Cocos2d-android游戏引擎-介绍
一、游戏引擎概念
什么是游戏引擎
游戏引擎是指一些已编写好的可编辑游戏系统或者一些交互式实时图像应用程序的核心组件。这些系统为游戏设计者提供各种编写游戏所需的各种工具,其目的在于让游戏设计者能容易和快速地做出游戏程式而不用由零开始。
Cocos2d家族
cocos2d是一个开源的游戏开发框架,利用它可以非常容易的开发2D游戏。 包括以下成员
Cocos2d-x
Cocos2d-iphone
Cocos2d-android
本质区别:开发的语言不一样:Cocos2d-x使用c++、Cocos2d-iphone使用Object-C
共同点:api名字基本一致
我们为什么要使用cocos2d
一款开源的,跨平台,轻量级的2D游戏引擎。
性能良好
广泛的社区支持
拥护很多成功案例。比如捕鱼达人,三国塔防等
使用MIT授权协议。可以自由使用,修改源码,不需要像GPL一样公开源码,可以商用
二、cocos2d架构
三、架构说明
图形引擎Cocos2D Graphic
声音引擎CocosDenshion Audio
物理引擎
Box2d
Chipmunk
脚本库Lua
四、图形引擎Cocos2D Graphic
CCDirector界面的统一管理者
Ⅰ、图像引擎说明
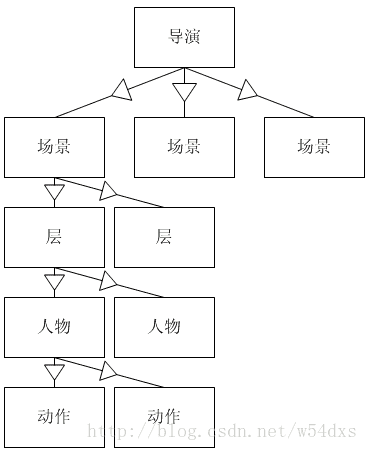
图形引擎说明
CCDirector(导演)
引擎的控制者,控制场景的切换,游戏引擎属性的设置
CCScene (场景)
场景类,例如游戏的闪屏,主菜单,游戏主界面等。
CCLayer(布景)
图层类,每个图层都有自己的触发事件,该事件只能对其拥有的元素有效,而图层之上的元素所包含的元素,是不受其事件管理的
CCSprite(人物)
精灵类,界面上显示的最小单元
CCNode
引擎中最重要的元素,所有可以被绘制的东西都是派生于此。它可以包含其它CCNode,可以执行定时器操作,可以执行CCAction。
CCAction(动作)
动作类,如平移、缩放、旋转等动作
Ⅱ、CCDirector
CCGLSurfaceView
引擎中SurfaceView的子类,实现了SurfaceHolder.Callback接口,但并未实现Runnable接口。
存在问题:
1、绘制界面的线程是谁?
2、该线程是如何启动的?
CCDirector的作用
界面的绘制工作是由GLThread来完成,而GLThread的开启是在CCDirector的attachInView方法中完成的。
管理场景CCScene
主要方法摘要:
对象的获取:
sharedDirector()取得对象
启动绘图线程
attachInView()连接SurfaceView
场景的管理
runWithScene()运行场景
replaceScene()替换场景
生命周期
resume()进入运行状态
pause()暂停
end()结束
屏幕切换
setDeviceOrientation()设置横屏竖屏
setScreenSize(480, 320)设置屏幕分辨率,高于设置的分辨率时,引擎会自动适配,引擎将屏幕水平方向分成480份,垂直方向分成320份,代码中使用的数值是相对于这些进行计算的
帧率设置
setDisplayFPS(true)显示fps帧率。帧率的显示需要添加fps_images.png图片到assets文件夹下
setAnimationInterval(1.0f / 60)设置帧率,每秒刷新60次
Ⅲ、CCScene
场景CCScene
目前该类没有什么具体的功能,它只是作为一个项目中需要展示内容的根节点存在。
Ⅳ、CCLayer
图层或布景
调用addChild(CCNode child)方法添加精灵
可以在CCLayer下添加CCLayer(类似VIewGroup)
可以在CCLayer上处理用户的TouchEvents事件。
使用方法:写一个Layer继承CCLayer,处理自身的onTouch事件。
注意事项:需要设置setIsTouchEnabled(true)让你的Layer可以接受到Touch事件。
Ⅴ、CCSprite(精灵)
1、原点
当前的坐标系统,规定屏幕的左下角为坐标原点。通过sprite.getPosition()获得当前加载的精灵的坐标值。
2、锚点(anchor point)
①CCSprite显示时需要设置锚点信息,默认为(0.5f,0.5f),即将CCSprite图片的中间点作为图片在当前坐标系统中的基准点,通过sprite.getAnchorPoint()获取当前精灵的锚点信息。
②锚点的设置:setRelativeAnchorPoint(false)时锚点为(0,0) 或者调用setAnchorPoint指定相关信息,当调用setAnchorPoint时setRelativeAnchorPoint方法无效
3、主要方法摘要
①锚点
setRelativeAnchorPoint(boolean relative) 设置描点,默认值为true,当设置锚点为(0,0)时使用false
setAnchorPoint(float x, float y)设置锚点指定值,重载方法setAnchorPoint(CGPoint anchor) ,CGPoint封装了x、y信息
②坐标
setPosition(float x, float y)设置精灵的坐标信息
③镜像
setFlipX(true)在x轴上的镜像,setFlipY(true)在y轴上的镜像,目标是为了重用图片资源
④透明度
setOpacity(int)0-255之间,值越小越透明,反之越不透明
