把引入文件的方法放到内即可。
- tree只可选择子节点:
var isLeaf = $(this).tree('isLeaf',node.target);//如果为子节点返回true,否则为false。 - json添加注释:直接用key:value代替即可。
- 修改tree默认图标:此处直接在json数据中添加iconCls属性获取;其他方法请自行搜索。
- 加载tree:如果需要从后台获取数据,数据格式必须与官网demo一致。此处直接使用了官网demo的json数据。
- tabs右键事件:onContentMenu
- tabs刷新按钮:tools
源码位置(github):https://github.com/BeHappyWsz/easyui-validate.git
其他问题敬请留言讨论。