- 深入了解轻量云服务器:适合小型企业的高性价比选择
Clownseven
服务器运维
更多云服务器知识,尽在hostol.com在如今这个数字化飞速发展的时代,越来越多的小型企业和创业公司开始意识到云计算的重要性。尤其是轻量云服务器(LightweightCloudServer),它以其高性价比、简单易用的特点,成为了许多小型企业的首选。但问题是,面对众多云服务提供商,如何选择最适合自己企业需求的轻量云服务器?它是否真的是适合小型企业的高性价比选择呢?在本文中,我们将深入分析轻量云
- CSS实标题现同心圆的缩放
做一个暴躁的开发
css3html
CSS实标题现同心圆的缩放最近学习了css动画效果,记录一下同心圆的缩放问题问题描述我先设置了两个div,外圈是class=“one”,内圈是class=“two”,代码如下:分别设置他们的div,给他们边框,并且设置成圆形.one{width:500px;height:500px;border:20pxsolidlightcoral;border-radius:50%;overflow:hidd
- 三大WPF MVVM框架对比:MVVMLight、CommunityToolkit.Mvvm 与 Prism
WPFMVVM框架对比:MVVMLight、CommunityToolkit.Mvvm与Prism1.核心区别特性MVVMLightCommunityToolkit.MvvmPrism开发背景第三方开源框架(LaurentBugnion)微软官方维护企业级框架(PrismLibrary团队)设计理念轻量级,快速实现基础MVVM现代化、源码生成驱动模块化、企业级应用架构依赖注入简易IoC容器(Sim
- WebVR.Space:探索虚拟现实太空冒险游戏
电竞小潘安
本文还有配套的精品资源,点击获取简介:WebVR.Space是一个基于Web的虚拟现实游戏平台,专注于太空主题的VR体验。用户无需额外应用即可通过Web浏览器和VR设备如OculusRift或HTCVive体验3D空间探索。该平台运用WebVR技术,结合WebGLAPI,提供跨平台的高质量VR体验。VR和AR技术正在被广泛应用于多个领域,而WebVR.Space则展示了VR内容如何通过Web技术变
- 【可持续学习网络模型0】目前全球增量学习或持续学习研究现状
帮带做
人工智能学习python硕博论文创新持续学习增量学习神经网络
全球增量学习或持续学习研究现状一、全球研究现状综述(2025年主流)✅1.研究目标和挑战✅2.主流研究范式(按解决灾难性遗忘的策略分类)二、重点代表性方法简介(含通俗解释)1.**EWC(ElasticWeightConsolidation)**:2.**iCaRL(IncrementalClassifierandRepresentationLearning)**:3.**HAT(HardAtte
- c++ 语言在无人机应用开发中的应用
ILOVECOMPUTING
c++无人机开发语言硬件实时性能极致
C++语言在无人机应用开发中扮演着核心角色,特别是在对性能、实时性、资源利用效率和底层硬件控制有严格要求的领域。以下是其主要应用领域:飞控系统(FlightControlSystem-FCS)核心功能:这是无人机的大脑。C++用于实现核心的导航、制导与控制(GNC)算法:传感器融合:高效地融合来自IMU(加速度计、陀螺仪)、磁力计、气压计、GPS/GNSS等的数据,计算精确的姿态(俯仰、横滚、偏航
- UVa1408/LA4018 Flight Control
UVa1408/LA4018FlightControl题目链接题意分析AC代码题目链接 本题是2007年icpc亚洲区域赛成都赛区的F题题意 有一个N行M列的数组(1≤N≤50,1≤M≤9)记录机场各个航班的飞行传感数据,其每个元素都是整数。如果某元素小于等于0,则其一定不是航班的飞行数据。如果某个元素大于0,则其可能是一个航班的飞行数据,也可能和所在行(或列)连续严格递增(或严格递减)的子序
- CUDA开发工具整理
在WSL下进行CUDA开发时,高效的工具链能显著提升开发体验。以下是结合实用性和兼容性的推荐工具组合,涵盖开发、调试、性能优化全流程:️一、核心开发工具1.NVIDIANsight系列(官方专业工具)NsightVisualStudioEdition(Windows主机)功能:CUDA内核调试:在GPU上设置断点、查看线程状态和寄存器值。性能分析:集成NsightCompute,分析内核指令吞吐量
