- 从基础到进阶:利用EasyCVR安防视频汇聚平台实现高效视频监控系统的五步走
TSINGSEE
EasyCVR音视频人工智能安防视频监控边缘AI边缘计算视频监控系统
随着科技的飞速发展,视频监控技术在社会安全、企业管理、智慧城市构建等领域扮演着越来越重要的角色。一个高效智能的视频监控管理系统不仅能够提升监控效率,还能在预防犯罪、事故预警、数据分析等方面发挥巨大作用。一、需求分析在设计视频监控管理系统之前,首要任务是进行全面的需求分析,以确保系统能够满足实际应用场景中的各项要求。需求分析包括但不限于以下几点:监控范围与目标:明确监控区域的大小、数量、重要性及需重
- 防患于未然,智能监控新视角:EasyCVR视频平台在高校安全防控中的关键角色
TSINGSEE
解决方案EasyCVR音视频安防视频监控校园安全监控平台智慧校园方案智慧城市
有网民发视频称,某大学食堂内发生争执打斗事件。一男一女两名学生疑似因座位问题发生争执,女子被打倒在地。此事引发网友关注。高校食堂作为师生日常用餐的聚集地,人员密集且流动性大,极易因排队、价格、口味等问题引发争执,甚至升级为打斗事件。这些事件不仅破坏了校园和谐氛围,还可能造成人员受伤、财产损失等严重后果。传统的监控方式往往依赖于人工查看视频录像,效率低下且容易遗漏关键信息,难以做到及时预警和有效干预
- 视频监控系统选型:为何EasyCVR视频汇聚平台成为优选方案
EasyCVR
EasyCVR解决方案音视频网络网络协议视频编解码监控
随着科技的飞速发展,视频监控系统作为现代安防体系的核心组成部分,其重要性日益凸显。无论是智慧城市、智慧交通、智慧园区还是企业安防,高效、稳定、智能的视频监控解决方案都是不可或缺的。在众多视频监控平台中,EasyCVR视频汇聚平台凭借其独特的优势脱颖而出,成为众多行业用户的首选。本文将深入探讨为何选择旭帆科技EasyCVR视频汇聚平台作为视频监控系统的重要支撑。1、强大的视频汇聚能力视频云存储Eas
- 视频监控需求八问:视频智能分析/视频汇聚平台EasyCVR有何特性?
EasyCVR
解决方案EasyCVR音视频人工智能
最近TSINGSEE青犀视频在与业内伙伴进行项目合作的过程中,针对安防监控可视化视频管理系统EasyCVR视频融合平台在电信运营商项目中的应用,进行了多方面的项目需求沟通。今天我们就该项目沟通为案例,来具体了解一下用户关心度较高的关于视频智能分析/视频存储/视频汇聚EasyCVR平台相关特性与功能等问题。1、视频监控管理平台EasyCVR可视化智能安防视频监控系统具体支持哪些协议的接入,是否有建议
- 安防监控平台EasyCVR升级之后添加通道进行播放,提示“请确认播放协议配置选项”是什么原因?
