- Web3 与数据隐私:如何让用户掌控个人信息
Roun3
web3web3去中心化区块链隐私保护
随着数字化时代的快速发展,互联网已经渗透到我们生活的方方面面,个人数据的收集与使用也变得越来越普遍。与此同时,数据隐私问题逐渐成为全球关注的焦点。传统的互联网平台通常将用户的数据存储在中心化的服务器上,这意味着平台拥有对用户数据的完全控制权。然而,Web3的出现为我们提供了一个新的可能性,让用户能够重新掌控自己的个人信息,恢复数据隐私的主权。1.什么是Web3?Web3,也被称为去中心化的互联网,
- 豆瓣API-我在IDE上标记想看的电影(低配版API文档)
dreadp
前端pythonbeautifulsoupseleniumhtmlweb数据分析
引言我只是想在IDE上标记想看的电影,所以写了这个脚本…以下是脚本调用的API接口使用指南.脚本运行方式以及使用方法在使用MovieWishlister.py脚本之前,保证运行过一次TagAssassin.py中的get_all_tags(douban_user_url)函数来更新写入的文件中的标签,保证此时是最新的,以便可看JSON文件的标签来核对自己曾自定义的标签名.因为标签过多可能无法一次性
- Windows10下使用MSYS2来配置g++、CMake、Make、gdb
Christal_pyy
c++
0.概述在Linux系统下,很多发行版本都自带Make和GCC,所以不用用户去下载配置编译环境,而在Windows系统下这些环境都需要手动配置。g++、CMake、Make、gdb之间的关系:通过这些工具的协同工作,可以完成代码的编译、构建和调试,形成一个完整的开发流程。工具角色调用的工具GCC编译器无需调用其他工具CMake构建系统生成器生成Makefile或Ninja文件Make构建工具调用G
- LimeSuite库函数说明
Christal_pyy
c++
LMS_SetSampleRate(lms_device_t*device,float_typerate,size_toversample)device:设备句柄(lms_device_t*),在之前通过调用LMS_Open()获得。rate:采样率,以Hz为单位,设置为设备与主机之间数据交换的采样率。oversample:RF硬件的过采样比率。有效的过采样值有:1,2,4,8,16,320表示使
- 树莓派4基于Debian GNU/Linux 12 (Bookworm)配置静态ipv4网络
Christal_pyy
debianlinux网络
【注意】此版本的树莓派桌面系统是使用NetworkManager的网络管理工具1.查看当前网络连接配置nmclidevshoweth0使用上面指令查看网络配置如果在执行nmclidevshoweth0时,只显示了IP4.GATEWAY,而没有显示IP4.ADDRESS,这通常意味着NetworkManager没有为eth0接口配置静态IP地址1)首先,确保网络连接配置正确,并检查是否配置了静态IP
- Scala内建循环——for循环
Word的妈呀
scala开发语言后端
1.for循环格式for(循环变量<-数据集){//循环体代码}eg:vararray=1to5//12345vararray2=1unitl5//12345for(i<-array){println(i)}2.循环守卫在循环中添加条件,如果条件成立就执行格式:for(循环变量<-数据集ifcondition1;ifcondiition2...){循环体}3.循环的返回值valret=for(i<
- Erlang语言的数据库交互
Code侠客行
包罗万象golang开发语言后端
Erlang语言的数据库交互引言在当今技术飞速发展的时代,各种编程语言层出不穷,而Erlang作为一门具有并发、容错特性和分布式系统设计的语言,越来越多地受到关注。虽然Erlang最初是为电信系统而设计的,但它在后来的发展中,逐渐被应用于多种领域,包括即时通讯、游戏开发和分布式数据库系统等。本篇文章将重点探讨Erlang语言在数据库交互方面的应用和实现,深入解析其优缺点,帮助开发者更好地利用这门语
- Scala的循环结构详解
爱睡懒觉☞
scala开发语言后端
