仿京东购物车--js,css混合应用
这学期会用到RN 开发,顺便复习一下上学期的京东购物车
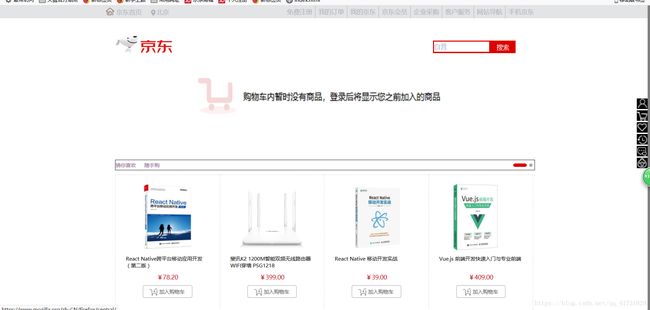
未购买物品
动态js添加购物车,结算选中商品,包括猜你喜欢和随手购两个物品菜单栏。
导航栏中的矢量图是从阿里上下载的,右侧固定菜单用绝对定位做了一个。
主要说几个点其他的在最后会把源码发上来,首先是比较核心的代码块
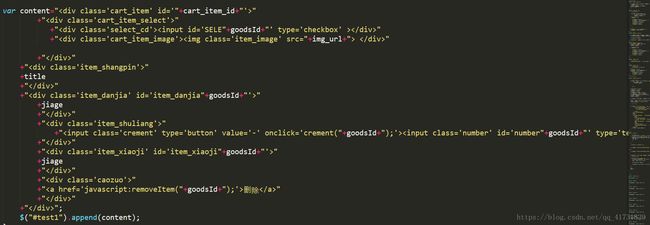
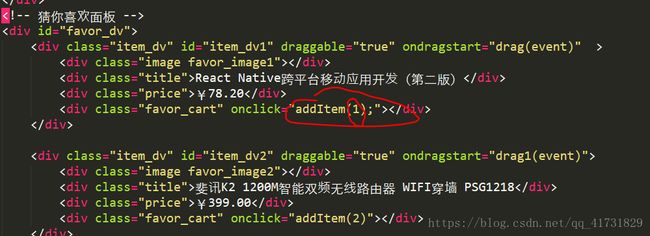
每次添加商品不管是拖拽还是直接点击按钮,js函数中其实就是单纯写了一个div然后把它作为参数赋值给了一个变量,然后在html页面的某一处div的id后面加上这个变量,也就是这里面的最后一句。
$("#test1").append(content);其中第一个括号的test1就是html中的一个div的id,在它后面添加content这个变量,点击商品,隐藏原来背景图,添加新的div。
值得注意的是这里用的goodsId是html页面的传参,由于它已经是参数了,要把它从这个双引号中取出来,用到了字符连接符,假如用这个写的话一定要细心,注意什么时候用单引号,什么时候用双引号。
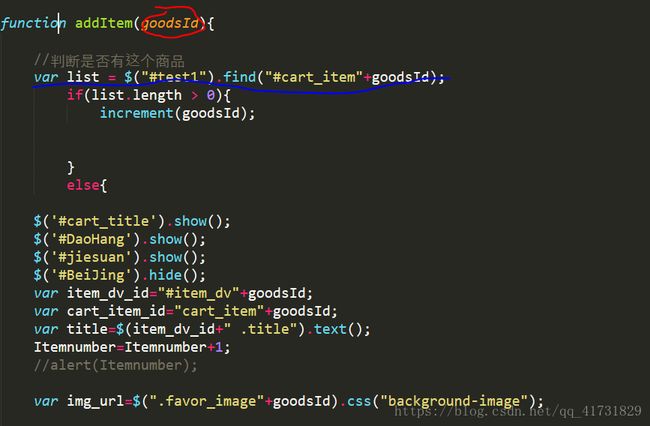
图中蓝线的那句话是在添加前先做个判定,如果我的购物车里没有这个商品我再放入新的div,如果有,则直接调用增加商品数量的函数
var list=$("#test1").find("#cart_item"+goodsId);
这句代码也是当时网上查到的,可以用来判断此时页面中是否有此id,如果有,则这个定义的list会返回一个值,导致变量长度大于0
下面这几个item_dv_id, cart_item_id,title等就是根据id,自动调用对应的css中的图片和样式以及html中的文字。
最后上一下源码,图片就不上传了,用户体验勉强可以,但是实现方法还是较low的,只是给一个思路
-
- 京东首页
- 北京
- 北京
- 上海
- 天津
- 重庆
- 河北
- 山西
- 山西
- 新疆
- 辽宁
- 吉林
- 安徽
- 江西
- 河南
- 山东
- 湖南
- 免费注册
- 我的订单
- 我的京东
- 京东会员
- 企业采购
- 客户服务
- 网站导航
- 手机京东
全部商品
全选
商品
单价
数量
小计
操作
全选
删除选中的商品
清理购物车
已选择0件商品
总价:
猜你喜欢
随手购
React Native跨平台移动应用开发(第二版)
¥78.20
斐讯K2 1200M智能双频无线路由器 WIFI穿墙 PSG1218
¥399.00
React Native 移动开发实战
¥39.00
Vue.js 前端开发快速入门与专业前端
¥409.00
jQuery Mobile 移动网站开发
¥78.20
360随身wifi 300M 无线网卡 迷你路由器 黑色
¥399.00
斐讯K2 1200M智能双频无线路由器 WIFI穿墙 PSG1218
¥39.00
斐讯K2 1200M智能双频无线路由器 WIFI穿墙 PSG1218
¥409.00
*{
padding: 0px;
margin: 0px;
}
@font-face{
font-family: iconfont;
src:url(font/iconfont.eot);
src:url(font/iconfont.ttf);
src:url(font/iconfont.woff);
}
#header{
width: 100%;
height: 30px;
line-height: 30px;
/*border: 1px solid;*/
background-color: #e3e4e5;
margin:0 auto;
}
#HeaderRg{
width: 600px;
height: 30px;
margin-right: 265px;
float: right;
/*border: 1px solid;*/
display: inline-block;
}
#HeaderRg li{
float: left;
list-style: none;
padding-left: 7px;
padding-right: 7px;
border-right: 1px solid #a9b1c0;
font-size: 15px;
color: #a9b1c0;
}
#test{
margin-left: 250px;
display: inline-block;
}
#Sousuo{
float: right;
width: 250px;
height: 30px;
line-height: 40px;
/*border: 1px solid;*/
display: inline-block;
margin-top: 7px;
margin-right: 7px;
}
#kuang{
float: left;
/*display: inline-block;*/
margin-left: 17.5px;
/*margin-top: 3px;*/
/*right: 0px;*/
}
#kuang input{
width: 130px;
/*margin-top: 3px;*/
height: 24px;
/*line-height: 26px;*/
font-size: 15px;
color: #a9b1c0;
border: 3px solid #dc0000;
border-bottom: 3.5px solid #dc0000;
}
#anniu{
float: right;
margin-top: 6px;
margin-right: 10px;
height: 30px;
line-height: 30px;
width: 60px;
/*margin-top: 10px;*/
background-color: #dc0000;
/*border: 3px solid #dc0000;*/
/*color: white;*/
}
#anniu input{
/*margin-top: 0px;*/
/*float: right;*/
height: 25px;
width: 60px;
background-color: #dc0000;
color: white;
border: 3px solid #dc0000;
cursor: pointer;
}
#font{
display: inline-block;
font-size: 15px;
color: #a9b1c0;