- 强力推荐:winston-logstash —— 桥接日志管理和现代应用的高效工具
卓禄嘉Ernestine
强力推荐:winston-logstash——桥接日志管理和现代应用的高效工具winston-logstashALogstashTCPtransportforwinston.项目地址:https://gitcode.com/gh_mirrors/wi/winston-logstash在当今快速发展的技术环境中,日志管理成为了解决复杂问题和监控系统健康状态的关键。对于Node.js开发者而言,【wi
- 算法训练第十五天
kaiaaaa
算法训练算法python开发语言
110.平衡二叉树代码:#Definitionforabinarytreenode.#classTreeNode:#def__init__(self,val=0,left=None,right=None):#self.val=val#self.left=left#self.right=rightclassSolution:defisBalanced(self,root:Optional[TreeN
- 算法训练第十六天
kaiaaaa
算法训练算法python开发语言
513.找树左下角的值代码:#Definitionforabinarytreenode.#classTreeNode(object):#def__init__(self,val=0,left=None,right=None):#self.val=val#self.left=left#self.right=rightclassSolution(object):deffindBottomLeftVal
- 算法训练第十三天
kaiaaaa
算法训练算法
102.二叉树的层序遍历代码:#Definitionforabinarytreenode.#classTreeNode(object):#def__init__(self,val=0,left=None,right=None):#self.val=val#self.left=left#self.right=rightclassSolution(object):deflevelOrder(self,
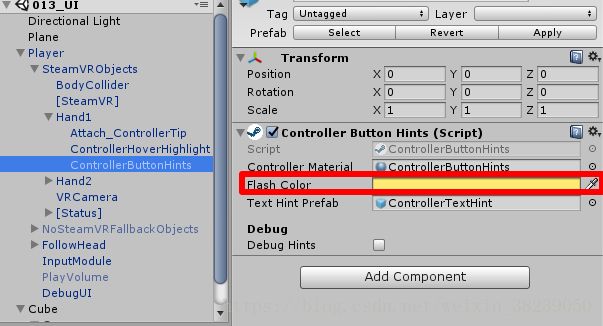
- UE4 + htc vive tracker + steamVR 蓝图 笔记心得
鱼儿-1226
UEue4vr
在UE4使用vivetracker时,需要注意一下几点:1.先安装steamvr软件,打开htc基站,打开vivetracker,将tracker配对链接,校正tracker在房间里的位置。2.打开UE4。3.打开UE4中SteamVR插件,livelink插件、livelinkXR插件。4.打开UE4中的实时链接插件,即可操作tracker。其中,实时链接中有预设选项,想默认预设添加多个插件链接
- uniapp解决聊天界面IOS系统的界面上顶
输入框需要设置:adjustPosition="false"来防止界面被顶起发送键盘高度发生变化的时候触发@keyboardheightchange事件,该事件会返回一个键盘高度,我们给view容器设置该键盘的bottom距离,然后再判断键盘是否弹起,弹起后给容器追加设置安全距离来适配苹果机型。exportdefault{data(){return{keyHeight:8,}},methods:{
- 力扣100题 101对称二叉树
雨衣要买小熊
leetcode算法python
题解#思路:层序遍历,一层一层判断是否对称,不对称直接false#Definitionforabinarytreenode.fromtypingimportOptionalclassTreeNode:def__init__(self,val=0,left=None,right=None):self.val=valself.left=leftself.right=rightclassSolution
- 力扣热题100之对称二叉树
Mi Manchi26
力扣热题100leetcode算法python