EasyCVR
EasyCVR音视频视频监控安防监控
智慧安防平台EasyCVR能在复杂的网络环境中(专网、局域网、广域网、VPN、公网等)将前端海量的设备进行统一集中接入与视频汇聚管理,平台可支持的接入协议包括:国标GB28181、RTSP/Onvif、RTMP,以及厂家的私有协议与SDK,如:海康ehome、海康sdk、大华sdk、宇视sdk、华为sdk、萤石云sdk、乐橙sdk等,可以覆盖市面上99%的前端监控设备。视频监控系统EasyCVR平
- EasyCVR 视频管理平台存在用户信息泄露[附批量POC]
知攻善防实验室
安全漏洞复现网络安全渗透测试Web渗透
关注本公众号,长期推送技术文章知攻善防实验室红蓝对抗,Web渗透测试,红队攻击,蓝队防守,内网渗透,漏洞分析,漏洞原理,开源工具,社工钓鱼,网络安全。78篇原创内容公众号免责声明:请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本人负责,所产生的一切不良后果与文章作者无关。该文章仅供学习用途使用!!!简介EasyCVR智能
- 【漏洞复现】EasyCVR智能边缘网关用户信息泄漏漏洞
晚风不及你ღ
【漏洞复现】安全网络web安全
Nx01产品简介EasyCVR智能边缘网关是一种基于边缘计算和人工智能技术的设备,旨在提供高效的视频监控和智能分析解决方案。它结合了视频监控摄像头、计算能力和网络连接,能够在现场进行视频数据处理和分析,减轻对中心服务器的依赖。Nx02漏洞描述EasyCVR智能边缘网关存在userlist信息泄漏,攻击者可以直接登录后台,进行非法操作。Nx03产品主页fofa-query:title="EasyCV
- 天地伟业接入视频汇聚/云存储平台EasyCVR详细步骤
EasyCVR
AI智能分析网关EasyCVR解决方案音视频
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统安防视频监控的能力,也具备接入AI智能分析的能力,可拓展性强、视频能力灵活,能对外分发RTMP、RTSP、HTTP-FLV、WebSo
- EasyCVR 视频管理平台存在用户信息泄露[附批量POC]
知攻善防实验室
安全
关注本公众号,长期推送技术文章知攻善防实验室红蓝对抗,Web渗透测试,红队攻击,蓝队防守,内网渗透,漏洞分析,漏洞原理,开源工具,社工钓鱼,网络安全。73篇原创内容公众号免责声明:请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本人负责,所产生的一切不良后果与文章作者无关。该文章仅供学习用途使用!!!简介EasyCVR智能
- EasyCVR视频融合平台如何助力执法记录仪高效使用
TSINGSEE
解决方案AI智能EasyCVR音视频
旭帆科技的EasyCVR平台可接入的设备除了常见的智能分析网关与摄像头以外,还可通过GB28181协议接入执法记录仪,实现对执法过程的全称监控与录像,并对执法轨迹与路径进行调阅回看。那么,如何做到执法记录仪高效使用呢?由于执法记录仪支持GB28181协议,所以需要使用GB28181注册到EasyCVR中,注册成功后,即可在EasyCVR后台看到注册上来的设备以及通道。并进行实时视频的查看以及当前设
- 智能分析网关V4+EasyCVR视频融合平台——高速公路交通情况的实时监控和分析一体化方案
TSINGSEE
EasyCVR智能分析网关V4AI智能音视频
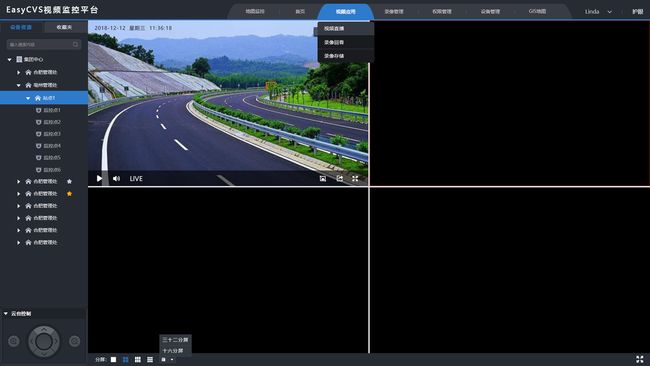
随着2024年春运帷幕的拉开,不少人的返乡之旅也即将开启,从这几日的新闻来看,高速上一路飘红。伴随恶劣天气,加上激增的车流,极易导致高速瘫痪,无法正常使用。为解决此问题,助力高速高效运营,TSINGSEE青犀智能分析网关V4+EasyCVR视频融合平台——高速公路一体化监控体系给出答案。1、视频上云在高速公路的适当位置安装高清摄像头,以捕捉道路上的交通情况,包括车辆流量、车辆速度、事故以及其他异常
- 视频融合平台EasyCVR推流成功但平台显示不在线是什么原因?