在Scala编程语言中,循环结构为开发者提供了一种重复执行特定代码块的方式。下面将深入探讨Scala中的循环结构,帮助我们去更好地理解和运用它们。一、Scala中的基本循环结构1.while循环-while循环在满足给定条件时重复执行一段代码。-示例:vari=0while(iBoolean)(body:=>Unit):Unit={if(condition){bodybreakableLoop(c
- 直播架构如何设计核心节点和边缘节点
未来AI编程
直播平台入门到精通直播
在直播架构中,核心节点和边缘节点的分工及主要服务是确保直播服务稳定、高效和可扩展的关键。以下是对这些节点的详细描述:核心节点核心节点通常位于数据中心,负责处理直播的主要逻辑和数据处理。其主要服务包括:直播管理后台:负责管理直播平台的所有资源,包括直播频道、主播账号、观众账号等。通过该后台,管理员可以创建直播频道、设置直播权限、监控直播状态等操作,并提供数据统计和分析功能4。推流服务:负责将主播的视
- feign调用跳过HTTPS的SSL证书校验配置详解
秋分的秋刀鱼
Java网络编程sslhttps网络java
一、问题抛出如果不配置跳过SSL证书校验,当Feign客户端尝试连接到一个使用自签名证书的服务器时,可能会抛出类似以下的异常:javax.net.ssl.SSLHandshakeException:sun.security.validator.ValidatorException:PKIXpathbuildingfailed:sun.security.provider.certpath.SunCe
- C#实现的中软WebServer架构范例解析
艾古力斯
本文还有配套的精品资源,点击获取简介:本示例详细探讨了如何使用C#语言和.NET框架构建一个基于Northwind数据库的Web服务器应用程序。演示了C#在编写服务器端代码、处理HTTP请求和数据库交互中的应用,并提供了关于ASP.NET框架、路由规则和MVC设计模式的深入理解。此外,通过分析源码,开发者可以学习到代码组织、错误处理和性能优化的实践方法。1.C#语言和.NET框架在Web服务中的应
- 人形机器人将制造iPhone!
Cherry Xie
人工智能机器人制造人工智能
前言优必选机器人和富士康通过一项突破性的合作伙伴关系,正在将先进的人形机器人(如WalkerS1及其升级版WalkerS2)整合到制造流程中,以改变iPhone的生产方式。这一合作旨在通过提升机器人能力、优化工作流程以及实现更智能的自动化,应对劳动力挑战、提高效率,并为电子行业设定新的标杆。富士康的机器人劳动力由优必选开发的WalkerS1人形机器人计划在初期物流操作之外,彻底革新富士康的制造流程
- @RabbitListener处理重试机制完成后的异常捕获
DanceDonkey
ruby开发语言后端
application.properties中配置开启手动签收spring.rabbitmq.listener.direct.acknowledge-mode=manualspring.rabbitmq.listener.simple.acknowledge-mode=manual定义一个重试器@Slf4j@ConfigurationpublicclassRabbitMQRetryConfing{
- Python Baidu Search API:轻松实现百度搜索的强大工具
任凝俭
PythonBaiduSearchAPI:轻松实现百度搜索的强大工具python-baidusearch自己手写的百度搜索接口的封装,pip安装,支持命令行执行。BaiduSearchunofficialAPIforPythonwithnoexternaldependencies项目地址:https://gitcode.com/gh_mirrors/py/python-baidusearch项目介
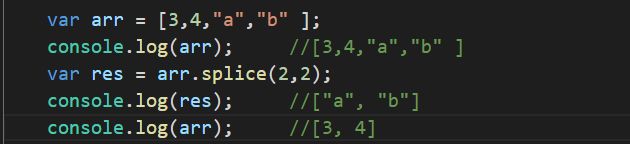
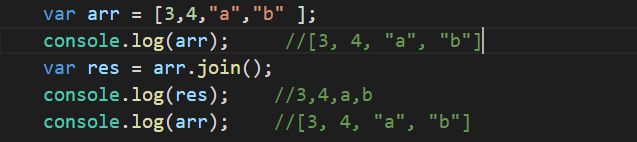
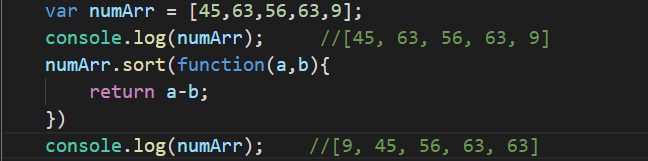
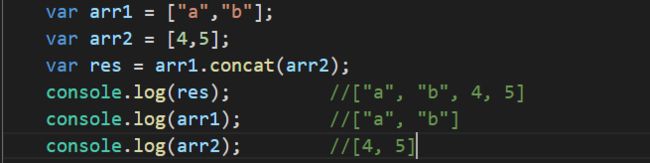
- java String.join()方法 详解
飞滕人生TYF
javajava