}
#fonttest{
display: inline-block;
font-size: 15px;
color: #a9b1c0;
padding-left: 5px;
width: 70px;
}
#item1{
display: none;
position: fixed;
/*border: 1px solid red;*/
/*margin-left: 100px;*/
z-index: 2;
}
#heng{
color: #a9b1c0;
background-color: white;
width: 220px;
line-height: 40px;
height: 40px;
/*border: 1px solid green;*/
list-style: none;
}
#heng li{
padding-left: 10px;
font-size: 15px;
float: left;
}
#hang2{
width: 990px;
height: 50px;
/*border: 1px solid;*/
margin: 0 auto;
margin-top: 40px;
}
#logoDv{
width: 134px;
height: 42px;
background-position: 0px 0px;
background-image: url("../images/logo.png");
display: inline-block;
}
#tianchong{
width: 990px;
height: 300px;
line-height: 300px;
margin: 0 auto;
}
#BeiJing{
width: 715px;
height: 230px;
background-position: 0px 0px;
background-image: url("../images/beijing.PNG");
margin:0 auto;
}
.iconfont{
font-family: iconfont;
font-size: 20px;
color: #8f6f6d;
display: inline-block;
}
.iconfont1{
font-family: iconfont;
font-size: 20px;
margin-left: 10px;
color: #8f6f6d;
display: inline-block;
}
#cart_display{
width: 990px;
/*height: 300px;*/
/*border: 1px solid;*/
margin: 0 auto;
margin-bottom: 15px;
}
#cart_title{
width: 80px;
height: 40px;
line-height: 40px;
border-bottom: 1px solid;
color: #dc0000;
font-weight: bold;
}
#DaoHang{
height: 40px;
line-height: 40px;
display: inline-block;
width: 990px;
margin: 0 auto;
color: #a9b1c0;
background-color: #e3e4e5;
}
#jiesuan{
height: 40px;
line-height: 40px;
display: inline-block;
border: 1px solid #e3e4e5;
width: 990px;
margin: 0 auto;
margin-top: 5px;
color: #a9b1c0;
/*background-color: #e3e4e5; */
}
#jiesuan input{
width: 12px;
height: 12px;
}
#anniu1{
/*margin-left: 50px;*/
width: 100px;
height: 40px;
/*background-color:#dc0000;*/
display: inline-block;
}
#anniu1 input{
cursor: pointer;
border: none;
width: 100px;
height: 30px;
background-color: #dc0000;
}
.cart_item{
width: 990px;
height: 136px;
border-top: 1px solid #c5c5c5;
background-color: #fff4e8;
}
.cart_item_select{
width: 123px;
height: 84px;
/*border: 1px solid;*/
margin-top: 15px;
float: left;
}
.select_cd{
float: left;
margin-right: 10px;
}
.cart_item_image{
float: left;
width: 80px;
height: 84px;
/*background: url("../images/favor1.jpg");*/
}
.item_image{
width: 80px;
height: 84px;
}
.item_shangpin{
width: 208px;
float: left;
font-size: 12px;
margin-top: 15px;
color: black;
font-weight: normal;
}
.item_danjia{
float: left;
width: 330px;
font-size: 12px;
margin-top: 15px;
color: black;
font-weight: normal;
text-align: right;
}
.item_shuliang{
width: 140px;
float: left;
margin-top: 15px;
text-align: center;
}
.crement{
width: 17px;
height: 22px;
background-color: white;
border: 1px solid #cacaca;
}
.crement:hover{
cursor: pointer;
}
.number{
width: 46px;
height: 20px;
border: 0px solid;
border-top: 1px solid #cacaca;
border-bottom: 1px solid #cacaca;
text-align: center;
background-color: white;
}
.increment{
width: 17px;
height: 22px;
background-color: white;
border: 1px solid #cacaca;
}
.increment:hover{
cursor: pointer;
}
.item_xiaoji{
float: left;
width: 80px;
height: 45px;
font-weight: 900;
margin-top: 15px;
text-align: center;
/*border: 1px solid;*/
font-size: 12px;
}
.caozuo{
width: 75px;
margin-top: 15px;
text-align: right;
font-size: 12px;
color: black;
float: left;
}
.caozuo a{
color: black;
text-decoration: none;
}
#item_bar{
width: 990px;
margin: 0 auto;
height: 23px;
line-height: 23px;
border: 1px solid;
}
.left_style{
float: left;
/*border: 1px solid;*/
font-size: 12px;
color: #8f668f;
margin-right: 20px;
}
.right_style{
margin-top: 7.5px;
float: right;
margin-right: 5px;
width: 8px;
height:8px;
border-radius: 4px;
background-color: #aaa;
}
.right_style1{
margin-top: 7.5px;
float: right;
margin-right: 5px;
width: 32px;
height:8px;
border-radius: 4px;
background-color:#dc0000;
}
#favor_dv{
width: 991px;
margin: 0 auto;
height: 326px;
border: 1px dashed #cacaca;
margin-top: 10px;
border-right: 0px;
}
.item_dv{
width: 246px;
height: 326px;
/*display: inline-block;*/
float: left;
border-right: 1px dashed #cacaca;
/*border: 1px bold red;*/
}
.item_dvTF{
width: 246px;
height: 326px;
/*display: inline-block;*/
float: left;
border: 1px dashed red;
cursor: pointer;
}
.image{
width: 160px;
height: 160px;
margin: 0 auto;
margin-top: 20px;
/*border: 1px solid;*/
/*background: url("../images/favor1.jpg")*/
}
.favor_image1{
background: url("../images/favor1.jpg")
}
.favor_image2{
background: url("../images/favor2.jpg")
}
.favor_image3{
background: url("../images/favor3.jpg")
}
.favor_image4{
background: url("../images/favor4.jpg")
}
.favor_image5{
background: url("../images/shopping1.jpg")
}
.favor_image6{
background: url("../images/shopping2.jpg")
}
.favor_image7{
background: url("../images/shopping3.jpg")
}
.favor_image8{
background: url("../images/shopping4.jpg")
}
.title{
width: 80%;
/*border: 1px solid;*/
font-size: 12px;
margin: 0 auto;
margin-top: 10px;
}
.price{
margin: 0 auto;
margin-top: 10px;
color: #c91623;
font-size: 14px;
text-align: center;
}
.iconfont1_hover{
background-color: white;
cursor: pointer;
}
.favor_cart{
margin: 0 auto;
margin-top: 10px;
border: 1px solid #999999;
border-radius: 4px;
width: 115px;
height: 28px;
background: url("../images/cart1.png");
}
.favor_cart_hover{
border: 0px;
cursor: pointer;
background: url("../images/cart2.png");
}
#shopping_dv{
width: 990px;
margin: 0 auto;
height: 326px;
border: 1px dashed #cacaca;
margin-top: 10px;
border-right: 0px;
display: none;
}
.kuang{
border: 1px dashed #red;
}
#sidebar-right{
border-right: 6px solid gray;
height: 100%;
position: fixed;
top: 0;
right: 0;
}
#P1{
width: 25px;
height:25px;
background-position: -120px -230px;
position: fixed;
right:6px;
top:220px;
background-image: url("../images/test.PNG");
