微信小程序开发2020从入门到放弃(一)
开发工具下载:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
安装好后打开,登录。新建立一个小程序。使用测试AppID.
.container{
display: flex;
flex-direction: column;
justify-content: center;
}display:flex;
flex-direction:row(默认值) | row-reverse | column |column-reverse 通过设置坐标轴,来设置项目排列方向。
flex-wrap:nowrap(默认值) | wrap | wrap-reverse
nowrap(默认值):不换行。如果单行内容过多,则溢出容器。
wrap:容器单行容不下所有项目时,换行排列。
wrap-reverse:容器单行容不下所有项目时,换行排列。换行方向为wrap时的反方向。
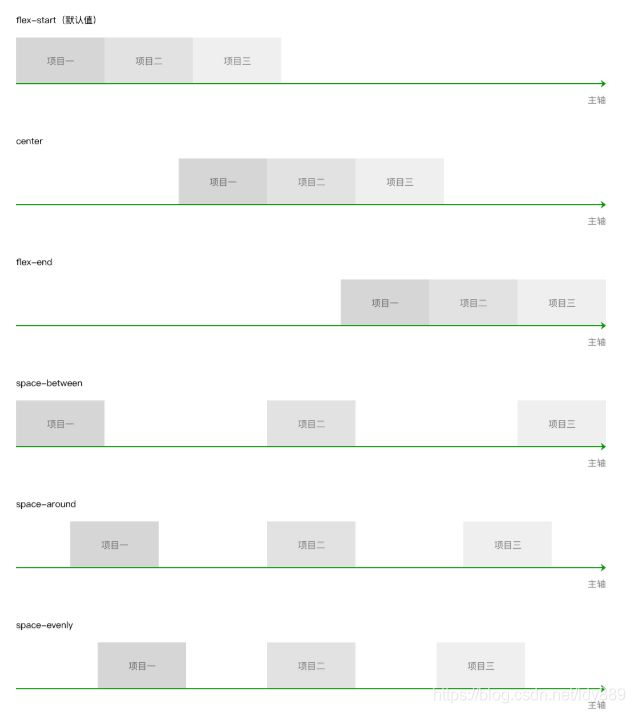
justify-content:flex-start(默认值) | flex-end | center |space-between | space-around | space-evenly
flex-start(默认值):项目对齐主轴起点,项目间不留空隙。
center:项目在主轴上居中排列,项目间不留空隙。主轴上第一个项目离主轴起点距离等于最后一个项目离主轴终点距离。
flex-end:项目对齐主轴终点,项目间不留空隙。
space-between:项目间间距相等,第一个项目离主轴起点和最后一个项目离主轴终点距离为0。
space-around:与space-between相似。不同点为,第一个项目离主轴起点和最后一个项目离主轴终点距离为中间项目间间距的一半。
space-evenly:项目间间距、第一个项目离主轴起点和最后一个项目离主轴终点距离等于项目间间距。
align-items:stretch(默认值) | center | flex-end | baseline | flex-start
stretch(默认值):项目拉伸至填满行高。
flex-start:项目顶部与行起点对齐。
center:项目在行中居中对齐。
flex-end:项目底部与行终点对齐。
baseline:项目的第一行文字的基线对齐。。
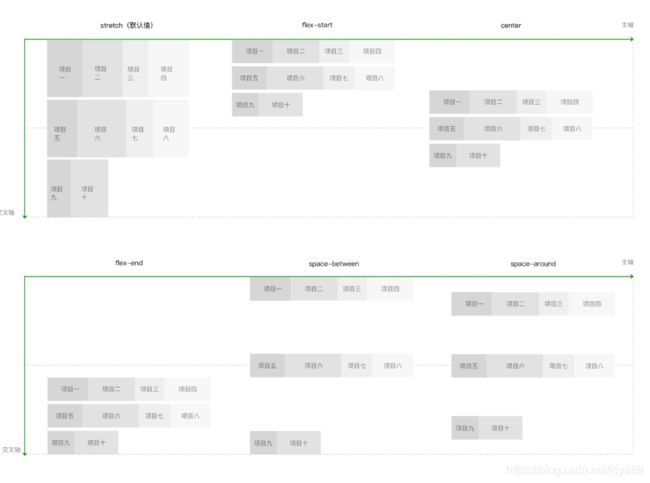
align-content:stretch(默认值) | flex-start | center |flex-end | space-between | space-around | space-evenly
stretch(默认值):当未设置项目尺寸,将各行中的项目拉伸至填满交叉轴。当设置了项目尺寸,项目尺寸不变,项目行拉伸至填满交叉轴。
flex-start:首行在交叉轴起点开始排列,行间不留间距。
center:行在交叉轴中点排列,行间不留间距,首行离交叉轴起点和尾行离交叉轴终点距离相等。
flex-end:尾行在交叉轴终点开始排列,行间不留间距。
space-between:行与行间距相等,首行离交叉轴起点和尾行离交叉轴终点距离为0。
space-around:行与行间距相等,首行离交叉轴起点和尾行离交叉轴终点距离为行与行间间距的一半。
space-evenly:行间间距、以及首行离交叉轴起点和尾行离交叉轴终点距离相等。order:0(默认值) |
flex-shrink:1(默认值) |
flex-grow:0(默认值) |
flex-basis:auto(默认值) |
flex:none | auto | @flex-grow @flex-shrink @flex-basis
align-self:auto(默认值) | flex-start | flex-end |center | baseline| stretch 当然我们有些时候并不想整个页面进行滚动,而是页面中某一小块区域需要可滚动,此时就要用到宿主环境所提供的scroll-view可滚动视图组件。可以通过组件的scroll-x和scroll-y属性决定滚动区域是否可以横向或者纵向滚动,scroll-view组件也提供了丰富的滚动回调触发事件,这部分我们就不再展开细节,读者可以通过scroll-view组件的官方文档了解到细节[1]。
{{userInfo.nickName}}
{{motto}}
点击view
{
"usingComponents": {} ,
"enablePullDownRefresh": true ,
"onReachBottomDistance": 100
}//index.js
//获取应用实例
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo'),
//button loading 需要
loading: false
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
//button loading 需要
tap: function () {
// 把按钮的loading状态显示出来
this.setData({
loading: true
})
// 接着做耗时的操作
},
onLoad: function () {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse){
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在没有 open-type=getUserInfo 版本的兼容处理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
},
getUserInfo: function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
},
onPullDownRefresh: function () {
// 用户触发了下拉刷新操作
// 拉取新数据重新渲染界面
// wx.stopPullDownRefresh() // 可以停止当前页面的下拉刷新。
wx.showModal({
title: '标题',
content: '告知当前状态,信息和解决方法',
// confirmText: '主操作',
// cancelText: '次要操作',
success: function (res) {
if (res.confirm) {
console.log('用户点击主操作')
} else if (res.cancel) {
console.log('用户点击次要操作')
}
}
})
},
onReachBottom: function () {
// 当界面的下方距离页面底部距离小于100像素时触发回调
wx.showToast({ // 显示Toast
title: '加载了新数据',
icon: 'success',
duration: 1500 //几毫米后隐藏
})
// wx.hideToast() // 立刻隐藏Toast
}
})
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}
.hover{
background-color: gray;
}