使用easyUI的dataGrid控件完成分页功能[含源码]
前言: 页面前端展示中,分页是个很实用并且效果很好的功能。最近学习datagrid表格控件,分享一下分页的方法,给大家一个参考,如有错误之处,还请大家指出。
之前一篇文章写了基于mvc的简单的商品管理系统,包含了基本的增删改查。本文在之前的基础上,对前端进行了改进,使用easyui设计了前台。本文要讲到的分页也是建立在之前的查询功能上的。如有对java代码不理解的,可查看。
传送门:基于mvc的简单商品管理系统
项目源码及jar包百度云:链接: https://pan.baidu.com/s/1hAlO3f0PNh4nMmczBOX63Q 密码: iqa8
DataGrid分页的实现
DataGrid分页大致思路:
分页详细过程:
(1)sql级别的分页:
sql server:
select * from 表 top 5
where id not in(select * from table top 5)
order by 排序字段 A/D
mysql:
select * from table limit 起始索引,记录数
//select * from user list limit 0,5
(2)结果集的分页:
A.每页显示的记录数
B.总记录数
C.总页数=B/A
D.需要知道当前页:
第一步:创建一个分页类,用于分页操作
第二步:创建servlet,获取分页数据,并把分页数据转换为json格式相应给客户端
1.通过dao层获取所有记录的集合
2.创建分页类的一个对象
3.将总记录数写入分页对象中
4.给datagrid控件添加分页工具栏
5.获取datagrid控件的请求参数
page:当前页
rows:每页显示的记录数
6.将当前页,每页显示的记录数写入到分页对象中
7.计算分页数据的起始索引,结束索引
start=当前页*每页显示的记录数-每页显示的记录数
end=start+每页显示的记录数;
if(end>=totalCount)
end=totalCount
8.从总的记录集合(list),读取分页数放在子集合中
9.将分页的子集合写入分页对象中
10.datagrid的分页工具栏需要两个参数值:
total:总记录数
rows:分页数据(数组)
11.在服务器端,将total和rows封装到map集合中,再将该map转换成json格式传给datagrid工具及使用技术:
平台:windows7 64bit ultimate
IDE:MyEclipse 9.0 M1
JDK:1.6
Tomcat:1.6
easyUI:jquery-easyui-1.5.2
数据库:mysql 5.0
数据库显示:SQLyog
测试浏览器:火狐 58.0.1、谷歌 65.0.3325.181
项目源码及jar包百度云:链接: https://pan.baidu.com/s/1F6bDW_UZPReoXMx2FVFHKA 密码: 5prp
easyUI包内置在webroot目录,重新buildPath就好了
一、效果
![使用easyUI的dataGrid控件完成分页功能[含源码]_第2张图片](http://img.e-com-net.com/image/info8/917add9ee82543d29924fe0a67432345.jpg)
需要使用的json包
![使用easyUI的dataGrid控件完成分页功能[含源码]_第4张图片](http://img.e-com-net.com/image/info8/3721f31f6d1542a888afad55f89459fd.jpg)
目录树结构
![使用easyUI的dataGrid控件完成分页功能[含源码]_第5张图片](http://img.e-com-net.com/image/info8/e3fd0a484a7a437ab9e537c75e65c11a.jpg)
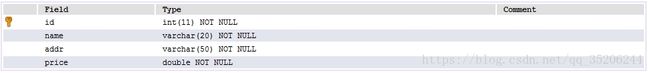
表结构

表测试信息
![使用easyUI的dataGrid控件完成分页功能[含源码]_第6张图片](http://img.e-com-net.com/image/info8/13f97370ea9e4f65b2eb16a02972e171.jpg)
上传的文件包括:json包,easyUI包,项目文件,jdbc驱动jar包
![使用easyUI的dataGrid控件完成分页功能[含源码]_第7张图片](http://img.e-com-net.com/image/info8/8ece1c68a97c4a59bbd85214c1e48872.jpg)
为了效果,还查询了一个比较大的表,有万行记录,查询结果没有任何问题。
二、详细步骤
1、datagrid及分页控件
1.1 jsp页面,datagrid表
<table id="dg">table> 1.2 分页控件
/**
* 利用dataGrid显示信息货物
*/
$(function(){
$("#dg").datagrid({
url:'OperatorServlet?op=employeeInfo',
method:'post',
columns:[[
{
title:'编号',
field:'id',
width:80,
align:'center'
},
{
title:'名称',
field:'name',
width:80,
align:'center'
},
{
title:'地址',
field:'addr',
width:80,
align:'center'
},
{
title:'价格',
field:'price',
width:80,
align:'center'
},
{
title:'',
field:'',
},
]],
striped:'true',//是否显示斑马线效果
pagination:'true',//显示分页控件
pageNumber:1,//显示初始化页码
pageSize:10,//初始化时每页显示的记录数
pageList:[10,15,20,25,30],//页面显示记录数的列表
});
});2、分页类
package com.zjl.page;
import java.util.List;
/**
* 分页类
* */
public class PageBean {
private int currentPage=1;//当前页
private int pageCount =5;//每页显示的记录数
private int totalCount;//总记录数
private int totalPage;//总页数,不能使用set方法,通过计算出来
private List pageDate;//分页数据
public int getCurrentPage() {
return currentPage;
}
public void setCurrentPage(int currentPage) {