EasyCVR
解决方案AI智能分析网关EasyCVR音视频php开发语言
TSINGSEE青犀视频监控汇聚平台EasyCVR可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统安防视频监控的能力,也具备接入AI智能分析的能力,包括对人、车、物、行为等事件的智能追踪与识别分析、抓拍、比对、告警上报、语音提醒等。有用户反馈在
- AI智能助力EasyCVR城市综合交通管理系统一体化
TSINGSEE
智能分析网关V4解决方案AI智能人工智能
随着春节的临近,春运工作也将进入忙碌期。高速公路因为大批车辆的流动、恶劣天气和自然灾害,极易发生交通事故导致道路瘫痪,影响春运安全和畅通。为最大限度地保障春运期间的道路安全和畅通,避免或减少道路事故发生,推动高速公路春运工作的平稳运行,有效地保障人民群众的出行安全,急需制定更为科学的工作方案。EasyCVR城市综合交通管理系统基于AI智能检测识别技术,通过建立覆盖城市主干道及路口的前端摄像机,配备
- EasyCVR视频智能监管系统方案设计与应用
EasyCVR
解决方案EasyCVR音视频监控h.265视频监控
随着科技的发展,视频监控平台在各个领域的应用越来越广泛。然而,当前的视频监控平台仍存在一些问题,如视频质量不高、监控范围有限、智能化程度不够等。这些问题不仅影响了监控效果,也制约了视频监控平台的发展。为了解决这些问题,TSINGSEE青犀推出的视频汇聚管理EasyCVR视频监控平台方案,通过采用先进的视频传输与处理技术、网络通信技术、云计算技术、大数据分析、AI智能识别、智慧物联网等技术,不仅可以
- 视频监控方案设计:EasyCVR视频智能监管系统方案技术特点与应用
TSINGSEE
EasyCVR解决方案音视频
随着科技的发展,视频监控平台在各个领域的应用越来越广泛。然而,当前的视频监控平台仍存在一些问题,如视频质量不高、监控范围有限、智能化程度不够等。这些问题不仅影响了监控效果,也制约了视频监控平台的发展。为了解决这些问题,TSINGSEE青犀推出的视频汇聚管理EasyCVR视频监控平台方案,通过采用先进的视频传输与处理技术、网络通信技术、云计算技术、大数据分析、AI智能识别、智慧物联网等技术,不仅可以
- 视频汇聚/云存储平台EasyCVR级联上级播放后一直发流是什么原因?
EasyCVR
EasyCVR音视频网络视频监控视频编解码
可视化云监控平台/安防视频监控系统EasyCVR视频综合管理平台,采用了开放式的网络结构,可以提供实时远程视频监控、视频录像、录像回放与存储、告警、语音对讲、云台控制、平台级联、磁盘阵列存储、视频集中存储、云存储等丰富的视频能力,同时还具备权限管理、设备管理、鉴权管理、流媒体接入与转发、系统运维等管理能力。用户反馈,视频监控管理平台EasyCVR级联上级平台,播放之后一直在发流。上级平台请求播放之
- 国标GB28181协议EasyCVR启动失败报错“Local Machine Check Error”的解决方法
EasyCVR
EasyCVR音视频监控视频监控视频编解码
国标GB28181安防监控系统EasyCVR平台采用了开放式的网络结构,可支持4G、5G、WiFi、有线等方式进行视频的接入与传输、处理和分发。安防视频监控平台EasyCVR还能支持GIS电子地图模式,基于监控摄像头的经纬度地理位置信息,将场景中的整体安防布控以可视化地图方式呈现,管理人员可以方便快捷地调用点位的监控视频图像。值得一提的是,EasyCVR平台还能提供基于太阳能供电+4G摄像头的远程
- 设备通过GB28181注册到EasyCVR,平台看不到设备信息的排查方法汇总
EasyCVR
EasyCVR开发语言视频监控网络监控音视频
智慧安防平台EasyCVR能在复杂的网络环境中(专网、局域网、广域网、VPN、公网等)将前端海量的设备进行统一集中接入与视频汇聚管理,平台支持设备通过4G、5G、WIFI、有线等方式进行视频流的接入与传输,支持的接入协议包括:国标GB28181、RTSP/Onvif、RTMP,以及厂家的私有协议与SDK,如:海康ehome、海康sdk、大华sdk、宇视sdk、华为sdk、萤石云sdk、乐橙sdk等
- 视频监控平台EasyCVR增加fMP4流媒体视频格式及其应用场景介绍
EasyCVR
EasyCVRphp开发语言视频监控视频编解码监控音视频
近期我们在视频监控管理平台EasyCVR系统中新增了HTTP-FMP4播放协议,今天我们就来聊聊该协议的特点和应用。fMP4(FragmentedMPEG-4)是基于MPEG-4Part12的流媒体格式,是流媒体的一项重要技术,因为它能通过互联网传送高质量的视频内容。FMP4格式将整个视频文件分割为多个小片段,每个片段包含了视频和音频以及他相关的元数据。这种分段的方法使得视频可以更加高效地进行传输
- 智慧工厂视频监控平台EasyCVR公网收流后内网设备无法播放是什么原因?