⑤添加精灵
addChild(CCNode child) Adds a child to the container with z-order as 0。依据添加顺序决定显示循序,即后添加的显示在最前端。
addChild(CCNode child, int z) Adds a child to the container with a z-order。值越大显示的优先级越高。
addChild(CCNode child, int z, int tag) Adds a child to the container with z order and tag。Tag指定精灵的id,默认值是-1。
4、CCSprite点击事件分析
①CCSprite对象是否被点击的判断依据
在前面讲解的小例子中,我们了解到,判断是否用户点击了某些按钮的图片,是依据用户点击屏幕上的坐标来完成的。
在cocos2d中我们也需要依据用户点击屏幕的坐标来判断到底是哪个CCSprite对象被点击了。但是由于在cocos2d中已经将坐标系统进行调整了,所以当判断是否被点击时需要将两个坐标系进行统一。
另外,由于每个精灵只对应一个坐标值,所以当判断CCSprite对象是否被点击时,需要获取整个CCSprite对象在屏幕上覆盖的范围,这需要结合锚点信息,同时获取到CCSprite对象的宽度和高度。
②特别需要说明的是:处理用户的触摸事件是在CCLayer中。
5、CCSprite点击事件处理
实现步骤:
①创建类MyCCLayer继承CCLayer类,重写用户触屏事件的处理方法
@Override
public boolean ccTouchesBegan(MotionEvent event) {
return super.ccTouchesBegan(event);
}
@Override
public boolean ccTouchesEnded(MotionEvent event) {
return super.ccTouchesEnded(event);
}
@Override
public boolean ccTouchesMoved(MotionEvent event) {
return super.ccTouchesMoved(event);
}
②转换屏幕坐标到cocos2d坐标系
调用CCNode.convertTouchToNodeSpace(MotionEvent event) ,将event中封装的用户点击坐标信息转换成CGPoint对象
③判断CGPoint对象是否在CCSprite对象的范围之内
6、判断CGPoint对象是否在CCSprite对象的范围之内
①判断思想
获取到当前CCSprite对象,利用getChildByTag(int)
计算这个CCSprite对象所占据屏幕的矩形范围,CCNode.getBoundingBox()方法可以获取到CCSprite对象占用的矩形范围,这些信息封装在CGRect信息中。
判断用户的触摸点是否包含在CGRect中,利用CGRect的方法containsPoint进行判断
②特别注意:如果让CCLayer能处理用户触屏事件需要设置当前的CCLayer.setIsTouchEnabled(true);
Ⅵ、CCAction
对于一个游戏来说,动作是非常重要的,好的动作可以使游戏的可玩性大大提高,在cocos2d引擎中有一个动作类,CCAction是动作类的基类,动作是定义在节点(CCNode)上的,以节点为目标,主要分为两类:瞬时动作和延时动作

1、CCIntervalAction(延时动作)
2、Cocos2d提供的基本延时类动作都提供了ActionTo和ActionBy两种(七种) :
ActionTo是指动作结束的状态,也就是动作的终点。
ActionBy是指动作执行的状态,也就是动作的执行过程。
3、常用的延时动作类包括:
移动动作:CCMoveBy CCMoveTo
缩放动作:CCScaleBy CCScaleTo
旋转动作:CCRotateBy CCRotateTo
跳跃动作:CCJumpBy CCJumpTo
贝赛尔曲线动作:CCBezierBy CCBezierTo
淡入淡出动作:CCFadeBy CCFadeIn CCFadeOut
……
Ⅶ、CCIntervalAction(基本动作)
1、位置变动
移动(move)
弹跳(jump)
贝塞尔曲线运动(Bezier)
渐快(EaseIn)
渐慢(EaseOut)
先渐快后渐慢
特效,先缓冲再加速
正弦曲线速度变化
2、定点变动
缩放(Scale)
旋转(Rotate)
颜色渐变动作(Tint)
闪烁(Blink)
播放序列帧
CCIntervalAction(组合动作)
按顺序执行动作
同时执行要被执行的动作
间歇动作(中间暂停指定时间)
Ⅷ、关于CCAction
1、CCAction——移动(CCMoveBy与CCMoveTo)
创建对象:利用CCMoveBy(To).action(float duration, CGPoint pos) 。
参数说明: duration持续时间,pos代表目标点
不同点:①CCMoveBy指定的CGPoint 是相对坐标即相对于当前的需要移动的精灵。 CCMoveTo指定CGPoint 是绝对坐标。② CCMoveBy将reverse()方法进行了处理,而CCMoveTo返回null值。当我们需要实现精灵的反复移动时使用CCMoveBy将很轻松的完成。
应用场景:如游戏过关后会有一个箭头反复提示你前进的路线。首先我们需要使用CCSequence将一组移动的效果添加到一起,实现单次往返,再利用CCRepeatForever实现反复动作。