JavaString.join()方法详解String.join()是Java提供的一个实用方法,用于将多个字符串按照指定的分隔符连接成一个字符串。这一方法是Java8中引入的,极大地简化了字符串拼接的操作。1.方法定义publicstaticStringjoin(CharSequencedelimiter,CharSequence...elements)publicstaticStringjoi
- VS快捷键使用大全
DM--Tutor
.NET文档microsoft任务工具templates浏览器
1.怎样调整代码排版的格式?选择:编辑—>高级—>设置文档的格式或编辑—>高级—>设置选中代码的格式。格式化cs代码:Ctrl+k+f格式化aspx代码:Ctrl+k+d2.怎样跳转到指定的某一行?两种方法:Ⅰ.Ctrl+GⅡ.双击状态栏中的行号3.怎样创建矩形选区?两种方法:Ⅰ.摁住alt键,然后拖动鼠标即可。Ⅱ.按住Shift+Alt点击矩形的左上和右下位置即可。4.怎样快速隐藏或显示当前代码
- vivo OriginOS 5公测适配计划公布,有你的手机吗?
芥子沫
移动开发智能手机VivoOrigin5
2025年了,OriginOS5已经发布,X100和Fold3的小伙伴已经用上了,相对上一版本还是有很多期待的,风格是越来越果里果气了。一、新特性1、强化消息通知原子通知->原子岛原子岛:类似于苹果的灵动岛,可以在锁屏状态下,实时看到重要信息,比如外卖,快递,航班,打车,外卖等信息服务,点开可以切换为二级卡片,再次点击可以进入该应用页面。2、重构AI转身各种助手语音升级,Jovi语音”→“蓝心小V
- 宝藏级Docker应用推荐(建议NAS/AllinOne用户收藏)
芥子沫
docker容器运维
梳理收集了个人比较常用的Docker应用,这些应用大多免费开源,能极大提高的提高日常工作效率,也能充分榨干家里闲置设备资源,比如NAS、个人PC、主机服务器等。一、家庭娱乐中心类家庭影音、漫画、小说等1、影视类Jellyfin、Emby(个人可以不开通专业版,免费版够用)推荐原因:看电影、直播很方便,强大的插件扩展和编解码能力,能很方便的看各种电影电视资源,跨Jellyfin:Jellyfin是一
- 程序员转行做什么好:数据分析师、AI大模型工程师、产品经理和云计算工程师?
雪碧没气阿
人工智能产品经理云计算大模型训练LLMAI大模型程序员
程序员转行做什么好先给结论再说理由:数据分析师、AI大模型工程师、产品经理和云计算工程师。这些领域不仅因应了当前技术发展的趋势,也为程序员提供了转型的广阔舞台和职业发展的新机遇。一起来看看吧!数据分析师:数据驱动决策的关键程序员转行时,应考虑当前市场上的热门行业和岗位需求。例如,AI大模型工程师、数据分析师、前端开发工程师、全栈开发工程师等都是当前市场上需求量较大的职位。就拿数据分析师来说,因其在
- 【网络安全】零基础小白如何入门CTF
程序员橘子
web安全安全网络渗透测试网络安全
新手小白应该怎么入门CTF?要如何学习CTF?分几阶段学习?想打CTF,但是没有思路怎么办?这是我花了两天,整理的CTF学习的思路与方法,方便大家学习时可以参考。如果觉得有帮助的小伙伴,记得点赞收藏关注!一、CTF简介01」简介中文一般译作夺旗赛(对大部分新手也可以叫签到赛),在网络安全领域中指的是网络安全技术人员之间进行技术竞技的一种比赛形式。CTF起源于1996年DEFCON全球黑客大会,以代
- 25.FFmpeg学习笔记 - 用libavfilter转换原始音频格式2
whoyouare888
FFmpeg
本文用libavfilter的另一种方法来转换原始音频格式,见代码。#include#include#include#include#include"libavutil/channel_layout.h"#include"libavutil/md5.h"#include"libavutil/mem.h"#include"libavutil/opt.h"#include"libavutil/samp
- 简单分享下python打包手机app的apk
小软件大世界
python开发语言
Python把python程序打包成apk的完整步骤1.引言在移动应用市场蓬勃发展的今天,开发人员常常需要将自己的Python程序打包成APK文件,以便在Android设备上运行。本文将详细介绍将Python程序打包成APK的完整步骤。2.准备工作在开始打包前,我们需要先安装以下几个工具:AndroidStudio:用于构建和打包APK文件;PythonforAndroid:用于将Python程序
