深入理解Flutter之架构篇
何为Flutter
Flutter是个构建跨平台的手机App的SDK。目标是一份代码,在Android 和iOS平台上都可以运行。事实上,Flutter更强大,web, 桌面版应用开发也支持
Web, Desktop目前已经ok, Embedded嵌入式平台还只没到落地的阶段。
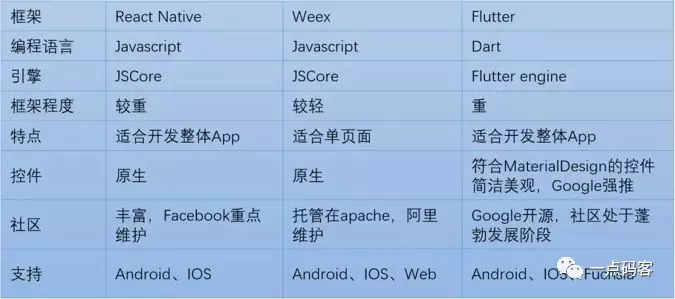
Flutter的主要目标还是移动开发,Flutter对标的是React Native, Weex等跨平台开发框架。它们之间的比较如下
系统架构
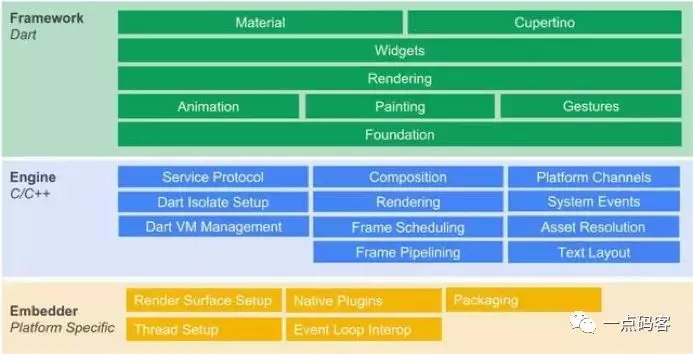
Mobile平台的架构
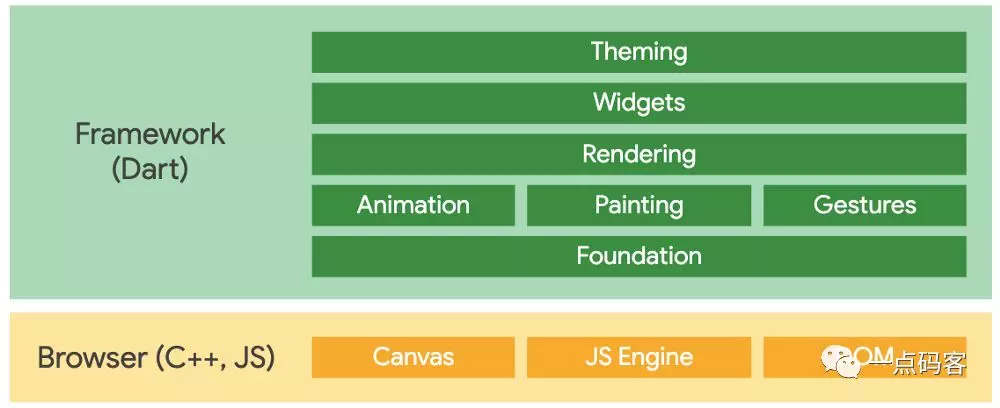
Web平台的架构
不同平台相同的公共部分就是Dart部分,Dart Framework。
所以Flutter的公共部分主要实现了两个逻辑:
1)Dart Flutter Ui系统
开发人员可以通过Flutter Ui系统编写UI
2)Dart语言和Dart虚拟机
使用Dart虚拟机及Dart语言可以编写跟平台资源无关的逻辑。
同时这也是Flutter跨平台的核心,和Java程序可以在Linux,Window,MacOs同时运行, Web程序可以在任意平台运行类似。通过Dart虚拟机,UI及和系统无光的逻辑都可以用Dart语言编写,运行在Dart虚拟机中,是跨平台的。
Flutter架构的优缺点
-
跨平台框架横向比
Dart语言
和React Native, Weex使用JS(系列)作为开发语言不同,Flutter重造了一种语言Dart。js的开发人员数量庞大,所以学习成本低,而Dart作为新语言肯定学习成本高。那Flutter为什么要新造轮子呢?主要有这几个方面的因素吧
1)做过js的dev应该都知道js写起来舒服,出了问题调试起来要命,而 Dart目前调试体验还是很好的
2) 为未来准备(Fusion)
热更新
目前Flutter还不支持热更新,react native支持,这个估计后期Flutter社区会补充掉这个功能,其实目前就有jscore项目,就是想通过实现js布局到flutter布局的转换来曲线实现热更新。
-
Android 原生开发比
Flutter支持Hot reload
做过Android开发同学估计都知道,当Android项目很大时,编译一次要好几分钟,调试的痛苦大家都懂得, 而Flutter项目,开发者ctr + s 修改的代码立马生效并反映到程序里,调试效率提升是指数级别的。
Flutter控件粒度更细
比如背景,毛玻璃,圆角头像都有相应的控件,直接使用即可,UI开发相对变简单了
Dart语言异常强大
集合了python c++ javascript和object-c和java等诸多语言的语法特性,有非常丰富的语法糖, 尽管java8也新增了很多新的feature, 但还是小巫见大巫,Flutter比Java的开发效率高非常多。
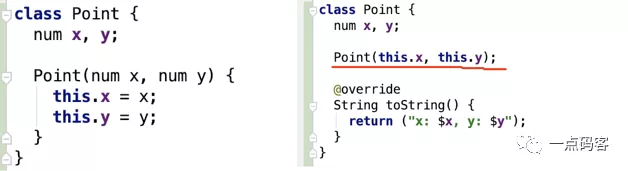
比如类的变量直接作为构造参数,不需要编写赋值语句
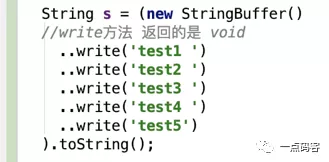
比如链式调用编程
开发人员不需要自己设计链式调用,Dart通过关键词..直接在编译时帮你做到了链式调用效果。
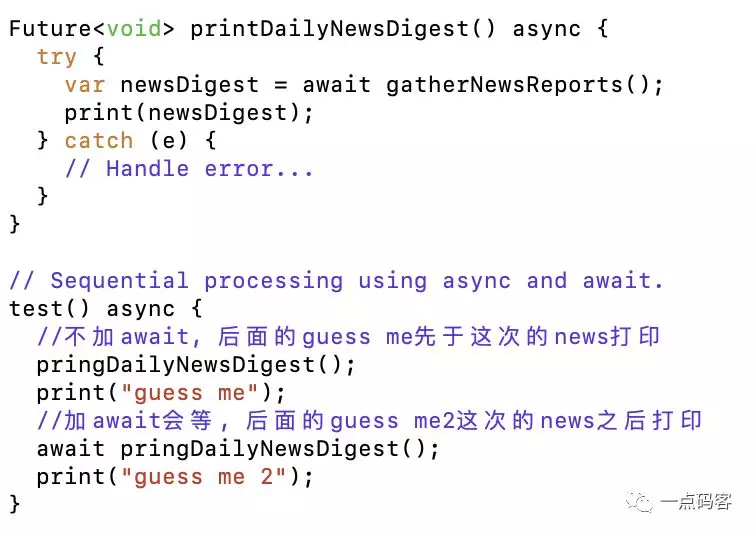
再比如异步编码
