jQuery总结1(基本介绍,选择器)
jQuery学习1(基本介绍,选择器)
一、jQuery简介
jQuery是一个JavaScript函数库,是一个轻量级的"写的少,做的多"的JavaScript库。
jQuery库包含以下功能:HTML 元素选取、HTML 元素操作、CSS 操作、HTML 事件函数、JavaScript 特效和动画、HTML DOM 遍历和修改、AJAX、Utilities等。
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法: $(selector).action()
美元符号定义jQuery对象,选择符(selector)"查询"和"查找" HTML 元素,jQuery 的 action() 执行对元素的操作。
实例:
一般而言,所有 jQuery 函数位于一个 document ready 函数中:
这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码。
通常情况下我们使用如下简洁写法(与以上写法效果相同):
二、jQuery对象和DOM对象
jQuery 对象就是通过 jQuery($()) 包装 DOM 对象后产生的对象,是 jQuery 独有的. 如果一个对象是 jQuery 对象, 那么它就可以使用 jQuery 里的方法: $(“#persontab”).html();
在JS原生DOM中,我们想要对DOM元素进行操作,首先得获取到对应的元素(getElementById()、 getElementsByTagName()等),然后再对这些元素进行操作。同样的,jQuery也需要先选取所需的DOM元素,然后再针对这些元素进行操作。我们先来看看jQuery如何获取所需的元素。
在jQuery中,我们一般通过一个字符串来标识匹配的元素,例如:
jQuery 对象无法使用 DOM 对象的任何方法, 同样 DOM 对象也不能使用 jQuery 里的任何方法。
通常情况下有如下约定:如果获取的是 jQuery 对象, 那么要在变量前面加上 $ 以示区别。
1、jQuery 对象转成 DOM 对象
jQuery 对象不能使用 DOM 中的方法, 但如果 jQuery 没有封装想要的方法, 不得不使用 DOM 对象的时候, 有如下两种处理方法:
(1) jQuery 对象是一个数组对象, 可以通过 [index] 的方法得到对应的 DOM对象。
(2) 使用 jQuery 中的 get(index) 方法得到相应的 DOM 对象
2、DOM 对象转成 jQuery 对象
对于一个 DOM 对象, 只需要用 $() 把 DOM 对象包装起来(jQuery 对象就是通过 jQuery 包装 DOM 对象后产生的对象), 就可以获得一个 jQuery 对象。转换后就可以使用 jQuery 中的方法了。
3、将HTML字符串封装为jQuery对象
jQuery还支持将HTML字符串转换为临时DOM元素,并包含在返回的jQuery对象中。
三、选择器
jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。
jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。 它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。
jQuery 中所有选择器都以美元符号开头:$()。$()函数其实是创建了一个jQuery对象。这个函数接受CSS选择符作为参数,充当一个工厂, 返回包含页面中对应元素的jQuery对象。所有能在样式表中使用的选择符都可以传给这个函数, 随后就可以对匹配的元素集合应用jQuery方法。在jQuery中,美元符号$其实就是标示符jQuery的"别名"。
1、基本选择器
基本选择器是 jQuery 中最常用的选择器, 也是最简单的选择器, 它通过元素 id, class 和标签名来查找 DOM 元素(在网页中 id 只能使用一次, class 允许重复使用)。

实例:
2、层次选择器
如果想通过 DOM 元素之间的层次关系来获取特定元素, 例如后代元素, 子元素, 相邻元素, 兄弟元素等, 则需要使用层次选择器。

注意: (“prev ~ div”) 选择器只能选择 “# prev ” 元素后面的同辈元素; 而 jQuery 中的方法 siblings() 与前后位置无关, 只要是同辈节点就可以选取。
3、过滤选择器
过滤选择器主要是通过特定的过滤规则来筛选出所需的 DOM 元素, 该选择器都以 “:” 开头。按照不同的过滤规则, 过滤选择器可以分为基本过滤, 内容过滤, 可见性过滤, 属性过滤, 子元素过滤和表单对象属性过滤选择器。
基本过滤选择器

内容过滤选择器
内容过滤选择器的过滤规则主要体现在它所包含的子元素和文本内容上。

可见性过滤选择器
可见性过滤选择器是根据元素的可见和不可见状态来选择相应的元素。

可见选择器 :hidden 不仅包含样式属性 display 为 none 的元素, 也包含文本隐藏域 ()和 visible:hidden 之类的元素。
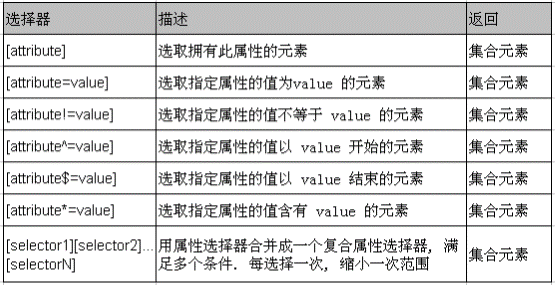
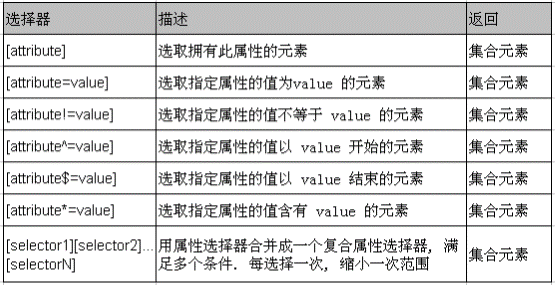
属性过滤选择器
属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素。

子元素过滤选择器

nth-child() 选择器详解如下:
(1) :nth-child(even/odd): 能选取每个父元素下的索引值为偶(奇)数的元素
(2):nth-child(2): 能选取每个父元素下的索引值为 2 的元素
(3):nth-child(3n): 能选取每个父元素下的索引值是 3 的倍数 的元素
(3):nth-child(3n + 1): 能选取每个父元素下的索引值是 3n + 1的元素
表单对象属性过滤选择器
此选择器主要对所选择的表单元素进行过滤。

表单选择器

四、元素筛选
有些时候,我们已经获得了一个匹配指定DOM元素的jQuery对象。不过我们需要根据jQuery对象来筛选指定的元素。例如:只选取集合中符合某些条件的元素,删除集合中符合某些条件的元素,查找当前匹配元素的子元素、父元素、同辈元素、上一个元素、下一个元素等与之具有特定关系的元素。
jQuery为我们提供了一系列的文档筛选方法,方便我们快速地选取我们所需的元素。
jQuery的筛选方法比较多,甚至允许你自定义函数来筛选,请参考jQuery的相关文档。
同样的,如果筛选结果没有匹配任何DOM元素,则返回一个空的jQuery对象。
一、jQuery简介
jQuery是一个JavaScript函数库,是一个轻量级的"写的少,做的多"的JavaScript库。
jQuery库包含以下功能:HTML 元素选取、HTML 元素操作、CSS 操作、HTML 事件函数、JavaScript 特效和动画、HTML DOM 遍历和修改、AJAX、Utilities等。
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法: $(selector).action()
美元符号定义jQuery对象,选择符(selector)"查询"和"查找" HTML 元素,jQuery 的 action() 执行对元素的操作。
实例:
$(this).hide() - 隐藏当前元素
$("p").hide() - 隐藏所有 元素
$("p.test").hide() - 隐藏所有 class="test" 的
元素
$("#test").hide() - 隐藏所有 id="test" 的元素
一般而言,所有 jQuery 函数位于一个 document ready 函数中:
$(document).ready(function(){
// 开始写 jQuery 代码...
});这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码。
通常情况下我们使用如下简洁写法(与以上写法效果相同):
$(function(){
// 开始写 jQuery 代码...
});
二、jQuery对象和DOM对象
jQuery 对象就是通过 jQuery($()) 包装 DOM 对象后产生的对象,是 jQuery 独有的. 如果一个对象是 jQuery 对象, 那么它就可以使用 jQuery 里的方法: $(“#persontab”).html();
在JS原生DOM中,我们想要对DOM元素进行操作,首先得获取到对应的元素(getElementById()、 getElementsByTagName()等),然后再对这些元素进行操作。同样的,jQuery也需要先选取所需的DOM元素,然后再针对这些元素进行操作。我们先来看看jQuery如何获取所需的元素。
在jQuery中,我们一般通过一个字符串来标识匹配的元素,例如:
$("#uid"); // 选取id属性为"uid"的单个元素
$("p"); // 选取所有的p元素
$(".test"); // 选择所有带有CSS类名"test"的元素
$("[name=books]"); // 选择所有name属性为"books"的元素jQuery 对象无法使用 DOM 对象的任何方法, 同样 DOM 对象也不能使用 jQuery 里的任何方法。
通常情况下有如下约定:如果获取的是 jQuery 对象, 那么要在变量前面加上 $ 以示区别。
var $variable = jQuery 对象
var variable = DOM 对象1、jQuery 对象转成 DOM 对象
jQuery 对象不能使用 DOM 中的方法, 但如果 jQuery 没有封装想要的方法, 不得不使用 DOM 对象的时候, 有如下两种处理方法:
(1) jQuery 对象是一个数组对象, 可以通过 [index] 的方法得到对应的 DOM对象。
var $cr=$("#cr");
var cr=$cr[0];(2) 使用 jQuery 中的 get(index) 方法得到相应的 DOM 对象
var $cr=$("#cr");
var cr=$cr.get(0);2、DOM 对象转成 jQuery 对象
对于一个 DOM 对象, 只需要用 $() 把 DOM 对象包装起来(jQuery 对象就是通过 jQuery 包装 DOM 对象后产生的对象), 就可以获得一个 jQuery 对象。转换后就可以使用 jQuery 中的方法了。
var uid = document.getElementById("uid");
var ps = document.getElementsByTagName("p");
var unames = document.getElementsByName("uname");
var domsArray = [ document.getElementById("uid1"), document.getElementById("uid2") ];
// 将以上DOM元素直接转换为jQuery对象
$( uid );
$( ps );
$( unames );
$( domsArray );
$( ); // 不传入任何参数,返回空的jQuery对象(不匹配任何元素)3、将HTML字符串封装为jQuery对象
jQuery还支持将HTML字符串转换为临时DOM元素,并包含在返回的jQuery对象中。
// 你同样可以使用jQuery对象的方法对这些临时的DOM元素进行操作,或者将它们插入到文档的指定位置。
$(''); // 包含一个临时的span元素
$(''); // 包含一个临时的span元素,和上一行代码的作用相同
$(''); // 包含一个临时的div元素,其内嵌一个子节点p元素三、选择器
jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。
jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。 它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。
jQuery 中所有选择器都以美元符号开头:$()。$()函数其实是创建了一个jQuery对象。这个函数接受CSS选择符作为参数,充当一个工厂, 返回包含页面中对应元素的jQuery对象。所有能在样式表中使用的选择符都可以传给这个函数, 随后就可以对匹配的元素集合应用jQuery方法。在jQuery中,美元符号$其实就是标示符jQuery的"别名"。
1、基本选择器
基本选择器是 jQuery 中最常用的选择器, 也是最简单的选择器, 它通过元素 id, class 和标签名来查找 DOM 元素(在网页中 id 只能使用一次, class 允许重复使用)。