2、CCAction——弹跳(CCJumpBy与CCJumpTo)
创建对象: CCJumpBy (To).action(float time, CGPoint pos, float height, int jumps)
参数说明: time代表持续时间, pos代表目标点, height代表回落高度,jumps代表跳动次数
区别: CCJumpBy将 reverse()方法进行了处理,可以用于实现重复动作;
应用场景:
3、CCAction——贝塞尔曲线运动(CCBezierBy)
创建对象:CCBezierBy(To).action(float t, CCBezierConfig c)
参数说明: t代表持续时间, c曲线参数, CCBezierConfig.controlPoint_1起始点、CCBezierConfig.controlPoint_2顶点、CCBezierConfig.endPosition终点
应用场景:子弹,pvz中屋顶关卡
4、CCAction——渐快(CCEaseIn)
对象创建:CCEaseIn.action(CCIntervalAction action, float rate)
参数说明: action被控制的动作, rate加速度,如果为1就匀速了
渐慢:CCEaseOut与CCEaseIn参数一致,动作相反
5、CCAction——缩放(CCScaleBy与CCScaleTo)
创建对象:CCScaleBy(To).action(float t, float s)
参数说明:t代表持续时间,s代表缩放比例
区别: CCScaleBy将 reverse()方法进行了处理,可以用于实现重复动作
应用场景:心跳
6、CCAction——旋转(CCRotateBy与CCRotateTo)
创建对象:CCRotateBy(To).action(float t, float a)
参数说明:t代表持续时间,a代表旋转角度
区别:① CCScaleBy将 reverse()方法进行了处理,可以用于实现重复动作;② CCRotateTo以最便捷的方式旋转到指定角度,如旋转角度为300时,使用CCRotateTo来实现的话会逆时针旋转60度
应用场景:进度条旋转、旗子的左右摆动等
特别注意:旋转动作是沿着锚点完成的,所以需要结合锚点统一协调旋转动作
7、CCAction——颜色渐变动作(CCTintBy与CCTintTo)
创建对象: CCTintBy(To). action(float t, ccColor3B c)
参数说明:t:时间间隔, c:RGB三色值封装对象
区别:① CCTintBy对reverse()方法实现;② CCTintBy需要设置的RGB三色值是相对值,即相对于当前的RGB值进行变动。
应用场景
8、CCAction——闪烁(CCBlink)
对象创建:CCBlink.action(float t, int b)
参数说明:t间隔时间,b闪烁次数
9、CCAction——播放序列帧
播放序列帧
CCAnimation加载
CCAnimate
如果要停止播放,可以采用stopAction
10、CCAction——连续动作CCSequence
对象创建:CCSequence.actions(CCFiniteTimeAction action1, CCFiniteTimeAction... actions)
对象说明:用于按顺序执行一连串动作
11、CCAction——并发动作CCSpawn
对象创建:CCSpawn.actions(CCFiniteTimeAction action1, CCFiniteTimeAction... params)
参数说明:指定一连串动作同时触发,如在跳跃过程中执行一个翻转动作。
12、CCAction——间歇动作(CCDelayTime)
对象创建:CCDelayTime. action(float t)
参数说明:t 停止时间
13、即时动作(CCInstantAction)
瞬时动作:就是不需要时间,马上就完成的动作。
Cocos2d提供以下瞬时动作:
放置 – Place效果类似于 node.Position = ccp(x, y)。之所以作为一个动作来实现是为了可以与其他动作形成一个连续动作。
隐藏 – Hide效果类似于 [node setVisible:NO]. 之所以作为一个劢作来实现是为了可以与其他动作形成一个连续动作。
显示 – Show效果类似于 [node setVisible:YES]. 之所以作为一个动作来实现是为了可以与其他动作形成一个连续动作。
可见切换 – ToggleVisibility
14、CCAction——显示隐藏
可见性(CCHide与CCShow )
对象创建:调用action方法即可,无参数
15、CCAction——无限动作CCRepeatForever
无限制的执行一个延时动作,通常用于连续执行一连串的重复动作,这些动作多放置在CCSequence中进行定义。
Ⅸ、CocosDenshion Audio声音引擎
SoundEngine处理声音
声音类型:音乐和音效
可以从长短上来做区分,音乐一般用于游戏的背景声音,音效主要是短小的声音,如植物发射子弹,僵尸吃植物时发出的声音
声音控制,如播放、暂停、声音大小调节、静音
通过缓存音乐和音效文件来提高声音处理的效率
Ⅹ、总结
讲了这么多的cocos2d游戏引擎的API,是不是感到有些枯燥啦。好的,接下来我给大家利用这些API设计一个小Dome
欲知Dome如何,且看下篇博文。。。