通过Futrue类,async,await关键词实现异步及同步编码,so easy。该机制和js Es里的效果是一模一样, Future和js的promise类似。js的async, await底层原理可查看我的这篇文章【彻底理解Async/Await 原理分析】,进而可以理解Flutter的await, async。
-
Flutter的缺点总结起来
1)需要学习成本
2)生态还不够完善,库资源不够丰富且库存在不少Bug
3) 增加App的大小
libflutter.so等框架文件新增了4M空间,如果是多arch支持比如也支持arm64,那就是double or tripple
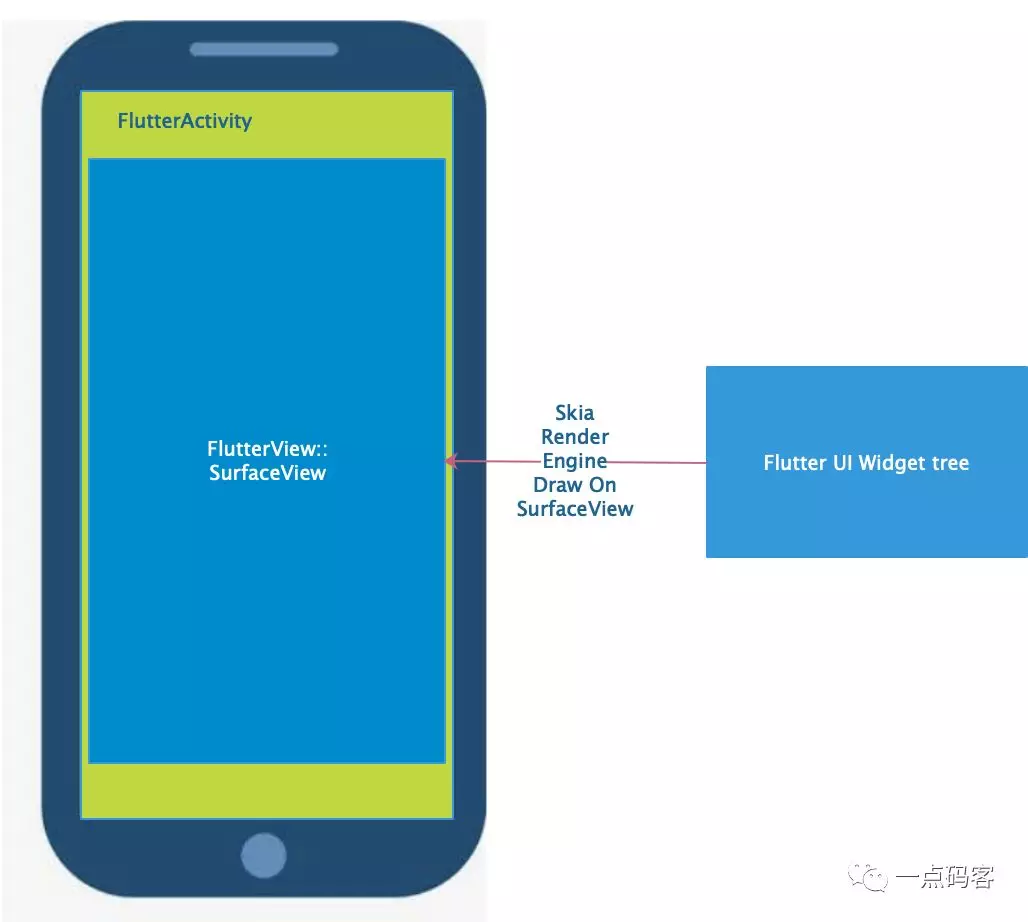
Flutter UI绘制框架
所有的Ui系统都有一个承载UI显示内容像素的一段Buffer。Flutter也不另外,具体到Android平台,Flutter是利用Android的SurfaceView, SurfaceView有自己独立的buffer,且能非常方便通过OpenGl来绘制这块buffer。
绘制的具体详细机制,后面我会单独写一篇文章。
Flutter Native通信机制Platform Channel
我们知道一个应用光有代码逻辑是不行的,得有和用户交互的输入和输出。输入就是比如触摸事件,摄像头数据,sensor数据等等,输出就是比如显示,声音等等,这些你可以总结为终端设备资源。Flutter运行在Dart虚拟机下,是没法直接访问这些资源的,在Android设备上就是需要Android代码来做这个事。因而Flutter需要有和Android代码通信的机制,但是Flutter代码在dart虚拟机里,Android代码在dalvik虚拟机下,两个虚拟机之间怎么通信呢?
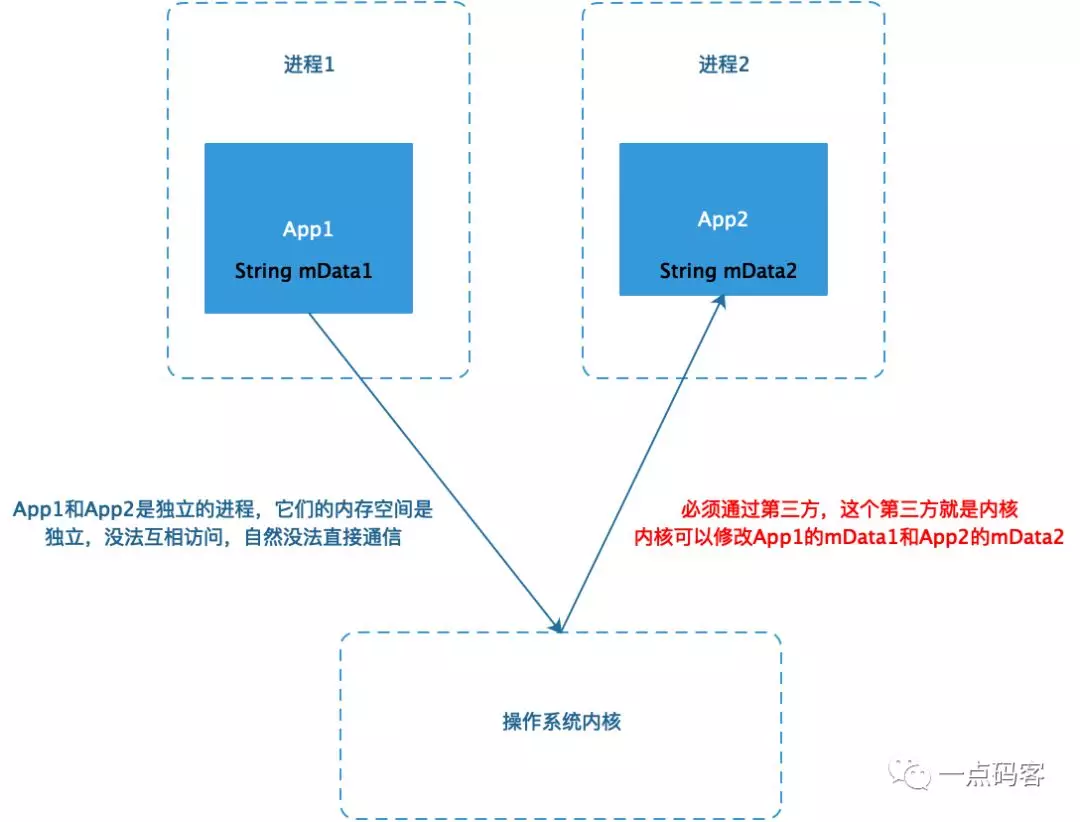
我们先来看下一般的Linux的进程间通信是怎么实现的
比如上图,如果App1想要修改App2的mData2变量,只需通过系统调用进入操作系统内核让内核来修改App2的mData2变量。
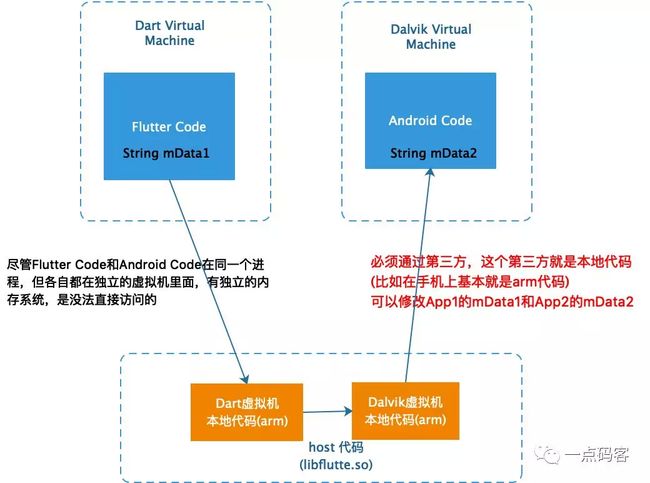
Dart虚拟机和Dalvilk虚拟机的通信类似
Dart代码进入调用host代码的方式就是platform channel
后记
如果是Android的开发同学,那推荐大家都可以学习Flutter, 至少要体验体验, 如果是前端开发者,也建议看看,这是你们从前端切入底层机制的入口,同时毕竟Flutter可能是未来的一个方向。期待它能最终能够成为一个成熟广泛使用的框架。
/**************************************************
* 本文来自CSDN博主"一点码客",喜欢请顶部点击关注
* 转载请标明出处:http://blog.csdn.net/itchosen
***************************************************/
如需实时查看更多更新文章,请关注公众号"一点码客",一起探索技术
![]()