1.运行环境
(1)WebGL运行浏览器:Firfox Quantum 67.0(64位)
(2)服务端API运行环境:IIS,.Net Core 2.1 API
2.问题:CORS 头缺少Access-Control-Allow-Origin
问题原因:由于浏览器的同源策略(了解同源策略详见文章结尾的参考资料),不同源(不同域名)之间的交互是受限的,即跨域访问。
解决方案:使用 CORS 允许跨源访问。
在.Net Core 2.1 API项目的Startup.cs中设置跨域允许访问的域名:
1 public void ConfigureServices(IServiceCollection services) 2 { 3 services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1); 4 // 跨域,允许所有域名访问 5 services.AddCors(options => options.AddPolicy("AllowCorsDomain", p => p.WithOrigins("*") 6 .AllowAnyMethod() 7 .AllowAnyHeader() 8 .AllowCredentials())); 9 }
1 public void Configure(IApplicationBuilder app, IHostingEnvironment env) 2 { 3 if (env.IsDevelopment()) 4 { 5 app.UseDeveloperExceptionPage(); 6 } 7 app.UseMvc(); 8 app.UseCors("AllowCorsDomain"); 9 }
3.问题:不允许有多个 'Access-Control-Allow-Origin' CORS 头
WebGL请求Http有两种方式,分别位WWW和UnityWebRequest。通过两种方式分别在Firefox浏览器中进行访问,都会出现程序中无法获取到数据的问题。通过监测发现,浏览器的HTTP请求是正常的,数据返回也正常,但是由于返回数据表头中有两个Access-Control-Allow-Origin字段,而导致WebGL无法解析到数据。
正常来说,服务器返回的数据表头是只包含一个Access-Control-Allow-Origin字段的,那么多余的一个是怎么来的呢?通过进一步测试发现,WebGL中的两种HTTP请求方式在请求数据发送的表头中都包含有一个Origin字段,服务器返回的数据中也包含了这一个,故会返回两个Access-Control-Allow-Origin。
在测试中,通过删除请求头中的Origin字段,发现请求一切正常。但是,在Unity中,WWW和UnityWebRequest两种请求方式都是封装好的,默认带了Origin字段,所以是无法删除Origin字段的,因此在Unity中暂时无法解决该问题。
既然在Unity中无法解决该问题,那么只能在服务器端尝试解决。
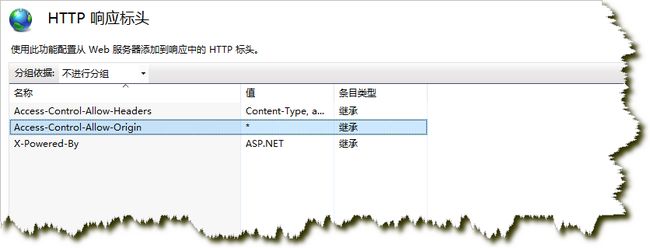
在不断尝试各种办法无效后,发现在服务器端IIS中,有个HTTP响应标头,打开一看,是关于服务器端数据包表头的设置,OK,删掉Access-Control-Allow-Origin的,这样服务器将不会再返回Access-Control-Allow-Origin信息,问题解决。
4.参考资料
(1)启用 ASP.NET Core 中的跨域请求 (CORS)
(2)浏览器的同源策略
(3)WebGL在Firefox浏览器中已拦截跨源请求(CORS 头缺少)的解决方法(服务器为IIS)