Flutter 基础组件之 Container
官方简介中,说 Container 组件是一个方便绘制、定位和调整子组件大小的组件。
首先 Container 会在 child 子组件周围填充 padding(包括 decoration 中存在的 border),然后会根据约束 constraints 来决定子组件的宽高,最后 Container 会根据 margin 来添加周围的空白空间。
在绘制过程中,Container 先会应用矩阵变换 transform,然后绘制 decoration,然后绘制 child 子组件,最后绘制 foregroundDecoration。
Container 如果没有子组件的话会尝试尽可能地大,除非传入的约束 constraints 是无限的,如果是这种情况,Container 会尽可能地小。Containers with children size themselves to their children. The width, height, and constraints arguments to the constructor override this.(这句话看不懂了,T_T)。
总的来说,Container 是一种很常用的组件,我们可以用它来包裹任意组件,之前说Text 组件里面设置 backgroundColor 会让有的文字显示有问题,如果用 Container 来包裹 Text 再设置背景就很方便了,而且包括圆角等样式都可以轻松设置,再也不用 Android 那样定义许多大同小异的 xml 了。
1 构造方法
Container({Key key, AlignmentGeometry alignment, EdgeInsetsGeometry padding, Color color, Decoration decoration, Decoration foregroundDecoration, double width, double height, BoxConstraints constraints, EdgeInsetsGeometry margin, Matrix4 transform, Widget child })
Container 只有这一个构造方法,并没有必传的参数,但是一般我们都会用它来包裹子组件,也就是一般都会设置 child 属性。
2 常用属性
width 和 height:宽和高,这个不用赘述。
color:背景色,值为一个 Color 对象,不能与 decoration 属性同时设置。
margin:外边距,值为一个 EdgeInsets 对象。EdgeInsets 对象即可调用EdgeInsets.all() 方法统一设置左上右下四条边的边距,也可以调用 EdgeInsets.fromLTRB() 分别设置左上右下四条边的边距。
padding:内间距,值同 margin。
alignment:对齐方式,可选值(看字面意思就很好理解)有:
Alignment.topLeft:垂直靠顶部水平靠左对齐。
Alignment.topCenter:垂直靠顶部水平居中对齐。
Alignment.topRight:垂直靠顶部水平靠右对齐。
Alignment.centerLeft:垂直居中水平靠左对齐。
Alignment.center:垂直和水平居中都对齐。
Alignment.centerRight:垂直居中水平靠右对齐。
Alignment.bottomLeft:垂直靠底部水平靠左对齐。
Alignment.bottomCenter:垂直靠底部水平居中对齐。
Alignment.bottomRight:垂直靠底部水平靠右对齐。
除了上面的常量之外,还可以创建 Alignment 对象指定 x、y 偏移量。
decoration:装饰,背景边框等,不能与 color 属性同时设置,会绘制在 child 之下,也就是会被 child 覆盖,具体 API 参考 2.1
BoxDecoration。
foregroundDecoration:也是装饰,但是会绘制在 child 之上,也就是会覆盖 child。
constraints:约束,这个规则貌似挺复杂的,后面详细研究。
transform:形状变换,这个用得应该比较少,可能会在做动画的时候用到,后面详细研究。
child:子组件。
2.1 BoxDecoration
首先 BoxDecoration 只是 Decoration 的一个实现类,其他实现类还有 FlutterLogoDecoration、ShapeDecoration、UnderlineTabIndicator,这里只是介绍一下常用的 BoxDecoration。
color:背景填充颜色,值为一个 Color 对象。
border:值为一个 BoxBorder 对象,该对象可以设置边框颜色、边框宽度、边框样式等。
borderRadius:边框圆角,可以调用 BorderRadius.all() 统一设置四个角的圆角,也可以调用 BorderRadius.only() 分别设置四个角的圆角。
gradient:设置成渐变效果的背景,会覆盖 color。
boxShadow:阴影效果,值为一个 BoxShadow 集合。
backgroundBlendMode:应该是背景混合模式,这个应该比较复杂,后面再研究。
image:使用图片作为装饰。
下面是一个设置了上述属性的 demo:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
var imgUrl =