}
#P2{
width: 25px;
height:25px;
background-position: -73px -11px;
position: fixed;
right:6px;
top:248px;
background-image: url("../images/test.PNG");
}
#P3{
width: 25px;
height:25px;
background-position: -73px -75px;
position: fixed;
right:6px;
top:276px;
background-image: url("../images/test.PNG");
}
#P4{
width: 25px;
height:25px;
background-position: -72px -136px;
position: fixed;
right:6px;
top:304px;
background-image: url("../images/test.PNG");
}
#P5{
width: 25px;
height:25px;
background-position: -248px -200px;
position: fixed;
right:6px;
top:332px;
background-image: url("../images/test.PNG");
}
#P6{
width: 25px;
height:25px;
background-position: -73px -200px;
position: fixed;
right:6px;
top:360px;
background-image: url("../images/test.PNG");
}
$(function(){
$(".favor_cart").hover(function(){
$(this).addClass("favor_cart_hover");
},function(){
$(this).removeClass("favor_cart_hover");
});
$('#BeiJing').show();
$('#cart_title').hide();
$('#DaoHang').hide();
$('#jiesuan').hide();
$("#shopping").hover(function(){
$("#favor_dv").hide();
$("#shopping_dv").show();
$("#yuandian1").addClass("right_style1");
$("#yuandian2").removeClass("right_style1");
$("#yuandian2").addClass("right_style");
},null);
$("#guess").hover(function(){
$("#shopping_dv").hide();
$("#favor_dv").show();
$("#yuandian2").addClass("right_style1");
$("#yuandian1").removeClass("right_style1");
},null);
$("#header>ul>li").mouseover(function(){
$(this).addClass("iconfont1_hover");
$(this).children('ul').show();
});
$("#header>ul>li").mouseout(function(){
$(this).removeClass("iconfont1_hover");
$(this).children('ul').hide();
});
$(".item_dv").hover(function(){
$(this).addClass("item_dvTF");
},function(){
$(this).removeClass("item_dvTF");
});
});
var Itemnumber=0;
var SPNB=0;
var ZJ=0;
//点击按钮增加数量
function increment(goodsId){
var new_num=parseInt($("#number"+goodsId).val())+1;
// alert(goodsId);
$("#number"+goodsId).val(new_num);
itemPrice(goodsId);
}
//点击按钮减少数量
function crement(goodsId){
var new_num=parseInt($("#number"+goodsId).val())-1;
if(new_num>=1){
$("#number"+goodsId).val(new_num);
itemPrice(goodsId);
}
}
function selectremove(){
for(i=1;i<9;i++){
if($('#SELE'+i).is(':checked')){
$("#cart_item"+i).remove();
Itemnumber=Itemnumber-1;
//alert(Itemnumber);
if(Itemnumber==0){
$('#BeiJing').show();
$("#SPnumber").text("已选择0件商品");
$("#zongjia").text("¥0");
$('#cart_title').hide();
$('#DaoHang').hide();
$('#jiesuan').hide();
}
}
}
$("#SPnumber").text("已选择0件商品");
$("#zongjia").text("¥0");
}
// 计算小计的内容
function itemPrice(goodsId){
var shuliang=parseInt($("#number"+goodsId).val());
var jia=$("#item_danjia"+goodsId).text().replace("¥","");
var xiaoji=jia*shuliang;
$("#item_xiaoji"+goodsId).text("¥"+xiaoji.toFixed(2));
}
// 删除一条商品
function removeItem(goodsId){
$("#cart_item"+goodsId).remove();
Itemnumber=Itemnumber-1;
//alert(Itemnumber);
// alert(Itemnumber);
