- 【微信小程序学习笔记】
微信小程序学习笔记环境介绍分包加载小程序用户登录条件编译指令环境介绍uni-app,vue,c#文档:https://zh.uniapp.dcloud.io/分包加载为什么要分包加载分包加载是小程序的加载速度手段小程序的单个包不能超过2m启用分包加载subPackages:下载app.json文件中root:分包所在的目录pages:分包包含的页面"subPackages":[{"root":"p
- 网络请求——微信小程序学习笔记
十年之少
微信小程序学习笔记微信小程序学习笔记
1.前言发起网络请求,即发起HTTPS网络请求,注意必须是HTTPS。2.使用前注意事项使用前注意事项可参考官网文档:基础能力/网络/使用说明简单的来说,为了安全,服务器域名必须要备案,如果只是想测试一下,可以设置项目属性中设置不校验域名。2.1测试版-项目配置不校验域名微信开发者工具中打开需要配置的项目,点击【详情】,选择【本地设置】,勾选【不校验合法域名……】。2.2配置request合法域名
- 微信小程序学习笔记:选项卡
uMson_n
微信小程序
第一步:在.js文件里定义数据:data:{tabs:["选项1","选项2","选项3","选项4"],checked:0},tabs表示有几个选项,checked表示当前选中的是哪一页的索引。第二步:在.wxml编写代码:{{item}}页面{{index+1}}
- 微信小程序学习笔记(7)
。。。。。.....
微信小程序前端
一、小程序API的3大分类①事件监听API特点:以on开头,用来监听某些事件的触发举例:wx.onWindowResize(functioncallback)监听窗口尺寸变化的事件②同步API特点1:以Sync结尾的API都是同步API特点2:同步API的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常举例:wx.setStorageSync(‘key’,’value’)向本地存储中写
- 【微信小程序学习】搜索音乐页面代码实现
2401_84434880
程序员微信小程序学习notepad++
}/*热搜榜*/.hotContainer.title{font-size:28rpx;height:80rpx;line-height:80rpx;border-bottom:1rpxsolid#eee;}.hotList{display:flex;flex-wrap:wrap;}.hotItem{width:50%;height:80rpx;line-height:80rpx;font-siz
- 微信小程序学习(十三):mobx-miniprogram和miniprogram-computed
激洪
前端学习微信小程序微信小程序学习前端小程序
1、mobx-miniprogram1.1介绍mobx-miniprogram是针对微信小程序开发的一个简单、高效、轻量级状态管理库,它基于Mobx状态管理框架实现。使用mobx-miniprogram定义管理的状态是响应式的,当状态一旦它改变,所有关联组件都会自动更新相对应的数据通过该扩展工具库,开发者可以很方便地在小程序中全局共享的状态,并自动更新视图组件,从而提升小程序的开发效率需要注意:在
- 微信小程序学习之轮播图swiper
小新110
微信小程序学习notepad++
轮播图是小程序的重要组件,我们还是好好学滴。1、上代码,直接布局一个轮播图组件(index.wxml):2、轮播图属性的讲解:indicator-active-color当前播放页下面指示点的颜色indicator-color轮播图下面对应点的颜色duration图片切换时动画的播放时间autoplay自动切换circular采用衔接滑动interval切换时间间隔indicator-dots显示
- 微信小程序学习之底部导航栏
小新110
微信小程序导航栏
首先,我们在app.json中添加4个页面,"pages":["pages/index/index","pages/category/category","pages/cart/cart","pages/user/user"],其次我们把8张图片放到imaes文件夹下,图标可以去https://www.iconfont.cn/下载然后添加tabBar项(已经加上注释):"tabBar":{//文字
- Uni-app 与 微信小程序开发者工具对比
@程序员ALMJ
uni-app微信小程序小程序
主要区别对比维度Uni-app微信小程序开发者工具开发语言Vue.js语法微信小程序原生语法(WXML/WXSS/JS)跨平台能力一套代码可编译到微信小程序、H5、App等多端仅针对微信小程序学习曲线需学习Vue.js,但对Vue开发者友好需学习微信特有语法组件库可使用uni-ui等跨平台组件库只能使用微信官方组件或自定义组件社区生态Vue生态丰富,插件较多微信官方生态,专注小程序调试工具依赖各平
