火狐插件Adblock Plus自定义功能屏蔽网易博客广告
本文以http://gubaojian.blog.163.com/blog/static/1661799082012368846683/为例
一进入网页我们不难发现这两处大大的广告:
这还让不让人好好看博客了。
更可恨的是随着往下阅读,它们还都像甩不掉的牛皮糖一样黏在我们的视线里
而我们安装的Adblock Plus插件此刻并没有能履行好它为我们阻挡广告的职责,令人再次烦恼的是原本在其它页面上有的“拦截元素”的选项在这个网易博客的页面上竟然不见了,所以我们该如何解决网易博客上这些令人厌烦的广告呢?
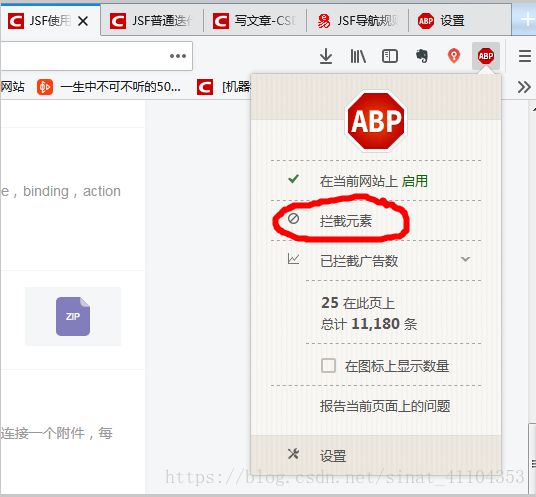
哈哈,这个时候我们就可以使用Adblocks Plus的高级功能了,相信你一定不难找到下图这个地方:
这里就是我们要撰写规则的地方,用于屏蔽掉那些Adblock Plus本身自带的过滤规则不能屏蔽掉的广告。
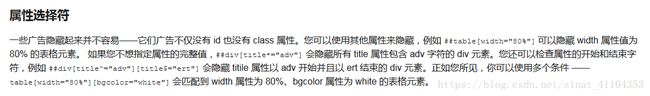
那么这个要怎么编写呢?详细的可以参见它的官方网站:
https://adblockplus.org/zh_CN/filters
下面我们就来说说怎么使用这些功能屏蔽掉网易博客的广告。
首先格式很显然就是:
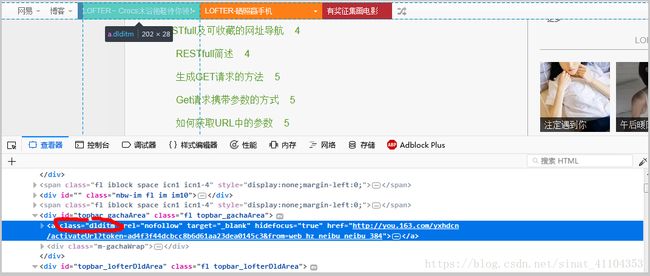
163.com## + 我们想要屏蔽广告的类名那么,怎么找到这些广告的类名呢,很显然就是F12,然后点击这个按钮,然后点击我们想要屏蔽的广告,分析出它的class是什么。
对于最上面这三个广告,我们可以发现它们都是标签,并且类名都是dlditm,于是我们就可以编写以下规则
163.com##.dlditm将其写到高级里面后,在返回刷新页面就可以惊喜的发现这栏广告已经没了。
至于这条规则为什么没用div元素里面的class呢,因为这三个广告的class名都不一样,编写起来会麻烦点。
当然你也可以这样编写:
163.com##.fl重复使用该规则后,我们可以得出以下的这些规则可以完全屏蔽掉网易博客的广告:
163.com##.f-trans.m-lofteriframe.m-lofteriframe-2
163.com##.ttlbar.fc06.bdwb.bdc0.bds0
163.com##.dlditm
163.com##.newscnt
163.com##.m-taglist
163.com##.m-lofteriframe--------------------2018/06/17更新---------------------------------------------
这几天浏览新浪微博的时候,比如:http://blog.sina.com.cn/s/blog_735fb3b40100svet.html
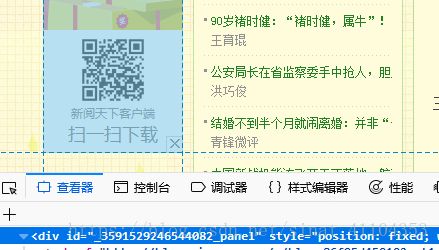
在侧面会发现一个大大的广告:
而且,它还会随你的浏览而移动,这简直是不能忍啊,点击Adblock Plus,发现还不能拦截元素,那就只能手动屏蔽了。
我们选中它可以发现这个div的id可能是一串变化的数字,那这玩意怎么屏蔽啊,总不能每次见到它才屏蔽一次,看这串数字怕是屏蔽各一万年也屏蔽不完啊,那怎么办呢?
还好我们有强大的自定义规则:
使用这个规则,再来分析这个id,我们可以写出以下自定义规则:
blog.sina.com.cn##div[id*="panel"]然后返回刷新一下,当当当当,虾米都没有了哦~,是不是很好用哒~
emmm秉着诚实守信的原则,我得说一句,这条规则好像把最上面的登录![]() 给屏蔽掉了。
给屏蔽掉了。
当然这只是众多屏蔽广告插件中的一种,我所述的方法也只是撰写规则的皮毛,如果你还有更加强大的插件可以在下面留言让更多的人知道 :)。