0.Ribbon界面
Ribbon界面设计语言最早于Office 2007出现,后来逐渐被其他Windows系统组件采用,一些专业软件也开始以Ribbon界面取代传统菜单栏设计。Ribbon设计语言显著减少了鼠标点击的平均次数,且更易于使用户找到已存在的功能和发现新功能。
Autodesk AutoCAD从 2009 版开始,引入了 Ribbon 界面,并于2015版开始正式取代传统的菜单组件。一般创建Ribbon界面的方式是用c#新建一个RibbonTab对象,然后加入各种各样的组件,最后附加到Ribbon中去。这种办法不方便实现前后端分离的设计,我们可以仿照WPF的方式,用Xaml编写前端,C#编写后端。
1.准备工作
本文采用Visual Studio 2019和AutoCAD 2018。AutoCAD 2018需要的.Net Framework版本为≥4.6。
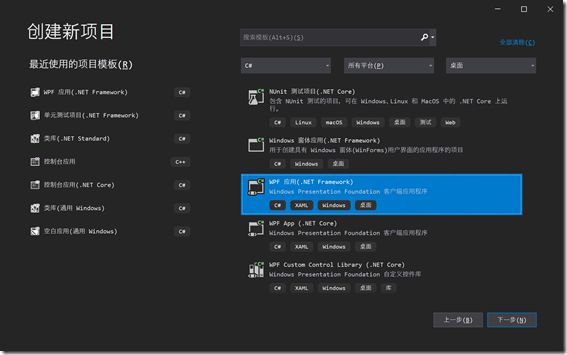
首先,因为需要用到WPF的Xaml模板,创建一个“WPF应用(.Net Framework)”,选择版本”.Net Framework 4.6”。
在项目属性中,将输出类型改为“类库”,生成的目标平台改为“x64”。
在“解决方案资源管理器”中,删除“App.config”、“App.xaml”、“MainWindow.xaml”三项。
增加“AutoCAD.Net”Nuget包,选择2018对应的版本22.0.0。
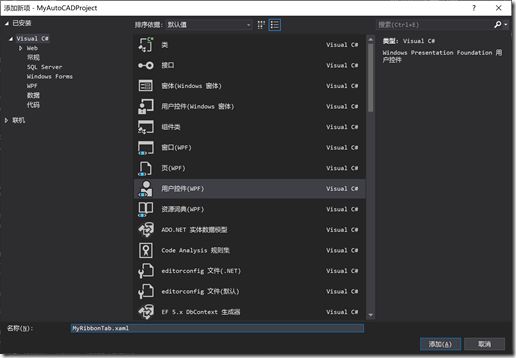
在这个项目中增加一个“用户控件”模板:
2.以Xaml方式创建界面
“MyRibbonTab.xaml”文件中,将内容改为:
<windows:RibbonTab x:Class="MyAutoCADProject.MyRibbonTab" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:windows="clr-namespace:Autodesk.Windows;assembly=AdWindows"> windows:RibbonTab>
“MyRibbonTab.xaml.cs”文件中,将后台代码改为:
using Autodesk.Windows; namespace MyAutoCADProject { public partial class MyRibbonTab : RibbonTab { public MyRibbonTab() { InitializeComponent(); } } }
我们创建的这个类继承自Autodesk.Windows.RibbonTab。到这一步为止,自定义的RibbonTab已经创建出来了。接下来给这个MyRibbonTab增加元素。在前台中,我们加个按钮:
<windows:RibbonTab x:Class="MyAutoCADProject.MyRibbonTab" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:windows="clr-namespace:Autodesk.Windows;assembly=AdWindows"> <windows:RibbonPanel> <windows:RibbonPanelSource Title="我的面板"> <windows:RibbonButton Text="我的按钮" ShowText="True"> windows:RibbonButton> windows:RibbonPanelSource> windows:RibbonPanel> windows:RibbonTab>
和用C#创建的方式是对应的,首先增加一个“RibbonPanel”,然后再这个“RibbonPanel”中添加“RibbonPanelSource”,这样会在空白的“RibbonTab”增加一个面板。最后在“RibbonPanelSource”里增加这个“RibbonButton”,可以按照WPF的方式,为其增加各种各样的属性。
3.加载Ribbon界面
接着增加一条命令,用于加载我们制作的RibbonTab,这里是和用c#的方式创建是一样的,创建方法和加载方法就不在赘述:
using Autodesk.AutoCAD.Runtime; using Autodesk.Windows; namespace MyAutoCADProject { public class Commands { [CommandMethod("ShowMyRibbon")] public static void ShowMyRibbon() { var ribbon = ComponentManager.Ribbon; var tab = new MyRibbonTab(); ribbon.Tabs.Add(tab); } } }
最终的效果如下:
4.总结与展望
到这里,我们已经可以采用xaml的方式,仿照WPF的模板创建Ribbon界面,实现了前后台分离。这里仅涉及界面的创建,此外还有数据绑定等一系列高级的用法。
5.参考文献
[0].AutoCAD .Net 创建Ribbon界面(一)