- 微信小程序学习
潘越越
微信小程序学习小程序
记录本人在学习过程中觉得需要重复复习的点目录一、页面之间的信息传递1)父传子2)子传父3)任意两个页面之间1.全局数据共享(GlobalData)2.页面间数据传递3.使用Storage(持久化存储)各种任意两个页面信息传递方式的对比:二、data属性值之间如何互相使用错误写法:正确解法:一、在onLoad或onShow中动态赋值二、使用observers监听sharedValue变化(动态更新)
- 探索微信小程序开发之旅
来恩1003
微信小程序微信小程序小程序
微信小程序学习资料微信小程序学习资料微信小程序学习资料在移动互联网蓬勃发展的当下,微信小程序以其无需下载安装、触手可及的特性,成为众多开发者和企业的热门选择。无论是为了拓展业务渠道、提升用户体验,还是追求技术创新,学习微信小程序开发都能为你打开一扇充满机遇的大门。接下来,让我们一同踏上微信小程序的学习征程。一、基础搭建:开启小程序开发之门开发工具准备:微信官方提供了功能强大且易用的开发工具——微信
- 微信小程序学习记录(2)视图层之wxml(数据绑定大括号,wx:for,wx:if)
Spider_man_
微信小程序
1,数据绑定WXML中的动态数据均来自对应Page的data。用双大括号将变量包起来,可以作用于(参考:https://www.w3cschool.cn/weixinapp/weixinapp-data.html)内容{{message}}Page({data:{message:'HelloMINA!'}})组件属性(需要在双引号之内)Page({data:{id:0}})控制属性(需要早双引号之
- 微信小程序学习记录——4.框架-视图层
赈川
微信小程序微信小程序
文章目录1.WXML数据绑定简单绑定运算组合列表渲染wx:forblockwx:forwx:key条件渲染wx:ifblockwx:ifwx:ifvshidden模板定义模板使用模板模板的作用域引用importimport的作用域include事件什么是事件事件的使用方式事件分类事件绑定和冒泡事件的捕获阶段事件对象timeStamptargetcurrentTargetdatasettouches
- 微信小程序学习指南:从基础知识到代码展示
Java Fans
前端开发者成长之路微信小程序notepad++小程序
✅作者简介:2022年博客新星第八。热爱国学的Java后端开发者,修心和技术同步精进。个人主页:JavaFans的博客个人信条:不迁怒,不贰过。小知识,大智慧。当前专栏:微信小程序学习分享✨特色专栏:国学周更-心性养成之路本文内容:微信小程序学习指南:从基础知识到代码展示文章目录引言一、微信小程序的基础知识1.1小程序的概念和特点1.2开发工具的选择和安装1.3小程序的目录结构和文件类型二、微信小
- 微信小程序的学习(2018.4.18)
zn_Liujiang
微信小程序学习页面跳转的两种方式:a).新闻跳转b).在微信里面alert没法用,带window的都不可以用index.wxml跳转到新闻界面index.jsaaa(){console.log(111)wx.navigateTo({url:'../news/news',})添加事件bindtapwx的全局对象css的修改:跳转到新闻界面.nav-text{color:blue;font-size:
- 微信小程序学习笔记( 小程序框架 )
BYE&
wx小程序学习wx小程序入门小程序框架
必看这个只是我的学习过程算是日记形式吧,过程是按微信的官方文档的循序来,从指南中的小程序框架开始,指南中这一节之前还有页面配置,目录结构,还有很多介绍,没有写但是是非常重要的,一定要看,像指南后面的框架,组件,API更像是字典形式很细,所以*指南*这里很重要,建议学之前先学一点框架vue,react都可以,当然学框架之前也要了解一点node(深入浅出nodejs这本书挺好的的,至少了解一下前两章N
- 微信小程序学习笔记(1)
东篱_Y
前端学习笔记微信小程序学习小程序
微信小程序学习笔记1.小程序代码结构2.逻辑层和视图层3.小程序的宿主环境(通信模型、运行机制、组件、API)4.数据绑定和事件绑定1.小程序代码结构当开发者新建一个工程时,项目文件包括下图所示的各部分:pages文件夹该文件夹是页面文件的所在,小程序中的一个页面对应一个文件夹。上图所示,起初该文件夹下有index和logs两个文件夹即对应两个页面(要为自己的小程序加页面就自己继续添加文件夹,然后
- 微信小程序学习笔记,知识点全面概括总结
秋绥冬禧.
