使用Echarts完成双y轴折线图
1、ECharts简介
链接地址:https://echarts.apache.org/zh/index.html,通过引入ECharts文件,即可加载可视化数据图。
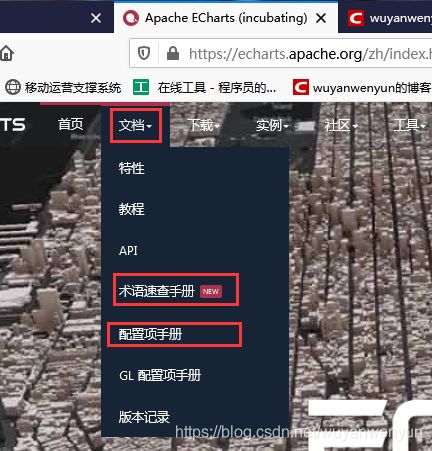
官网必看内容
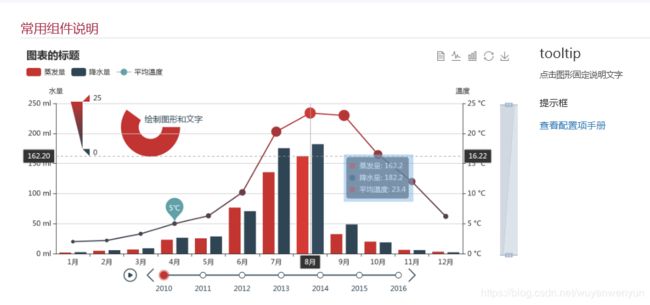
1) 文档,重要指数 五星,先看术语速查手册,了解每个组件的含义,配置项手册查看具体属性配置。
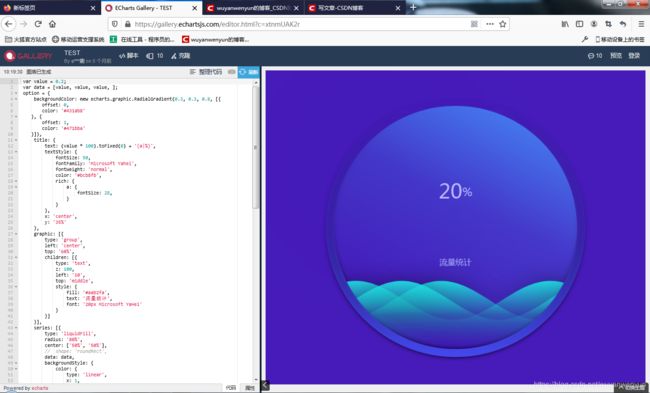
2)实例,官方实例(实例-->官方实例)和用户上传的实例(社区-->Gallery)。选择想要的就可以打开看源码。
右下角可以切换主题。左侧页面可以在线改,调整好之后再把代码copy下来,放到你想要的js里。
注意:先选择好主题,在调整过程中不要刷新页面!!!!
2 温湿度图实例
2.1 需求
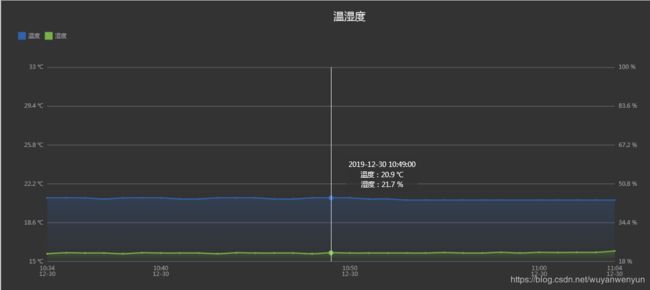
选定一个时间范围,从后台传过来对应时间范围内的温湿度数据,温度对应左y轴,单位℃,湿度对应右y轴,单位%。
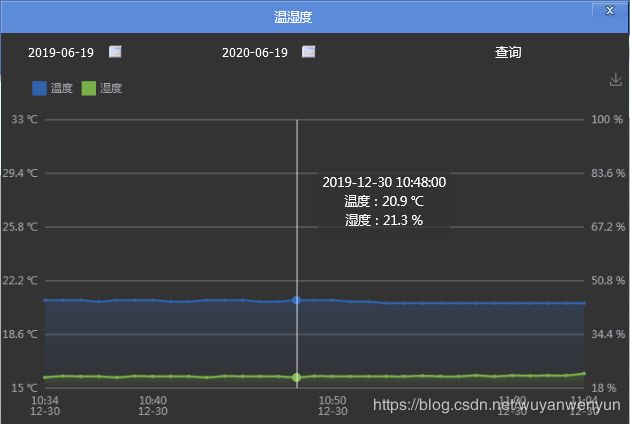
数据点下颜色渐变,设置曲线平滑。后台每一分钟一组数据。(echarts图1如下图)
2.2 数据处理
在两个位置都用到这个图了,一个基于力软框架做的,数据处理代码就不粘了,这里数据主要介绍原生的,echarts的代码放echarts图1的代码。
原生的:时间组件引用的是WdatePicker(原本用的input type="date",然后直接用change监听数据变化多美滋滋,弊端是有的浏览器不支持,WdatePicker重写了change,click,blur这些事件,所以加了个按钮。)(echarts图2如下图)
2.2.1 html代码
温湿度
2.2.2 js代码
提交
$("#WSbtn").click(function () {
//sensorId是传感器的ID
selectSensor(sensorId);
$("#sensorDialog").show();
});selectSensor代码
//加载温湿度图及数据
function selectSensor(keyvalue) {
var start = $("#begindate").val();
var end = $("#enddate").val();
var date = [];
var temperature = [];
var humidity = [];
var myChart = echarts.init(document.getElementById('main1'), 'dark');
$.ajax({
type: "GET",
url: "/GCP_AreasInfo/WareHouse/GetWenShiData",
data: { keyvalue: keyvalue, start: start, end: end },
dataType: "json",
success: function (data) {
var wsdata = data.data;
for (var i = 0; i < wsdata.length; i++) {
var dates = wsdata[i].acquisitiontime;
var times = Date.parse(dates);
//温湿度数据
var temperatures = wsdata[i].dataone;
var humiditys = wsdata[i].datatwo;
//数据装进分别两个二维数组了,二维数组[时间,数据,单位]
temperature.push([times, parseFloat(temperatures), ' ℃']);
humidity.push([times, parseFloat(humiditys), ' %']);
}
initChart();
}
});
};加载Echarts(echarts图1的代码)
initChart: function () {
//设置加载位置,以及主题(引用echarts.js不包含主题,主题需要引入dark.js)
var myChart = echarts.init(document.getElementById('main1'), 'dark');
//样式!!
var option = {
title: {
text: '温湿度',
textAlign: 'auto',
textStyle: {
fontSize: 22,
fontWeight: 'lighter'
},
top: '3%',
left: '50%'
},
tooltip: {
trigger: 'axis',
// 后台返回的单位是个数组,需要进行拼接的处理的代码
formatter : function(params) {
if (params.length > 1) {
var returnData = '';
for (var i = 0; i < params.length;i++) {
//第一行:时间格式化,显示value[0]
if (i == 0) {
var date = new Date(params[0].value[0]);
returnData += dateFormatter(date) + '
';
}
//非第一行:加载数据,显示数据value[1] 和单位value[2]
returnData += params[i].seriesName + ':'
+ params[i].value[1] + params[i].value[2] + '
';
}
return returnData;
} else {
return params[0].seriesName + ' :
'
+ params[0].value[0] + ':' + params[0].value[1];
}
},
type: 'line',
lineStyle: {
color: '#a8aab0',
type: 'solid',
opacity: 0.6,
width: 1.8
},
label: {
backgroundColor: '#6a7985'
}
},
//图例
legend: {
data: ['温度', '湿度'],
icon: 'rect',
itemWidth: 16,
itemHeight: 16,
top: '10%',
left: '30',
textStyle: {
color: '#a8aab0',
}
},
//右上角的下载,可保存为图片到本地
toolbox: {
feature: {
saveAsImage: {}
}
},
grid: {
left: '7%',
right: '7%',
top: '23%',
bottom: '10%',
//刻度
//containLabel: true,
borderColor: 'transparent'
},
xAxis: [{
type: 'time',
//坐标轴两边留白
boundaryGap: false,
//坐标轴轴线相关设置
axisLine: {
show: false,
},
axisLabel: { //坐标轴刻度标签的相关设置。
interval: 0,//设置为 1,表示『隔一个标签显示一个标签』
textStyle: {
color: '#A6A7A9',
fontStyle: 'normal',
fontFamily: '微软雅黑',
fontSize: 12,
},
},
axisTick: {//坐标轴刻度相关设置。
show: false,
},
splitLine: { //坐标轴在 grid 区域中的分隔线。
show: false
}
}],
yAxis: [
{
type: 'value',
//坐标轴最大值、最小值、强制设置数据的步长间隔
max: 33,
min: 15,
interval: 3.6,
axisLabel: {
textStyle: {
color: '#a8aab0',
fontStyle: 'normal',
fontFamily: '微软雅黑',
fontSize: 12,
},
//y轴上带的单位
formatter: '{value} ℃'
},
//轴线
axisLine: {
show: false
},
//坐标轴刻度相关设置。
axisTick: {
show: false
},
//分割线
splitLine: {
show: true,
lineStyle: {
color: '#a8aab0',
type: 'solid',
//透明度
opacity: 0.3,
width: 1.8
}
}
},
{
type: 'value',
max: 100,
min: 18,
interval: 16.4,
axisLabel: {
textStyle: {
color: '#a8aab0',
fontStyle: 'normal',
fontFamily: '微软雅黑',
fontSize: 12,
},
formatter: '{value} %'
},
//轴线
axisLine: {
show: false
},
//坐标轴刻度相关设置。
axisTick: {
show: false
},
//分割线
splitLine: {
show: false
}
}
],
series: [
{
name: '温度',
type: 'line',
//设置平滑度
smooth: 0.4,
gridIndex: 0,
itemStyle: {
normal: {
color: '#3162AB',
lineStyle: {
color: "rgba(49,98,171,1)",
width: 2.5
},
//设置渐变颜色
areaStyle: {
color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [{
offset: 0,
color: 'rgba(49,98,171,0)'
}, {
offset: 1,
color: 'rgba(49,98,171,0.35)'
}]),
}
}
},
data: temperature
},
{
name: '湿度',
type: 'line',
smooth: 0.4,
yAxisIndex: 1,
areaStyle: { },
itemStyle: {
normal: {
color: '#79B04A',
lineStyle: {
color: "rgba(121,176,74,1)",
width: 2.5
},
areaStyle: {
color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [{
offset: 0,
color: 'rgba(121,176,74,0)'
}, {
offset: 1,
color: 'rgba(121,176,74,0.35)'
}]),
}
}
},
data: humidity,
}
]
};
myChart.setOption(option);
},
};
};格式化时间,以及时间处理,这里提供了两种2020-1-1变为2020-01-01的补零方法
//默认时间加载为当前日
$(document).ready(function () {
var time = new Date();
var day = ("0" + time.getDate()).slice(-2);
var month = ("0" + (time.getMonth() + 1)).slice(-2);
var today = time.getFullYear() + "-" + (month) + "-" + (day);
$('#begindate').val(today);
$('#enddate').val(today);
})//日期格式化
function dateFormatter(date) {
var year = date.getFullYear();
var month = date.getMonth() + 1;
var day = date.getDate();
var hour = date.getHours().toString();
var minute = date.getMinutes().toString();
var second = date.getSeconds().toString();
String(month).length < 2 ? (month = "0" + month) : month;
String(day).length < 2 ? (day = "0" + day) : day;
String(hour).length < 2 ? (hour = "0" + hour) : hour;
String(minute).length < 2 ? (minute = "0" + minute) : minute;
String(second).length < 2 ? (second = "0" + second) : second;
return year + '-' + month + '-' + day + ' ' + hour + ':' + minute + ':' + second;
}
总结:js很重要!!!!
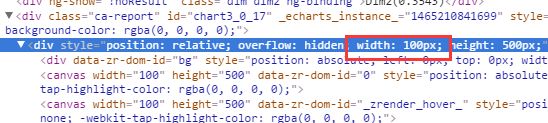
补充一点,echarts所在div的宽度设置,不可设为百分数,如果设为100% ,将被解析成100px