css3新增属性
一·pointer-events指针事件属性
相关特性:
①阻止用户的点击动作产生任何效果
②阻止缺省即电脑默认状态,鼠标指针的显示
③阻止CSS里的hover和active状态的变化触发事件
④阻止JavaScript点击动作触发的事件
6pointer-events
穿过box1层来点击a标签了
无法被点击,而且没有鼠标手形样式
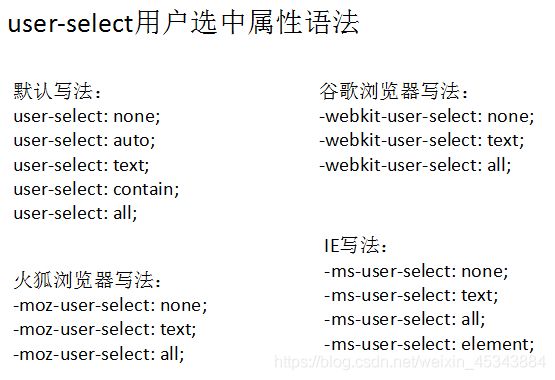
二·user-select用户选中属性
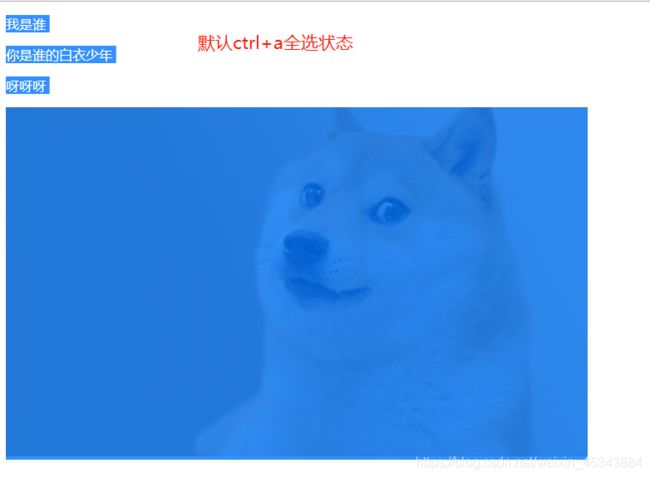
我是谁
你是谁的白衣少年
呀呀呀

(1)none:禁止用户选中,此时无法选中任意页面元素
-webkit-user-select:none;/*禁止用户选中*/
(2)text:对用户的选择没有限制,此时可以选中任意元素
-webkit-user-select:text;
(3)all:目标元素将整体被选中,也就是说不能只选中一部分,在你用鼠标选中部分文字时,浏览器会自动选中整个元素里的内容。
-webkit-user-select:all;
三·filter滤镜属性
涉及效果:
模糊滤镜、亮度、对比度、投影、灰度、色相旋转、反转图像、透明度、饱和度等等。
原图:

(1)filter模糊滤镜blur(Npx)
img{
filter: blur(0);
transition: all 3s;
}
img:hover{
filter: blur(10px);
}
(2)filter亮度brightness(%)
----使图片更亮或更暗。如果值是0%,图像会全黑。值是100%,则图像无变化。值超过100%,图像会比原来更亮。如果没有设定值,默认是1。可以使用百分比也可以使用小数表示。
img{
filter: brightness(100%);
transition: all 3s;
}
img:hover{
filter: brightness(200%);
}
(3)filter对比度contrast(%)
----调整图像的对比度。值是0%的话,图像会全黑。值是100%,图像不变。值超过100%,意味着会运用更低的对比。若没有设置值,默认是1。可以使用百分比也可以使用小数表示。
img{
filter: contrast(100%);
transition: all 3s;
}
img:hover{
filter: contrast(200%);
}
(4)filter投影drop-shadow
img:hover{
filter:drop-shadow(10px 10px 4px rgba(0,0,0,0.5));
}
(5)filter灰度 grayscale(%)
-----将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。若未设置,值默认是0。也可以写0-1之间的小数。
img{
filter: grayscale(0);
transition: all 3s;
}
img:hover{
filter:grayscale(1);
}
(6)filter色相旋转hue-rotate(deg)
-----给图像应用色相旋转。让图像中的颜色,在色相环中做对应的旋转。值为0deg,则图像无变化。若值未设置,默认值是0deg。该值虽然没有最大值,超过360deg的值相当于又绕一圈。
img:hover{
filter:hue-rotate(360deg);
}
(7)filter反转图像invert(%)
----反转输入图像。值定义转换的比例。100%的价值是完全反转。值为0%则图像无变化。值在0%和100%之间,则是效果的线性乘子。 若值未设置,值默认是0。
img{
filter: invert(0%);
transition: all 3s;
}
img:hover{
filter:invert(100%);
}
(8)filter图像透明度opacity(%)
-----图像的透明程度。值为0%则是完全透明,值为100%则图像无变化。0-100%之间则是部分透明。也可以用0-1之间的小数替代%。与已有的opacity属性很相似,不同之处在于通过filter,一些浏览器为了提升性能会提供硬件加速。
img:hover{
filter:opacity(0.6);
}
(9)filter饱和度saturate(%)
----值为0%则是完全不饱和,值为100%则图像无变化。大于100%,则饱和度增高,色彩就会变重。
img{
filter: saturate(100%);
transition: all 3s;
}
img:hover{
filter:saturate(150%);
}
★★★★★小结:
———以上各个滤镜效果可以结合使用,注意: 顺序是非常重要的,如果顺序变了,最后的效果也会发生变化★