vant微信小程序学习小程序
目录一、安装依赖包二、小程序简介2.1小程序与普通网页开发的区别?2.2使用2.3项目文件结构介绍2.4运行机制:2.5组件2.6API:事件监听、同步异步API三、数据绑定四、事件对象属性4.1常用事件4.2bindtap的使用4.3访问和修改data中的数据、data-*事件传参五、事件绑定5.1条件渲染1.block包裹性容器:条件成立渲染2.wx:if:动态创建移除元素控制展示与隐藏3.h
- 微信小程序学习笔记(二)模板与配置
凉宫凉宫凉
微信小程序微信小程序学习小程序
文章目录1.WXML模板语法1.1数据绑定1.1.1数据绑定的基本原则1.1.2在data中定义页面的数据1.1.3Mustache语法的格式1.1.4Mustache语法的应用场景1.1.5动态绑定内容1.1.6动态绑定属性1.1.7三元运算1.1.8算数运算1.2事件绑定1.2.1什么是事件1.2.2小程序中常用的事件1.2.3事件对象的属性列表1.2.4target和currentTarge
- 微信小程序学习记录8(云开发专题)
飞猪0_0
学习
绑定事件的名称不能是生命周期函数!——某名人。为了使前端开发成员能够在没有后端支持的情况下独立完成开发调试,微信退出了云开发的功能,可以建立一个小型数据库为前端开发者提供支持。这个数据库基于微信云,使用简单方便,并且具有数据库的增删改查能力。同时,作为前端成员的利器,后端成员往往也需要学习这个小型数据库来进一步理解数据库,为将来将数据库MySQL部署到服务器上做准备。首先,在使用云开发功能前,我们
- 【微信小程序开发零基础入门】——微信小程序入门
Belle_Daisy
前端微信小程序
微信小程序学习前言学习小程序跟学习网页开发有什么不同1.运行环境不同网页运行在浏览器中,而微信小程序运行在微信中2.开发模式不同网页开发一般用浏览器+编译器而微信小程序也有自己的一套标准开发模式:申请小程序开发账号安装微信开发者工具软件创建和配置小程序项目3.api不同因为运行的环境不同,小程序无法调用浏览器环境的dom和bom,但是小程序可以调用微信环境的各种api,如:地理定位,扫码,支付正文
- 自己的微信小程序学习笔记【3】——第三方UI库Lin-Ui的加载及使用
小小河神纠结多
学习Lin-Ui微信小程序
其他微信小程序的学习笔记自己的微信小程序学习笔记【1】——小程序开发工具的使用及项目文件说明自己的微信小程序学习笔记【2】——从零开始新建项目文章目录其他微信小程序的学习笔记前言一、Lin-UI组件库1.使用组件库的前提2.Lin-Ui的安装方式二、Lin-Ui组件的使用前言微信小程序所提供的组件的样式一般无法达到我们的设计效果,这时候,外部组件库就可以提供非常美观的组件。作为学习笔记,本文使用的
- 自己的微信小程序学习笔记【1】——小程序开发工具的使用及项目文件说明
小小河神纠结多
微信小程序学习笔记
系列文章目录文章目录系列文章目录一、小程序开发工具的设置二、文件夹说明1.完整文件结构2.页面文件夹的文件说明3.重点文件说明一、小程序开发工具的设置快捷键设置及查看:项目设置勾选不校验合法域名二、文件夹说明├─components————>组件文件夹├─images————>图片文件夹└─pages————>页面文件夹├─base————>第一个页面└─cloud————>第二个页面1.完整文件
- 自己的微信小程序学习笔记【2】——从零开始新建项目
小小河神纠结多
学习微信小程序
系列文章目录自己的微信小程序学习笔记【1】文章目录系列文章目录一、从零开始创建项目文件二、三种基础组件1.图片组件(1)图片的通常显示方式(2)图片的样式设置2.文件标签3.按钮三、flex布局1.容器概念2.flex布局一、从零开始创建项目文件新建app.json及页面文件夹pages,如果在该文件夹下新建pages可以自动地在app.json配置文件中添加内容:二、三种基础组件图片组件文本标签