EasyCVR
EasyCVR音视频人工智能监控视频监控
安防视频监控平台EasyCVR采用了开放式的网络结构,支持高清视频的接入和传输、分发,平台提供实时远程视频监控、视频录像、录像回放与存储、告警、语音对讲、云台控制、平台级联、磁盘阵列存储、视频集中存储、云存储等丰富的视频能力,此外,国标GB28181高清可视化视频监控云平台EasyCVR还具备权限管理、设备管理、鉴权管理、流媒体接入与转发等管理能力。用户选用国标GB28181协议接入到安防监控平台
- 安防视频监控EasyCVR平台HTTP-FMP4播放协议在分屏播放时的性能优化
EasyCVR
EasyCVR音视频视频编解码视频监控监控
安防视频监控EasyCVR平台兼容性强,可支持的接入协议众多,包括国标GB28181、RTSP/Onvif、RTMP,以及厂家的私有协议与SDK,如:海康ehome、海康sdk、大华sdk、宇视sdk、华为sdk、萤石云sdk、乐橙sdk等。平台能将接入的视频流进行汇聚、转码与多格式分发,具体包括:RTMP、RTSP、HTTP-FLV、WebSocket-FLV、HLS、WebRTC、fmp4等,
- 安防监控系统EasyCVR平台用户调用设备参数,信息不返回是什么原因?
EasyCVR
EasyCVR网络视频监控
安防视频监控系统EasyCVR视频综合管理平台,采用了开放式的网络结构,平台能在复杂的网络环境中(专网、局域网、广域网、VPN、公网等)将前端海量的设备进行统一集中接入与视频汇聚管理,平台支持设备通过4G、5G、WIFI、有线等方式进行视频流的快捷传输,可以提供实时远程视频监控、视频录像、录像回放与存储、告警、语音对讲、云台控制、平台级联、磁盘阵列存储、视频集中存储、云存储等丰富的视频能力。有用户
- 国标GB28181安防视频监控EasyCVR级联后上级平台视频加载慢的原因排查
EasyCVR
EasyCVR音视频网络视频监控视频编解码
国标GB28181协议安防视频监控系统EasyCVR视频综合管理平台,采用了开放式的网络结构,可以提供实时远程视频监控、视频录像、录像回放与存储、告警、语音对讲、云台控制、平台级联、磁盘阵列存储、视频集中存储、云存储等丰富的视频能力,同时还具备权限管理、设备管理、鉴权管理、流媒体接入与转发等管理能力。智能监控/云存储/视频集中存储平台EasyCVR支持国标GB28181、RTSP/Onvif、RT
- 安防视频监控系统EasyCVR设备分组中在线/离线数量统计的开发与实现
EasyCVR
EasyCVR网络音视频监控视频监控
安防视频监控EasyCVR系统具备较强的兼容性,它可以支持国标GB28181、RTSP/Onvif、RTMP,以及厂家的私有协议与SDK,如:海康ehome、海康sdk、大华sdk、宇视sdk、华为sdk、萤石云sdk、乐橙sdk等。EasyCVR平台可覆盖多类型的设备接入,包括IPC、NVR、智能移动终端、应急布控球、移动执法仪、车载监控设备、无人机等,在移动监控场景上,具备很强的灵活性和可拓展
- GB28181视频汇聚平台EasyCVR级联后,部分通道视频无法播放是什么原因?
