了解web技术
Web开发原理
网站:是通过浏览器访问的应用。
web开发:做网站的,web开发技术是互联网应用中最为关键技术之一,互联网应用中包括网络技术,数据库技术,web开发技术等。
web服务器:又称www服务器,网站服务器,站点服务器,是将本地信息用超文本组织,为用户在网上搜索和浏览信息提供服务。
web网页:储存在服务器端的文件,包含超文本标记语言HTML组成的文本文件,可称为超链接文件,又称为网页文件或web网页文件。
视频格式:abc.mp4
超链接:
了解web技术
C/S模式
C/S(Client/server,客户机/服务器)方式的网络计算模式,工作分别由服务器和客户机完成。
服务器负责管理数据的访问,对数据库进行检索和排序,此外还要对客户机服务器网络结构中的数据库安全层层枷锁,进行保护。
客户机负责与用户交互,收集用户信息,通过网络请求服务器对诸如数据库、电子表格或文字处理文档等信息进行处理。
在C/S模式中,资源明显不对等,是一种“胖客户机”(干得多)或“瘦服务器”(干的少)结构。
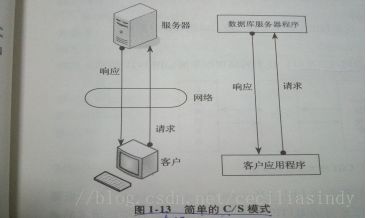
简单的C/S模式
B/S模式
B/S(Browser/Server,浏览器/服务器)方式的网络计算模式,是一种三层架构的计算模式
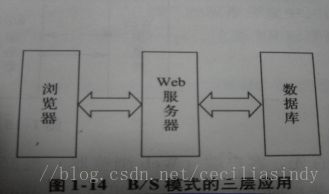
B/S模式的三层应用
两种模式的比较分析
(1)开发和维护成本 C/S模式维护成本较高,对不同的客户端要开发不同的程序;B/S模式的客户端只需有通用的浏览器,所有维护与升级工作都是在服务器上执行的,大大降低了开发和维护的成本。
(2)客户端负载 C/S模式的客户端负载重且随着应用系统的功能越来越复杂,客户端的用用程序也变得越来越庞大;B/S模式的客户端把事务处理逻辑部分分给了功能服务器,客户端只需进行显示即可。
(3)可移植性 C/S模式移植困难,一般来说互不兼容;B/S模式客户端安装的是通用浏览器,故不存在移植性问题。
(4)用户界面
(5)安全性 C/S模式适用于专人使用系统,适用于安全性要求较高的专用应用软件;B/S适用于安全性要求较高的专用应用软件;B/S模式适用于交互性要求较多、使用人数较多、安全性要求不太高的应用环境。
综上所述,B/S模式相对于C/S模式具有更多的优势。
了解B/S模式技术
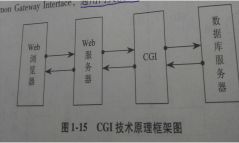
1.CGI(Common Gateway Interface,通用网管接口)
编写CGI程序设计语言有很多种,常用的有C、PERL、Visual C++等。
2.ASP
ASP(Active Server Pages)(动态服务器页面,是一种框架)是基于微软Window平台的动态页面开发技术。
IIS(Internet Information Serve,互联网信息服务)用于建立NT系统的服务器。在NT的各个版本中都进行捆绑销售的组件,提供了WWW(Word Wide Web,万维网)、FTP(File Transfer Protocol,文件传输协议)、SMIP(Simple Mail Transfer Protocol,简单邮件传输协议)等各种服务。
3.PHP
PHP(Personal Home Pages)是一种服务端的脚本语言,嵌入在HTML中书写。
PHP的语法与C语言、Java语言语法极为相似,它具有大的函数库,主要原因是它是开源式的,源代码完全公开,每个使用PHP的程序员都可以加一些自己的东西,从而实现更多功能。PHP几乎支持所有的数据库。
但是PHP对组件的支持不够,扩展性较差,常用它与免费的数据库系统MySQL一起构建中小型网B/S模式的网站或信息系统。
(2)JSP
JSP(Java Server Pages)java服务器页面,以Java语言为基础。
JSP充分利用了Java技术的优势,具有极强的扩展能力和良好的收缩性。
JDBC技术是(Java数据库连接的简称),JDBC就是封装了具体数据库连接方式等信息,然后提供一个“统一的”接口,方便Java程序联结数据库。
JSP与其他B/S模式技术的比较
JSP相对于其他B/S模式下的动态网页技术有诸多优势。
(1)跨平台性 JSP几乎可以在所有的操作系统平台运行。
(2)一次编写,到处运行
(3)编写容易,快速上手
(4)可重用性
(5)数据库连接技术
了解HTML
HTML(Hyper Text Markup Language,超文本标记语言)是一种描述网页的标记语言,不是编程语言(编程语言是用来向计算机发出指令的)。
URL(Uniform Resource Locator,统一资源定位器),是Internet中用来唯一标志和定位资源的一种简单的命名机制。
URL有三部分构成:协议、主机DNS名和文件名,协议名称通常为Http、FTP、File等。
了解JavaScript
JavaScript是一种脚本语言,属于Web语言,可直接放入HTML文档中,JavaScript使得网页的交互性更强,更加生动灵活。(JavaScript可直接在Web浏览器中解释执行)