if(Itemnumber==0){
$('#BeiJing').show();
$("#SPnumber").text("已选择0件商品");
$("#zongjia").text("¥0");
$('#cart_title').hide();
$('#DaoHang').hide();
$('#jiesuan').hide();
}
}
//全选
function allSelect(){
// alert("111");
$("input[type='checkbox']").prop("checked","true");
}
//全删
function allremove(){
for(i=1;i<9;i++){
$("#cart_item"+i).remove();
}
$('#BeiJing').show();
$("#SPnumber").text("已选择0件商品");
$("#zongjia").text("¥0");
$('#cart_title').hide();
$('#DaoHang').hide();
$('#jiesuan').hide();
}
//添加一条商品到购物车
function addItem(goodsId){
//判断是否有这个商品
var list = $("#test1").find("#cart_item"+goodsId);
if(list.length > 0){
increment(goodsId);
}
else{
$('#cart_title').show();
$('#DaoHang').show();
$('#jiesuan').show();
$('#BeiJing').hide();
var item_dv_id="#item_dv"+goodsId;
var cart_item_id="cart_item"+goodsId;
var title=$(item_dv_id+" .title").text();
Itemnumber=Itemnumber+1;
//alert(Itemnumber);
var img_url=$(".favor_image"+goodsId).css("background-image");
img_url = img_url.split("(")[1].replace(")","");
jiage=$(item_dv_id+" .price").text();
// alert(jiage);
var content="";
$("#test1").append(content);
}
}
//结算
function Alljs(){
for(i=1;i<9;i++){
var test5=parseInt($("#number"+i).val());
if($('#SELE'+i).is(':checked')&&test5>1){
SPNB=SPNB+parseInt($("#number"+i).val());
SPNB=SPNB-1;
}
}
if($('#box').is(':checked')) {
var shuliang=$("input[type='checkbox']:checked").length-1+SPNB;
}else{
var shuliang=$("input[type='checkbox']:checked").length+SPNB;
}
$("#SPnumber").text("已选择"+shuliang+"件商品");
for(i=1;i<9;i++){
if($('#SELE'+i).is(':checked')){
var test4=$("#item_xiaoji"+i).text();
test4 = test4.split("¥")[1];
ZJ=ZJ+parseFloat(test4);
$("#zongjia").text("总价:¥"+ZJ.toFixed(2));
}
}
ZJ=0;
SPNB=0;
}
//拖拽
function allowDrop(ev)
{
ev.preventDefault();
}
function drag(ev)
{
ev.dataTransfer.setData("asdf",1);
}
function drag1(ev)
{
ev.dataTransfer.setData("asdf",2);
}
function drag2(ev)
{
ev.dataTransfer.setData("asdf",3);
}
function drag3(ev)
{
ev.dataTransfer.setData("asdf",4);
}
function drag4(ev)
{
ev.dataTransfer.setData("asdf",5);
}
function drag5(ev)
{
ev.dataTransfer.setData("asdf",6);
}
function drag6(ev)
{
ev.dataTransfer.setData("asdf",7);
}
function drag7(ev)
{
ev.dataTransfer.setData("asdf",8);
}
function addItem1(ev){
ev.preventDefault();
var data=ev.dataTransfer.getData("asdf");
//判断是否有这个商品
var list = $("#test1").find("#cart_item"+data);
if(list.length > 0){
increment(data);
}
else{
$('#cart_title').show();
$('#DaoHang').show();
$('#jiesuan').show();
$('#BeiJing').hide();
var item_dv_id="#item_dv"+data;
var cart_item_id="cart_item"+data;
var title=$(item_dv_id+" .title").text();
Itemnumber=Itemnumber+1;
//alert(Itemnumber);
var img_url=$(".favor_image"+data).css("background-image");
img_url = img_url.split("(")[1].replace(")","");
jiage=$(item_dv_id+" .price").text();
var content="";
$("#test1").append(content);
}
}