实例:
$("*") 所有元素
$("#lastname") id="lastname" 的元素
$(".intro") 所有 class="intro" 的元素
$("p") 所有 元素
$(".intro.demo") 所有 class="intro" 且 class="demo" 的元素
2、层次选择器
如果想通过 DOM 元素之间的层次关系来获取特定元素, 例如后代元素, 子元素, 相邻元素, 兄弟元素等, 则需要使用层次选择器。

注意: (“prev ~ div”) 选择器只能选择 “# prev ” 元素后面的同辈元素; 而 jQuery 中的方法 siblings() 与前后位置无关, 只要是同辈节点就可以选取。
3、过滤选择器
过滤选择器主要是通过特定的过滤规则来筛选出所需的 DOM 元素, 该选择器都以 “:” 开头。按照不同的过滤规则, 过滤选择器可以分为基本过滤, 内容过滤, 可见性过滤, 属性过滤, 子元素过滤和表单对象属性过滤选择器。
基本过滤选择器

内容过滤选择器
内容过滤选择器的过滤规则主要体现在它所包含的子元素和文本内容上。

可见性过滤选择器
可见性过滤选择器是根据元素的可见和不可见状态来选择相应的元素。

可见选择器 :hidden 不仅包含样式属性 display 为 none 的元素, 也包含文本隐藏域 ()和 visible:hidden 之类的元素。
属性过滤选择器
属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素。

子元素过滤选择器

nth-child() 选择器详解如下:
(1) :nth-child(even/odd): 能选取每个父元素下的索引值为偶(奇)数的元素
(2):nth-child(2): 能选取每个父元素下的索引值为 2 的元素
(3):nth-child(3n): 能选取每个父元素下的索引值是 3 的倍数 的元素
(3):nth-child(3n + 1): 能选取每个父元素下的索引值是 3n + 1的元素
表单对象属性过滤选择器
此选择器主要对所选择的表单元素进行过滤。

表单选择器

四、元素筛选
有些时候,我们已经获得了一个匹配指定DOM元素的jQuery对象。不过我们需要根据jQuery对象来筛选指定的元素。例如:只选取集合中符合某些条件的元素,删除集合中符合某些条件的元素,查找当前匹配元素的子元素、父元素、同辈元素、上一个元素、下一个元素等与之具有特定关系的元素。
jQuery为我们提供了一系列的文档筛选方法,方便我们快速地选取我们所需的元素。
// 以下方法都返回一个新的jQuery对象,他们包含筛选到的元素
$("ul li").eq(1); // 选取ul li中匹配的索引顺序为1的元素(也就是第2个li元素)
$("ul li").first(); // 选取ul li中匹配的第一个元素
$("ul li").last(); // 选取ul li中匹配的最后一个元素
$("ul li").slice(1, 4); // 选取第2 ~ 4个元素
$("ul li").filter(":even"); // 选取ul li中所有奇数顺序的元素
$("div").find("p"); // 选取所有div元素的所有后代p元素
$("div").children(); // 选取所有div元素的所有子代元素
$("div").children("p"); // 选取所有div元素的所有子代p元素
$("span").parent(); // 选取所有span元素的父元素
$("span").parent(".foo.bar"); // 选取所有span元素的带有CSS类名"foo"和"bar"的父元素
$("#uid").prev(); // 选取id为uid的元素之前紧邻的同辈元素
$("#uid").next(); // 选取id为uid的元素之后紧邻的同辈元素jQuery的筛选方法比较多,甚至允许你自定义函数来筛选,请参考jQuery的相关文档。
同样的,如果筛选结果没有匹配任何DOM元素,则返回一个空的jQuery对象。