Android屏幕适配
原文:Android屏幕适配-应用篇
Android屏幕适配最主要的原因:
是由于Android手机的分辨率和尺寸千奇百怪,虽然Android官方提供了dp单位来适配,但其在各种奇怪分辨率下表现却不尽如人意。
主要是由于在界面在渲染绘制时,android会将dp转为px,在转换过程中是需要dpi的(上篇文章中有提到),而dpi是根据屏幕真实的分辨率和尺寸来计算的,每个设备都可能不一样的,从而导致显示问题。
从两个大方面阐述一下Android的屏幕适配:
一、Android屏幕适配的发展
1、dp直接适配
2、宽高限定符适配
3、UI适配框架Autolayout
二、目前最好的适配方案
1、SmallestWidth适配(sw限定符适配)
2、今日头条适配方案
3、AutoSize
一、Android屏幕适配的发展
1、dp直接适配
Android推荐使用dp作为尺寸单位来适配UI,通过dp加上自适应布局和weight比例布局可以基本解决不同手机上适配的问题,这基本是最原始的Android适配方案。
缺点:
(1)这种方案只能保证我们写出来的界面适配绝大部分手机,部分手机仍然需要单独适配,但dpi的不同,还是会存在差异。
(2)一般的设计稿都是以px为单位的,所以我们在写layout文件的时候需要将px转为dp,影响开发效率。
2、宽高限定符适配
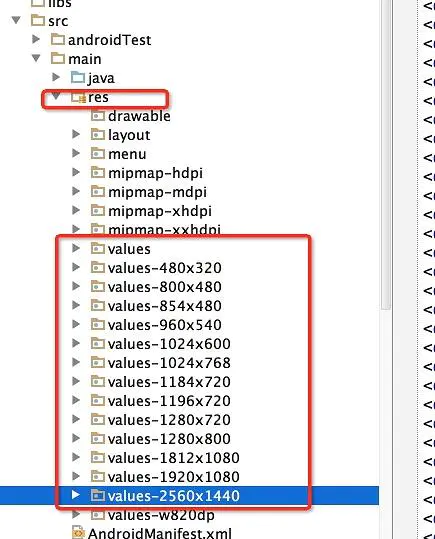
为了高效的实现UI开发,出现了新的适配方案,我把它称作宽高限定符适配。简单说,就是穷举市面上所有的Android手机的宽高像素值,设定一个基准的分辨率,其他分辨率都根据这个基准分辨率来计算,在不同的尺寸文件夹内部,根据该尺寸编写对应的dimens文件:
缺点:这个方案有一个致命的缺陷,那就是需要精准命中才能适配,比如1920x1080的手机就一定要找到1920x1080的限定符,否则就只能用统一的默认的dimens文件了。而使用默认的尺寸的话,UI就很可能变形,简单说,就是容错机制很差。
3、UI适配框架Autolayout
鸿洋大神的作品,使用也超级简单,核心功能就是在绘制的时候在onMeasure里面做变换,重新计算px。
缺点:我们自定义的控件可能会被影响或限制,可能有些特定的控件(框架没有做适配的控件),需要单独适配。
小结:上述几种适配方案都是实际开发中用过的方案,但随着技术不断的更新,出现了更好的适配方案。
二、目前最好的适配方案
1.SmallestWidth适配(sw限定符适配)
实现原理:Android会识别屏幕可用高度和宽度的最小尺寸的dp值(其实就是手机的宽度值),然后根据识别到的结果去资源文件中寻找对应限定符的文件夹下的资源文件。
sw限定符适配 和 宽高限定符适配类似,区别在于,前者有很好的容错机制,如果没有value-sw360dp文件夹,系统会向下寻找,比如离360dp最近的只有value-sw350dp,那么Android就会选择value-sw350dp文件夹下面的资源文件。这个特性就完美的解决了上文提到的宽高限定符的容错问题。
优点:1.非常稳定,极低概率出现意外
2.不会有任何性能的损耗
3.适配范围可自由控制,不会影响其他三方库
缺点:就是多个dimens文件可能导致apk变大,几百k。
附件:生成sw文件的工具
2.今日头条适配方案
实现原理:修改系统的density值(核心)
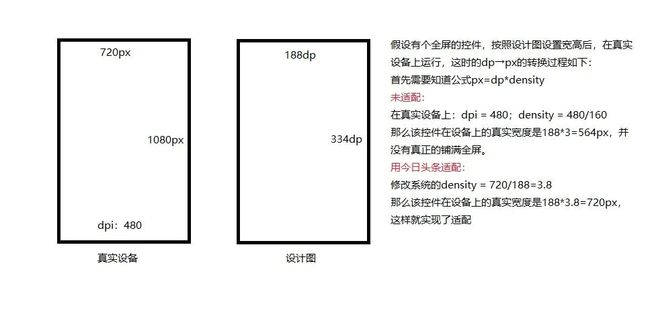
今日头条适配是以设计图的宽或高进行适配的,适配最终是改变系统density实现的。
过程:
优点:使用成本低,侵入性低,修改一次项目所有地方都会适配,无性能损耗
缺点:
1.只需要修改一次 density,项目中的所有地方都会自动适配,这个看似解放了双手,减少了很多操作,但是实际上反应了一个缺点,那就是只能一刀切的将整个项目进行适配,但适配范围是不可控的。
2.这个方案依赖于设计图尺寸,但是项目中的系统控件、三方库控件、等非我们项目自身设计的控件,它们的设计图尺寸并不会和我们项目自身的设
3.AndroidAutoSize
AndroidAutoSize 是基于今日头条适配方案,该开源库已经很大程度上解决了今日头条适配方案的两个缺点,可以对activity,fragment进行取消适配。也是目前我的项目中所使用的适配方案。
使用也非常简单只需两步:
(1)引入:
implementation 'me.jessyan:autosize:1.1.2'
(2)在 AndroidManifest 中填写全局设计图尺寸 (单位 dp),如果使用副单位,则可以直接填写像素尺寸,不需要再将像素转化为 dp,详情请查看 demo-subunits
笔记:宽高暂时只支持标准,非标准的设置了也无效。非标准的例如:2030*1080 ,5.99寸,密度(density)为2.75。下面是dx和dp的换算方法。
| 密度类型 | 代表的分辨率(px) | 屏幕密度(dpi) | 换算(px/dp) | 密度(density) |
|---|---|---|---|---|
| 低密度(ldpi) | 240x320 | 120 | 1dp=0.75px | 0.75 |
| 中密度(mdpi) | 320x480 | 160 | 1dp=1px | 1 |
| 高密度(hdpi) | 480x800 | 240 | 1dp=1.5px | 1.5 |
| 超高密度(xhdpi) | 720x1280 | 320 | 1dp=2px | 2 |
| 超超高密度(xxhdpi) | 1080x1920 | 480 | 1dp=3px | 3 |
| 超超超高密度(xxxhdpi) | 3840*2160 | 640 | 1dp=4px | 4 |
在Android中,规定以160dpi(即屏幕分辨率为320x480)为基准:1dp=1px,比如设计图是以720x1280 dpi:320为基准,某控件标注宽为500px,那么我们在xml文件中设置该控件的宽时,应设置为:500/(320/160) = 250dp。
Android屏幕适配-基础篇
重要概念
什么是屏幕尺寸、屏幕分辨率(px)、屏幕像素密度(dpi)?
什么是dp、dip、sp?dp与px的转换?
在下面的内容中我们将介绍这些概念。
一、什么是屏幕尺寸、屏幕分辨率(px)、屏幕像素密度(dpi)以及三者关系?
1、屏幕尺寸
含义:手机对角线的物理尺寸
单位:英寸(inch),1英寸=2.54cm
Android手机常见的尺寸有5寸、5.5寸、6寸等等
2、屏幕分辨率(px)
含义:手机在横向、纵向上的像素点数总和,一般描述成屏幕的"宽x高”=AxB
单位:px(pixel),1px=1像素点
UI设计师的设计图会以px作为统一的计量单位
Android手机常见的分辨率:320x480、480x800、720x1280、1080x1920、2560x1440
3、屏幕像素密度(dpi)
屏幕像素密度是指每英寸上的像素点数,单位是dpi,即“dot per inch”的缩写。屏幕像素密度与屏幕尺寸和屏幕分辨率有关,在单一变化条件下,屏幕尺寸越小、分辨率越高,像素密度越大,反之越小。
4、三者关系
一部手机的分辨率是宽x高,屏幕大小是以寸为单位,那么三者的关系是:
944365-2b5dc928ab334440.png
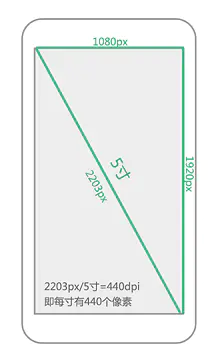
例如:假设一部手机的分辨率是1080x1920(px),屏幕大小是5寸,问该手机的像素密度是多少?
944365-5f2509be9276460c.png
二、什么是dp、dip、sp?dp与px的转换?
1、密度无关像素(dp、dpi)
含义:density-independent pixel,叫dp或dip,与终端上的实际物理像素点无关。Android开发时用dp而不是px单位设置控件大小,是Android特有的单位
单位:dp,可以保证在不同屏幕像素密度的设备上显示相同的效果
场景:假如同样都是画一条长度是屏幕一半的线,如果使用px作为计量单位,那么在480x800分辨率手机上设置应为240px;在320x480的手机上应设置为160px,二者设置就不同了;如果使用dp为单位,在这两种分辨率下,160dp都显示为屏幕一半的长度。
2、独立比例像素(sp)
含义:scale-independent pixel,叫sp或sip
单位:sp
Android开发时用此单位设置文字大小,可根据字体大小首选项进行缩放
推荐使用12sp、14sp、18sp、22sp作为字体设置的大小,不推荐使用奇数和小数,容易造成精度的丢失问题;小于12sp的字体会太小导致用户看不清
3、dp与px的转换
android中的dp在渲染前会将dp转为px,计算公式:
density = dpi / 160;
px = density * dp;
px = dp * (dpi / 160);
dp=px / (dpi / 160)
而dpi是根据屏幕真实的分辨率和尺寸来计算的,每个设备都可能不一样的。
因为ui设计师给你的设计图是以px为单位的,Android开发则是使用dp作为单位的,那么我们需要进行转换:
| 密度类型 | 代表的分辨率(px) | 屏幕密度(dpi) | 换算(px/dp) | 密度(density) |
|---|---|---|---|---|
| 低密度(ldpi) | 240x320 | 120 | 1dp=0.75px | 0.75 |
| 中密度(mdpi) | 320x480 | 160 | 1dp=1px | 1 |
| 高密度(hdpi) | 480x800 | 240 | 1dp=1.5px | 1.5 |
| 超高密度(xhdpi) | 720x1280 | 320 | 1dp=2px | 2 |
| 超超高密度(xxhdpi) | 1080x1920 | 480 | 1dp=3px | 3 |
| 超超超高密度(xxxhdpi) | 3840*2160 | 640 | 1dp=4px | 4 |
在Android中,规定以160dpi(即屏幕分辨率为320x480)为基准:1dp=1px,比如设计图是以720x1280 dpi:320为基准,某控件标注宽为500px,那么我们在xml文件中设置该控件的宽时,应设置为:500/(320/160) = 250dp。
三、关于ldpi,mdpi,hdpi,xhdpi,xxhdpi,xxxhdpi
比如设计图是以720x1280px,dpi:320为基准,标注的某图片大小为200*200px,那么应获取如下大小的图片(如获取最好的显示效果,所有的尺寸都需要获取):
| Android手机屏幕标准 | 对应图片尺寸标准 |
|---|---|
| xxxhdpi 3840*2160 | 400*400 |
| xxhdpi 1920*1080 | 300*300 |
| xhdpi 1280*720 | 200*200(设计图基准) |
| hdpi 480*800 | 150*150 |
| mdpi 480*320 | 100*100 |
作者:lzy2626
链接:https://www.jianshu.com/p/fa65a27141eb
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。