笔录 Flutter(二)Image的属性、使用、圆角、圆形
Flutter练习demo
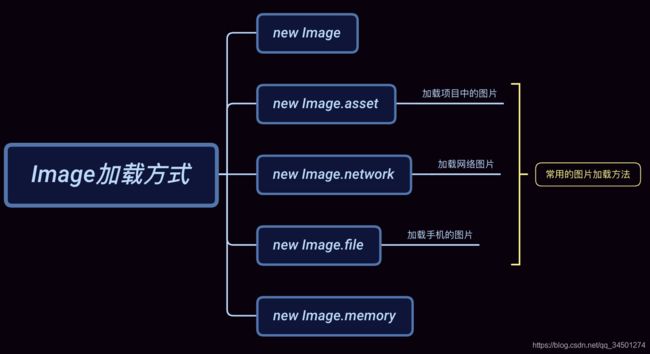
使用方式
属性
网络图片、本地图片、项目中资源图片
加载资源图片时要注意以下几点:
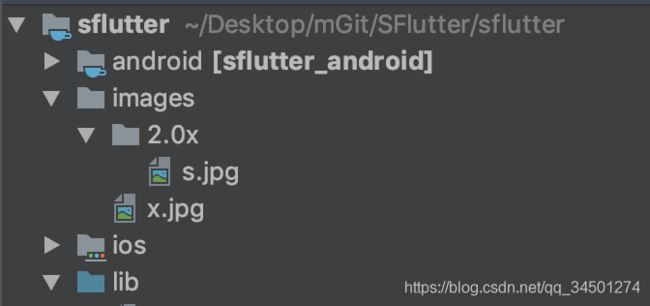
- 需要创建一个images文件 和lib、ios、android 同一等级
- 区分几倍图的话,可以在images下创建2.0x 、 3.0x、4.0x

- 如下图:assets一定要与uses-material-design齐,直接放开注释会有一个空格的,直接编译会报错
child: Image.asset(
'images/x.jpg',
width: 100,
height: 100,
fit: BoxFit.cover,
),
// child: Image.network(
// 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1564635947708&di=ba0fc66e7c59a77d6b6bc60d894efcb8&imgtype=0&src=http%3A%2F%2Fwx1.sinaimg.cn%2Forj360%2F50b9e4adly1fp34v3baonj20qo0zvjz0.jpg',
// width: 100,
// height: 100,
// fit: BoxFit.cover,
// ),
// child: Image.file(File(
// '/storage/emulated/0/Android/data/c.s.sflutter/files/a.jpg'),
// width: 100,
// height: 100,
// fit: BoxFit.cover,),
圆形图片(两种方式)
借助 ClipOval
// 资源图片、网络图片也是一样的处理方式
//File 使用需引入 import 'dart:io';
child: ClipOval(
child: Image.file(File(
'/storage/emulated/0/Android/data/c.s.sflutter/files/a.jpg'),
width: 100,
height: 100,
fit: BoxFit.cover),
),
借助Container容器
// 本地图片、网络图片也是一样的处理方式
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(150)),
color: Colors.blue,
image: DecorationImage(
//FileImage 本地图片 、NetworkImage 网络 、AssetImage资源
image: AssetImage('images/s.jpg'), fit: BoxFit.cover)),
width: 200,
height: 200,
),
扩展 带阴影、边线的圆形
child: Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.red, width: 2),
boxShadow: [
//阴影位置由offset决定,阴影模糊层度由blurRadius大小决定(大就更透明更扩散),阴影模糊大小由spreadRadius决定
BoxShadow(
color: Color(0x00EEee00f0),
// offset: Offset(2,2),
blurRadius: 10,
spreadRadius: 2),
],
borderRadius: BorderRadius.all(Radius.circular(150)),
color: Colors.blue,
image: DecorationImage(
image: NetworkImage(
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1564635947708&di=ba0fc66e7c59a77d6b6bc60d894efcb8&imgtype=0&src=http%3A%2F%2Fwx1.sinaimg.cn%2Forj360%2F50b9e4adly1fp34v3baonj20qo0zvjz0.jpg'),
fit: BoxFit.cover)),
width: 200,
height: 200,
),
圆角
// 和设置圆形一样的 只需要改变Container的属性 borderRadius
// 圆角
borderRadius: BorderRadius.all(Radius.circular(20)),
更多属性
参看:https://api.flutter.dev/flutter/widgets/Image-class.html
demo完整代码
import 'package:flutter/material.dart';
import 'package:path_provider/path_provider.dart';
import 'dart:io';
class ImagePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "Image",
home: Scaffold(
appBar: AppBar(
title: Text("Image Page"),
),
body: Center(
// child: Image.asset(
// 'images/x.jpg',
// width: 100,
// height: 100,
// fit: BoxFit.cover,
// ),
// child: Image.network(
// 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1564635947708&di=ba0fc66e7c59a77d6b6bc60d894efcb8&imgtype=0&src=http%3A%2F%2Fwx1.sinaimg.cn%2Forj360%2F50b9e4adly1fp34v3baonj20qo0zvjz0.jpg',
// width: 100,
// height: 100,
// fit: BoxFit.cover,
// ),
// child: Image.file(File(
// '/storage/emulated/0/Android/data/c.s.sflutter/files/a.jpg'),
// width: 100,
// height: 100,
// fit: BoxFit.cover,),
//圆形图片
// child: ClipOval(
// child: Image.network(
// 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1564635947708&di=ba0fc66e7c59a77d6b6bc60d894efcb8&imgtype=0&src=http%3A%2F%2Fwx1.sinaimg.cn%2Forj360%2F50b9e4adly1fp34v3baonj20qo0zvjz0.jpg',
// width: 100,
// height: 100,
// fit: BoxFit.cover,
// ),
// ),
// child: ClipOval(
// child: Image.file(File(
// '/storage/emulated/0/Android/data/c.s.sflutter/files/a.jpg'),
// width: 100,
// height: 100,
// fit: BoxFit.cover,),
// ),
//通过Container 设置圆形图片
child: Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.red, width: 2),
boxShadow: [
//阴影位置由offset决定,阴影模糊层度由blurRadius大小决定(大就更透明更扩散),阴影模糊大小由spreadRadius决定
BoxShadow(
color: Color(0x00EEee00f0),
// offset: Offset(2,2),
blurRadius: 10,
spreadRadius: 2),
],
borderRadius: BorderRadius.all(Radius.circular(150)),
color: Colors.blue,
image: DecorationImage(
image: NetworkImage(
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1564635947708&di=ba0fc66e7c59a77d6b6bc60d894efcb8&imgtype=0&src=http%3A%2F%2Fwx1.sinaimg.cn%2Forj360%2F50b9e4adly1fp34v3baonj20qo0zvjz0.jpg'),
fit: BoxFit.cover)),
width: 200,
height: 200,
),
//
// child: Container(
// decoration: BoxDecoration(
// borderRadius: BorderRadius.all(Radius.circular(150)),
// color: Colors.blue,
// image: DecorationImage(
// image: AssetImage('images/s.jpg'), fit: BoxFit.cover)),
// width: 200,
// height: 200,
// ),
// child: Container(
// decoration: BoxDecoration(
// borderRadius: BorderRadius.all(Radius.circular(150)),
// color: Colors.blue,
// image: DecorationImage(
// image: FileImage(File('/storage/emulated/0/Android/data/c.s.sflutter/files/a.jpg')), fit: BoxFit.cover)),
// width: 200,
// height: 200,
// ),
),
),
);
}
}