this.currentPage = currentPage;
}
public int getPageCount() {
return pageCount;
}
public void setPageCount(int pageCount) {
this.pageCount = pageCount;
}
public int getTotalCount() {
return totalCount;
}
public void setTotalCount(int totalCount) {
this.totalCount = totalCount;
}
public List getPageDate() {
return pageDate;
}
public void setPageDate(List pageDate) {
this.pageDate = pageDate;
}
public int getTotalPage() {
if(totalCount%pageCount==0){
totalPage=totalCount/pageCount;
}else{
totalPage=totalCount/pageCount+1;
}
return totalPage;
}
}
3、分页servlet
注意:分页功能需要写在查询方法中,每次查询的时候就应该对查到的数据进行分页显示
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
String op = request.getParameter("op");
if("employeeInfo".equals(op)){
productService(request,response);
}
}
//20180602Layout
//查询所有货物信息
private void productService(HttpServletRequest request,
HttpServletResponse response) throws IOException {
// TODO Auto-generated method stub
IProductDao dao = DaoFactory.getProductDao();
List<Product> list = null;
//2.创建分页类的一个对象
PageBean<Product> pb = new PageBean<Product>();
Map<String,Object> sqlmap = new HashMap<String, Object>();
Map<String,Object> map=new HashMap<String, Object>();
//5.获取datagrid控件的请求参数
int currentPage =Integer.parseInt(request.getParameter("page"));
int pageCount =Integer.parseInt(request.getParameter("rows"));
//6.将当前页,每页显示的记录数写入到分页对象中
pb.setCurrentPage(currentPage);
pb.setPageCount(pageCount);
//7.计算分页数据的起始索引,结束索引
int start=pb.getCurrentPage()*pb.getPageCount()-pb.getPageCount();
int end=start+pb.getPageCount();
List<Product> sublist = new ArrayList<Product>();
try {
//1.通过dao层获取所有记录的集合
list = dao.queryProduct(sqlmap);
//3.将总记录数写入分页对象中
pb.setTotalCount(list.size());
if(end>=pb.getTotalCount()){
end=pb.getTotalCount();
}
//8.从总的记录集合中,读取分页数放在子集合中
for(int i =start;i<end;i++){
sublist.add(list.get(i));
}
//9.将分页的子集合写入分页对象中
pb.setPageDate(sublist);
//10.datagrid的分页工具栏需要两个参数值:
map.put("total",pb.getTotalCount());
map.put("rows", pb.getPageDate());
} catch (Exception e) {
e.printStackTrace();
}
response.setContentType("text/html;charset=utf-8");
//将集合list转换成json格式的数据
//11.在服务器端,将total和rows封装到map集合中,再将该map转换成json格式传给datagrid
JSONObject jsonlist = JSONObject.fromObject(map);
//将json数据传给客户端
response.getWriter().print(jsonlist);
}4、xml文件
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<servlet>
<servlet-name>OperatorServletservlet-name>
<servlet-class>com.zjl.servlet.OperatorServletservlet-class>
servlet>
<servlet-mapping>
<servlet-name>OperatorServletservlet-name>
<url-pattern>/OperatorServleturl-pattern>
servlet-mapping>
<welcome-file-list>
<welcome-file>main.jspwelcome-file>
welcome-file-list>
web-app>
后记:本人水平有限,若有错误,欢迎指出,希望分享内容对正在学习的读者有所帮助。
如对文章内容有疑惑,也可联系我。
附个人联系邮箱:[email protected]
传送门:基于mvc的简单商品管理系统
![使用easyUI的dataGrid控件完成分页功能[含源码]_第1张图片](http://img.e-com-net.com/image/info8/a937429027a440e8bff7e9685b4a1803.jpg)
![使用easyUI的dataGrid控件完成分页功能[含源码]_第3张图片](http://img.e-com-net.com/image/info8/c422ee7e7a8542a0a1edf6478b48550b.jpg)