电商小程序实战之mpvue-weui简介及mock数据
一、Mpvue-WeUI是基于 mpvue 的一个小程序 UI 框架, 保留了 weui 的视觉规范,旨在提高小程序开发体验,同时让用户的使用感知更加统一。基于 Vue.js 的小程序开发框架,从底层支持 Vue.js 语法和构建工具体系。
微信小程序请求接口,官网第三方的网络请求库 fly,主要是小程序不支持ajax,所以flyio相当于在axios的基础上把这些兼容了.
引入
var Fly=require("flyio/dist/npm/wx")
var fly=new Flyfly请求参数举例:get、post、多个并发请求
fly.get('/user', {
id: 133
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
fly.post('/user', {
name: 'Doris',
age: 24
phone:"18513222525"
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
function getUserRecords() {
return fly.get('/user/133/records');
}
function getUserProjects() {
return fly.get('/user/133/projects');
}
fly.all([getUserRecords(), getUserProjects()])
.then(fly.spread(function (records, projects) {
//两个请求都完成
}))
.catch(function(error){
console.log(error)
})本次项目中,在utils文件中写一个request.js
import Fly from 'flyio/dist/npm/wx'
const fly = new Fly()
if (process.env.NODE_ENV === 'production') {
// fly.config.baseURL = 'http://fancy1995.com/'
fly.config.baseURL = 'http://yapi.demo.qunar.com/mock/22940/'
} else {
fly.config.baseURL = 'http://127.0.0.1:8080/'
}
export default fly在全局main.js中引入request并且定义,
import request from './utils/request'
Vue.prototype.$store = store
Vue.prototype.$http = request在之后使用的时候,直接使用this.$http则可进行网络请求
二、前端自己mock(使用yapi) yapi介绍
创建自己的第一个接口,设置post请求,设置前端给后台的query参数,再设置后台返回的参数
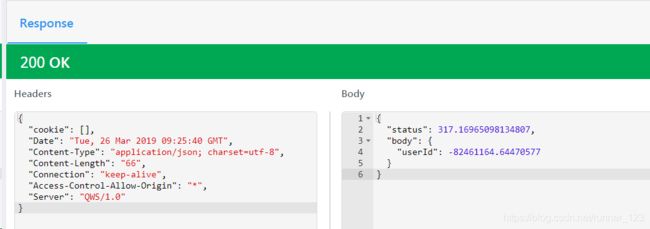
运行结果是这样
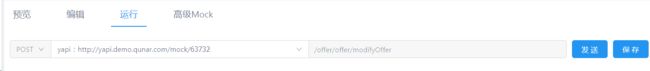
但一定要注意
这个post的API要和预览里面的mock地址一样
注意到yapi设置接口,选择数据为Number类型,但是自动生成的数据都是浮点数。对于这一点,需要自己在返回的数据里面,选取raw的输入方式,自己编写期待响应的数据。
3、编写代码中出现的一些报错,填坑
(1)一些关于eslint的报错;unexpect string concatennation
意思是ESLint总是推荐用ES6的Template String来拼接。而不要用+来连接
(2)Expected property shorthand object-shorthand
let bar = 1111;
let obj = {bar:bar}; // error 报这个错
如何修改:
let obj = {bar:111} // 使用最简单的方式,不要赋值给对象,在赋值到对象里面
假如需要形参传值,则写为如下:
deleteAddress(addId) {
const self = this
this.$http.get('api/person/deleteAddress', {
addId,
})
}而不要写成addId:addId等。这样就会报此类错误。
(3)对于mpvue小程序?传参或者其他形式上的Url带参
this.$http.get(`api/person/address/${addId}`)不能用双引号,必须用Tab上面的那个符号
(4)missing trailing
缺少逗号
(5) expected method shorthand
即把onload:function()简写为onload()\
(6)Missing radix parameter radix
parseInt的第二个参数有四种:2、8、10、16,分别对应二进制、八进制、十进制、十六进制;
默认是:十进制;在转换时可以忽略第二个参数,这样js照样可以运行,但是在你进行语法校验时,JSLint却会报错,这是因为压缩工具对语法的严谨性要求比较高,建议大家在用parseInt语法进行转换时,最好加个第二个参数;
4、mpvue-weui
确认删除该地址的时候需引入dialog组件

方法如下:
openConfirm(addId) {
const self = this
wx.showModal({
title: '确认删除吗',
content: '',
confirmText: '确认',
cancelText: '取消',
success(res) {
console.log(res)
if (res.confirm) {
console.log('用户点击确认删除')
self.$http.post('api/person/deleteAddress', {
addId,
})
.then((resp) => {
console.log(resp.data)
})
.catch((err) => {
console.log(err)
})
} else {
console.log('用户点击取消')
},
})
},5、onload和created生命周期的先后顺序
在mpvue小程序中,created早于onload
created在程序html页面加载之前,用于初始化页面数据
但是有时候需要从Url接收参数,这时需要onload,options就可以获取到传过来的参数。
editAddress(addId) {
wx.navigateTo({
url: `/pages/editAddress/main?id=${addId}`,
})
}, onLoad(options) {
this.addId = options.id
this.getPersonAddress(this.addId)
},用created 就是undefined,就是取不到id
6、去掉overflow-scroll的边框
overflow scroll 隐藏滚动条
.nav {
white-space: nowrap;
overflow-x: scroll;
height: 80rpx;
line-height: 80rpx;
display: flex;
}
.nav::-webkit-scrollbar {
display: none; //Safari and Chrome
}7、实现tabbar
....
注意:用样式与否赋予值true 或者false,要给class前加:表示绑定。
js 控制语句如下:
getPersonOrders(index) {
this.tab = index
console.log(this.tab)
const self = this
this.$http.post('api/person/order/process', {
orderState: index || 1,
})
.then((resp) => {
console.log(resp.data)
self.products = resp.data.products
})
.catch((err) => {
console.log(err)
})
},不同的index,请求后台接口的时候,传递的orderState不同。
思考,在created 生命周期的时候,调用函数,传入参数,取得tab数字对应的订单信息(默认取tab=1)。
created在程序html页面加载之前,用于初始化页面数据
但是有时候需要从Url接收参数,这时需要onload,options就可以获取到传过来的参数。
created() {
this.getPersonOrders(this.tab)
},
onLoad(options) {
console.log(options.tab)
this.tab = parseInt(options.tab, 10)
this.getPersonOrders(this.tab)
},但是从个人中心比如已发货点击进来,需要携带参数Tab为3,进来以后赋值给本页数据,然后本页面显示tab为3时候对应的数据信息。这个参数3只有在onLoad的时候才可以接收到,那么这样就需要在created 和onLoad都都调用getPersonOrder()
经测验:created函数中不调用getPersonOrder()不影响页面。也就是可以去掉created生命周期。