easyui简介
什么是easyui?
jQuery EasyUI是一组基于jQuery的UI插件集合体,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签
外文名
jQueryEasyUI
定 义
基于jQuery的UI插件集合体
功 能
打造出功能丰富并且美观的UI界面
应用对象
web开发者
首先导jar包:
jQuery EasyUI 入门指南:
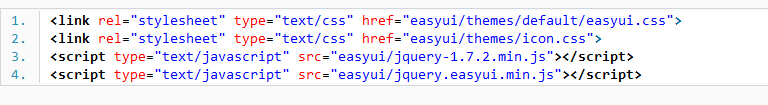
下载程序库并导入EasyUI的CSS和Javascript文件到您的页面
(可以在jquery.easyui.min.js之前之前加上${pageContext.request.contextPath } 表示全路径名,以免路径出错)
如下:
API部分资料:
代码演示:index.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
href="${pageContext.request.contextPath }/static/js/easyui5/themes/black/easyui.css">
href="${pageContext.request.contextPath }/static/js/easyui5/themes/icon.css">
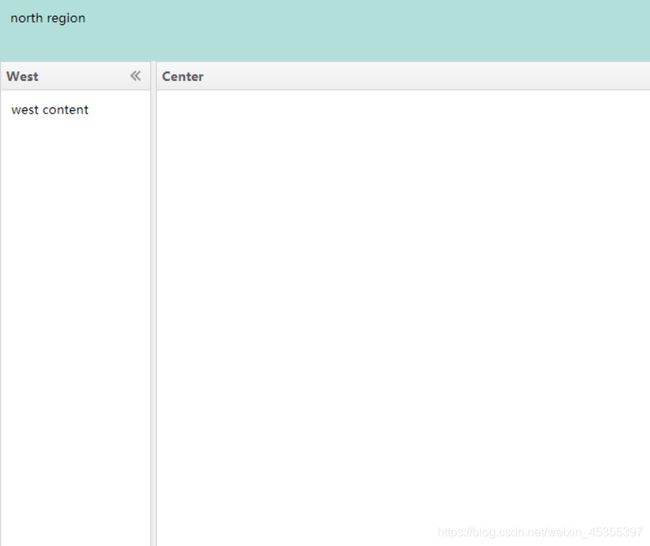
region
style="width: 100px; padding: 10px;">east region
region
效果如下:
tree菜单:(TreeNode)
package com.lww.entity;
/**
* 作用是通过TreeNode类转换成
* tree_data1.json的字符串
* @author 2018101801
*
*/
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class TreeNode {
private String id;
private String text;
private List
private Map
public TreeNode() {
}
public TreeNode(String id, String text, List
this.id = id;
this.text = text;
this.children = children;
this.attributes = attributes;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public List
return children;
}
public void setChildren(List
this.children = children;
}
public Map
return attributes;
}
public void setAttributes(Map
this.attributes = attributes;
}
@Override
public String toString() {
return "TreeNode [id=" + id + ", text=" + text + ", children=" + children + ", attributes=" + attributes + "]";
}
}
MenuDao(访问数据库)
package com.lww.dao;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.lww.entity.TreeNode;
import com.lww.util.JsonBaseDao;
import com.lww.util.JsonUtils;
import com.lww.util.PageBean;
import com.lww.util.StringUtils;
public class MenuDao extends JsonBaseDao{
/**
* 给前台返回tree_data1.json的字符串
* 从前台jsp传递过来的参数集合
*/
public List
List
List
this.listMapToListTreeNode(listMap, listTreeNode);
return listTreeNode;
}
/**
* [{'Menuid':001},{'Menuname':'学生管理'},{{'Menuid':002},{'Menuname':'后勤管理'}}]
* @param paMap
* @param pageBean
* @return
* @throws InstantiationException
* @throws IllegalAccessException
* @throws SQLException
*/
public List
String sql = "select * from t_easyui_menu where true";
String menuId = JsonUtils.getParamVal(paMap, "Menuid");
if(StringUtils.isNotBlank(menuId)) {
sql += " and parentid=" + menuId;
}else {
sql += " and parentid=-1";
}
// 这里面存放的是数据库中菜单信息
List
return listMap;
}
/**
* {'Menuid':001},{'Menuname':'学生管理'}
* -->
* {id:...,text:...}
* @param map
* @param treeNode
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
private void mapToTreeNode(Map
treeNode.setId(map.get("Menuid")+"");
treeNode.setText(map.get("Menuname")+"");
treeNode.setAttributes(map);
// 将子节点添加到父节点当中,建立数据之间的父子关系
// treeNode.setChildren(children);
Map
childrenMap.put("Menuid", new String[] {treeNode.getId()});
List
List
this.listMapToListTreeNode(listMap, listTreeNode);
treeNode.setChildren(listTreeNode);
}
/**
* [{'Menuid':001},{'Menuname':'学生管理'},{{'Menuid':002},{'Menuname':'后勤管理'}}]
* -->
* tree_data1.json
* @param listMap
* @param listTreeNode
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
private void listMapToListTreeNode(List
TreeNode treeNode = null;
for (Map
treeNode = new TreeNode();
mapToTreeNode(map, treeNode);
listTreeNode.add(treeNode);
}
}
}
(将list集合转换成json串)MenuAction
package com.lww.web;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.lww.dao.MenuDao;
import com.lww.entity.TreeNode;
import com.lww.framework.ActionSupport;
import com.lww.util.ResponseUtil;
public class MenuAction extends ActionSupport {
private MenuDao menuDao = new MenuDao();
public String menuTree(HttpServletRequest req,HttpServletResponse resp) {
ObjectMapper om = new ObjectMapper();
try {
// 获取到easyui框架所识别的json格式
List
ResponseUtil.write(resp, om.writeValueAsString(listTreeNode));
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
}
配置mvc.xml
写index.js
$(function(){
$('#tt').tree({
url:'menuAction.action?methodName=menuTree',
});
})
index.jsp页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
菜单管理
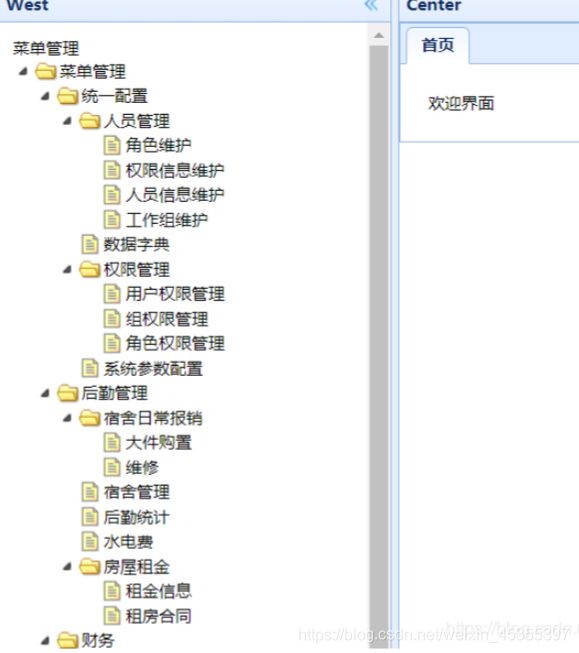
效果展示:
3、tabs布局
index.js(有改动)
$(function(){
$('#tt').tree({
url:'menuAction.action?methodName=menuTree',
onClick: function(node){
// alert(node.text); 在用户点击的时候提示
// add a new tab panel
var content = '';
if($('#menuTab').tabs('exists',node.text)){
// 存在,执行选项卡选中已有选项卡的操作
$('#menuTab').tabs('select',node.text);
}else{
// 不存在,执行新增的操作
$('#menuTab').tabs('add',{
title:node.text,
content:content,
closable:true
});
}
}
});
})
index.jsp(有改动)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
菜单管理
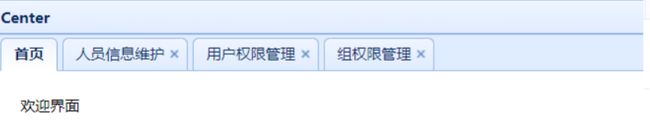
效果展示: