明星百秀案例----Bootstrap
最近做一个关于Bootstrap框架的数据库课程设计,所以先学习一下Bootstrap,然后了解它有什么优势,能够做到什么样的效果,下面跟大家分享我的学习心得。
Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。
全局 CSS 样式
设置全局 CSS 样式;
基本的 HTML 元素均可以通过 class 设置样式并得到增强效果;
还有先进的栅格系统。
这对页面美化有很大的帮助。Bootstrap里面有很多定义好的样式,可以直接写类名,就能对应你想要的样式,这个功能很棒!
组件
无数可复用的组件,包括字体图标、下拉菜单、导航、警告框、弹出框等更多功能。
这对于要用图标的我,真的是很方便,以前想要一个尖角符号,得花好多时间去调样式,有了Bootstrap只要找到对应的类名,一切搞定!
JavaScript 插件
jQuery 插件为 Bootstrap 的组件赋予了“生命”。可以简单地一次性引入所有插件,或者逐个引入到你的页面中。
好了,看了这么多文字,开始明星百秀的前端页面设置
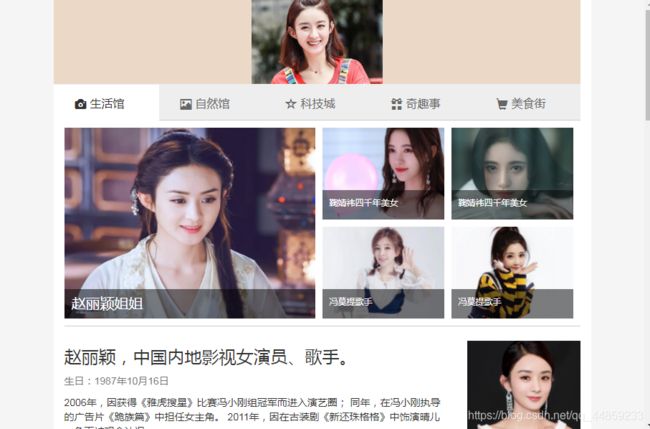
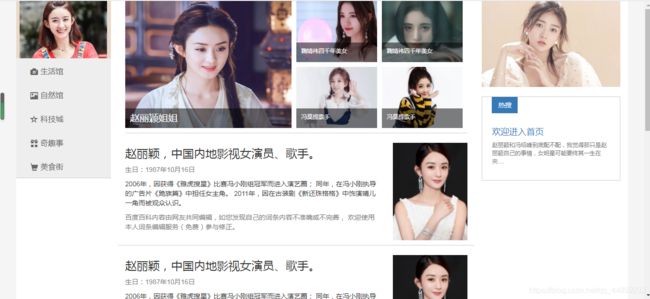
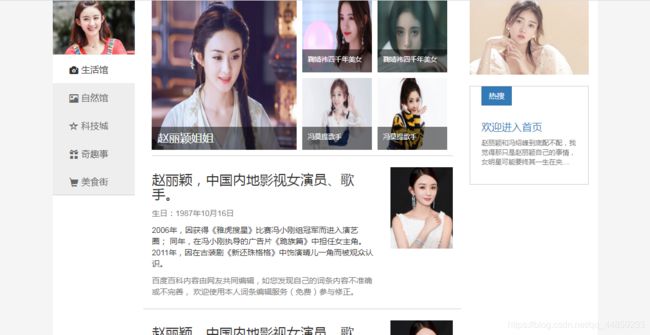
看看效果图

这个案例主要是用到了Bootstrap的响应式布局,在不同大小的屏幕下有不同的显示上图为大屏幕下,接着我们来看看中等屏幕下。

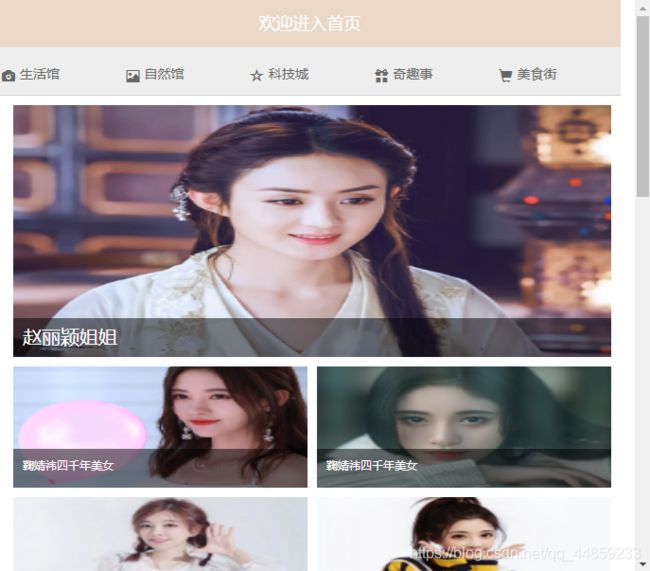
中等屏幕下乍一看以为没什么变化呢,是的,除了图片被拉的长了一点以外,哈哈,但是别眨眼,请看小屏幕下的
现在布局就发生变化了,可以看到图片正常显示,但原来的左中右的三个部分,现在都在中间显示了,别惊讶,后面还有更惊讶的。
这是在超小屏幕下的效果,看到这图片,你肯定心里觉得,好丑呀,图片被拉的变形了,是的,一开始,我也这样觉得,但是当你把它切换成1手机模式看时,你会惊讶不已,请看下面的效果图


效果是不是很nice,好了,废话了这么多,贴上我的代码:
index部分
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dest/respond.min.js"></script>
<![endif]-->
<!-- 引入bootstrap的样式文件 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- 引入自己的首页样式文件 -->
<link rel="stylesheet" href="css/index-anli.css">
<title>Document</title>
</head>
<body>
<div class="container">
<div class="row">
<header class="col-md-2">
<div class="logo">
<a href="#">
<img src="img/logo1.png" alt="" class="hidden-xs">
<span class="visible-xs">欢迎进入首页</span>
</a>
</div>
<nav class="nav">
<ul>
<li><a href="#" class="glyphicon glyphicon-camera">生活馆</a></li>
<li><a href="#" class="glyphicon glyphicon-picture">自然馆</a></li>
<li><a href="#" class="glyphicon glyphicon-star-empty">科技城</a></li>
<li><a href="#" class="glyphicon glyphicon-gift">奇趣事</a></li>
<li><a href="#" class="glyphicon glyphicon-shopping-cart">美食街</a></li>
</ul>
</nav>
</header>
<article class="col-md-7">
<!-- 新闻 -->
<div class="news clearfix">
<ul>
<li>
<a href="#"><img src="img/lg.png" alt="">
<p>赵丽颖姐姐</p>
</a>
</li>
<li>
<a href="#"><img src="img/pic1.png" alt="">
<p>鞠婧祎四千年美女</p>
</a>
</li>
<li>
<a href="#"><img src="img/pic2.png" alt="">
<p>鞠婧祎四千年美女</p>
</a>
</li>
<li>
<a href="#"><img src="img/pic3.png" alt="">
<p>冯莫提歌手</p>
</a>
</li>
<li>
<a href="#"><img src="img/pic4.png" alt="">
<p>冯莫提歌手</p>
</a>
</li>
</ul>
</div>
<!-- 发表文章 -->
<div class="publish">
<div class="row">
<div class="col-sm-9">
<h3>赵丽颖,中国内地影视女演员、歌手。</h3>
<p class="text-muted hidden-xs">生日:1987年10月16日</p>
<p class="hidden-xs">2006年,因获得《雅虎搜星》比赛冯小刚组冠军而进入演艺圈; 同年,在冯小刚执导的广告片《跪族篇》中担任女主角。 2011年,因在古装剧《新还珠格格》中饰演晴儿一角而被观众认识。
</p>
<p class="text-muted">百度百科内容由网友共同编辑,如您发现自己的词条内容不准确或不完善, 欢迎使用本人词条编辑服务(免费)参与修正。
</p>
</div>
<div class="col-sm-3 pic hidden-xs">
<img src="img/pic5.png" alt="">
</div>
</div>
<div class="row">
<div class="col-sm-9">
<h3>赵丽颖,中国内地影视女演员、歌手。</h3>
<p class="text-muted hidden-xs">生日:1987年10月16日</p>
<p class="hidden-xs">2006年,因获得《雅虎搜星》比赛冯小刚组冠军而进入演艺圈; 同年,在冯小刚执导的广告片《跪族篇》中担任女主角。 2011年,因在古装剧《新还珠格格》中饰演晴儿一角而被观众认识。
</p>
<p class="text-muted">百度百科内容由网友共同编辑,如您发现自己的词条内容不准确或不完善, 欢迎使用本人词条编辑服务(免费)参与修正。
</p>
</div>
<div class="col-sm-3 pic hidden-xs">
<img src="img/pic5.png" alt="">
</div>
</div>
<div class="row">
<div class="col-sm-9">
<h3>赵丽颖,中国内地影视女演员、歌手。</h3>
<p class="text-muted hidden-xs">生日:1987年10月16日</p>
<p class="hidden-xs">2006年,因获得《雅虎搜星》比赛冯小刚组冠军而进入演艺圈; 同年,在冯小刚执导的广告片《跪族篇》中担任女主角。 2011年,因在古装剧《新还珠格格》中饰演晴儿一角而被观众认识。
</p>
<p class="text-muted">百度百科内容由网友共同编辑,如您发现自己的词条内容不准确或不完善, 欢迎使用本人词条编辑服务(免费)参与修正。
</p>
</div>
<div class="col-sm-3 pic hidden-xs">
<img src="img/pic5.png" alt="">
</div>
</div>
<div class="row">
<div class="col-sm-9">
<h3>赵丽颖,中国内地影视女演员、歌手。</h3>
<p class="text-muted hidden-xs">生日:1987年10月16日</p>
<p class="hidden-xs">2006年,因获得《雅虎搜星》比赛冯小刚组冠军而进入演艺圈; 同年,在冯小刚执导的广告片《跪族篇》中担任女主角。 2011年,因在古装剧《新还珠格格》中饰演晴儿一角而被观众认识。
</p>
<p class="text-muted">百度百科内容由网友共同编辑,如您发现自己的词条内容不准确或不完善, 欢迎使用本人词条编辑服务(免费)参与修正。
</p>
</div>
<div class="col-sm-3 pic hidden-xs">
<img src="img/pic5.png" alt="">
</div>
</div>
<div class="row">
<div class="col-sm-9">
<h3>赵丽颖,中国内地影视女演员、歌手。</h3>
<p class="text-muted hidden-xs">生日:1987年10月16日</p>
<p class="hidden-xs">2006年,因获得《雅虎搜星》比赛冯小刚组冠军而进入演艺圈; 同年,在冯小刚执导的广告片《跪族篇》中担任女主角。 2011年,因在古装剧《新还珠格格》中饰演晴儿一角而被观众认识。
</p>
<p class="text-muted">百度百科内容由网友共同编辑,如您发现自己的词条内容不准确或不完善, 欢迎使用本人词条编辑服务(免费)参与修正。
</p>
</div>
<div class="col-sm-3 pic hidden-xs">
<img src="img/pic5.png" alt="">
</div>
</div>
</div>
</article>
<aside class="col-md-3">
<a href="#" class="banner">
<img src="img/banner-1.png" alt="">
</a>
<a href="#" class="hot">
<span class="btn btn-primary">热搜</span>
<h4 class="text-primary">欢迎进入首页</h4>
<p class="text-muted">赵丽颖和冯绍峰到底配不配,我觉得那只是赵丽颖自己的事情,女明星可能要终其一生在夹....</p>
</a>
</aside>
</div>
</div>
</body>
</html>
css样式
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
a {
color: #666;
text-decoration: none;
}
a:hover {
text-decoration: none;
}
body {
background-color: #f5f5f5;
}
.container {
background-color: #fff;
}
/* 修改container的最大宽度为1280,根据设计稿来写 */
@media screen and (min-width: 1280px) {
.container {
width: 1280px;
}
}
/* header */
header {
padding-left: 0 !important;
}
.logo {
background-color: #EBD8C7;
}
.logo img {
/* width: 100%; */
max-width: 100%;
display: block;
margin: 0 auto;
}
/* 我们如果进入超小屏幕,logo里面的图片隐藏起来 */
/* 我们事先准备好一个盒子,在logo里面,它平时是隐藏起来的,只有在超小屏幕下显示 */
.logo span {
display: block;
height: 50px;
line-height: 50px;
color: #fff;
font-size: 18px;
text-align: center;
}
.nav {
background-color: #eee;
border-bottom: 1px solid #ccc;
}
.nav a {
display: block;
height: 50px;
line-height: 50px;
padding-left: 30px;
font-size: 16px;
}
.nav a:hover {
background-color: #fff;
color: #333;
}
.nav a::before {
vertical-align: middle;
padding-right: 5px;
}
/* 当我们进入小屏幕,还有超小屏幕的时候,我们nav里面的li浮动起来,并且宽度为20% */
@media screen and (max-width: 991px) {
.nav li {
float: left;
width: 20%;
}
article {
margin-top: 10px;
}
}
/* 当我们进入小屏幕,还有超小屏幕的时候,我们nav里面的文字会变成14px */
@media screen and (max-width: 767px) {
.nav li a {
font-size: 14px;
padding-left: 3px;
}
/* 当我们处于超小屏屏幕,第一个li宽度为100%,剩下的小li各占50% */
.news li:nth-child(1) {
width: 100% !important;
}
.news li {
width: 50% !important;
}
.publish h3 {
font-size: 14px;
}
}
.news li a {
position: relative;
display: block;
width: 100%;
height: 100%;
}
.news li {
width: 25%;
float: left;
height: 128px;
padding-right: 10px;
margin-bottom: 10px;
}
.news li:nth-child(1) {
width: 50%;
height: 266px;
}
.news li:nth-child(1) p {
line-height: 41px;
font-size: 20px;
padding: 0 10px;
}
.news li a img {
width: 100%;
height: 100%;
}
.news li a p {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 41px;
background-color: rgba(0, 0, 0, .5);
font-size: 12px;
color: #fff;
margin-bottom: 0;
padding: 10px 10px;
}
.publish {
border-top: 1px solid #ccc;
}
.pic {
margin-top: 10px;
}
.publish .row {
border-bottom: 1px solid #ccc;
padding: 10px 0;
}
.pic img {
width: 100%;
}
.banner img {
width: 100%;
}
.hot {
display: block;
margin-top: 20px;
padding: 0 20px 20px;
border: 1px solid #ccc;
}
.hot span {
border-radius: 0;
margin-bottom: 20px;
}
.hot p {
font-size: 12px;
}