题目给你一个二叉树的根节点root,检查它是否轴对称。代码方法一:递归#Definitionforabinarytreenode.#classTreeNode:#def__init__(self,val=0,left=None,right=None):#self.val=val#self.left=left#self.right=rightclassSolution:defisSymmetric(
- Playwright 快速实现网页自动化脚本录制与执行(附完整 Python 示例)
chao_789
测试知识项目自动化测试工具python
一、安装与准备在开始之前,请确保你已经完成了Playwright的安装。如果未安装,可按如下命令进行安装:pipinstallplaywrightplaywrightinstall安装完成后,即可使用playwrightcodegen进行录制和调试。二、启动Playwright并调试页面Playwright提供了录制工具,可以边操作网页边自动生成代码。我们先用命令启动录制模式:使用命令行启动pla
- CSS滤镜私有前缀css伪元素flex css变量 渐变 裁剪属性 meta
偏执zz
CSScss前端
CSS滤镜技巧与细节:(做一些炫酷的效果时用到)blur混合contrast产生融合效果filter:blur():给图像设置高斯模糊效果。filter:contrast():调整图像的对比度。//父元素加filter:contrast(20);子元素加filter:blur(10px);要加单位自动加浏览器私有前缀css:ie-css3.htc【可以让ie实现css3里的圆角和阴影效果】beha
- bitmagnet 项目技术文档
詹坦直Lucinda
bitmagnet项目技术文档bitmagnetAself-hostedBitTorrentindexer,DHTcrawler,contentclassifierandtorrentsearchenginewithwebUI,GraphQLAPIandServarrstackintegration.项目地址:https://gitcode.com/gh_mirrors/bi/bitmagnet1
- CSS,我可以写 if/else 语法了?
@大迁世界
CSS程序员Vuecss前端
作者:KentondeJong译者:前端小智来源:codingnconcept有梦想,有干货,微信搜索【大迁世界】关注这个在凌晨还在刷碗的刷碗智。本文GitHubhttps://github.com/qq449245884/xiaozhi已收录,有一线大厂面试完整考点、资料以及我的系列文章。我在2011年开始写CSS的时候),从来没有怀疑过这种语言会发生多大的变化。我还记得使用PIE.htc让bo
- codexy一个在终端中运行的轻量级AI编码助手(OpenAI Codex CLI Python 版本)
skywalk8163
人工智能人工智能
看到这个介绍:两天时间,AI协助我把OpenAI开源的CodexCLI重构成Python版本——Codexy!-知乎官网:GitHub-AndersonBY/codexy:Lightweightcodingagentthatrunsinyourterminalcodexy就是一个可以在终端中运行的轻量级的AI编程助手。codexy主要致力于在本地模拟Codex那种“读懂你的指令并用代码实现”的体验
- AI技术与VR技术的结合
北京木奇移动
人工智能vr
AI技术与VR(虚拟现实)技术的结合为沉浸式学习提供了强大的支持,通过创造高度互动和逼真的学习环境,显著提升了学习效果和参与度。以下是AI与VR技术在沉浸式学习中的关键应用和实现方式。1.核心技术(1)虚拟现实(VR)沉浸式环境:VR技术通过头戴设备(如OculusQuest、HTCVive)创建逼真的3D虚拟环境,让学习者身临其境。交互设计:支持手势识别、控制器交互等方式,增强学习者的参与感。(
- 相机标定论文翻译之“A precision analysis of camera distortion models”
AndyCheng_hgcc
相机标定
Aprecisionanalysisofcameradistortionmodelshttps://hal-enpc.archives-ouvertes.fr/hal-01556898Submittedon5Jul2017Abstract—Thispaperaddressesthequestionofidentifyingtherightcameradirectorinversedistortio
- 推荐 NestJS:构建高效 Node.js 后端应用的首选框架
乌昱有Melanie
推荐NestJS:构建高效Node.js后端应用的首选框架cqrsAlightweightCQRSmoduleforNestframework(node.js):balloon:项目地址:https://gitcode.com/gh_mirrors/cq/cqrs在如今快速发展的Web应用领域中,选择一个既强大又易于使用的后端框架至关重要。这里向您推荐一款名为NestJS的Node.js框架,它不
- 【无标题】playwright codegen -o script.py
李元豪
dubbo
playwrightcodegen-oscript.py三,简单使用Playwright支持2种运行方式:同步和异步。以下为同步:fromplaywright.sync_apiimportsync_playwrightwithsync_playwright()asp:browser=p.chromium.launch(headless=False)#启动chromium浏览器page=browse
- 富文本无法解析,处理标签<spanyes>解决问题
老猿阿浪
js前端javascript
问题:展示富文本时出现无法解析的问题,查看文本片段发现其中spanyes标签是无法解析的关键因素。〔解决方案:替换文本中有问题的标签。将spanyes';替换为spanstyle=",=""是冗余字符直接替换为""。在文本展示前,与处理下:funtionreplaceWrongHtml(content){constrightContent=content.replaceAll("]*)>","")
- dicom基础:乳腺影像方位信息介绍
猿享天开
DICOM医学影像专业知识精讲图像处理DICOMDICOM医学影像
目录一、轴位(CC,Craniocaudal)二、侧位(Lateral)三、侧斜位(MLO,MediolateralOblique)四、不同的拍摄方位的乳腺影像展示1、RCC(RightCraniocaudal)2、LCC(LeftCraniocaudal)3、RMLO(RightMediolateralOblique)4、LMLO(LeftMediolateralOblique)5、临床意义五、
- ATGM336H-5N21:GPS北斗定位导航模块数据手册
WINTEC亿胜盈科sophie
车载系统汽车电子北斗卫星定位系统嵌入式硬件定位
ATGM336H-5N21是9.7X10.1尺寸,AT6558芯片,导航模块,单BDS定位,16.369M晶振,标准输出,电源2.7V~3.6V,支持UART0和UART1接口.ATGM336H-5N特性:FlashTCXO天线检测天线过流保护前置SAW
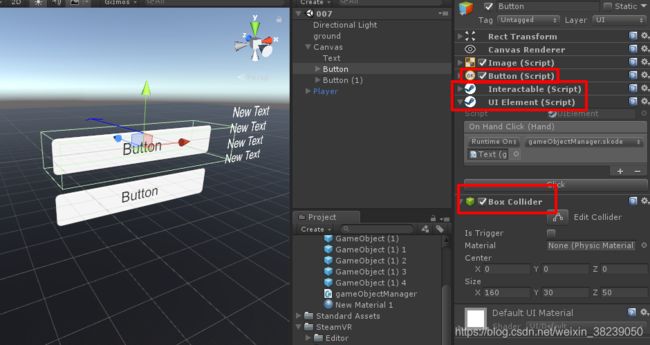
- 「Unity3D」TextMeshPro使用TMP_InputField实现,输入框高度自动扩展与收缩
scott.cgi
Unity3DUGUIUnityTextMeshProTMP_InputFieldInputField高度自动化Unity输入框高度扩展TextMeshPro高度扩展
先看实现效果:要实现这个效果,有三个方面的问题需要解决:第一,输入框的高度扩展,内部子元素会随着锚点,拉伸变形——要解决这个问题,需要将内部元素改变父类,然后增加父类高度,再恢复父类,这样内部元素(如图中两个按钮),就不会随着高度增加,而拉伸变形。类似代码如下:privatevoidChangeInputHeight(floatheightChange){//disabletheeffectofp
- EfficientNet 改进:添加高效轻量级通道注意力机制(FFCM)
听风吹等浪起
AI改进系列python开发语言深度学习人工智能
目录1.模型讲解什么是FFCM?FFCM的前向传播将FFCM集成到EfficientNet创建带有FFCM的EfficientNet模型为什么FFCM有效?实际应用示例2.完整代码3.网络结构在计算机视觉领域,注意力机制已经成为提升模型性能的重要工具。今天我们将深入探讨一种名为FFCM(FastandLightweightChannelAttentionMechanism)的高效通道注意力机制,并
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt