BLL.Area bll = new BLL.Area();
protected void Page_Load(object sender, EventArgs e)
{
if (Cache["tList"] != null)
{
Response.Write("已经有数据了!!!" + Cache.Count);
this.Repeater1.DataSource = Cache["tList"];
this.Repeater1.DataBind();
}
else
{
Response.Write("没有数据,请求服务器获得数据了!!!");
List
this.Repeater1.DataSource = list;
this.Repeater1.DataBind();
//不设置缓存过期时间
//Cache["tList"] = list;
//Cache.Insert("tList",list);
//使用缓存的绝对过期时间
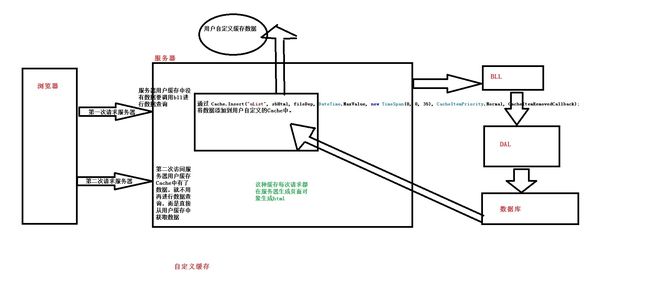
Cache.Insert("tList",list,null,DateTime.Now.AddSeconds(35),System.Web.Caching.Cache.NoSlidingExpiration);
//使用缓存的相对过期时间
Cache.Insert("tList",list,null,DateTime.MaxValue,new TimeSpan(0,0,15));
Response.Write(Cache.Count);
}
}
1。页面缓存和控件缓存的区别:
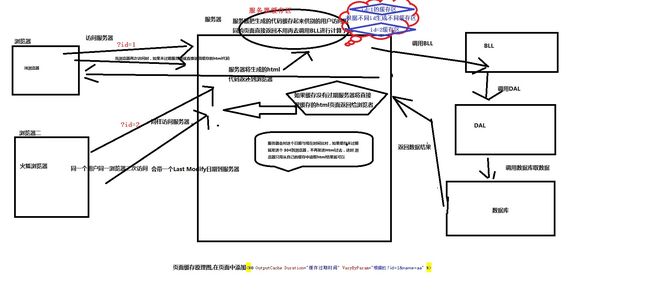
1.1页面缓存是保存的被请求页面对象执行后生成的html代码。
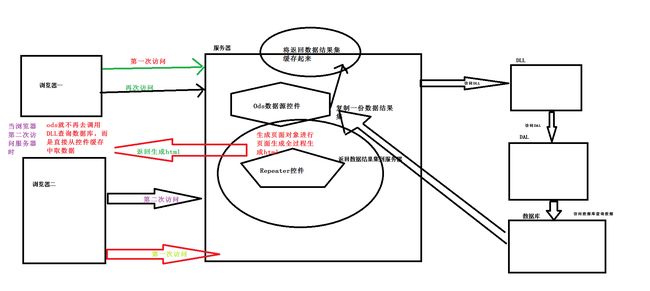
控件缓存是保存的数据源控件上次查询到的 数据集合(List
1.2页面缓存一旦使用,那么在缓存失效之前,服务器都不会在创建被请求的页面类对象来执行生成html代码了,而是直接从缓存里获上次生成的HTML代码
控件缓存一旦使用,那么不管缓存有没有失效,服务器都会为每个浏览器请求创建页面类对象并执行生成Html代码。只不过,在运行页面对象的过程中,当发现数据源控件已经缓存了上次查询的结果数据,就不再调用数据源绑定的方法来获得数据,而是直接从缓存中获上次查询的数据。
2.1绝对过期时间:是指定一个确切的时间点,过了,缓存就自动清空。
2.2相对过期时间:是指定一个确切的时间戳(如:15秒),那么页面在15秒内被任何一个浏览器访问,缓存失效时间都会更新回15秒并重新倒数计时。一旦15秒内没有任何访问,那么服务器就会清空该缓存。
// 参数:
// key:
// 用于引用该对象的缓存键。
//
// value:
// 要插入缓存中的对象。
//
// dependencies:
// 该项的文件依赖项或缓存键依赖项。当任何依赖项更改时,该对象即无效,并从缓存中移除。如果没有依赖项,则此参数包含 null。
//
// absoluteExpiration:
// 所插入对象将到期并被从缓存中移除的时间。要避免可能的本地时间问题(例如从标准时间改为夏时制),请使用 System.DateTime.UtcNow
// 而不是 System.DateTime.Now 作为此参数值。如果使用绝对到期,则 slidingExpiration 参数必须为 System.Web.Caching.Cache.NoSlidingExpiration。
//
// slidingExpiration:
// 最后一次访问所插入对象时与该对象到期时之间的时间间隔。如果该值等效于 20 分钟,则对象在最后一次被访问 20 分钟之后将到期并被从缓存中移除。如果使用可调到期,则
// absoluteExpiration 参数必须为 System.Web.Caching.Cache.NoAbsoluteExpiration。
//
// priority:
// 该对象相对于缓存中存储的其他项的成本,由 System.Web.Caching.CacheItemPriority 枚举表示。该值由缓存在退出对象时使用;具有较低成本的对象在具有较高成本的对象之前被从缓存移除。
//
// onRemoveCallback:
// 在从缓存中移除对象时将调用的委托(如果提供)。当从缓存中删除应用程序的对象时,可使用它来通知应用程序。
//
// 异常:
// System.ArgumentNullException:
// key 或 value 参数为 null。
//
// System.ArgumentOutOfRangeException:
// 将 slidingExpiration 参数设置为小于 TimeSpan.Zero 或大于一年的等效值。
//
// System.ArgumentException:
// 为要添加到 Cache 中的项设置 absoluteExpiration 和 slidingExpiration 参数。
public void Insert(string key, object value, CacheDependency dependencies, DateTime absoluteExpiration, TimeSpan slidingExpiration, CacheItemPriority priority, CacheItemRemovedCallback onRemoveCallback);
使用例子如下:
BLL.Area bll = new BLL.Area();
protected void Page_Load(object sender, EventArgs e)
{
if (Cache["tList"] != null)
{
Response.Write("已经有数据了!!!" + Cache.Count);
this.Repeater1.DataSource = Cache["tList"];
this.Repeater1.DataBind();
}
else
{
Response.Write("没有数据,请求服务器获得数据了!!!");
List
this.Repeater1.DataSource = list;
this.Repeater1.DataBind();
//不设置缓存过期时间
//Cache["tList"] = list;
//Cache.Insert("tList",list);
//使用缓存的绝对过期时间
//Cache.Insert("tList",list,null,DateTime.Now.AddSeconds(35),System.Web.Caching.Cache.NoSlidingExpiration);
//使用缓存的相对过期时间
//Cache.Insert("tList",list,null,DateTime.MaxValue,new TimeSpan(0,0,15));
CacheDependency cdd=new CacheDependency (Server.MapPath("CacheDependency.txt"));
Cache.Insert("tList", list, cdd, DateTime.MaxValue, new TimeSpan(0, 0, 35), CacheItemPriority.Normal, aa);
Response.Write(Cache.Count);
}
}
private void aa(string key, object value, CacheItemRemovedReason reason)
{
string msg = "Key: " + key + ",Value: " + value.ToString() + "Reson: " + reason.ToString();
string logPath = Server.MapPath("SelfCache_Log.txt");
System.IO.File.WriteAllText(logPath, msg);
}