- 【课程文章】微信小程序学习指南
潭池先生
微信小程序
本文章是配合【微信小程序】视频教程的指南目录文章准备软件:这些软件可以在(点击这里)【微课百家】下载。1.MySQL数据;2.Navicat工具;3.TodoDemo或者TeachDemo,配合小程序使用的后端对接平台源代码;4.JDK和Tomcat;
- 微信小程序学习12--在小程序中使用npm
木蓝茶陌*_*
前端小程序小程序使用npm模块构建npmnpm
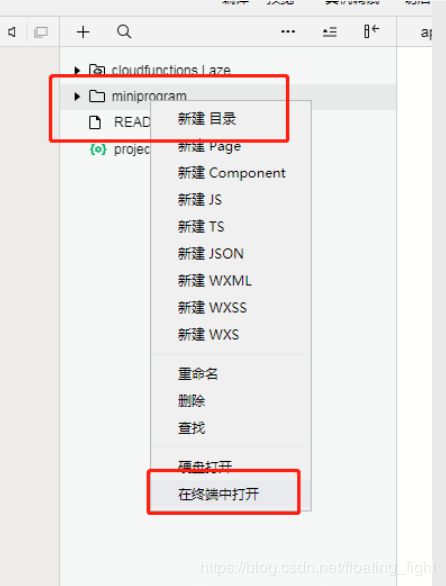
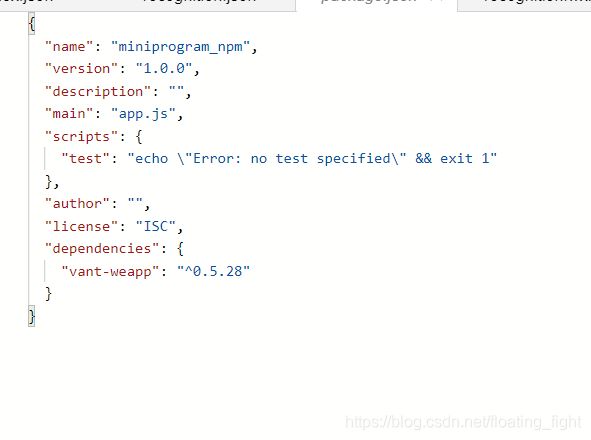
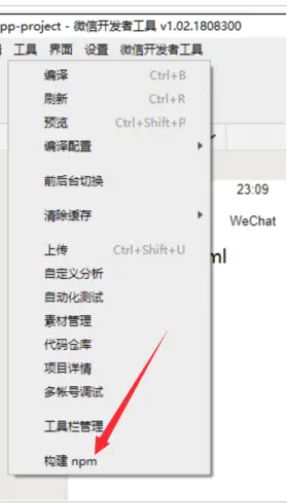
npm包用法npm基本用法小程序目前不支持直接引入node_modules,开发者需要使用到node_modules时候建议拷贝出相关的代码到小程序的目录中,或者使用小程序支持的npm功能。#初始化$npminit-y#安装mime模块$npminstallmime//pages/index/index.js//直接不会导入成功!constmime=require('mime');小程序默认不支持
- 微信小程序学习笔记(三)-- 首页及详情页开发
千锋HTML5学院
一、常用组件在上一个章节中讲解了封装请求数据的模块,在此处请求轮播图的数据1.首页轮播图数据的请求以及渲染1.1轮播图数据的请求pages/home/home.jsimport{request}from'./../../utils/index.js'Page({/***页面的初始数据*/data:{bannerlist:[]},/***生命周期函数--监听页面加载*/onLoad:functi
- 微信小程序学习——数据库的初始化及数据处理
m0_7Ella
微信小程序学习学习微信小程序
目录一、数据库的初始化二、插入数据三、数据的查询四、结果总结一、数据库的初始化1、首先新建一个文件夹,命名为testuser,然后在新建page,命名为testuser2、然后在testuser.js中的onLoad()中添加数据库初始代码:constdb=wx.cloud.database()//数据库的初始化方法。3、点击云开发,新建数据库,命名为testuser4、引用数据库。在testus
- 微信小程序学习——使用外部UI库
m0_7Ella
微信小程序学习学习微信小程序
前言使用外部UI库可以更加迅速高效的提高开发效率,节省一些时间。一、安装vantweapp组建库1、安装nodejs及配置环境变量(1)搜索下载|Node.js中文网(2)选择“全部安装包”,选择需要的版本进行下载,可以选择v11.0.0版本,然后将其解压,就安装好了。(3)打开nodejs文件夹,在里边建立两个文件夹,一个是node_cache:用来存储缓存一个是node_global:用来存储
- 微信小程序学习
cocochimp
微信小程序
微信小程序学习声明:本文章是基于黑马程序员的课程所编写,本人才疏学浅,内容仅作参考项目和markdown文件资料:微信小程序:基于黑马程序员的微信小程序笔记与项目文章目录微信小程序学习1.环境准备2.小程序结构目录2.1小程序和传统web文件结构对比2.2基本的项目目录3.配置文件JSON3.1[全局配置`app.json`](https://developers.weixin.qq.com/mi
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement