Unity WebGL多线程WebWorker
1.新建一个test.jslib文件,放在Plugins文件夹下,内容如下:
mergeInto(LibraryManager.library, {
CaculateInfo:function(str1,str2)
{
window.alert(Pointer_stringify(str1));
CaculateUnityInfo(Pointer_stringify(str1),Pointer_stringify(str2));
},
});
2.Unity中新建一个WebGLMsgSend.cs,挂在场景中。添加一个Text,收到WebWorker数据后显示出来
打包后Unity,会调用Jslib中CaculateInfo方法,传两个参数。jslib又去调网页html中的CaculateUntiyInfo方法。
using System;
using System.Collections;
using System.Collections.Generic;
using System.Runtime.InteropServices;
using UnityEngine;
using UnityEngine.UI;
public class WebGLMsgSend : MonoBehaviour
{
[DllImport("__Internal")]
private static extern void CaculateInfo(string msg, string guid);
public Text msgText;
void Start()
{
CaculateInfo("MM",Guid.NewGuid().ToString());
}
public void GetWebMsg(string value)
{
string[] m = value.Split('|');
if(m!=null&&m.Length>1)
{
msgText.text += string.Format("Value:{0} Guid:{1}", m[0], m[1]);
}
else
{
msgText.text+= string.Format("Value:{0}",value);
}
}
}
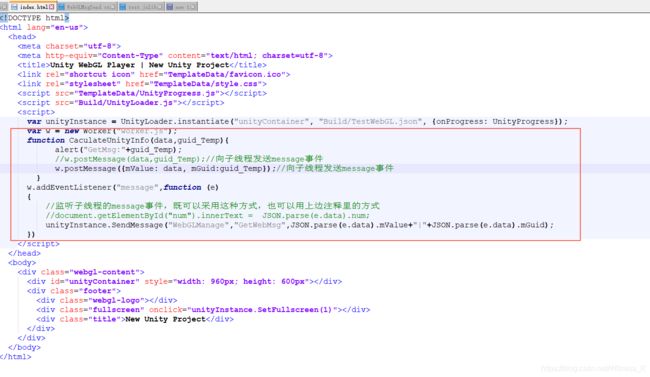
3.将WebGL工程打包后,用notpad打开打包后的html文件。
4.添加上图中WebWorker部分.传输数据给webWorker,webWorker处理完数据后,把处理完的数据发送给unity。
webWorker.cs放在webGL打包后index.html同级目录。 webWorker.js内容:
var obj =
{
mValue : "savePreferences",
mGuid:"123"
}
postMessage(JSON.stringify(obj));
addEventListener
(
"message",function (e)
{
for (var i = 0; i < 10000000000; i++)
{
if (i % 100000 === 0)
{
obj.mValue = e.data.mValue;
obj.mGuid="jjj-dddd-"+i;
postMessage(JSON.stringify(obj));
}
}
}
)
5.运行网页后,会先提示Unity传过来的。之后unity场景打开,text中会显示webworker传给Unity的数据。(由于webworker循环次数太多,unity会提示内存溢出)
Todo:由于unity跟html之间的调用,需要用到序列化和反序列化,并不像thread那样可以直接调用。而我们工程处理,需要用到很多类,太麻烦了。所以先暂停对这个的使用。
后续再需用到时,需要再测试类转string发给webworker,处理完成后,再发给Unity。
上图是webWorker发给unity的数据