eachars报表折线图通用方法
报表通用格式(eachar,highchars)通用
第一步,先将需要展示的数据封装成下面方式
数据格式为:
[
{
"xAxis":"所有科室",
"yAxis":[
{"name":"报修量","value":"100"},
{"name":"完修量","value":"50"},
{"name":"维修总费用","value":"15"},
{"name":"紧急单数","value":"2"},
{"name":"维修总工时","value":"56"}
]
},{
"xAxis":"急诊科",
"yAxis":[
{"name":"报修量","value":"130"},
{"name":"完修量","value":"20"},
{"name":"维修总费用","value":"10"},
{"name":"紧急单数","value":"2"},
{"name":"维修总工时","value":"53"}
]
}
]第二步,在将上面的数据封装成插件需要的格式
//得到折线图
function getComunLine(){
var dataJSON = getLineObj(); //得到上面的数据JSON,
var xAxis = []; //报表的x轴 xAxis
var yAxis = []; //报表的y轴 series
//封装X轴值
for(var i=0;i第三步,调用插件方法即可
function eachatsReport(container,title,xAxis,yAxis){
//添加折现图
Highcharts.chart(container, {
chart: {
type: 'line'
},
title: {
text:title
},
xAxis: {
//categories: ['admin','赖*蕾', '周*明', '倪*强', '高*巍','朱明']
categories: xAxis
},
yAxis: {
title: {
text: 'value',
style: {
color: '#006400',
fontSize : '14px'
}
}
},
credits:{enabled:false},
plotOptions: {
line: {
dataLabels: {
enabled: true, // 开启数据标签
formatter: function() {
return this.y + '' ;
}
},
enableMouseTracking: true // 关闭鼠标跟踪,对应的提示框、点击事件会失效
}
},
// series:[{
// name: 'admin',
// data: [43934, 52503, 57177, 69658, 97031,48]
// }, {
// name: '赖*蕾',
// data: [24916, 24064, 29742, 29851, 32490,95]
// }, {
// name: '周*明',
// data: [11744, 17722, 16005, 19771, 20185,62]
// }, {
// name: '倪*强',
// data: [78,0, 7988, 12169, 15112,4825]
// }, {
// name: '高*巍',
// data: [12908, 5948, 8105, 11248, 8989,682]
// },{
// name: '朱明',
// data: [12908, 5948, 8105, 11248, 8989,682
// }]
series:yAxis
});
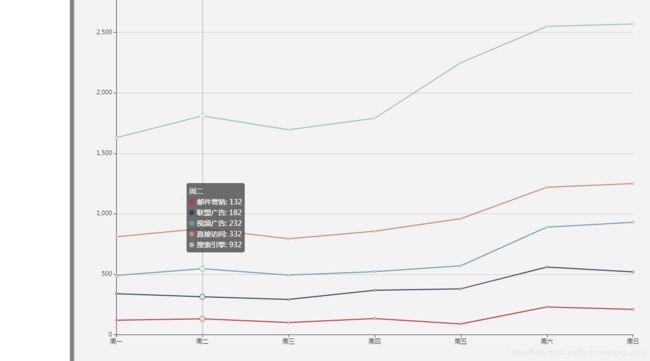
}效果:由于是数据关系,所以这里效果图就不实际展示了,