练习目标
练习uGUI的滑动组件
一、相关组件
- ScrollRect
- Mask
- Grid Layout Group
- Scrollbar
二、步骤
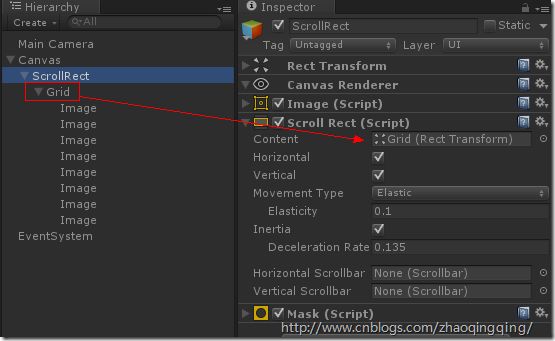
1、创建一个Panel,命名为ScrollRect,添加 ScrollRect组件
2、在ScrollRect下创建一个子Panel,命名为Grid,添加Grid Layout Group 组件
3、在Grid下,创建一个Image,按Ctrl+D ,Copy出多个Image
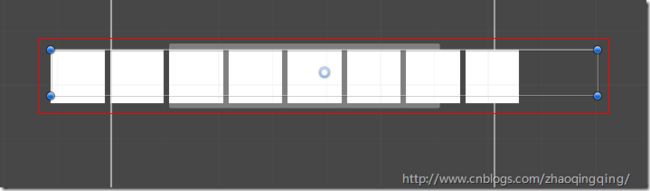
4、在Scene视图,可以看到Image的排列(注意:排列成了两行)
5、让Grid下的Image排列成一行;做法:拉伸Grid的长度,让它变长
6、在Game视图,看到Image已经超出了Scroll Rect
7、给Scroll Rect添加Mask组件
8、添加完Mask组件之后,Image就不再超出了,但此时仍然不能Drag它
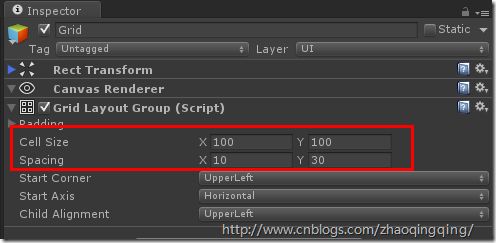
9、设置参数
10、设置完参数之后,就能Drag了
2.2 添加Scrollbar
11、创建一个Panel,命名HScrollbar,添加 Scrollbar 组件
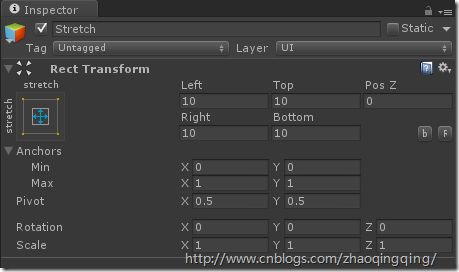
12、在HScrollbar下 创建一个空的GameObject,命名Stretch ,添加 Rect Transform组件,设置Stretch为All
13、在Stretch 下 创建一个Image,命名 Handler
14、为HScrollbar设置好Handler参数
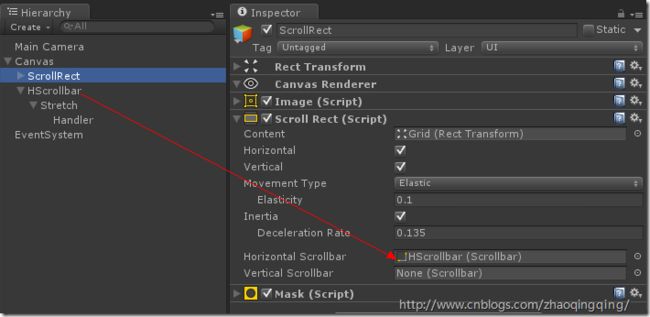
15、同时为Scrollbar设置Horizontal Scrollbar
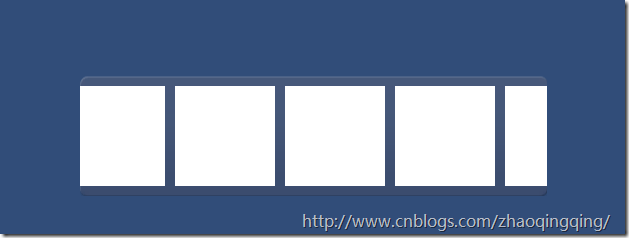
三、Scroll View 效果
四、补充
本周(2014年11月的最后一周),Unity4.6正式版发布了,我在新版本里用上面同样的步骤试用了ScrollView是可行的,但也发现有几个地方可能会让初学者迷惑,这里指出。
步骤1:
默认创建一个Panel是Stretch的,没有Width和Height,也就是它会撑满全屏幕
我们可以手工缩放它的大小成我们需要的,但此时它具有Anchor 特性,就是会根据屏幕来拉伸
所以建议,把panel的布局方式改一下,这里我选择的是Middle – Center,这样就可以控制Panel的大小为绝对值了
步骤2:
有可能你创建出来的Scroll,滑动不了内容。表现为:明明Grid下有很多Image,但它就是只能滑动那么一点点。(—!gif工具突然不能录制了!)
这是因为你的Grid的宽度不够!如所下图
我知道有两个方法:
方法1、给Grid选择固定列数,比如我有10个child,我就填10,填完之后,Grid Rect的宽度会自动帮你计算出来
方法2、自己计算,比如Grid下有10个Image,每个100x100,它们之前的spacing是x:10,y:10,那么我可以这样填
总之就是要把Grid下所有的Item都在同一直线上
步骤2.2
我在4.6正式版中,发现可以直接创建一个Scrollbar,就不需要手工的配置了,比较方便。
附注
Unity5.0Beta UIMask bug
有同学发现在unity5.0 beta片UI的mask组件有bug
bug1
给panel添加mask后,chid组件全部不可见,可能是mask把它们alpha设置成0了
bug2
同样的,还有同学在做背包时,发现click事件很容易被当作scroll事件,所以建议大家在做UI时,更新到4.6的正式版。