EasyCVR
EasyCVR音视频网络
GB28181协议智慧安防平台EasyCVR是基于各种IP流媒体协议传输的视频汇聚和融合管理平台。视频流媒体服务器EasyCVR采用了开放式的网络结构,支持高清视频的接入和传输、分发,平台提供实时远程视频监控、视频录像、录像回放与存储、告警、语音对讲、云台控制、平台级联、磁盘阵列存储、视频集中存储、云存储等丰富的视频能力。国标GB28181安防监控EasyCVR平台能通过标准接口与标准协议与第三方
- 视频监控系统EasyCVR如何通过调用API接口查询和下载设备录像?
EasyCVR
EasyCVR音视频网络人工智能
智慧安防平台EasyCVR是基于各种IP流媒体协议传输的视频汇聚和融合管理平台。视频流媒体服务器EasyCVR采用了开放式的网络结构,支持高清视频的接入和传输、分发,平台提供实时远程视频监控、视频录像、录像回放与存储、告警、语音对讲、云台控制、平台级联、磁盘阵列存储、视频集中存储、云存储等丰富的视频能力,此外,高清可视化视频监控平台EasyCVR还具备权限管理、设备管理、鉴权管理、流媒体接入与转发
- 国标GB28181视频监控EasyCVR平台:视频集中录制存储/云端录像功能及操作介绍
EasyCVR
视频上云EasyCVR解决方案音视频网络ffmpeg
安防视频监控系统EasyCVR视频综合管理平台,采用了开放式的网络结构,可以提供实时远程视频监控、视频录像、录像回放与存储、告警、语音对讲、云台控制、平台级联、磁盘阵列存储、视频集中存储、云存储等丰富的视频能力,同时还具备权限管理、设备管理、鉴权管理、流媒体接入与转发等管理能力。今天我们来具体介绍下EasyCVR视频融合平台的录像存储功能及相关配置操作。EasyCVR支持利用多个存储服务器来做集中
- 安防视频云平台/可视化监控云平台ARM版EasyCVR无法下载录像文件,如何解决?
EasyCVR
视频上云EasyCVR解决方案音视频arm开发
视频集中存储/云存储/视频监控管理平台EasyCVR能在复杂的网络环境中,将分散的各类视频资源进行统一汇聚、整合、集中管理,实现视频资源的鉴权管理、按需调阅、全网分发、智能分析等。GB28181视频监控/AI智能大数据视频分析EasyCVR平台已经广泛应用在工地、工厂、园区、楼宇、校园、仓储等场景中。在EasyCVR现有的arm操作系统部署包中,目前只支持rtsp、rtmp以及GB28181等功能
- 视频云存储/视频智能分析平台EasyCVR在麒麟系统中无法启动该如何解决?
EasyCVR
视频上云EasyCVR解决方案音视频
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统安防视频监控的能力,也具备接入AI智能分析的能力,可拓展性强、视频能力灵活,能对外分发RTMP、RTSP、HTTP-FLV、WebSo
- 视频融合云平台/智慧监控平台EassyCVR告警警告出错是什么原因?该如何解决?
EasyCVR
EasyCVR视频上云解决方案音视频
视频集中存储/云存储/视频监控管理平台EasyCVR能在复杂的网络环境中,将分散的各类视频资源进行统一汇聚、整合、集中管理,实现视频资源的鉴权管理、按需调阅、全网分发、智能分析等。AI智能/大数据视频分析EasyCVR平台已经广泛应用在工地、工厂、园区、楼宇、校园、仓储等场景中。问题描述EasyCVR(V.3.4)版本在协议报警模块中,告警方式和告警类型异常,无法正确匹配,如下图:解决步骤1、首先
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》