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1545122324077&di=1b5986ad937c81c41f4c135ea1a9a026&imgtype=0&src=http%3A%2F%2Fe.hiphotos.baidu.com%2Fzhidao%2Fwh%253D450%252C600%2Fsign%3Df719f9458f01a18bf0be1a4bab1f2b3e%2Fc2fdfc039245d688a8f2cdcdacc27d1ed31b24e2.jpg";
return MaterialApp(
//是否显示 debug 标签
debugShowCheckedModeBanner: false,
title: "Container",
home: Scaffold(
appBar: new AppBar(
title: new Text("Container"),
),
body: new Container(
// color: new Color(0xFFFF0000),
//外边距,值为一个 EdgeInsets 对象
margin: EdgeInsets.all(30.0),
//内间距,值为一个 EdgeInsets 对象
padding: EdgeInsets.fromLTRB(30.0, 0, 0, 0),
//对齐方式,可选值有:
//Alignment.topLeft:垂直靠顶部水平靠左对齐。
//Alignment.topCenter:垂直靠顶部水平居中对齐。
//Alignment.topRight:垂直靠顶部水平靠右对齐。
//Alignment.centerLeft:垂直居中水平靠左对齐。
//Alignment.center:垂直和水平居中都对齐。
//Alignment.centerRight:垂直居中水平靠右对齐。
//Alignment.bottomLeft:垂直靠底部水平靠左对齐。
//Alignment.bottomCenter:垂直靠底部水平居中对齐。
//Alignment.bottomRight:垂直靠底部水平靠右对齐。
//除了上面的常量之外,还可以创建 Alignment 对象指定 x、y 偏移量
alignment: Alignment.centerLeft,
//装饰,背景边框等,不能与 color 属性同时设置,会绘制在 child 之下,也就是会被 child 覆盖
decoration: new BoxDecoration(
//背景填充颜色
color: new Color(0xFFFF0000),
//背景边框
border: new Border.all(
//边框颜色
color: new Color(0xFFFFFF00),
//边框宽度
width: 5),
//边框圆角
borderRadius: new BorderRadius.only(
topLeft: new Radius.circular(5.0),
topRight: new Radius.circular(10.0),
bottomLeft: new Radius.circular(15.0),
bottomRight: new Radius.circular(20.0)),
//渐变效果,会覆盖 color
gradient: new LinearGradient(colors: [
new Color(0xFFFFDEAD),
new Color(0xFF98FB98),
new Color(0xFF6495ED)
]),
//阴影效果
boxShadow: [new BoxShadow(color:Color(0xFFFF0000),blurRadius: 5.0)],
//应该是背景混合模式,这个应该比较复杂,后面再研究
backgroundBlendMode: BlendMode.color,
//图片
// image: new DecorationImage(image: new NetworkImage(imgUrl))
),
//也是装饰,但是会绘制在 child 之上,也就是会覆盖 child
// foregroundDecoration: new BoxDecoration(
// image: new DecorationImage(image: new NetworkImage(imgUrl))
// ),
//约束,这个规则貌似挺复杂的,后面详细研究
constraints: new BoxConstraints(maxWidth: 300.0, maxHeight: 400.0),
//形状变换,这个用得应该也比较少,可能会在做动画的时候用到,后面详细研究
transform: new Matrix4.skewY(0.3),
//子组件
child: new Text(
"Hello World",
textDirection: TextDirection.ltr,
style: new TextStyle(color: new Color(0xFFFFFFFF), fontSize: 40.0),
),
),
),
);
}
}
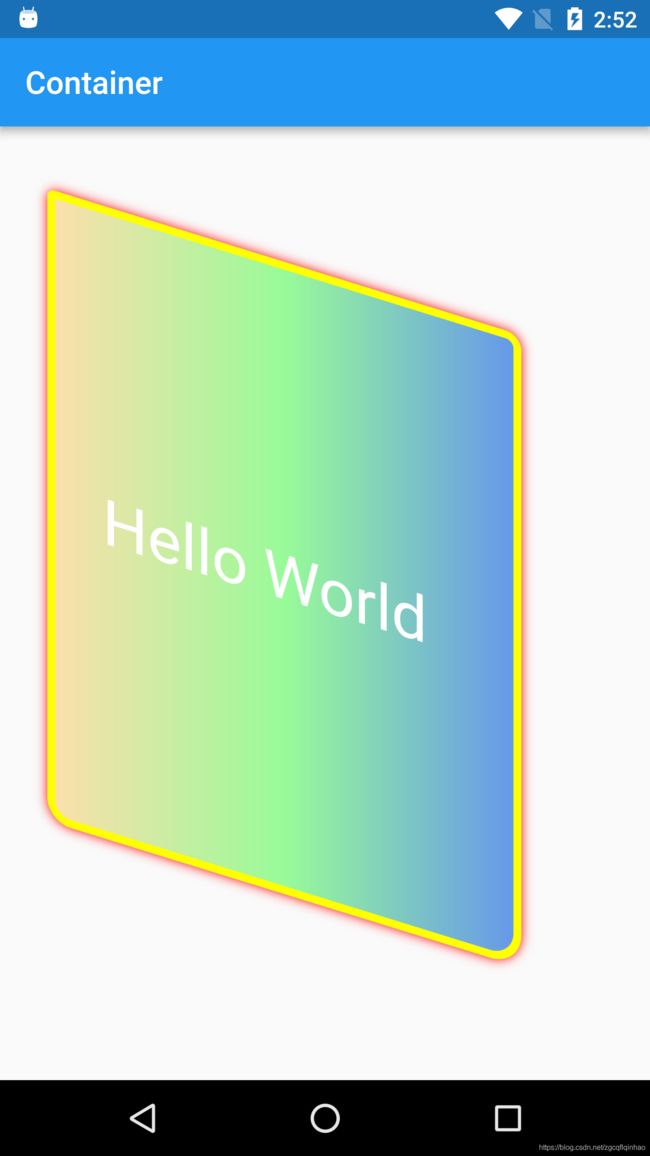
运行效果如下:
可以看到我们给 Container 设置了 margin 属性,所以上下左右有一些外边距,然后虽然设置了对齐方式 alignment 为 centerLeft,但是又设置了左边距为 100,所有左边又有一些内间距,同时设置了约束 constraints 最大宽度为 300,所有它的宽度比全屏减去外边距还要小一些,我们还设置了边框、圆角、渐变背景、矩阵变换等一系列让其效果更丰富的属性,这些设置也并不麻烦,最终就是上面这个效果。
3 总结
在学习 Text 组件的时候觉得想给它设置圆角背景什么的无从下手,但是如果用 Container 一包裹的话简直不要太简单,而且 Flutter 实现圆角的方式比起 Android 那种写很多 xml 文件的方式,让我一下就爱上它了。