- 2.21音频接口
姓学名生
硬件工程
模拟音频接口:传输直观容易实现,但会出现失真、不稳定的特点。TRS接口、XLR卡侬头、RCA莲花头。数字音频接口:AES/EBU物理接口、S/PDIF接口、同轴接口、光纤接口。平衡接口:使用两个通道分别传送电压等大反向的信号。接收端将这两组信号相减,从而获得高质量模拟信号。TRS接口、XLR卡农头。非平衡接口:信号线和地线组成。抗干扰能力弱。TS接口、RCA莲花头。TRS(大三芯):Tip(尖)、
- 存储 单元
姓学名生
其他
存储单元:只能存储一位数据的电路。寄存器:存储一组数据的存储电路。静态存储单元:只要不切断供电电源,静态存储单元的状态会一直保持下去。(锁存器,触发器)。动态存储单元:利用电容的电荷存储效应来存储数据,由于电容的充放电需要一定时间,因而它的工作速度低于静态存储单元。而且,电容上存储的电荷会随着时间推移而逐渐泄露,必须定期进行“刷新”。寄存器:由一组触发器组成,由n个触发器组成的寄存器可以存储一组n
- 51蓝牙+红外遥控小车
姓学名生
单片机蓝牙
51蓝牙+红外遥控小车模块:51最小系统l289n驱动模块杜邦线车模18650锂电池蓝牙模块HC-06红外接收器(用开发板上面的就!可!)红外遥控器(用开发板上的就!可!)手机一部(安装好蓝牙串口APP)工具:剪刀,万用表,螺丝刀,胶布,什么杂七杂八的。l298nENA:控制IN1IN2ENB:控制IN3IN4IN1IN2IN3IN4:分别控制OUT1OUT2OUT3OUT412V输入口:接3节3
- RocketMQ介绍与应用场景
我心向阳iu
#RocketMQJava面试知识点精讲java-rocketmqrocketmqjava
文章目录1.RocketMQ介绍1.1RocketMQ介绍1.2MQ的主要应用场景1.3MQ的应用场景举例1、限流削峰1、任务异步处理。3、应用程序解耦合4、日志收集:1.4消息队列技术选型对比1.3.1主流消息队列优缺点比较1.RocketMQ介绍1.1RocketMQ介绍RocketMQ是阿里开源的一款非常优秀中间件产品,脱胎于阿里的另一款队列技术MetaQ,后捐赠给Apache基金会作为一款
- whl下载网址
白白+懒懒
pythonpandaspillowconda
whl下载网址https://pypi.tuna.tsinghua.edu.cn/simple/在网址后加上相应的包名就可以下载相应的whl
- com.mongodb.MongoSocketOpenException: Exception opening socket错误解决方法
且听风吟,
JAVAmongodbjava数据库
详细错误信息:com.mongodb.MongoSocketOpenException:Exceptionopeningsocketatcom.mongodb.connection.SocketStream.open(SocketStream.java:63)~[mongodb-driver-core-3.4.2.jar:na]atcom.mongodb.connection.InternalSt
- flutter 解决 Running Gradle task ”assembleDebug“
赖某
Flutterflutterandroidstudio
前提时间:2020-08-0100:00:00AndroidStudio配置好模拟器运行的时候在RunningGradletask”assembleDebug“始终不会变化flutterdoctor的环境基本没有问题照着官网,去配置flutter,环境变量等,然后执行命令flutterdoctor#它会检查插件SDK等环境,尽量保证无打叉这时候在AndroidStudio的考虑下,因为照着flut
- com.mongodb.MongoSocketOpenException: Exception opening socket
Mizon�
mongodb
application.yml换成application.properties,MongoAutoConfiguration上的@ConfigurationProperties识别不了yml
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1