Qt之QPushButton(属性 信号 快捷键)
PushButton顾名思义----按钮,也是Qt常用的控件之一,至于应用场景,就不必多说了,下面将从以下几个方面对QPushButton进行介绍:
[1]常用属性介绍
[2]信号事件
[3]快捷键设置
针对QPushButton还会用到对其背景颜色、圆角边框、渐变显示效果、鼠标悬停与鼠标离开的不同显示效果、用图片代替QPushButton进行显示等美化相关的属性进行设置。这些全部用Qt Style Sheet即可完成,Qt Style Sheet不在本章的讲解范围内,后面会专门讲解。
常用属性介绍:
是否可被选择,该属性默认关闭
void setCheckable(bool)
如果该属性被设置为true,则该Button具有可选择的属性。点击一下将会置为选择状态,再点击一次取消选择(可以看做是一个单选或多选框)。
处于被选择状态的PushButton
设置排他性
void setAutoExclusive(bool)
如果有多个PushButton设置了可选择属性和排他属性,则在同一个widget下的PushButton默认情况下最多只能有一个被选则(类似于单选框)。
下面的两个按钮在设置了可选择以及排他性的情况下,默认只能有一个被选中。
接下来我们再拖动两个PushButton,并分别打开排他性和可选择:
默认情况下,这4个按钮相互排斥。如果想要实现1,2为一组并且相互排斥,3,4为一组并且相互排斥,1,3, 1,4 2,3 2,4相互之间不影响,在这里提供两种方法:
[1]分别放到两个Widget中
运行结果如下:
[2]设置QButtonGroup
在构造函数中添加以下代码:
QButtonGroup *bg1 = new QButtonGroup(this);
QButtonGroup *bg2 = new QButtonGroup(this);
bg1->addButton(ui->pushButton_1);
bg1->addButton(ui->pushButton_2);
bg2->addButton(ui->pushButton_3);
bg2->addButton(ui->pushButton_4);该方法的原理是将b1、b2设置为1组将b3、b4设置为一组。这样两组之间不会相互影响。
信号事件:
QPushButton的信号事件有下面这几个:
[signal] void QAbstractButton::clicked()
[signal] void QAbstractButton::clicked(bool checked = false)
[signal] void QAbstractButton::pressed()
[signal] void QAbstractButton::released()
[signal] void QAbstractButton::toggled(bool checked)
clicked()和clicked(bool checked = false)信号:在按钮被点击时触发,两者的区别是一个会传递是否被选择的状态,一个不会。通常情况下,如果按钮没有打开可被选择的属性,两者无任何区别(checked等于false)。
pressed()信号:在按下时触发
released()信号:在松开时触发
toggled:按钮选择状态被改变时触发(未被选择----被选择、被选择----未被选择),要想能触发此信号,需要先打开可被选择的属性
接下来通过代码来演示:
声明槽函数:
public slots:
void Clicked();
void Clicked(bool checked);
void Pressed();
void Released();
void Toggled(bool checked);函数具体定义:
void Widget::Clicked()
{
qDebug() << "Clicked";
}
void Widget::Clicked(bool checked)
{
qDebug() << "Clicked:" << checked;
}
void Widget::Pressed()
{
qDebug() << "Pressed";
}
void Widget::Released()
{
qDebug() << "Released";
}
void Widget::Toggled(bool checked)
{
qDebug() << "Toggled:" << checked;
}
在设计器中新拖动两个按钮,一个默认属性(不可被选择)、一个设置了可被选择属性:
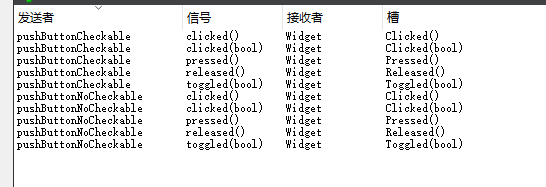
并分别进行信号与槽的绑定:
当两次点击不可被选择的按钮时的运行效果:
可以看到clicked信号所传递的checked总为false,并且toggled信号不会被触发
当两次点击可选择按钮时的运行效果:
可以看到clicked信号所传递的checked在按钮被选择时为true,在取消选择时为false,此时toggled也被触发了,且现象和clicked信号一致。
其实,对于可选择的按钮来说,两者是有区别的。Clicked信号只能在用户在界面上触发,而toggled信号是只要选择状态改变就会触发(无论是在程序里改变还是在用户界面上改变)
验证:
在构造函数中设置按钮为选择状态:
ui->pushButtonCheckable->setChecked(true);程序运行时的效果:
小结:如果想要在按钮选择状态改变时就触发信号,而不分是用户改变的还是程序改变的时,则使用toggled信号。如果只响应用户在界面上的操作导致按钮选择状态改变时,则使用clicked信号。对可选择的按钮来说,toggled信号更容易触发。
快捷键设置
直接以后来新加的"不可被选择"的按钮为例进行快捷键设置的讲解。
直接在ui设计器的属性栏设置shortcut属性:
此时在键盘中使用Ctrl+k快捷键时和用鼠标点击的效果一致。
用代码的方式实现:
pushButtonNoCheckable->setShortcut(QApplication::translate("Widget", "Ctrl+K", nullptr));